Основы проектирования мини-приложений
В этой статье приведены подробные рекомендации по проектированию пользовательского интерфейса для мини-приложения Windows.
Размеры мини-приложений



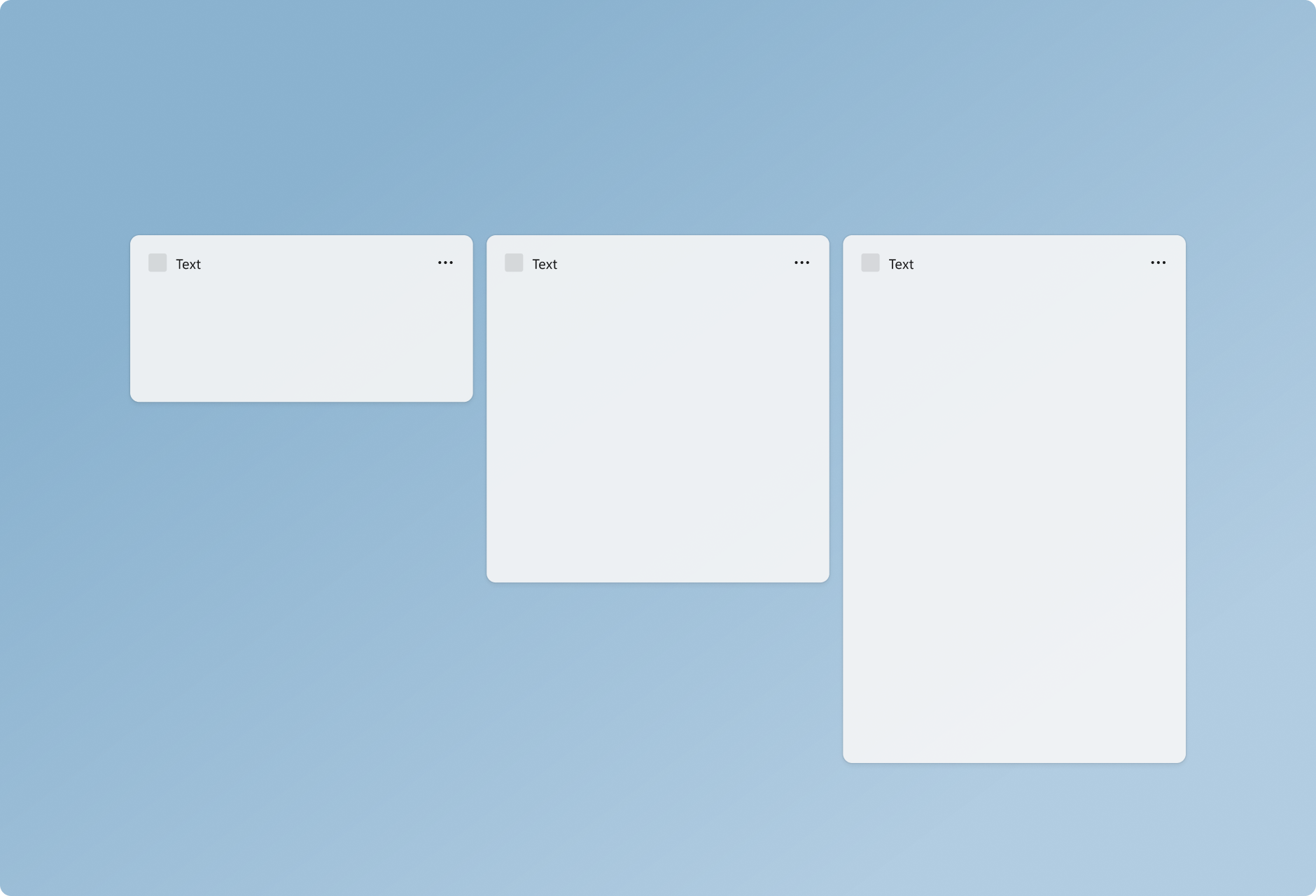
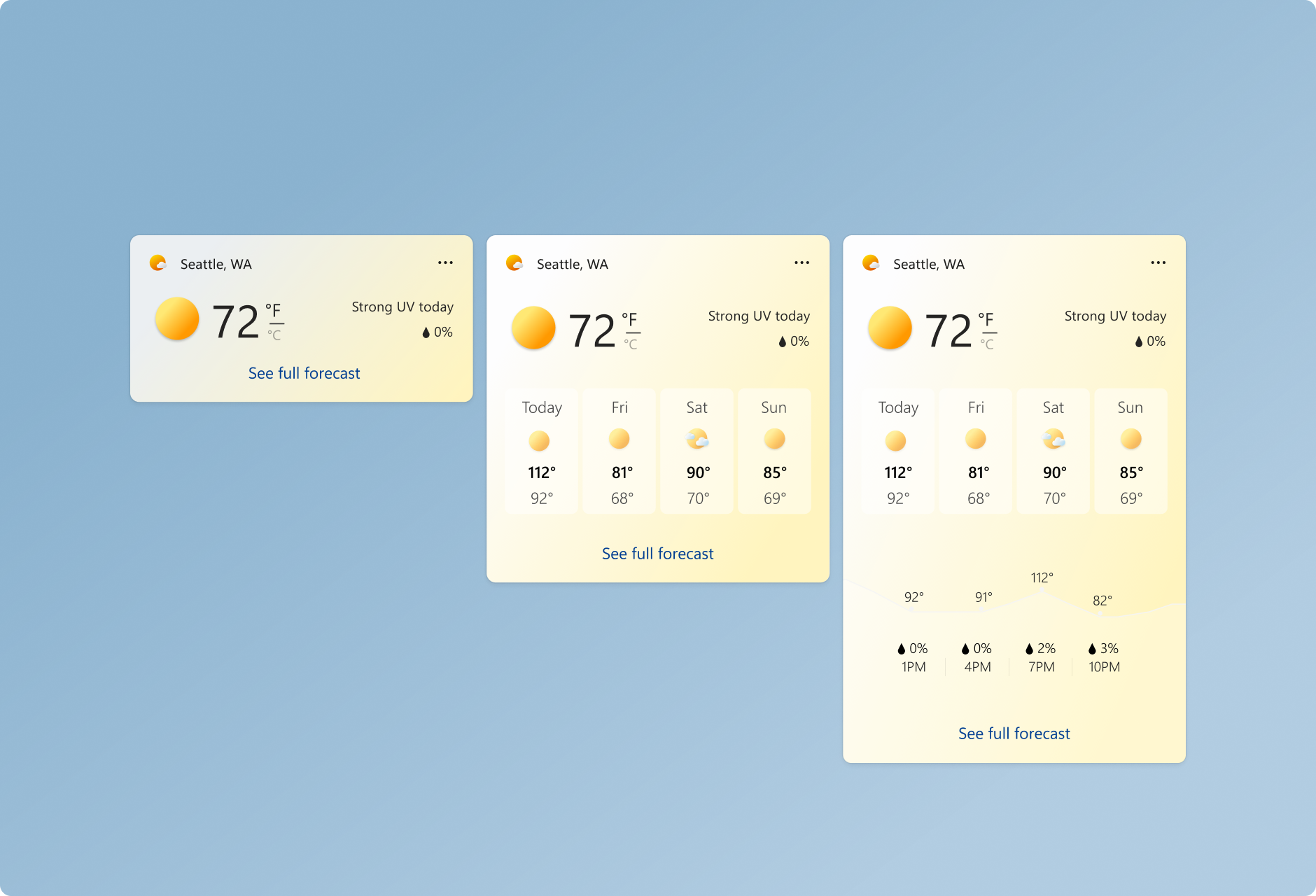
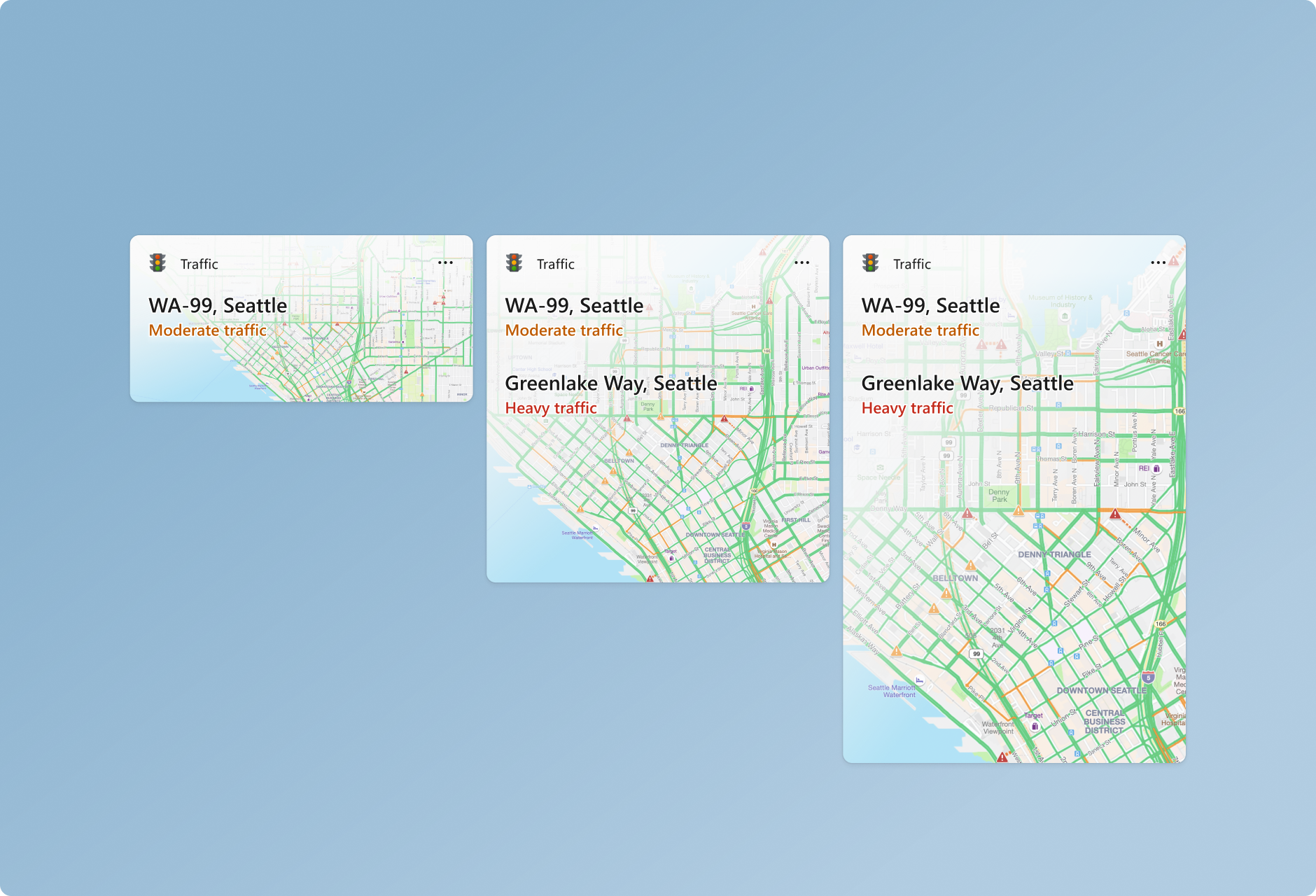
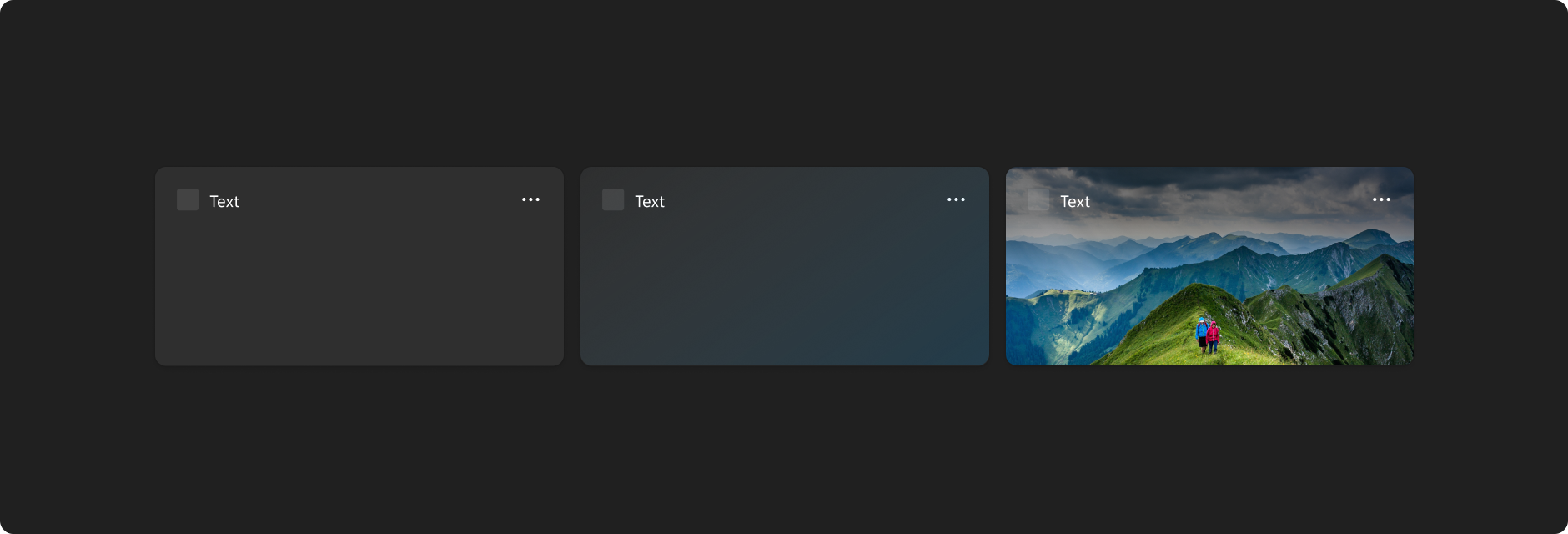
Мини-приложения предоставляют три размера для пользователя. Рекомендуется создать и рассмотреть все 3 размера и адаптировать дизайн специально для каждого размера. Небольшие и средние размеры обеспечивают лучшую возможность обнаружения по мере того, как они чаще отображаются в динамическом веб-канале. Большие размеры полезны для отображения более подробных сведений. Поддержка нескольких размеров позволяет пользователям настраивать мини-приложения, которые они предпочитают закреплять на доске мини-приложений.
Небольшой
Принципы мини-приложения доступны и сосредоточены становятся более важными в решениях по проектированию, принятых для мини-приложения небольшого размера. Мини-приложение небольшого размера не должно пытаться принудительно применить все функциональные возможности, которые могут удобно вписываться в большое мини-приложение. Сосредоточьтесь на одном взаимодействии с пользователем или фрагменте ключевых сведений, которые можно получить здесь с помощью 1 сенсорного объекта.
Средняя
Мини-приложение среднего размера позволяет больше места по сравнению с небольшим, и поэтому можно включить дополнительные функции или дополнительные сведения. Среднее мини-приложение также может обеспечить тот же ориентированный интерфейс, что и небольшой мини-приложение, но предоставить 2-3 целевые объекты сенсорного ввода.
Большой
Большие размеры позволяют отображать дополнительные сведения, но содержимое по-прежнему должно быть сосредоточено и легко потребляемо. Кроме того, карточка большого размера может выделить одно изображение или раздел и иметь более иммерсивный интерфейс. Большой размер должен иметь не более 3-4 целевых объектов касания.
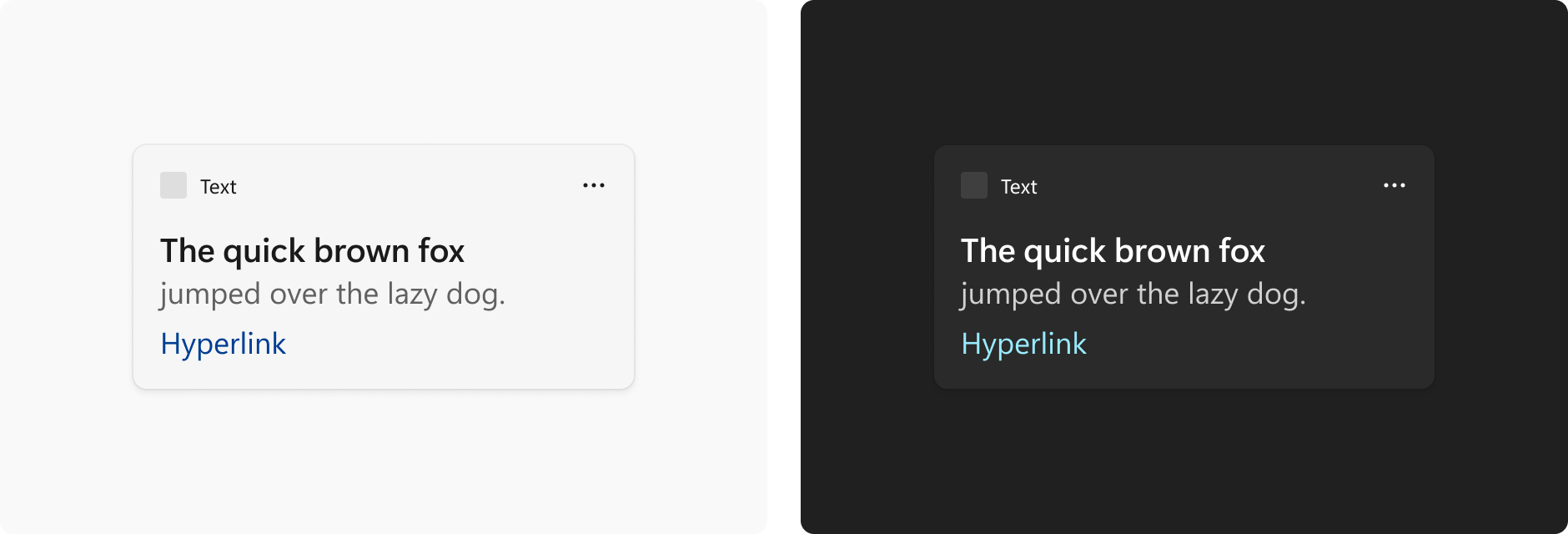
Цвет и тематические тона


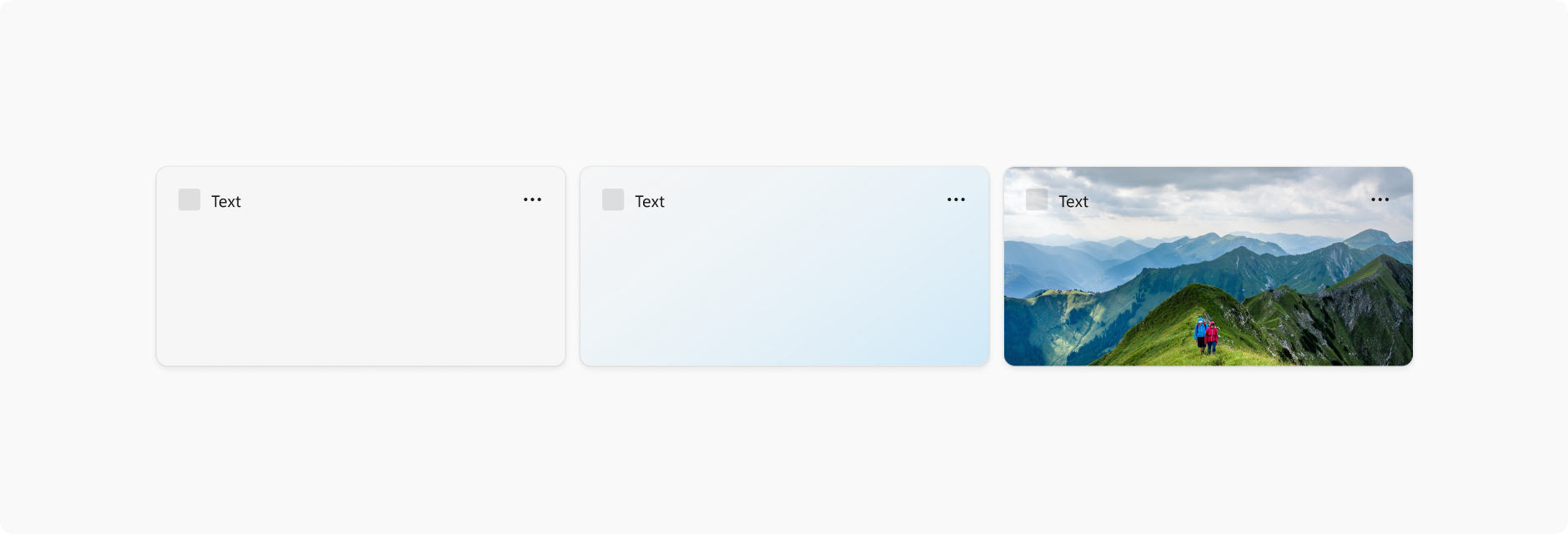
Windows 11 поддерживает два режима цвета: светлый и темный. Каждый режим состоит из набора нейтральных значений цвета, которые автоматически настраиваются для обеспечения оптимальной контрастности. Для каждого поддерживаемого размера мини-приложения обязательно создайте отдельные макеты для светлых и темных тем, чтобы мини-приложение легко интегрирулось в более широкую операционную систему и выбор темы пользователя. Фон мини-приложения поддерживает настройку с твердым светлым и темным фоном, градиентным цветом или фоном изображения.


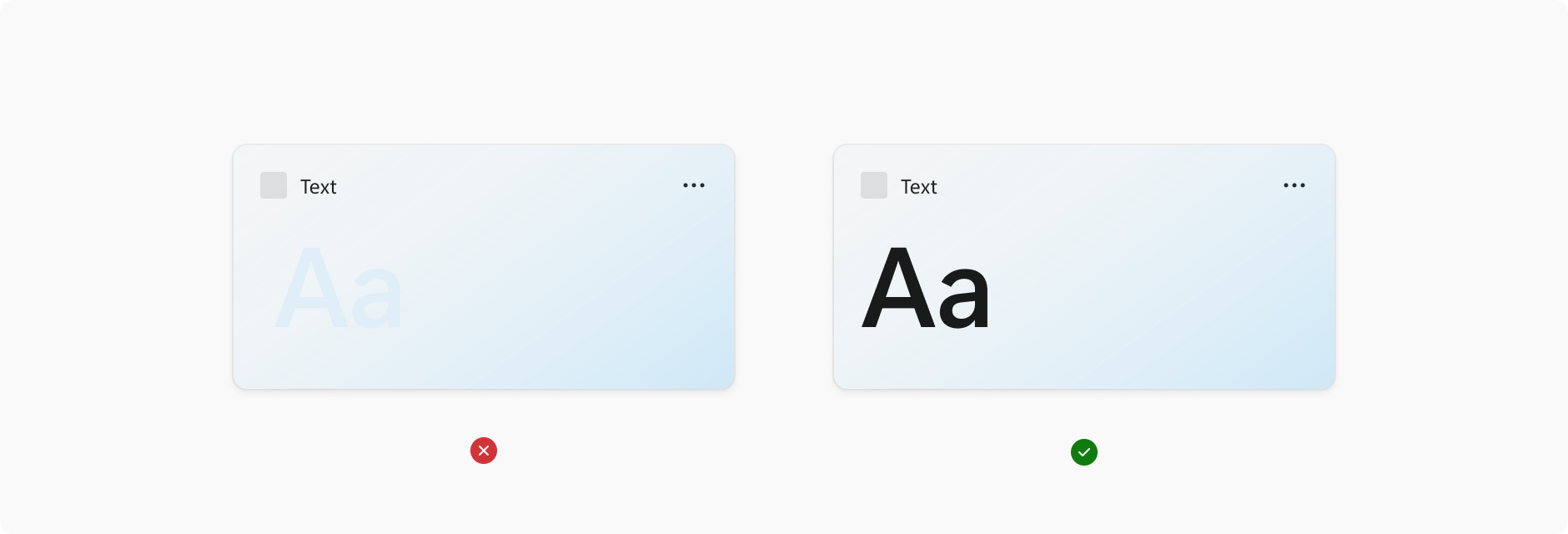
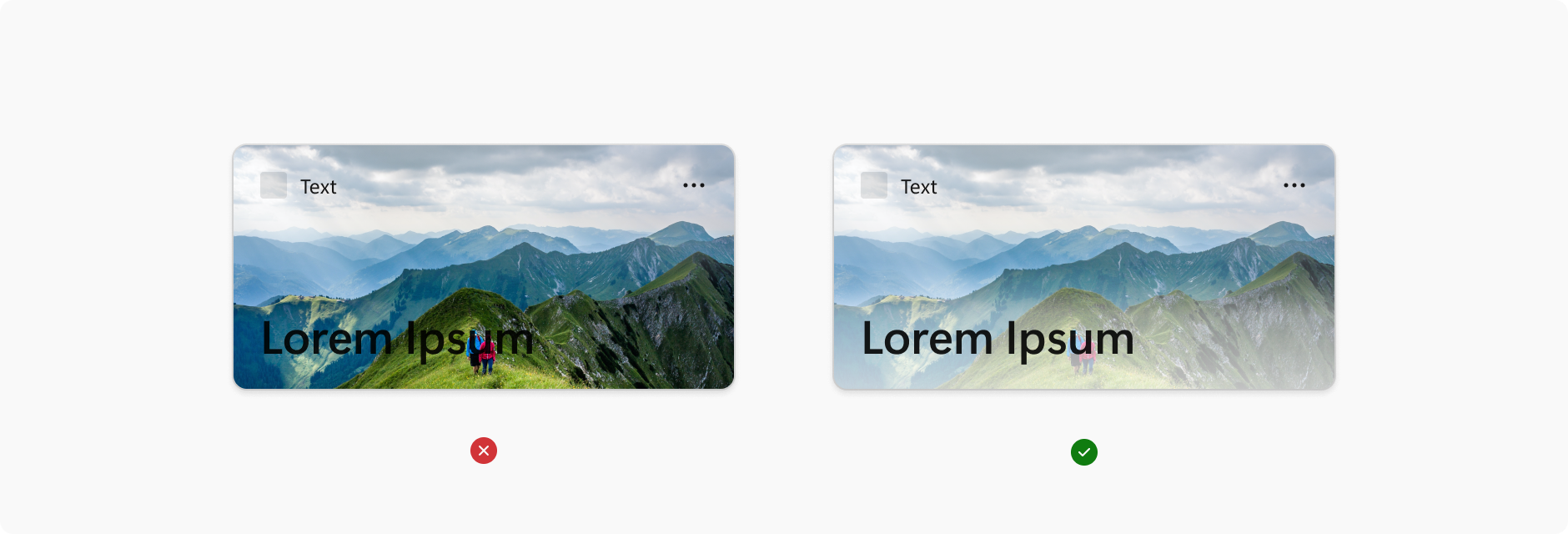
При выборе цветов фона, изображений и содержимого убедитесь, что достаточно цветовой контрастности, чтобы обеспечить удобочитаемость и доступность.
Рекомендации по специальным возможностям веб-содержимого (WCAG) 2.0 уровня AA требуют коэффициент контрастности по крайней мере 4.5:1 для обычного текста и 3:1 для большого текста. WCAG 2.1 требует коэффициент контрастности не менее 3:1 для компонентов графического и пользовательского интерфейса (таких как границы ввода формы). Для обычного текста и 4.5:1 для большого текста требуется коэффициент контрастности по крайней мере 7:1. Большой текст определяется как 14 точка (обычно 18,66px) и полужирный или крупный, или 18 точек (обычно 24 пикселей) или больше.
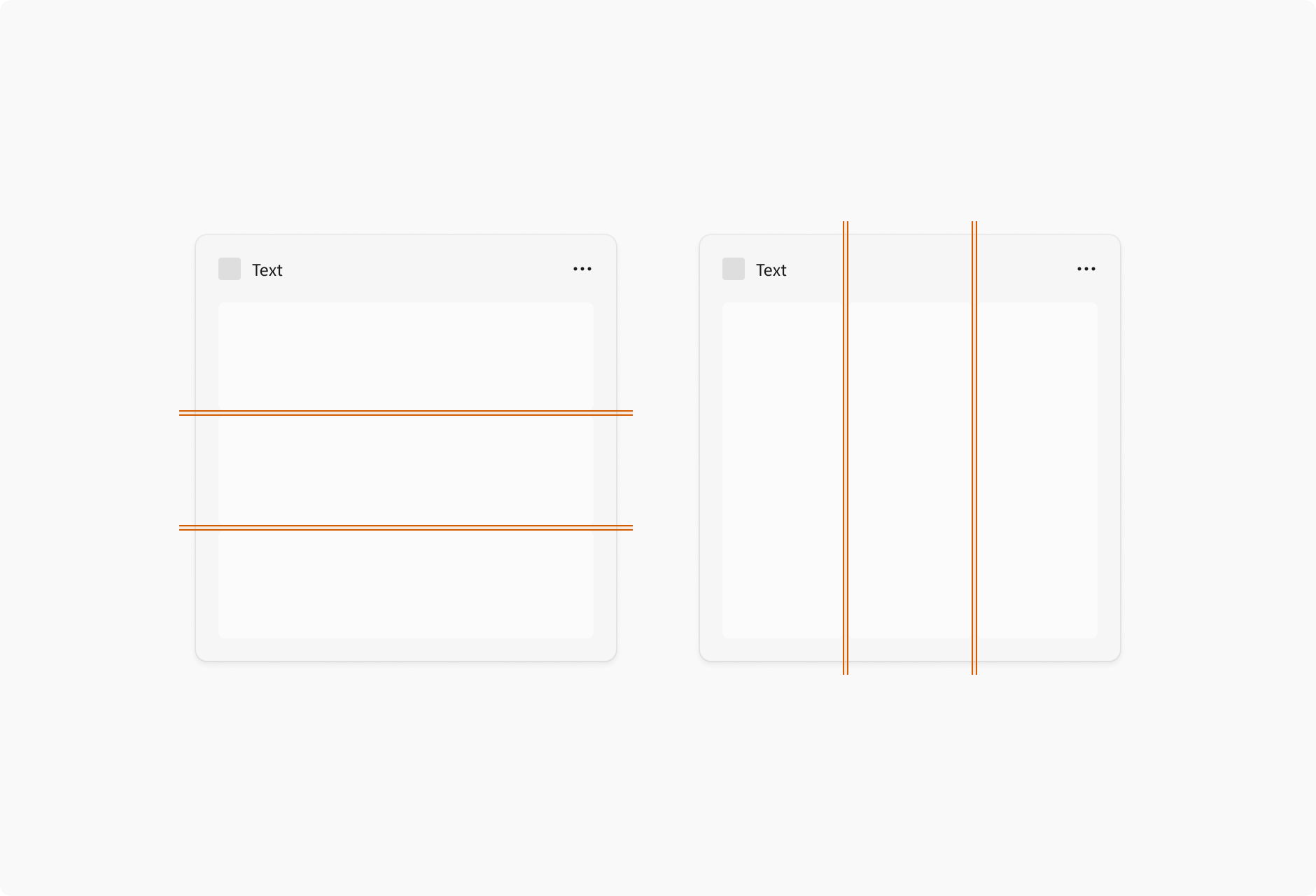
Отступы

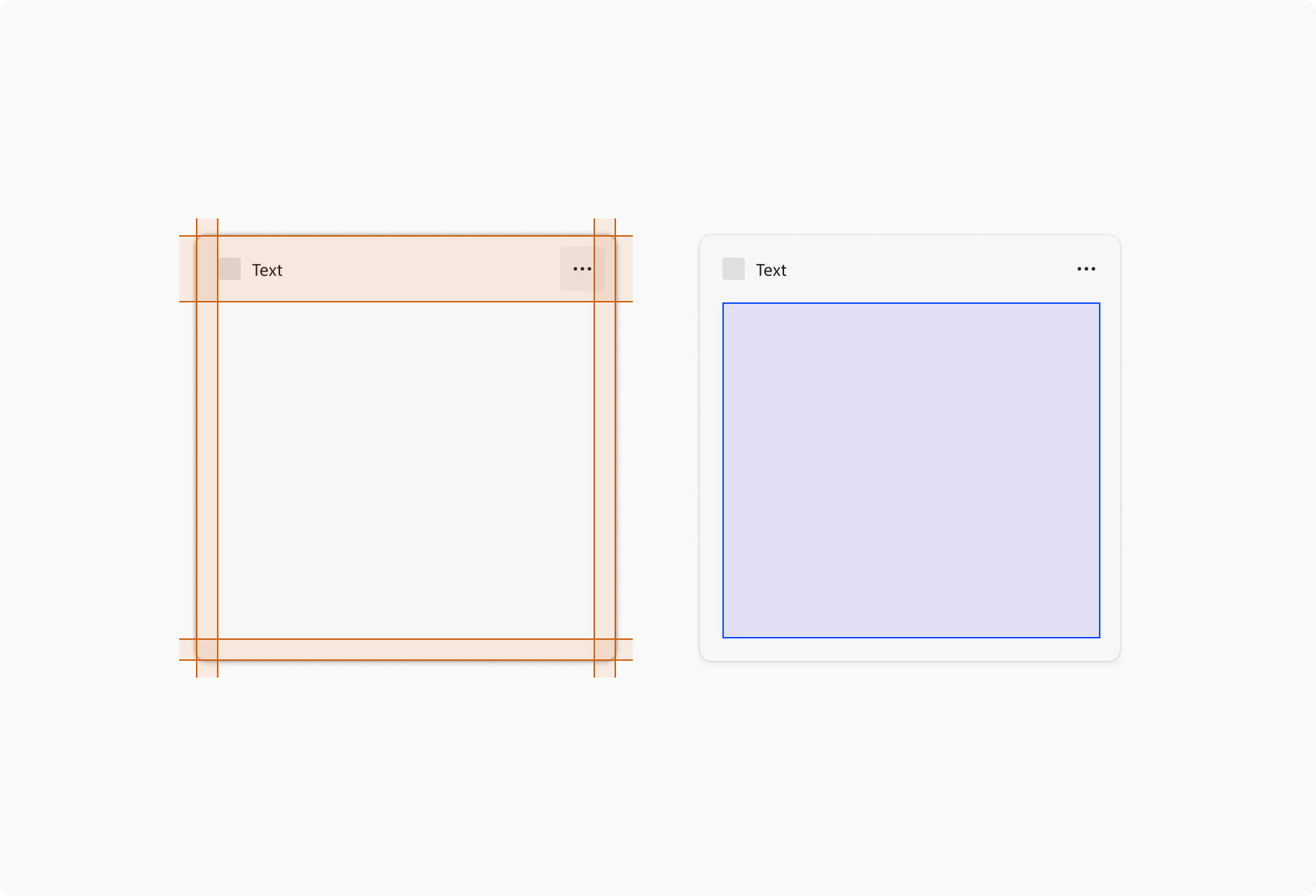
Каждое мини-приложение имеет 16px-поле вокруг него и область 48px Attribution, в которой содержимое не может быть размещено. Единственным компонентом, который может жить в правом поле и нижнем поле, являются точки разбиения на страницы. Примеры размещения точек разбиения на страницы см. в разделе "Руководство по проектированию взаимодействия с мини-приложением".

Для мини-приложений, использующих контейнеры, интервал между каждым элементом составляет 4px, а контейнеры должны касаться краев полей. Содержимое также должно использовать интервалы и значения размеров кратных четырех PX для достижения чистого, пиксельного идеального дизайна в разных разрешениях экрана.
При разработке содержимого также следует ознакомиться с рекомендациями по интервалам и интервалам в основах проектирования контента для приложений Windows.
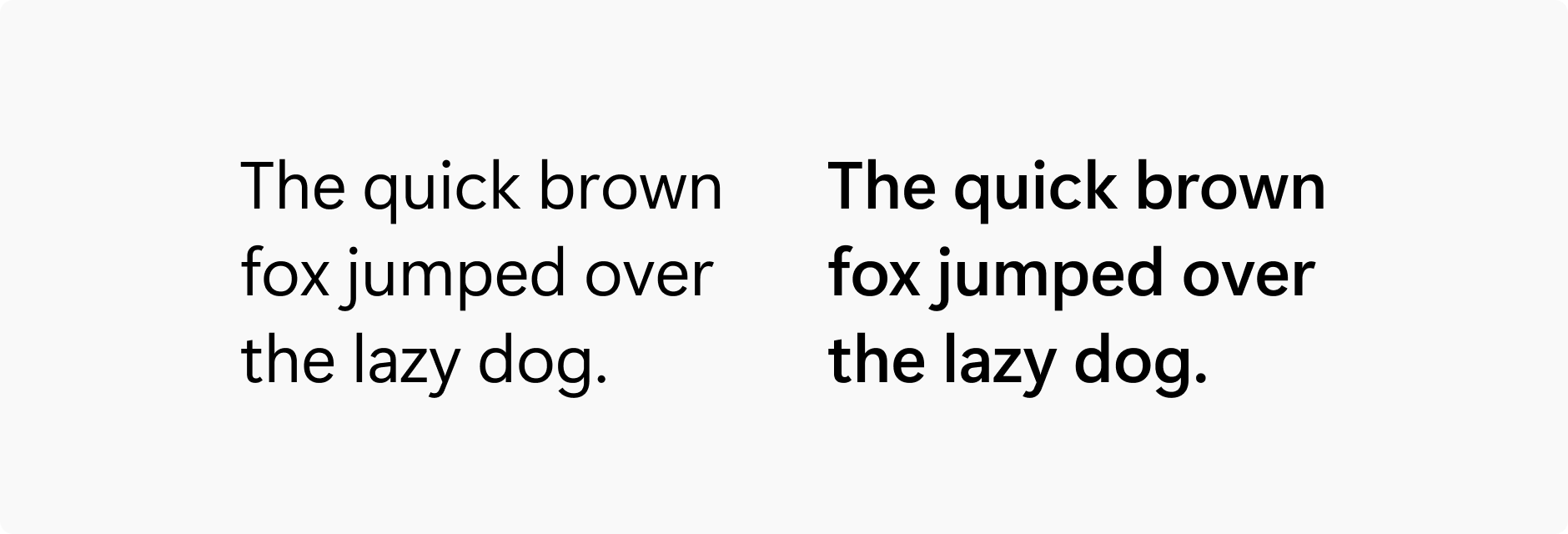
Оформление текста


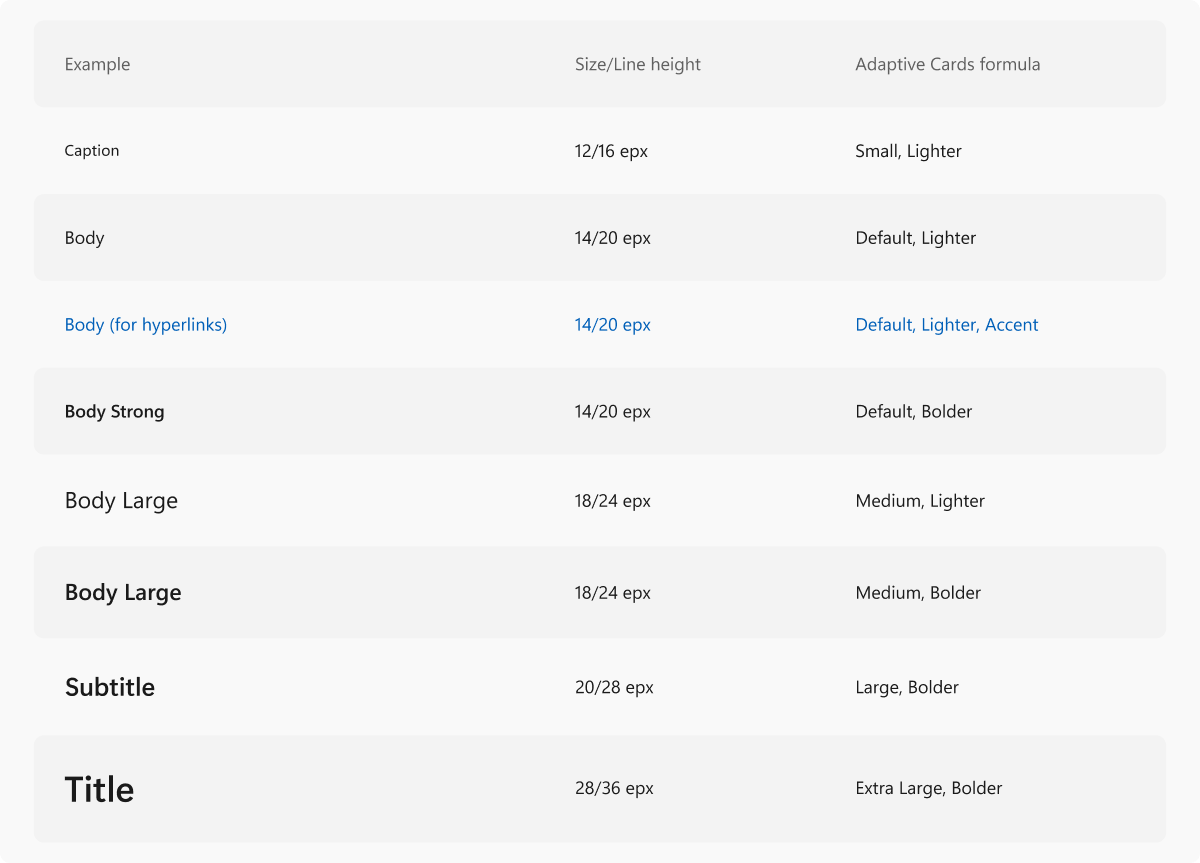
Для специальных возможностей в следующей таблице представлен текст таблицы, показанной на изображении выше.
| Пример | Размер / высота линии | Формула адаптивных карточек |
|---|---|---|
| Заголовок | 12/16 epx | Маленький, светлее |
| Текст | 14/20 epx | По умолчанию, lighter |
| Текст (для гиперссылок) | 14/20 epx | По умолчанию, светлее, акцент |
| Тело сильное | 14/20 epx | По умолчанию, полужирный |
| Большой текст | 18/24 epx | Средний, легкий |
| Самый большой текст | 18/24 epx | Средний, полужирный |
| Подзаголовок | 20/28 epx | Большой, полужирный |
| Заголовок | 28/36 epx | Дополнительный большой, полужирный |
Пользовательский интерфейс Segoe — это шрифт, используемый в мини-приложениях и в Windows. Приведенный выше тип пандус включает в себя формулировки правильного задания правильных стилей в конструкторе адаптивных карточек. Стилизация шрифта не должна отклоняться от указанных выше формул. Дополнительные сведения об использовании конструктора адаптивных карточек для создания шаблонов мини-приложений см. в статье "Создание шаблона мини-приложения с помощью конструктора адаптивных карточек".

В конструкторе адаптивных карточек заголовки и копия текста используют цвет по умолчанию, связанный с темой мини-приложения. Дополнительным вариантом для отличия заголовка от копирования текста является использование тонкой версии цвета по умолчанию. Цвет акцента используется только для гиперссылок.
Иконография
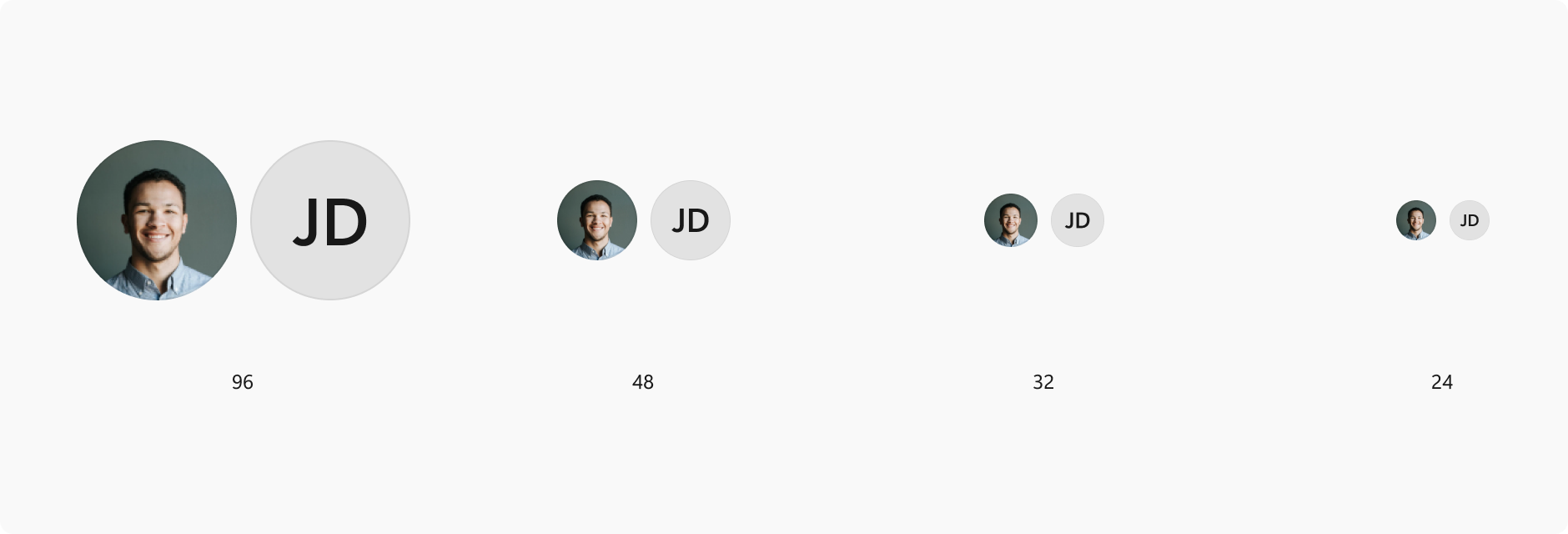
Изображения профилей

Если мини-приложение включает в себя отображение профилей пользователей (например, веб-канала или потока социальных сетей) используйте один из следующих допустимых размеров профиля круга: 96x96px, 48x48px, 32x32px или 24x24px.
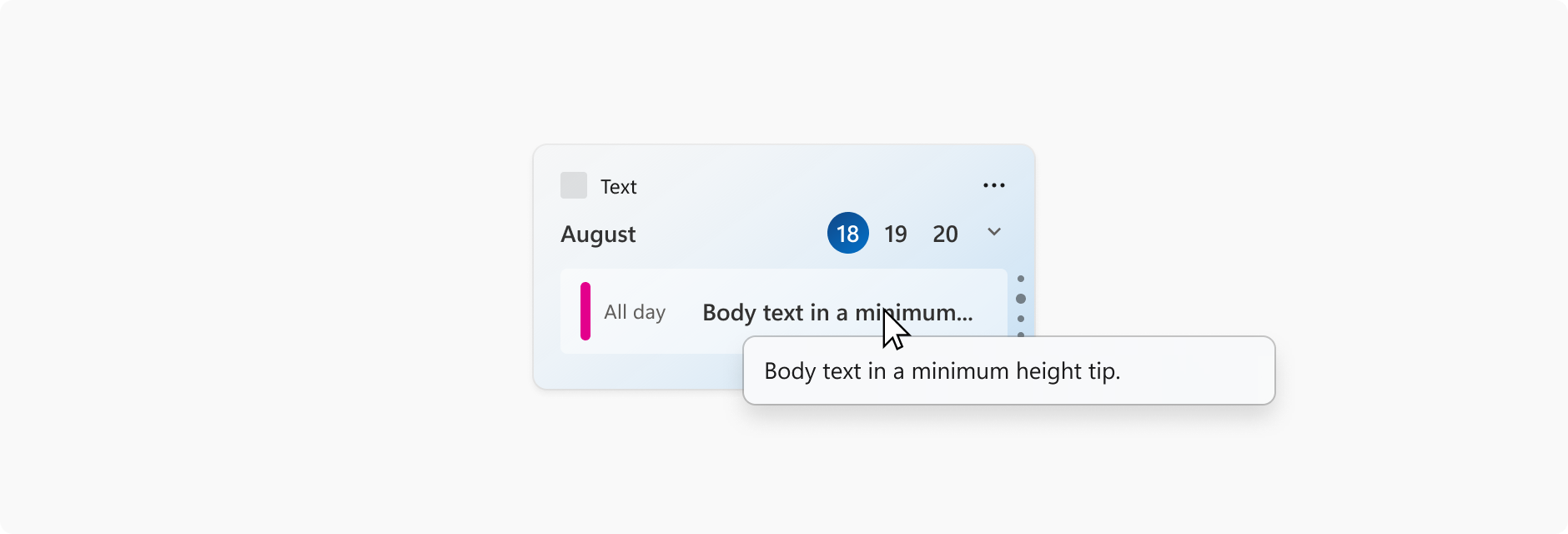
Всплывающие подсказки

Советы по инструменту можно использовать при усечении текста заголовка в мини-приложении. Для рекомендаций текст должен точно соответствовать в пространстве мини-приложений и не требует усечения, однако это может не всегда происходить в зависимости от сценариев, таких как локализация языка, масштабирование системного текста или при кавыках на что-то (т. е. название статьи, имя песни). Это не относится к тексту в мини-приложении.
Windows developer
