Начало работы с Next.js в Windows
Это руководство поможет установить и настроить веб-платформу Next.js в среде Windows.
Next.js — это платформа JavaScript, предназначенная для создания веб-приложений на основе React, предлагая поддержку как статических, так и серверных веб-приложений. Созданные с учетом рекомендаций Next.js позволяют создавать "универсальные" веб-приложения согласованно, требуя минимальной конфигурации. Эти "универсальные" серверные веб-приложения, также называемые "isomorphic", совместно используют код между клиентом и сервером. Next.js позволяет разработчикам создавать быстрые, масштабируемые и удобные для SEO веб-приложения с легкостью.
Дополнительные сведения о React и других платформах JavaScript на основе React см. в статье Общие сведения о React.
Необходимые компоненты
Для работы с этим руководством нужно настроить среду разработки Node.js. Для этого:
- Установите последнюю версию Windows 10 (версия 1903+, сборка 18362+) или Windows 11.
- Установите подсистему Windows для Linux (WSL), включая дистрибутив Linux (например, Ubuntu), и убедитесь, что она работает в режиме WSL 2. что можно проверить, открыв PowerShell и выполнив команду
wsl -l -v; - Установите Node.js в WSL 2, включая диспетчер версий, диспетчер пакетов, Visual Studio Code и расширение для удаленной разработки.
Рекомендуем при работе с приложениями Node.js использовать подсистему Windows для Linux для повышения производительности, обеспечения совместимости системных вызовов и контроля четности для серверов Linux и контейнеров Docker.
Внимание
При установке дистрибутива Linux в WSL будет создан каталог \\wsl\Ubuntu-20.04 для хранения файлов (замените Ubuntu-20.04 дистрибутивом Linux, который вы используете). Чтобы открыть этот каталог в проводнике Windows, откройте командную строку WSL, выберите корневой каталог с помощью команды cd ~, а затем введите команду explorer.exe .. Не устанавливайте Node.js и не настраивайте хранение файлов, с которыми вы будете работать, на подключенном диске C (/mnt/c/Users/yourname$). Это существенно замедлит установку и сборку.
Установка Next.js
Чтобы установить Next.js, включая установку next, react и react-dom, сделайте следующее:
Откройте командную строку WSL (например, в Ubuntu).
Создайте новую папку проекта
mkdir NextProjectsи войдите в этот каталог:cd NextProjects.Установите Next.js и создайте проект (заменив my-next-app любым другим именем приложения):
npx create-next-app@latest my-next-app.После установки пакета замените каталоги на папку нового приложения
cd my-next-app, а затем используйтеcode ., чтобы открыть проект Next.js в VS Code. Это позволит просмотреть инфраструктуру Next.js, созданную для приложения. Обратите внимание на то, что экземпляр VS Code открыла приложение в среде WSL-Remote (как указано на зеленой вкладке в левом нижнем углу окна VS Code). Это означает, что хотя вы используете VS Code для редактирования в ОС Windows, приложение по-прежнему работает в ОС Linux.
После установки Next.js следует запомнить 3 команды:
npm run devдля запуска Next.js в режиме разработки.npm run buildдля создания приложения для использования в рабочей среде.npm startчтобы запустить Next.js рабочий сервер.
Откройте терминал WSL, интегрированный в VS Code (Вид > Терминал). Убедитесь, что путь терминала указывает на каталог проекта (т. е.
~/NextProjects/my-next-app$). Затем попробуйте запустить экземпляр разработки нового приложения Next.js с помощьюnpm run devЛокальный сервер разработки начнется и после завершения сборки страниц проекта откроется терминал.
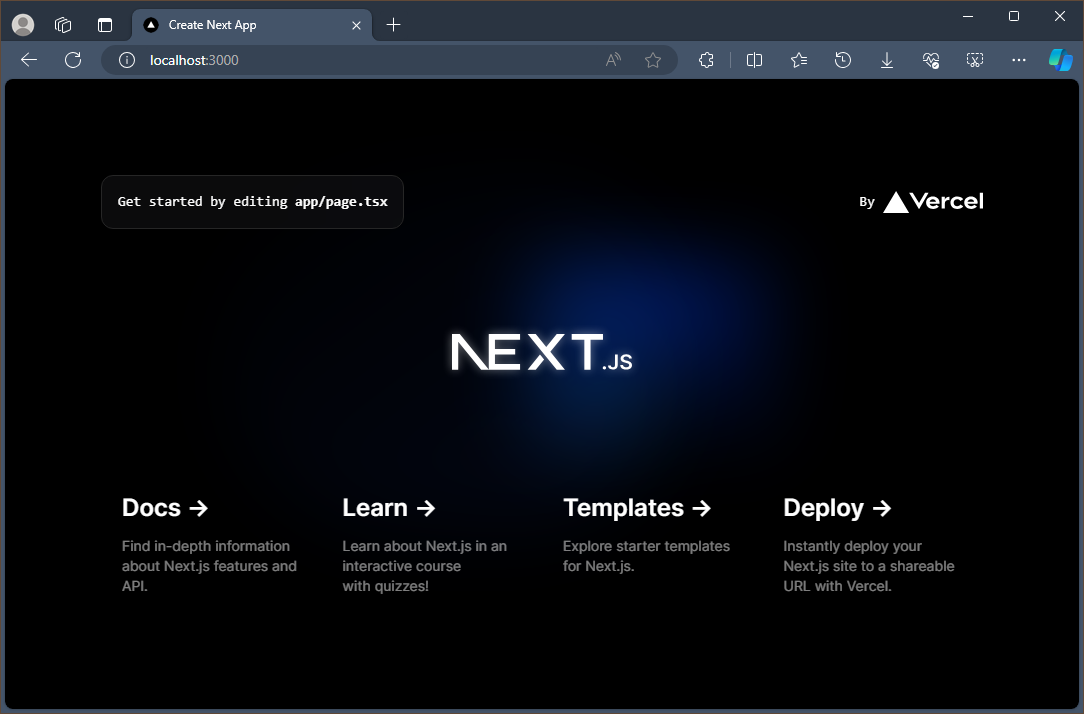
- Local: http://localhost:3000 ✔ ReadyВыберите эту ссылку на localhost, чтобы открыть новое приложение Next.js в веб-браузере.

Откройте файл
app/page.tsxв редакторе VS Code. НайдитеGet started by editing..и замените все внутри тега<p>This is my new Next.js app!the page title. Если в веб-браузере по-прежнему открыт адрес localhost:3000, сохраните изменения и обратите внимание на то, что функция горячей перезагрузки автоматически выполняет компиляцию и отражает изменения в браузере.
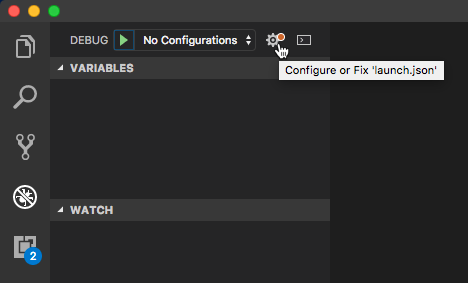
Вы можете использовать отладчик VS Code в приложении Next.js, нажав клавишу F5 или выбрав в строке меню Вид > Отладчик (Ctrl+Shift+D) и Вид > Консоль отладки (Ctrl+Shift+Y) в строке меню. Если выбрать значок шестеренки в окне "Отладка", будет создан файл конфигурации запуска (launch.json), в котором будут сохранены сведения о конфигурации отладки. Дополнительные сведения см. в разделе об отладке в VS Code.

Дополнительные сведения о Next.js доступны в документации по Next.js.
Windows developer
