WinUI 2.6
WinUI 2.6 — это выпуск WinUI в июне 2021 г. для приложений UWP (и классических приложений с помощью XAML Islands).
Примечание.
Дополнительные сведения о создании классических приложений Windows и UWP с последней версией WinUI 3 см. в статье WinUI 3.
WinUI размещен в GitHub , где мы рекомендуем отправлять отчеты об ошибках, запросы функций и вклады кода сообщества.
Все стабильные выпуски (и предварительные выпуски) доступны для загрузки со страницы выпуска GitHub или со страницы NuGet.
Пакеты WinUI можно добавить в проекты Visual Studio с помощью диспетчера пакетов NuGet. Дополнительные сведения см. в статье "Начало работы с WinUI 2".
Новые или обновленные возможности для WinUI 2.6
Mica
Mica — это новый материал, включающий тему и фоновый рисунок рабочего стола для рисования фона долгосрочных окон, таких как приложения и параметры. Вы можете применить Mica к фону приложения, чтобы порадовать пользователей и создать визуальную иерархию. Тем самым вы увеличите производительность, поскольку пользователи будут сразу видеть, какое окно находится в фокусе. Mica специально разработан для повышения производительности приложений, так как создает образец рисунка рабочего стола только один раз для создания визуализации.

Expander
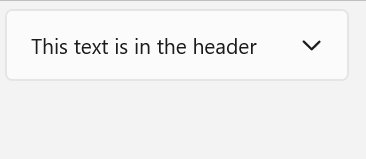
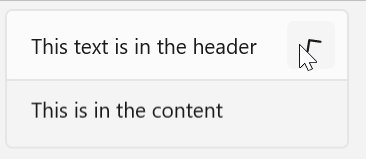
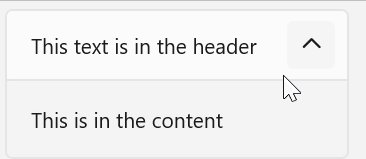
Элемент управления Expander состоит из заголовка основного содержимого, который всегда отображается, и выключателя, с помощью которого можно разворачивать или скрывать область дополнительного содержимого, связанного с заголовком.
Когда пользователь разворачивает или сворачивает область содержимого, смежные элементы пользовательского интерфейса сдвигаются и адаптируются к области содержимого. Область содержимого расширителя не накладывается на эти элементы.
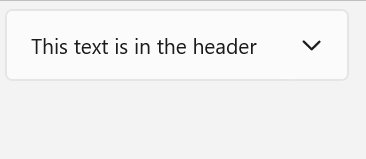
В этом анимированном примере показан Expander в состоянии по умолчанию с простым текстом в области содержимого.

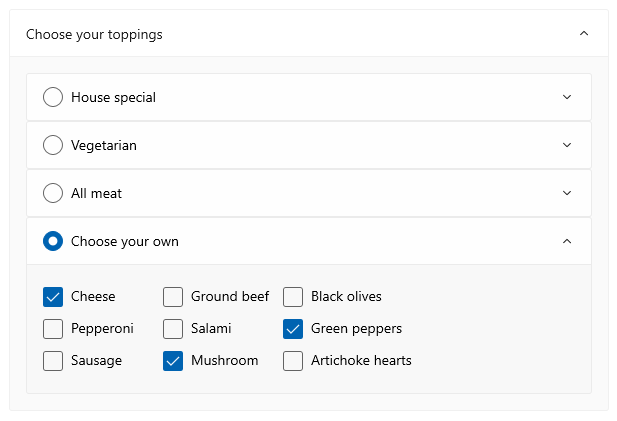
В области содержимого Expander можно использовать сложный интерактивный пользовательский интерфейс, включая вложенные элементы управления Expander, как показано здесь.

Элемент управления BreadcrumbBar
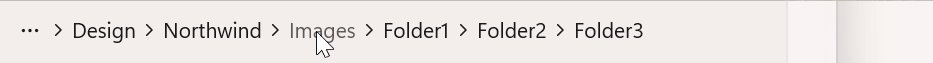
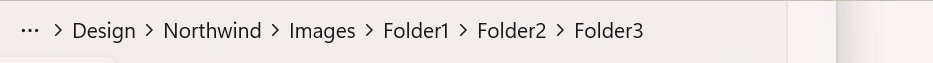
BreadcrumbBar — это иерархический элемент навигации, который предоставляет прямой путь ссылок на страницы или папки, ведущие к текущему расположению пользователя. Он часто используется в верхней части страницы в ситуациях, когда журнал навигации пользователя (в файловой системе или системе меню) должен всегда отображаться, чтобы пользователь мог быстро возвращаться к предыдущему расположению.
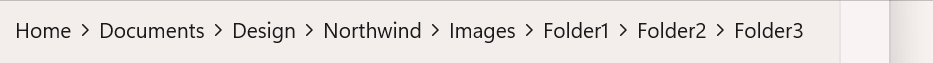
Этот анимированный пример показывает BreadcrumbBar в состоянии по умолчанию с восемью уровнями глубины навигации.

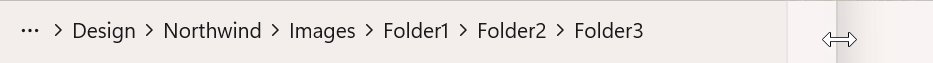
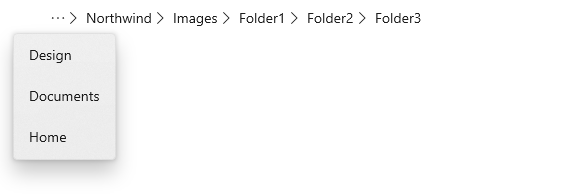
Если размер приложения изменяется так, что для отображения всех уровней в BreadcrumbBar будет недостаточно места, элемент управления автоматически сворачивается, заменяя многоточием самые левые узлы. При нажатии на многоточие открывается всплывающее меню, в котором отображаются свернутые узлы в иерархическом порядке, как показано ниже.

ImageIcon
ImageIcon добавляет поддержку использования элемента управления Image в качестве значка в пользовательском интерфейсе приложения.
Поддерживаются следующие форматы изображений.
- Точечный рисунок (BMP)
- Формат GIF (Graphics Interchange Format)
- Совместная группа экспертов по фотографии (JPEG)
- Формат PNG (Portable Network Graphics)
- JPEG XR (WDP)
- Формат TIFF (Tagged Image File Format)
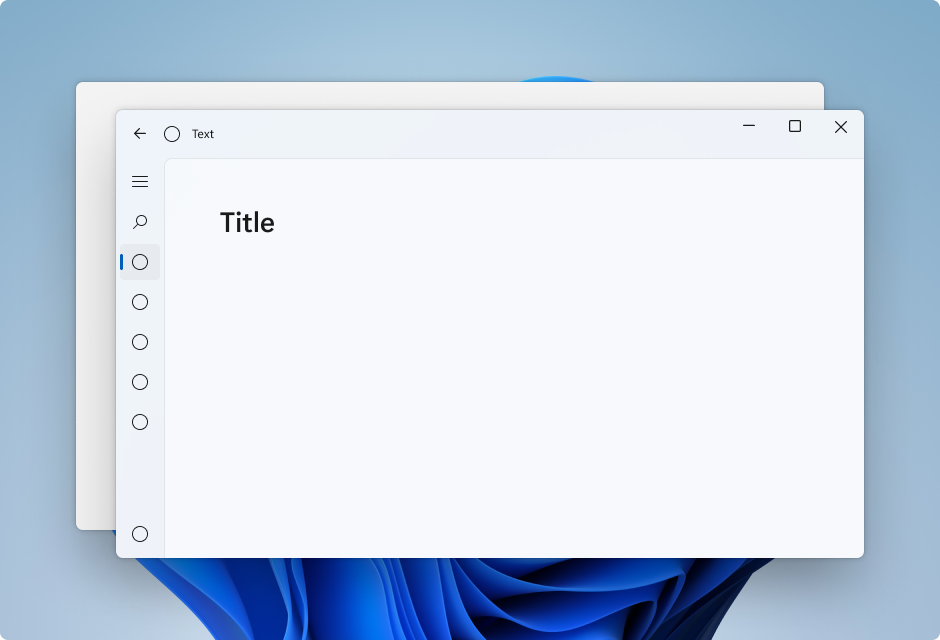
AnimatedIcon
Элемент управления AnimatedIcon воспроизводит анимированные изображения в ответ на взаимодействие с пользователем и изменения визуального состояния, например когда пользователь наводит указатель мыши на кнопку или щелкает ее.
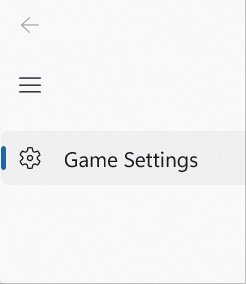
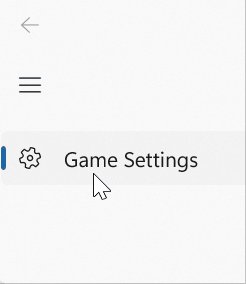
В этом анимированном примере показан AnimatedIcon, добавленный в элемент управления NavigationViewItem.

Для определения анимации требуется создать или получить файл Lottie для значка, который вы хотите добавить (пользовательские анимации можно создать с помощью Adobe AfterEffects и отрисовать с помощью библиотеки Lottie-Windows) и запустить этот файл через LottieGen. LottieGen создает код для класса C++/WinRT, который затем можно создать и использовать с AnimatedIcon.
PipsPager
Элемент управления PipsPager помогает пользователям перемещаться по содержимому с линейной разбивкой на страницы с помощью настраиваемой коллекции глифов, каждый из которых представляет одну "страницу" в пределах потенциально неограниченного диапазона. Глифы выделяют текущую страницу и указывают доступность как предыдущих, так и последующих страниц. Этот элемент управления полагается на текущий контекст и не поддерживает явную нумерацию страниц или нелинейную организацию.
В этом примере показан PipsPager в состоянии по умолчанию с пятью видимыми отметками, ориентированными по горизонтали; первая отметка выбрана.

Если содержимое состоит из большого числа страниц, можно задать число видимых интерактивных отметок. Если число страниц превышает число видимых отметок, отметки автоматически прокручиваются таким образом, что выбранная страница находится в центре элемента управления.
В этом анимированном примере показан PipsPager с горизонтальной прокруткой отметок для большой коллекции элементов.

Обновления визуального стиля
Большинство элементов управления WinUI теперь поддерживает последние стили Windows 11.
Также введена новая система управления версиями, которая позволяет вернуться к предыдущим стилям. Однако мы настоятельно рекомендуем использовать новые стили, если это возможно, так как они совпадают с текущим направлением развития дизайна Windows.
Стили SplitButton для CommandBar
Новый SplitButtonCommandBarStyle позволяет применить внешний вид AppBarButton к элементу управления SplitButton.
Примеры
Совет
Дополнительные сведения, рекомендации по проектированию и примеры кода см. в статье Проектирование и разработка приложений для Windows.
Приложения из коллекции WinUI 3 и коллекции WinUI 2 включают интерактивные примеры большинства элементов управления, возможностей и функций WinUI 3 и WinUI 2.
Если они уже установлены, откройте их с помощью следующих ссылок: коллекция WinUI 3 или коллекция WinUI 2.
Если они не установлены, вы можете скачать коллекцию WinUI 3 и коллекцию WinUI 2 из Microsoft Store.
Исходный код можно также получить из GitHub (используйте главную ветвь для WinUI 3 и ветвь winui2 для WinUI 2).
Другие обновления
- Изучите список важных изменений, где перечислены решенные в этом выпуске проблемы из репозитория GitHub.
- Ознакомьтесь с набором средств Figma Design Toolkit для шаблонов элементов управления и макетов WinUI 2.6.
Windows developer
