Xamarin.Forms Макеты
Xamarin.Forms Макеты используются для создания элементов управления пользовательским интерфейсом в визуальные структуры.
Layout<T> Классы Layout в Xamarin.Forms них являются специализированными подтипами представлений, которые служат контейнерами для представлений и других макетов. Layout Класс сам является производным от View. Производная Layout обычно содержит логику, чтобы задать положение и размер дочерних элементов в Xamarin.Forms приложениях.
Классы, производные от Layout можно разделить на две категории:
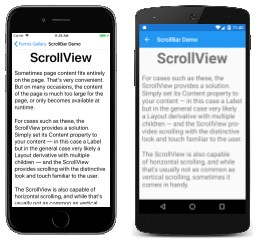
Макеты с одиночное содержимое
Эти классы являются производными Padding от Layout, от которых определяются и IsClippedToBounds свойства:
| Тип | Описание | Внешний вид |
|---|---|---|
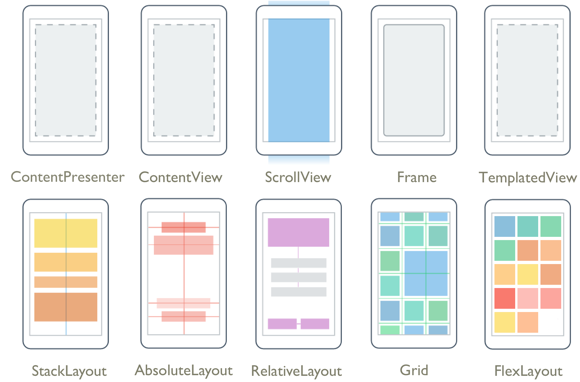
ContentView |
ContentView содержит один дочерний элемент, в котором заданы Content свойство. Content Свойство может устанавливаться к любому View производных продуктов, включая другие Layout производные от него. ContentView обычно используется как элемент структурного и служит в качестве базового класса для Frame.Документация по API / руководство |
 Код C# для этой страницы / страницы XAML |
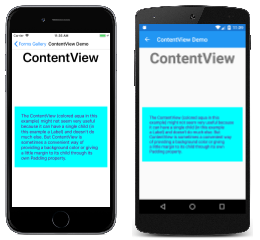
Frame |
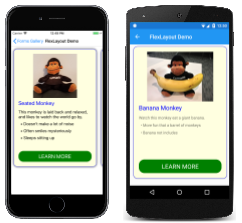
Класс Frame является производным от ContentView границы или кадра вокруг дочернего элемента. Класс Frame имеет значение по умолчанию Padding 20, а также определяет BorderColorCornerRadiusи HasShadow свойства.Документация по API / руководство |
 Код C# для этой страницы / страницы XAML |
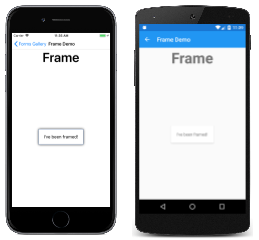
ScrollView |
ScrollView возможна прокрутка его содержимое. Задайте Content свойство к представлению или макета слишком большой помещаются на экране. (Содержимое a ScrollView очень часто StackLayoutявляется .) Orientation Задайте свойство, указывающее, должна ли прокрутка быть вертикальной, горизонтальной или обеих.Документация по API / руководство |
 Код C# для этой страницы / страницы XAML |
TemplatedView |
TemplatedView Отображает содержимое с помощью шаблона элемента управления, и является базовым классом для ContentView.Документация по API / руководство |
 |
ContentPresenter |
ContentPresenter является руководителем макета для шаблонного представлений, используемых в ControlTemplate для пометки, где отображается содержимое, должна присутствовать.Документация по API / руководство |
 |
Макеты с нескольких дочерних элементов
Эти классы являются производными от Layout<View>:
| Тип | Описание | Внешний вид |
|---|---|---|
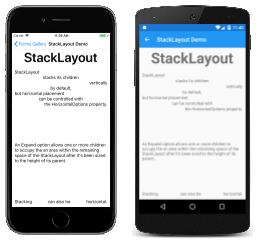
StackLayout |
StackLayout размещает дочерние элементы в стеке, либо горизонтально или вертикально на основании Orientation свойство. Spacing Свойство определяет расстояние между дочерние элементы и имеет значение по умолчанию 6.Документация по API / руководство |
 Код C# для этой страницы / страницы XAML |
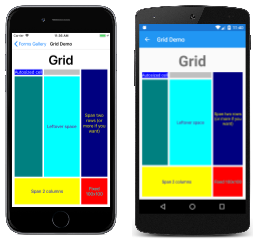
Grid |
Grid помещает его дочерних элементов в сетке из строк и столбцов. Позиция дочернего элемента указывается с помощью присоединенных свойствRow, Columnи RowSpan.ColumnSpanДокументация по API / руководство |
 Код C# для этой страницы / страницы XAML |
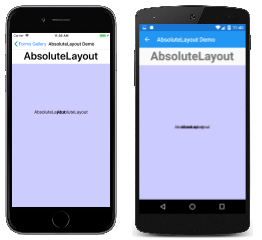
AbsoluteLayout |
AbsoluteLayout размещает дочерние элементы в определенные расположения относительно его родительского элемента. Позиция дочернего элемента указывается с помощью присоединенных свойств LayoutBounds и LayoutFlags. AbsoluteLayout Удобно для анимации положения представления.Документация по API / руководство |
 Код C# для этой страницы / страницы XAML с кода |
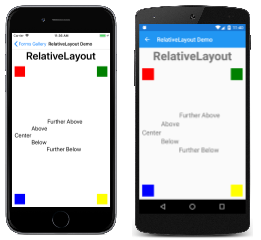
RelativeLayout |
RelativeLayout размещает дочерние элементы относительно RelativeLayout себя или своих одноуровневых элементов. Положение дочернего элемента указывается с помощью присоединенных свойств , которые задаются для объектов типа Constraint и BoundsConstraint.Документация по API / руководство |
 Код C# для этой страницы / страницы XAML |
FlexLayout |
FlexLayout основан на CSS гибкий модуль макета рамок, известный как гибкий макет или flex-box. FlexLayout Определяет шесть привязываемые свойства и пять вложенных привязываемые свойства, которые позволяют дочерним элементам с накоплением и оболочку с многие параметры выравнивания и ориентацию.Документация по API / руководство |
 Код C# для этой страницы / страницы XAML |