Настройка внешнего вида ячейки ListView
Класс Xamarin.FormsListView используется для представления прокручиваемых списков ViewCell , которые можно настроить с помощью элементов. Элемент ViewCell может отображать текст и изображения, указывать истинное или ложное состояние и получать входные данные пользователя.
Встроенные ячейки
Xamarin.Forms поставляется со встроенными ячейками, которые работают для многих приложений:
TextCellэлементы управления используются для отображения текста с необязательной второй строкой для подробного текста.ImageCellэлементы управления похожи наTextCells, но включают изображение слева от текста.SwitchCellэлементы управления используются для представления и записи вкл./выкл. или true/false состояний.EntryCellэлементы управления используются для представления текстовых данных, которые пользователь может редактировать.
EntryCell Элементы SwitchCell управления чаще используются в контексте TableViewобъекта .
TextCell
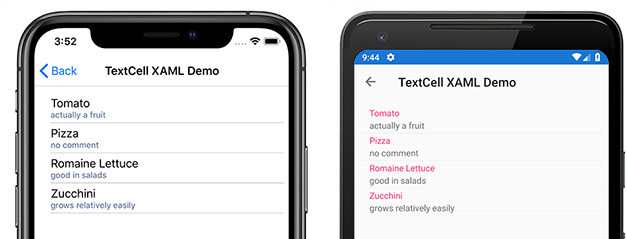
TextCell — это ячейка для отображения текста, при необходимости со второй строкой в качестве подробного текста. На следующем снимку экрана показаны TextCell элементы в iOS и Android:

TextCell отрисовывается как собственные элементы управления во время выполнения, поэтому производительность очень хороша по сравнению с пользовательским ViewCell. TextCells настраивается, что позволяет задать следующие свойства:
Text— текст, отображаемый на первой строке, в большом шрифте.Detail— текст, отображаемый под первой строкой, в меньшем шрифте.TextColor— цвет текста.DetailColor— цвет текста сведений
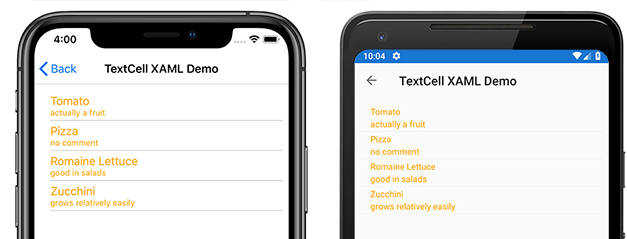
На следующем снимка экрана показаны TextCell элементы с настраиваемыми свойствами цвета:

ImageCell
ImageCellНапример TextCell, можно использовать для отображения текста и дополнительного текста подробностей, и он обеспечивает большую производительность с помощью собственных элементов управления каждой платформы. ImageCell отличается от TextCell того, что он отображает изображение слева от текста.
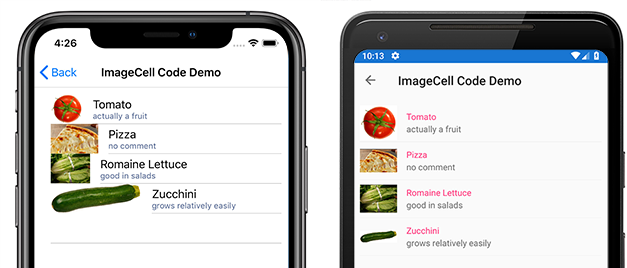
На следующем снимку экрана показаны ImageCell элементы в iOS и Android: 
ImageCell полезно при отображении списка данных с визуальным аспектом, например списком контактов или фильмов. ImageCellS настраивается, что позволяет задать следующие параметры:
Text— текст, отображаемый на первой строке, в большом шрифтеDetail— текст, отображаемый под первой строкой, в меньшем шрифтеTextColor— цвет текстаDetailColor— цвет текста сведенийImageSource— изображение, отображаемое рядом с текстом
На следующем снимка экрана показаны ImageCell элементы с настраиваемыми свойствами цвета: 
Пользовательские ячейки
Пользовательские ячейки позволяют создавать макеты ячеек, которые не поддерживаются встроенными ячейками. Например, может потребоваться представить ячейку с двумя метками с равным весом. Недостаточно TextCell , так как TextCell имеет одну метку, которая меньше. Большинство настроек ячеек добавляют дополнительные данные только для чтения (например, дополнительные метки, изображения или другие отображаемые сведения).
Все пользовательские ячейки должны быть производными от ViewCellтого же базового класса, что и все встроенные типы ячеек.
Xamarin.Formsпредлагает поведение кэширования в ListView элементе управления, которое может повысить производительность прокрутки для некоторых типов пользовательских ячеек.
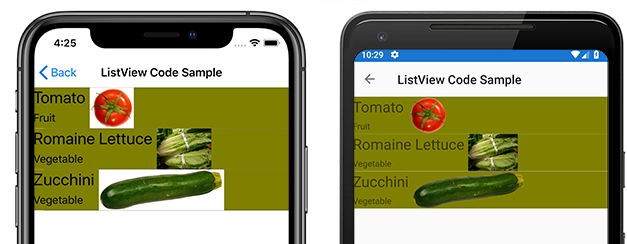
На следующем снимка экрана показан пример пользовательской ячейки:

XAML
Пользовательская ячейка, показанная на предыдущем снимке экрана, может быть создана с помощью следующего XAML:
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="demoListView.ImageCellPage">
<ContentPage.Content>
<ListView x:Name="listView">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<StackLayout BackgroundColor="#eee"
Orientation="Vertical">
<StackLayout Orientation="Horizontal">
<Image Source="{Binding image}" />
<Label Text="{Binding title}"
TextColor="#f35e20" />
<Label Text="{Binding subtitle}"
HorizontalOptions="EndAndExpand"
TextColor="#503026" />
</StackLayout>
</StackLayout>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</ContentPage.Content>
</ContentPage>
XAML работает следующим образом:
- Пользовательская ячейка вложена внутри
DataTemplate, которая находится внутриListView.ItemTemplate. Это тот же процесс, что и при использовании любой встроенной ячейки. ViewCell— это тип настраиваемой ячейки. ДочернийDataTemplateэлемент должен быть производным от класса или производнымViewCellот него.- Внутри макета
ViewCellможно управлять любым Xamarin.Forms макетом. В этом примере макет управляется путемStackLayoutнастройки цвета фона.
Примечание.
Любое свойство StackLayout , которое можно привязать, может быть привязано внутри настраиваемой ячейки. Однако эта возможность не отображается в примере XAML.
Код
Пользовательская ячейка также может быть создана в коде. Сначала необходимо создать пользовательский класс, производный от ViewCell следующего:
public class CustomCell : ViewCell
{
public CustomCell()
{
//instantiate each of our views
var image = new Image ();
StackLayout cellWrapper = new StackLayout ();
StackLayout horizontalLayout = new StackLayout ();
Label left = new Label ();
Label right = new Label ();
//set bindings
left.SetBinding (Label.TextProperty, "title");
right.SetBinding (Label.TextProperty, "subtitle");
image.SetBinding (Image.SourceProperty, "image");
//Set properties for desired design
cellWrapper.BackgroundColor = Color.FromHex ("#eee");
horizontalLayout.Orientation = StackOrientation.Horizontal;
right.HorizontalOptions = LayoutOptions.EndAndExpand;
left.TextColor = Color.FromHex ("#f35e20");
right.TextColor = Color.FromHex ("503026");
//add views to the view hierarchy
horizontalLayout.Children.Add (image);
horizontalLayout.Children.Add (left);
horizontalLayout.Children.Add (right);
cellWrapper.Children.Add (horizontalLayout);
View = cellWrapper;
}
}
В конструкторе страниц свойство ListView ItemTemplate имеет значение DataTemplate с указанным типом CustomCell :
public partial class ImageCellPage : ContentPage
{
public ImageCellPage ()
{
InitializeComponent ();
listView.ItemTemplate = new DataTemplate (typeof(CustomCell));
}
}
Изменения контекста привязки
При привязке к экземплярам пользовательского типа BindableProperty ячейки элементы управления пользовательского интерфейса, отображающие BindableProperty значения, должны использовать OnBindingContextChanged переопределение для задания данных, отображаемых в каждой ячейке, а не конструктора ячеек, как показано в следующем примере кода:
public class CustomCell : ViewCell
{
Label nameLabel, ageLabel, locationLabel;
public static readonly BindableProperty NameProperty =
BindableProperty.Create ("Name", typeof(string), typeof(CustomCell), "Name");
public static readonly BindableProperty AgeProperty =
BindableProperty.Create ("Age", typeof(int), typeof(CustomCell), 0);
public static readonly BindableProperty LocationProperty =
BindableProperty.Create ("Location", typeof(string), typeof(CustomCell), "Location");
public string Name
{
get { return(string)GetValue (NameProperty); }
set { SetValue (NameProperty, value); }
}
public int Age
{
get { return(int)GetValue (AgeProperty); }
set { SetValue (AgeProperty, value); }
}
public string Location
{
get { return(string)GetValue (LocationProperty); }
set { SetValue (LocationProperty, value); }
}
...
protected override void OnBindingContextChanged ()
{
base.OnBindingContextChanged ();
if (BindingContext != null)
{
nameLabel.Text = Name;
ageLabel.Text = Age.ToString ();
locationLabel.Text = Location;
}
}
}
OnBindingContextChanged Переопределение будет вызываться при BindingContextChanged срабатывании события в ответ на значение BindingContext свойства, изменяющегося. Поэтому при BindingContext изменении элементы управления пользовательского интерфейса, отображающие BindableProperty значения, должны задавать свои данные. Обратите внимание, что BindingContext следует проверить значение null , так как это может быть задано Xamarin.Forms для сборки мусора, что, в свою очередь, приведет к переопределении вызываемого OnBindingContextChanged вызова.
Кроме того, элементы управления пользовательским интерфейсом могут привязаться к BindableProperty экземплярам, чтобы отобразить их значения, что устраняет необходимость переопределения OnBindingContextChanged метода.
Примечание.
При переопределении OnBindingContextChangedубедитесь, что метод базового класса OnBindingContextChanged вызывается так, чтобы зарегистрированные делегаты получали BindingContextChanged событие.
В XAML можно привязать пользовательский тип ячейки к данным, как показано в следующем примере кода:
<ListView x:Name="listView">
<ListView.ItemTemplate>
<DataTemplate>
<local:CustomCell Name="{Binding Name}" Age="{Binding Age}" Location="{Binding Location}" />
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
Это привязывает Nameсвойства и AgeLocation привязываемые свойства экземпляра CustomCell к NameAgeсвойствам и Location свойствам каждого объекта в базовой коллекции.
Эквивалентная привязка в C# показана в следующем примере кода:
var customCell = new DataTemplate (typeof(CustomCell));
customCell.SetBinding (CustomCell.NameProperty, "Name");
customCell.SetBinding (CustomCell.AgeProperty, "Age");
customCell.SetBinding (CustomCell.LocationProperty, "Location");
var listView = new ListView
{
ItemsSource = people,
ItemTemplate = customCell
};
В iOS и Android, если ListView элементы перезапуска и пользовательская ячейка используют пользовательский отрисовщик, пользователь должен правильно реализовать уведомление об изменении свойств. Когда ячейки повторно используются, значения свойств изменяются при обновлении контекста привязки до доступной ячейки, при PropertyChanged этом возникают события. Дополнительные сведения см. в разделе "Настройка ViewCell". Дополнительные сведения о переработке ячеек см . в статье "Стратегия кэширования".