Руководство по проектированию взаимодействия с мини-приложением
Примечание.
Некоторые сведения относятся к предварительной версии продукта, в которую перед коммерческим выпуском могут быть внесены существенные изменения. Майкрософт не предоставляет никаких гарантий, явных или подразумеваемых, относительно приведенных здесь сведений.
Внимание
Функция, описанная в этом разделе, доступна в предварительной версии сборок Windows, начиная с сборки 25217. Сведения о предварительных сборках Windows см. в статье Windows 10 Insider Preview.
В этой статье приведены подробные рекомендации по проектированию взаимодействия с мини-приложениями Windows.
Область
Мини-приложение должно быть кратким и ориентированным, и должно представлять один аспект основной цели приложения. Мини-приложения могут предоставлять один или несколько вызовов действий. Когда пользователь щелкает вызов действия, мини-приложение должно запустить связанное приложение или веб-сайт вместо реализации действия в самом мини-приложении. Мини-приложение имеет только одну первичную страницу, которая может содержать несколько взаимодействий. Щелкнув элемент в мини-приложении, вы никогда не должны переходить к совершенно другому представлению мини-приложения. Например, в мини-приложении погоды вы можете показать погоду в течение нескольких дней, но щелкнув один из дней, не расширит подробные сведения, но вместо этого запустит приложение или интернет.
Ниже приведено максимальное количество точек касания, рекомендуемых для каждого поддерживаемого размера мини-приложения.
| Размер мини-приложения | Максимальное число точек касания |
|---|---|
| small | 1 |
| medium | 3 |
| большой | 4 |
Следующие элементы навигации не поддерживаются в мини-приложениях Windows:
- Сводные таблицы не будут поддерживаться в мини-приложениях
- Страницы L2 не поддерживаются в мини-приложениях
- Вертикальное или горизонтальное прокрутка не поддерживается в мини-приложениях
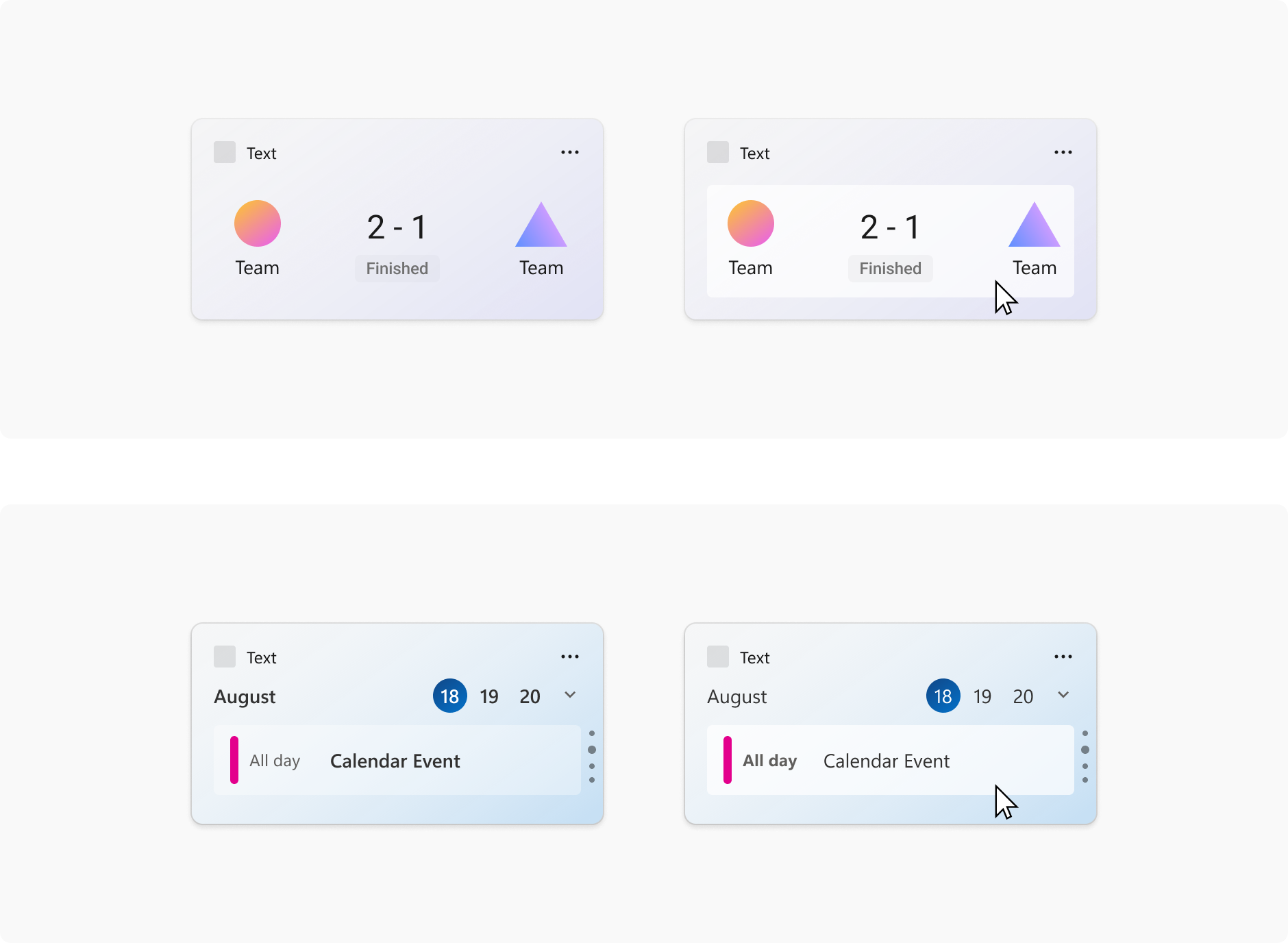
Контейнеры
На следующих изображениях показан пример использования элементов контейнера в шаблоне мини-приложения. Визуальные элементы контейнеров группировать в столбцы и строки для создания иерархической структуры сетки.

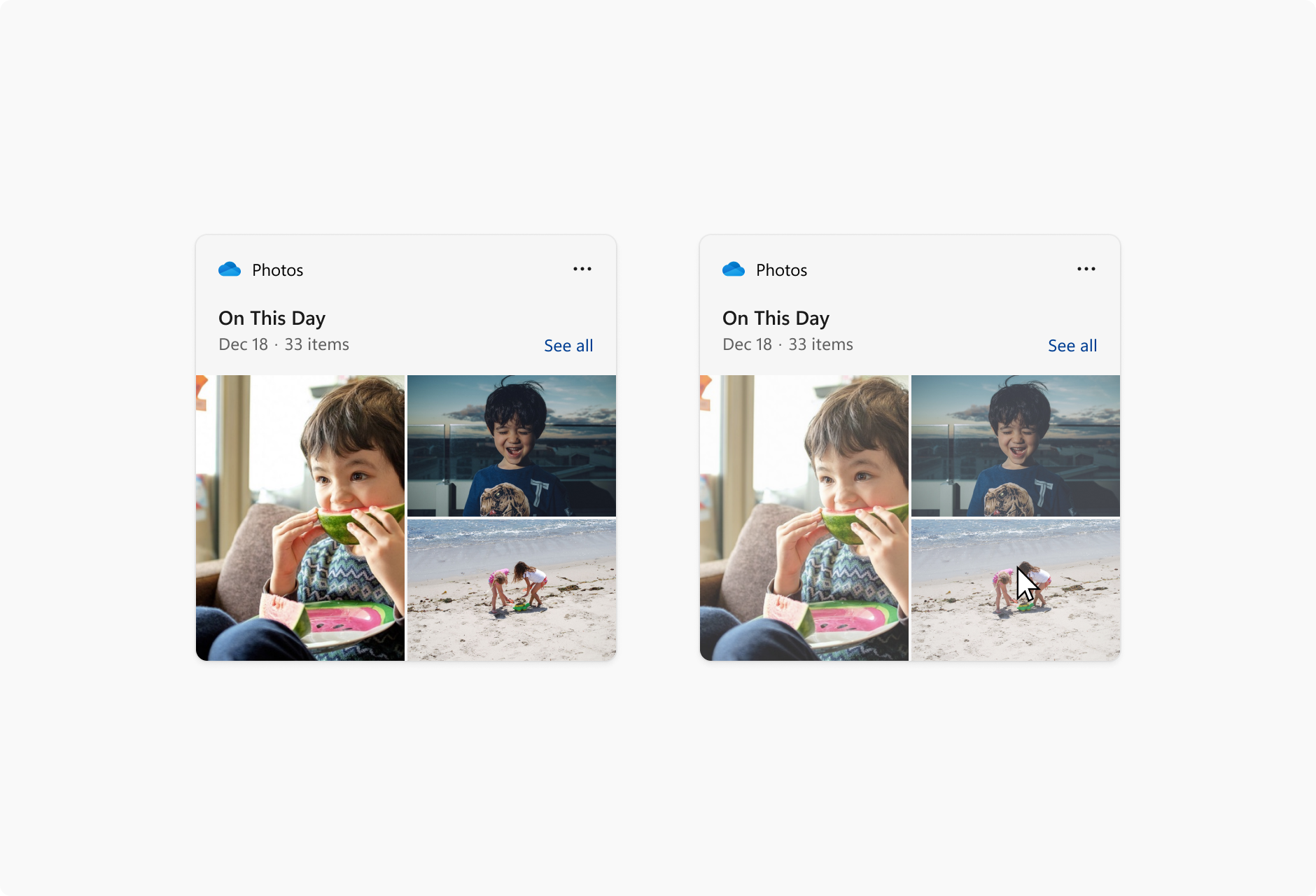
Ссылки на изображения
На следующих изображениях показан пример использования элементов ссылки изображения в шаблоне мини-приложения.

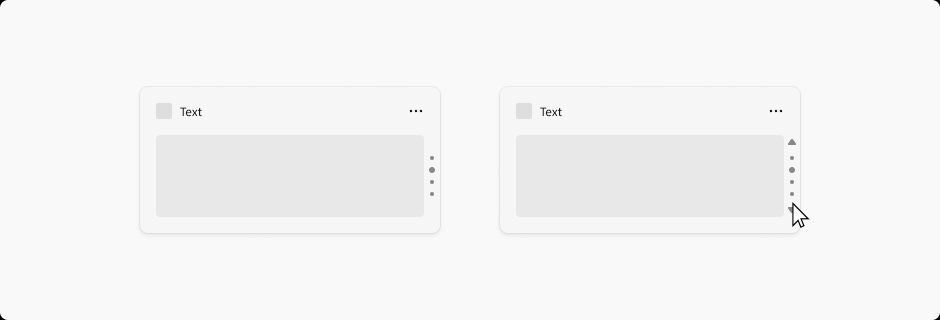
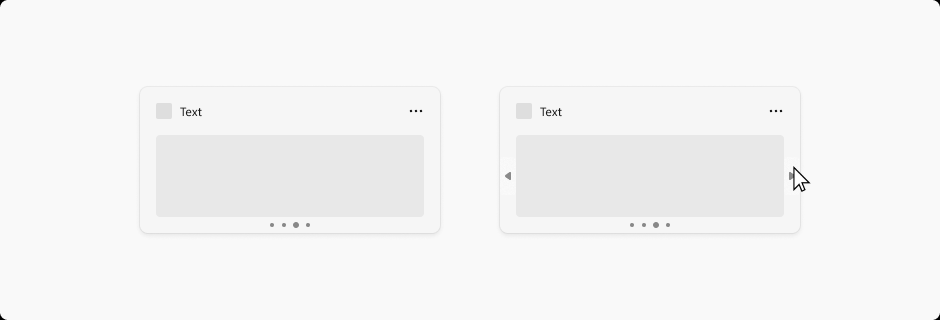
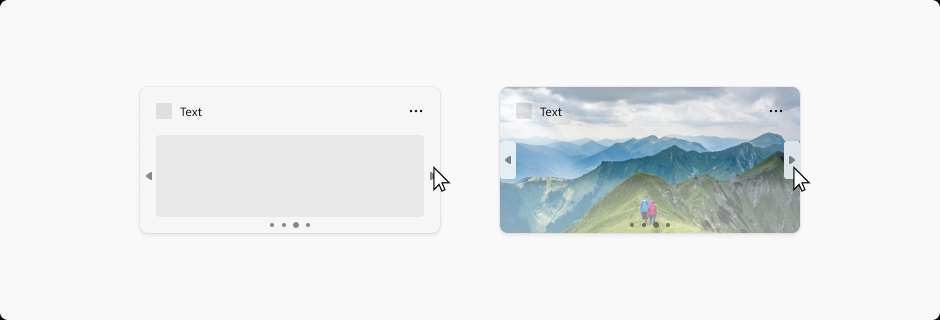
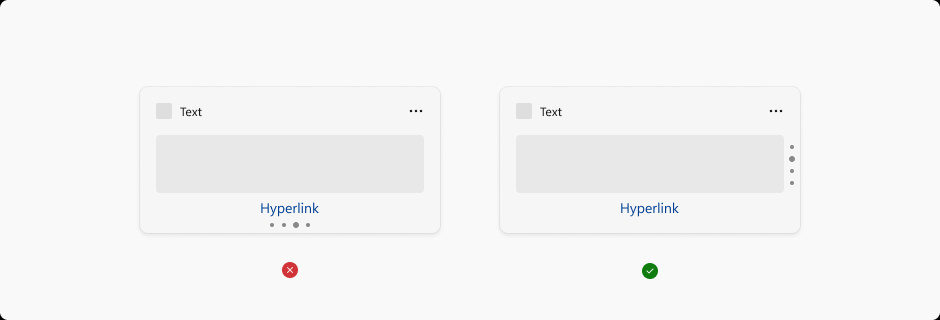
Разбиение на страницы
На следующих изображениях показаны примеры разбиения на страницы в шаблоне мини-приложения. Элементы управления разбивкой на страницы можно выровнять по горизонтали или по вертикали. Стрелки навигации отображаются в ответ на указатель мыши.



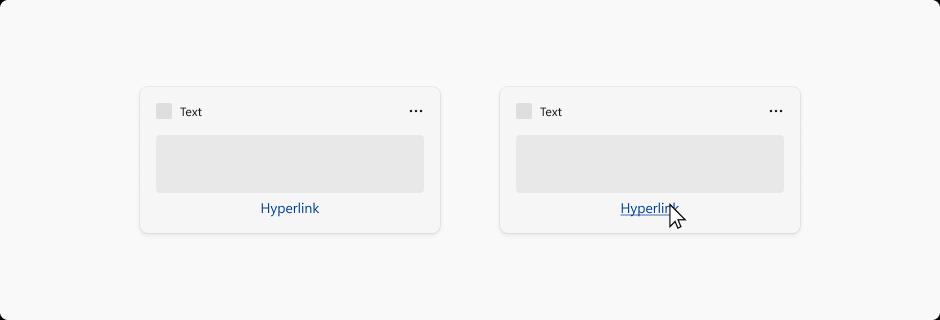
Гиперссылки
На следующих изображениях показан пример гиперссылок в шаблоне мини-приложения.


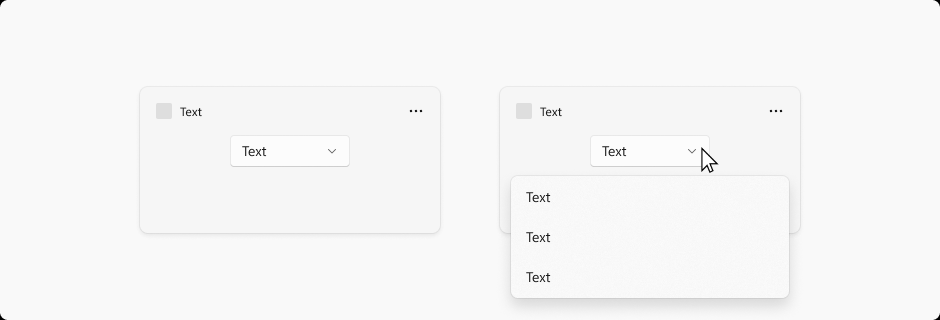
Раскрывающееся меню

Мини-приложения могут немного превышать их размер мини-приложения временно, если пользователь взаимодействует с меню или раскрывающимся списком. Поведение меню должно быть легким и закрыть меню, если пользователь щелкает за пределами меню или раскрывающегося списка.
Windows developer
