Расширенные функции быстрого просмотра
Это руководство сформировано на основе следующего руководства: Расширенные функции представления карточки.
Начните с ACE HelloWorld из предыдущего руководства Расширенные функции представления карточки. ACE HelloWorld отображает одновременно общее количество шагов или отдельный шаг. С помощью быстрого просмотра ACE может отображать список всех шагов. Кроме того, ACE может отображать дополнительные сведения об определенном шаге, если он выбран.
Отображение всех элементов в быстром просмотре
Найдите и откройте следующий файл в своем проекте: ./src/adaptiveCardExtensions/helloWorld/quickView/QuickView.ts.
Обновите код в файле QuickView.ts путем внесения указанных ниже изменений.
import { IListItem } from '../HelloWorldAdaptiveCardExtension'; .. export interface IQuickViewData { items: IListItem[]; } .. public get data(): IQuickViewData { return { items: this.state.items }; }Затем найдите и откройте файл src/adaptiveCardExtensions/helloWorld/quickView/template/QuickViewTemplate.json и замените его содержимое на следующий JSON. Это позволит обновить карточку быстрого просмотра, отрисованную в ACE:
{ "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.2", "body": [ { "type": "Container", "$data": "${items}", "selectAction": { "type": "Action.Submit", "data": { "id": "selectAction", "newIndex": "${index}" } }, "separator": true, "items": [ { "type": "TextBlock", "text": "${title}", "color": "dark", "weight": "Bolder", "size": "large", "wrap": true, "maxLines": 1, "spacing": "None" }, { "type": "TextBlock", "text": "${description}", "color": "dark", "wrap": true, "size": "medium", "maxLines": 1, "spacing": "None" } ] } ] }Как вы можете увидеть в шаблоне JSON, мы используем ${index} для передачи индекса выбранного элемента в QuickView. Чтобы это работало, необходимо добавить и заполнить
indexсвойство объекта,IListItemопределенного в предыдущем руководстве. Откройте и найдите файл ./src/adaptiveCardExtensions/helloWorld/HelloWorldAdaptiveCardExtension.ts, а затем добавьте свойствоindexв определениеIListItem:export interface IListItem { title: string; description: string; index: number; }Наконец, найдите метод
fetchData()в том же классе и измените функцию сопоставления внутри него на указанный ниже вариант.... .then((jsonResponse) => jsonResponse.value.map( (item, index) => { return { title: item.Title, description: item.Description, index: index }; }) ) ...
Создайте и запустите ACE в hosted workbench (размещенная рабочая область):
gulp serve
Когда загрузится локальный веб-сервер, перейдите в размещенную среду Workbench: https://{tenant}.sharepoint.com/_layouts/15/workbench.aspx
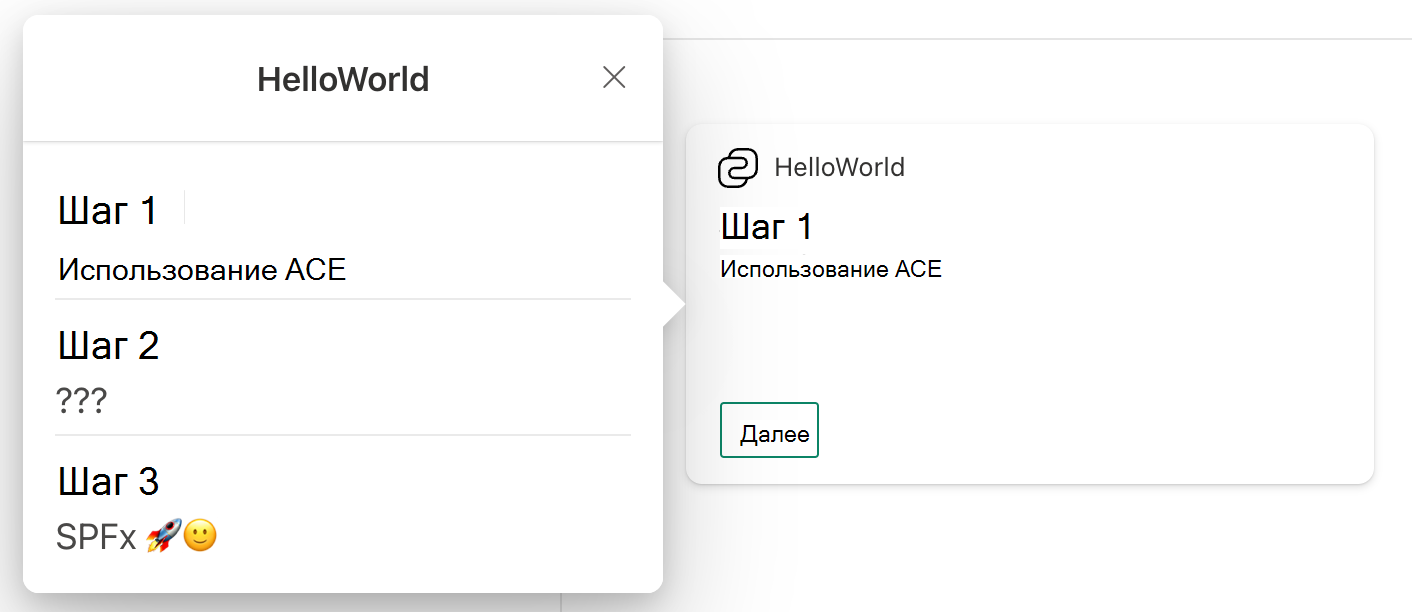
Откройте инструментарий и выберите ACE: Выберите карточку, чтобы открыть быстрый просмотр:

Так как обработчик onAction() не был изменен для обработки щелчка элемента, при выборе элемента ничего не происходит. Это будет исправлено на следующем шаге.
Создание нового быстрого просмотра
Создайте файл для удержания новой карточки быстрого просмотра: ./src/adaptiveCardExtensions/helloWorld/quickView/DetailedQuickViewTemplate.json.
Добавьте следующий JSON в файл DetailedQuickViewTemplate.json:
{ "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.2", "body": [ { "type": "ColumnSet", "columns": [ { "type": "Column", "items": [ { "type": "TextBlock", "text": "${title}", "size": "ExtraLarge" }, { "type": "TextBlock", "text": "${description}", "size": "Medium" } ] }, { "type": "Column", "style": "emphasis", "items": [ { "type": "TextBlock", "text": "${details}", "weight": "Lighter" } ] } ] }, { "type": "ActionSet", "actions": [ { "type": "Action.Submit", "title": "Back", "data": { "id": "back" } } ] } ] }Создайте файл для реализации нового быстрого представления: ./src/adaptiveCardExtensions/helloWorld/quickView/DetailedQuickView.ts
Добавьте в файл DetailedQuickView.ts следующий код.
import { BaseAdaptiveCardView, IActionArguments, ISPFxAdaptiveCard } from '@microsoft/sp-adaptive-card-extension-base'; import { IHelloWorldAdaptiveCardExtensionProps, IHelloWorldAdaptiveCardExtensionState } from '../HelloWorldAdaptiveCardExtension'; export interface IDetailedViewData { title: string; description: string; details: string; } export class DetailedView extends BaseAdaptiveCardView< IHelloWorldAdaptiveCardExtensionProps, IHelloWorldAdaptiveCardExtensionState, IDetailedViewData > { public get data(): IDetailedViewData { const { description, title } = this.state.items[this.state.currentIndex]; return { description, title, details: 'More details' }; } public get template(): ISPFxAdaptiveCard { return require('./template/DetailedQuickViewTemplate.json'); } }
Регистрация нового быстрого просмотра
После создания нового подробного быстрого просмотра необходимо зарегистрировать его в ACE:
Найдите и откройте следующий файл в своем проекте: ./src/adaptiveCardExtensions/helloWorld/HelloWorldAdaptiveCardExtension.ts.
Измените код в файле HelloWorldAdaptiveCardExtension.ts путем внесения указанных ниже изменений.
import { DetailedView } from './quickView/DetailedQuickView'; .. export const DETAILED_QUICK_VIEW_REGISTRY_ID: string = 'HelloWorld_DETAILED_QUICK_VIEW'; .. public onInit(): Promise<void> { // ... this.quickViewNavigator.register(QUICK_VIEW_REGISTRY_ID, () => new QuickView()); this.quickViewNavigator.register(DETAILED_QUICK_VIEW_REGISTRY_ID, () => new DetailedView()); // ... }
ViewNavigator
cardNavigator и quickViewNavigator в ACE являются экземплярами ViewNavigator.
Возможности ViewNavigator не ограничиваются регистрацией новых представлений. ViewNavigator — это API управления состоянием для представления карточки и быстрого просмотра. После создания представлений они автоматически отправляются в стек представлений.
ACE могут использовать ViewNavigator для управления стеком.
ViewNavigator.push(): отправляет новое представление в верхнюю часть стека представлений.ViewNavigator.replace(): заменяет верхнее представление новым представлением.ViewNavigator.pop(): если имеется несколько представлений, всплывает верхнее представление из стека представлений.ViewNavigator.close(): закрывает текущее представление и удаляет его из стека "Представление".
Переход между представлениями
Обновление быстрого просмотра для перемещения между представлениями:
Найдите и откройте следующий файл в своем проекте: ./src/adaptiveCardExtensions/helloWorld/quickView/QuickView.ts.
Обновите код в файле QuickView.ts для выполнения обработки при выборе элемента в быстром просмотре:
import { DETAILED_QUICK_VIEW_REGISTRY_ID } from '../HelloWorldAdaptiveCardExtension'; .. public onAction(action: IActionArguments): void { if (action.type === 'Submit') { const { id, newIndex } = action.data; if (id === 'selectAction') { this.quickViewNavigator.push(DETAILED_QUICK_VIEW_REGISTRY_ID, true); this.setState({ currentIndex: newIndex}); } } }Найдите и откройте следующий файл в своем проекте: ./src/adaptiveCardExtensions/helloWorld/quickView/DetailedQuickView.ts
Обновите код в файле DetailedQuickView.ts для обработки при нажатии кнопки "Назад" в подробном быстром просмотре:
public onAction(action: IActionArguments): void { if (action.type === 'Submit') { const { id } = action.data; if (id === 'back') { this.quickViewNavigator.pop(); } } }
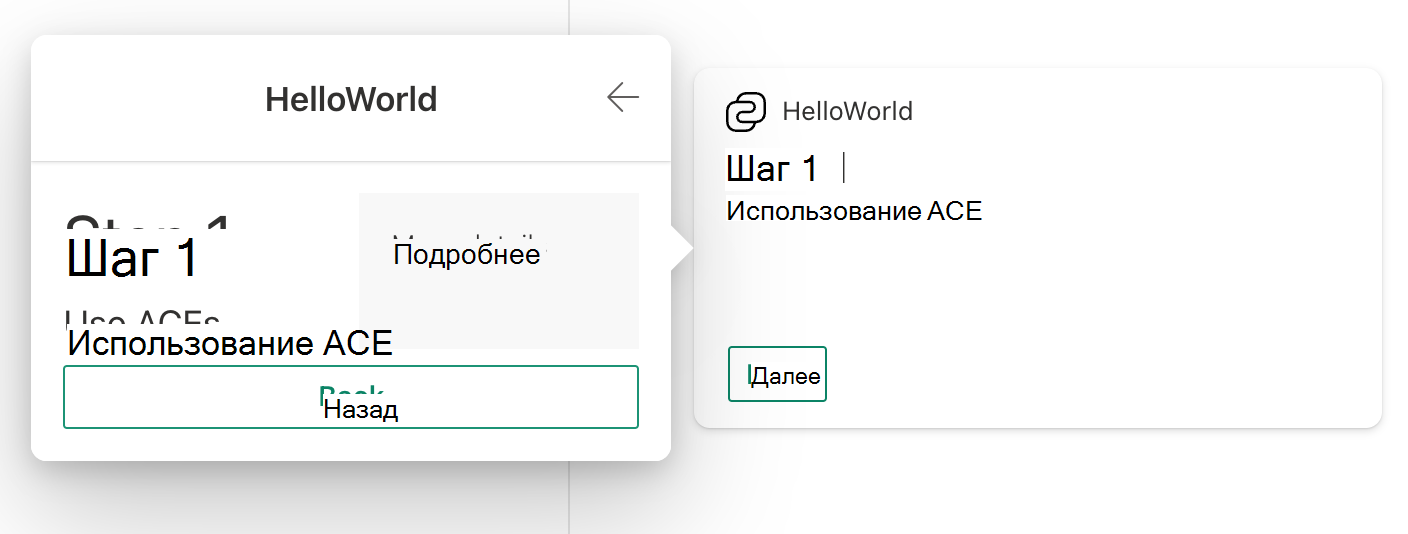
Перезагрузите среду Workbench, нажмите карточку для открытия быстрого просмотра и выберите элемент в быстром просмотре.

Попробуйте нажать Назад и выбрать другой элемент.
onRenderTypeChanged()
Когда ACE переходит с одного значения RenderType на другое, метод onRenderTypeChanged() вызывается с использованием предыдущего значения RenderType. На этом этапе обновляется this.renderType. Это может быть полезно для выполнения любых задач между переходами.
Например, при открытии быстрого просмотра может потребоваться сохранить состояние карточки. Давайте реализуем это:
Найдите и откройте следующий файл в своем проекте: ./src/adaptiveCardExtensions/helloWorld/HelloWorldAdaptiveCardExtension.ts.
Обновите код в файле HelloWorldAdaptiveCardExtension.ts, чтобы ввести приватный элемент, который отслеживает предыдущий индекс во время изменения RenderType:
import { RenderType } from '@microsoft/sp-adaptive-card-extension-base'; import { DetailedView } from './quickView/DetailedQuickView'; private _cardIndex: number; .. protected onRenderTypeChanged(oldRenderType: RenderType): void { if (oldRenderType === 'QuickView') { // Reset to the Card state when the Quick View was opened. this.setState({ currentIndex: this._cardIndex }); } else { // The Quick View is opened, save the current index. this._cardIndex = this.state.currentIndex; } }
Перезагрузите среду Workbench. Попробуйте открыть и закрыть быстрый просмотр после щелчков по различным элементам. Обратите внимание, что представление карточки останется в состоянии, в котором оно было открыто.
Заключение
Проработав это руководство, вы освоите следующие темы:
- Создание и регистрация быстрых просмотров
- Использование
ViewNavigatorдля навигации - Обработка действий в быстром просмотре
- Используйте
onRenderTypeChanged() - Дополнительные операции с быстрым просмотром