Навигационная цепочка
Панель навигации предоставляет прямой путь страниц или папок к текущему расположению. Он часто используется для ситуаций, когда путь навигации пользователя (в файловой системе или системе меню) должен быть постоянно видимым, и пользователю может потребоваться вернуться к предыдущему расположению.

Это правильный элемент управления?
Панель навигации позволяет пользователю отслеживать свое расположение при переходе по приложению или папкам и быстро переходить к предыдущему расположению в пути.
Используйте панель хлебных крошек, если путь, ведущий к текущей позиции, имеет значение. Этот пользовательский интерфейс обычно используется в диспетчерах папок и когда пользователь может перемещаться по нескольким уровням в приложении.
Интерфейс панели "хлебные крошки"
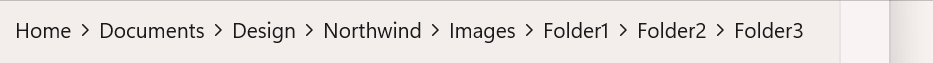
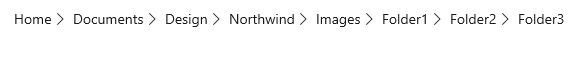
Панель навигации отображает каждый узел в горизонтальной строке, разделенной шевронами.

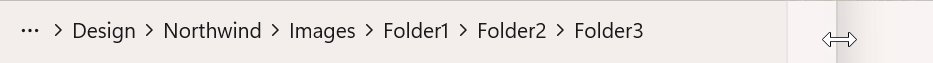
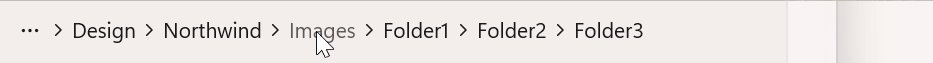
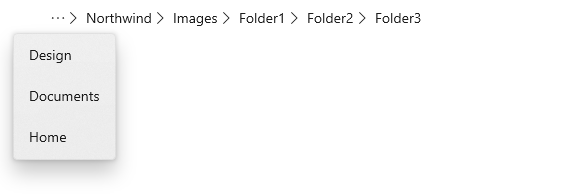
Если приложение изменено в размере так, что недостаточно места для отображения всех узлов, хлебные крошки сворачиваются, и многоточие заменяет крайние левые узлы. Щелкнув многоточие, откроется всплывающее окно для отображения свернутых узлов.

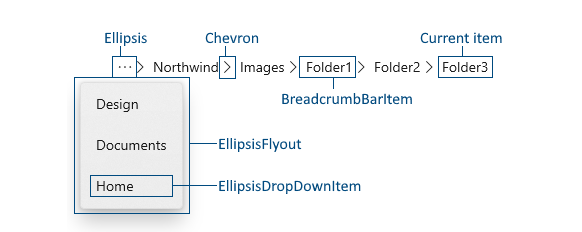
Структура
На рисунке ниже показаны части BreadcrumbBar контроллера. Вы можете изменить внешний вид некоторых частей с помощью упрощенного стиля.

Рекомендации
- Используйте панель навигации при наличии большого количества уровней навигации и ожидает, что пользователи смогут вернуться на любой предыдущий уровень.
- Не используйте панель навигации, если у вас есть только 2 возможных уровня навигации. Простой переход назад достаточен.
- Показать текущее расположение в качестве последнего элемента в строке навигации. Однако обычно вы не хотите выполнять навигацию, если пользователь щелкает текущий элемент. (Если вы хотите разрешить пользователю перезагрузить текущую страницу или данные, рассмотрите возможность предоставления выделенного параметра "перезагрузить".
Создание панели навигации
- Важные API:класс BreadcrumbBar
Приложение галереи WinUI 3 включает интерактивные примеры большинства элементов управления, функций и возможностей WinUI 3. Получение приложения из Microsoft Store или получение исходного кода на GitHub
В этом примере показано, как создать панель навигации с использованием стиля по умолчанию. Панель хлебных крошек можно разместить в любом месте пользовательского интерфейса приложения. Вы заполняете вкладки, задав свойство ItemsSource . Здесь задан массив строк, отображаемых на панели навигации.
<BreadcrumbBar x:Name="BreadcrumbBar1"/>
BreadcrumbBar1.ItemsSource =
new string[] { "Home", "Documents", "Design", "Northwind", "Images", "Folder1", "Folder2", "Folder3" };
ItemsSource
Панель навигации не имеет свойства Items, а только свойство ItemsSource. Это означает, что вы не можете заполнять навигационные ссылки в XAML или добавлять их прямо в коллекцию Items в коде. Вместо этого необходимо создать коллекцию и подключить к ней свойство ItemsSource в коде или с помощью привязки данных.
Свойство ItemsSource можно установить для коллекции данных любого типа в соответствии с потребностями вашего приложения. Элементы данных в коллекции используются как для отображения хлебных крошек в панели, так и для перехода при щелчке на элемент в этой панели. В примерах на этой странице мы создаём простой struct (названный Crumb), который содержит метку для отображения на панели навигации и объект данных, хранящий информацию, используемую для навигации.
public readonly struct Crumb
{
public Crumb(String label, object data)
{
Label = label;
Data = data;
}
public string Label { get; }
public object Data { get; }
public override string ToString() => Label;
}
ШаблонЭлемента
По умолчанию панель навигации отображает строковое представление каждого элемента в коллекции. Если элементы данных в коллекции не имеют соответствующего ToString переопределения, можно использовать свойство ItemTemplate , чтобы указать шаблон данных, определяющий, как элементы отображаются на панели навигации.
Например, если ваша коллекция хлебных крошек была списком объектов StorageFolder, вы могли бы указать шаблон данных и привязаться к свойству DisplayName таким образом.
ObservableCollection<StorageFolder> Breadcrumbs =
new ObservableCollection<StorageFolder>();
<BreadcrumbBar x:Name="FolderBreadcrumbBar"
ItemsSource="{x:Bind Breadcrumbs}">
<BreadcrumbBar.ItemTemplate>
<DataTemplate x:DataType="StorageFolder">
<TextBlock Text="{x:Bind DisplayName}"/>
</DataTemplate>
</BreadcrumbBar.ItemTemplate>
</BreadcrumbBar>
ЭлементКликнут
Обработайте событие ItemClicked, чтобы перейти к элементу, который пользователь щелкнул на панели навигации. Текущее расположение обычно отображается как последний элемент на панели навигации, поэтому следует включить проверку в обработчик событий, если вы не хотите перезагрузить текущее расположение.
Этот пример проверяет индекс, чтобы узнать, является ли щелкнутый элемент последним элементом в коллекции, что соответствует текущему расположению. Если это так, навигация не производится.
// Breadcrumbs is set as BreadcrumbBar1.ItemsSource.
List<Crumb> Breadcrumbs = new List<Crumb>();
...
private void BreadcrumbBar1_ItemClicked(muxc.BreadcrumbBar sender, muxc.BreadcrumbBarItemClickedEventArgs args)
{
if (args.Index < Breadcrumbs.Count - 1)
{
var crumb = (Crumb)args.Item;
Frame.Navigate((Type)crumb.Data);
}
}
Легкая стилизация
Вы можете изменить стандартные значения Style и ControlTemplate, чтобы придать элементу управления уникальный внешний вид. Список доступных ресурсов темы см. в разделе "Стиль элемента управления" и "Шаблон" в документации по API BreadcrumbBar. Дополнительные сведения см. в разделе Облегченный стиль статьи Управление стилями.
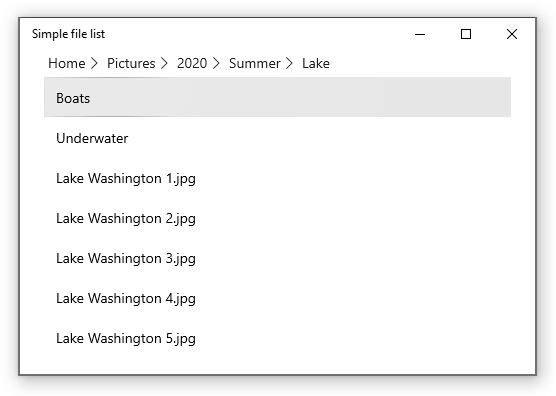
Примеры кода
В этом примере показано, как использовать хлебные крошки в упрощённом сценарии проводника файлов. В представлении списка отображается содержимое выбранной библиотеки рисунков или музыки и позволяет пользователю детализировать вложенные папки. Панель навигации располагается в шапке представления списка и отображает путь к текущей папке.

<Grid>
<ListView x:Name="FolderListView" Margin="24,0"
IsItemClickEnabled="True"
ItemClick="FolderListView_ItemClick">
<ListView.Header>
<BreadcrumbBar x:Name="FolderBreadcrumbBar"
ItemsSource="{x:Bind Breadcrumbs}"
ItemClicked="FolderBreadcrumbBar_ItemClicked">
</BreadcrumbBar>
</ListView.Header>
<ListView.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Name}"/>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
public sealed partial class MainPage : Page
{
List<IStorageItem> Items;
ObservableCollection<object> Breadcrumbs =
new ObservableCollection<object>();
public MainPage()
{
this.InitializeComponent();
InitializeView();
}
private void InitializeView()
{
// Start with Pictures and Music libraries.
Items = new List<IStorageItem>();
Items.Add(KnownFolders.PicturesLibrary);
Items.Add(KnownFolders.MusicLibrary);
FolderListView.ItemsSource = Items;
Breadcrumbs.Clear();
Breadcrumbs.Add(new Crumb("Home", null));
}
private async void FolderBreadcrumbBar_ItemClicked(muxc.BreadcrumbBar sender, muxc.BreadcrumbBarItemClickedEventArgs args)
{
// Don't process last index (current location)
if (args.Index < Breadcrumbs.Count - 1)
{
// Home is special case.
if (args.Index == 0)
{
InitializeView();
}
// Go back to the clicked item.
else
{
var crumb = (Crumb)args.Item;
await GetFolderItems((StorageFolder)crumb.Data);
// Remove breadcrumbs at the end until
// you get to the one that was clicked.
while (Breadcrumbs.Count > args.Index + 1)
{
Breadcrumbs.RemoveAt(Breadcrumbs.Count - 1);
}
}
}
}
private async void FolderListView_ItemClick(object sender, ItemClickEventArgs e)
{
// Ignore if a file is clicked.
// If a folder is clicked, drill down into it.
if (e.ClickedItem is StorageFolder)
{
StorageFolder folder = e.ClickedItem as StorageFolder;
await GetFolderItems(folder);
Breadcrumbs.Add(new Crumb(folder.DisplayName, folder));
}
}
private async Task GetFolderItems(StorageFolder folder)
{
IReadOnlyList<IStorageItem> itemsList = await folder.GetItemsAsync();
FolderListView.ItemsSource = itemsList;
}
}
public readonly struct Crumb
{
public Crumb(String label, object data)
{
Label = label;
Data = data;
}
public string Label { get; }
public object Data { get; }
public override string ToString() => Label;
}
UWP и WinUI 2
Внимание
Сведения и примеры в этой статье оптимизированы для приложений, использующих пакет SDK для приложений Windows и WinUI 3, но обычно применимы к приложениям UWP, использующим WinUI 2. См. справочник по API UWP для конкретных сведений и примеров платформы.
В этом разделе содержатся сведения, необходимые для использования элемента управления в приложении UWP или WinUI 2.
Панель навигации BreadcrumbBar для приложений UWP требует WinUI 2. Дополнительные сведения, включая инструкции по установке, см. в статье WinUI 2. API для этого элемента управления существуют в пространстве имен Microsoft.UI.Xaml.Controls .
- API WinUI 2:класс BreadcrumbBar
- Откройте приложение коллекции WinUI 2 и оцените панель хлебных крошек в действии. Приложения из коллекции WinUI 2 включают интерактивные примеры большинства элементов управления, возможностей и функций WinUI 2. Получите приложение из Microsoft Store или получите исходный код в GitHub.
Чтобы использовать код в этой статье с WinUI 2, используйте псевдоним в XAML (мы используем muxc), чтобы представить API библиотеки пользовательского интерфейса Windows, включенные в проект. Дополнительные сведения см. в статье "Начало работы с WinUI 2 ".
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:BreadcrumbBar />
Связанные статьи
Windows developer
