Расширения адаптивной карточки и приложения Teams
Это руководство сформировано на основе следующего руководства: Расширенные функции быстрого просмотра.
Расширения адаптивной карточки можно использовать в качестве дополнительных частей для более крупного приложения Teams. ACE на панели мониторинга Viva Connections может ссылаться непосредственно на личную вкладку Teams или бота.
В этом руководстве вы будете использовать ACE в приложении Microsoft Teams.
Формирование шаблонов личного приложения Teams SPFx
Начните с решения из предыдущих руководств и добавьте новый компонент SPFx в проект с помощью генератора SPFx. Выполните следующий оператор в командной строке из корневой папки своего проекта.
yo @microsoft/sharepoint
Во всех запросах генератора примите параметры по умолчанию.
После этого Yeoman устанавливает необходимые зависимости и формирует шаблоны файлов решения. Это может занять несколько минут.
Важно!
Существует известная проблема, из-за которой установка всех зависимостей завершается сбоем, когда генератор выполняет команду npm install.
Чтобы временно обойти эту ошибку, найдите и откройте следующий файл в проекте: ./package.json.
Удалите зависимость @microsoft/sp-webpart-workbench из раздела devDependencies файла.
Теперь выполните следующую команду на консоли из корневой папки своего проекта.
npm install
Изменение манифеста
Найдите и откройте следующий файл в проекте: ./src/webparts/helloWorld/HelloWorldWebPart.manifest.json.
Обновите массив supportedHosts, чтобы поддерживать использование только на личной вкладке Teams:
"supportedHosts": ["TeamsPersonalApp"]
Упаковка и развертывание решения
Теперь упакуйте и разверните решение в каталоге приложений клиента SharePoint Online:
Начните с создания решения в рабочем режиме:
gulp bundle --ship
Затем упакуйте решение с помощью задачи package-solution:
gulp package-solution --ship
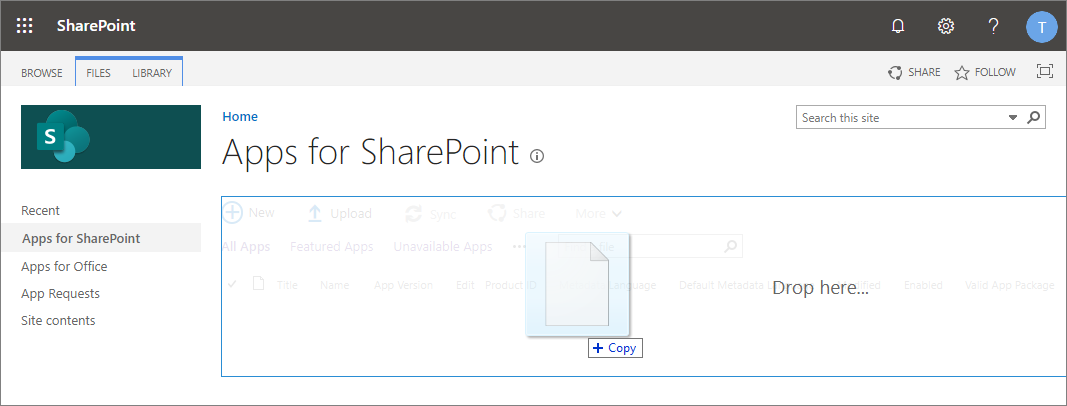
Добавьте файл пакета решений (*.sppkg , расположенный в папке ./sharepoint/solution ) и отправьте его в каталог приложений клиента.

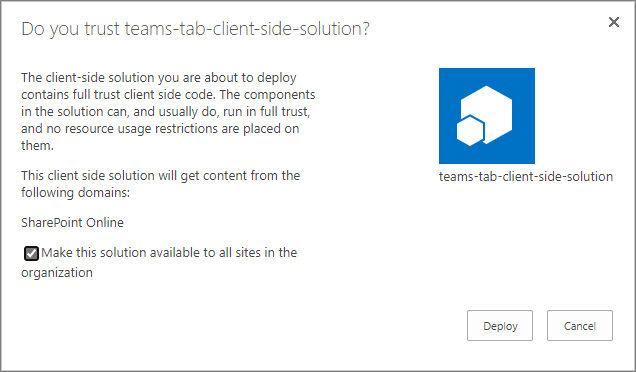
При развертывании решения установите флажок Сделать это решение доступным для всех сайтов в организации:

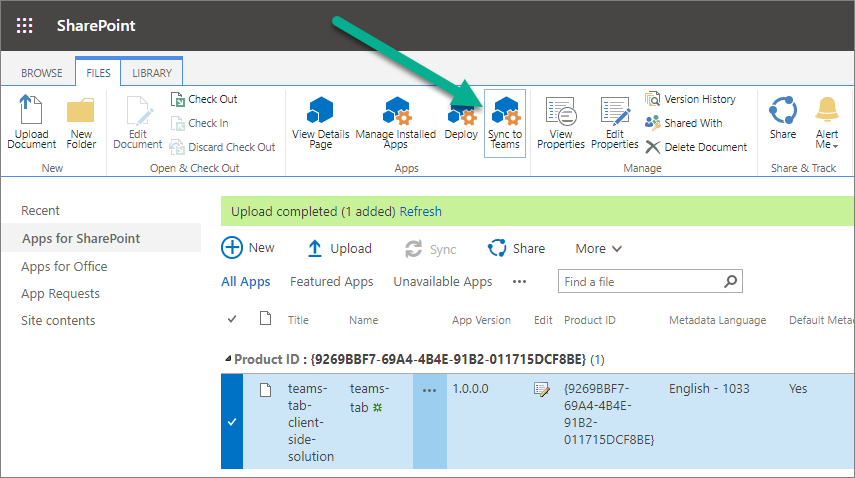
Теперь разверните решение в магазине приложений Microsoft Teams для своего клиента, нажав кнопку Синхронизировать с Teams:

Добавление личной вкладки
После развертывания решения давайте протестируем его в клиенте Microsoft Teams.
Перейдите в веб-клиент Microsoft Teams, выполните вход и щелкните значок ... в области навигации слева.
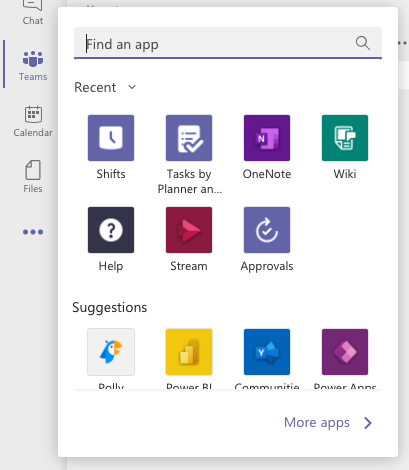
Щелкните ссылку Другие приложения:

Вы должны увидеть только что загруженное личное приложение Teams. Выберите его и нажмите Добавить.
Откройте новую личную вкладку и скопируйте выделенную ниже часть из URL-адреса. Это идентификатор приложения Microsoft Teams. Он потребуется вам позже в этом руководстве:

Формирование шаблонов второго расширения ACE
Создайте второе расширение ACE с помощью генератора SPFx. Для этого выполните следующий оператор в командной строке из корневой папки своего проекта:
yo @microsoft/sharepoint
При появлении запроса введите следующие значения (выберите вариант по умолчанию для всех запросов, не перечисленных ниже).
- Какой тип клиентского компонента нужно создать? Расширение адаптивной карточки
- Как называется расширение адаптивной карточки? TeamsHelloWorld
- Каково описание вашего расширения адаптивной карточки? Описание TeamsHelloWorld
Добавление прямой ссылки Teams
Прямые ссылки Microsoft Teams имеют следующий формат: https://teams.microsoft.com/l/entity/{appID}/{entityID}
- Замените
{appID}значением идентификатора приложения Microsoft Teams, которое вы скопировали на последнем шаге. - Замените
{entityID}на0.
Совет
Дополнительные сведения о прямых ссылках в приложениях Microsoft Teams см. в статье Microsoft Teams: создание прямых ссылок.
Примечание.
При связывании с приложением Teams, не относящимся к SPFx, значение entityID — это идентификатор сущности, указанный в разделе статических вкладок манифеста Teams.
Найдите и откройте следующий файл в проекте: ./src/adaptiveCardExtensions/teamsHelloWorld/cardView/CardView.ts.
Обновите метод onCardSelection(), чтобы открыть прямую ссылку:
public get onCardSelection(): IQuickViewCardAction | IExternalLinkCardAction | undefined {
return {
type: 'ExternalLink',
parameters: {
isTeamsDeepLink: true,
target: '' // Set this to your Teams deep link URL
}
};
}
Повторите действия из раздела Упаковка и развертывание решения выше, чтобы перестроить, упаковать и развернуть обновленное решение.
Панель мониторинга Viva Connections
Панель мониторинга Viva Connections доступна на домашнем сайте клиента.

Добавление карточек на панель мониторинга
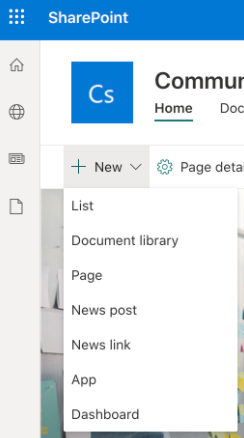
В меню Создать выберите элемент Панель мониторинга, чтобы создать новую панель мониторинга. Добавьте ACE на панель мониторинга, выбрав Добавить карточку:

Добавьте ACE HelloWorld и TeamsHelloWorld на панель мониторинга. По завершении опубликуйте панель мониторинга.
Прямая ссылка
Выберите ACE TeamsHelloWorld. Классический клиент Microsoft Teams автоматически откроется в личном приложении, которое вы создали ранее.
Заключение
Проработав это руководство, вы освоите следующие темы:
- Упаковка и развертывание разнородных решений SPFx
- Создание URL-адреса прямой ссылки Teams вручную
- Прямые ссылки из ACE на личную вкладку Teams