Добавление второй панели инструментов
Обзор
Можно Toolbar сделать больше, чем заменить панель действий— ее можно использовать несколько раз в действии, ее можно настроить для размещения в любом месте экрана, и ее можно настроить только на частичной ширине экрана. В приведенных ниже примерах показано, как создать секунду Toolbar и поместить ее в нижней части экрана.
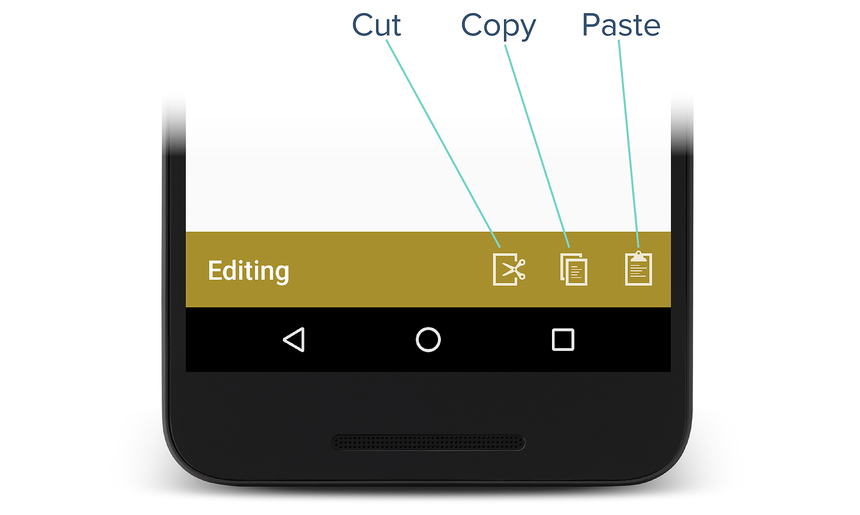
Это Toolbar реализует элементы меню "Копировать", "Вырезать" и "Вставить ".
Определение второй панели инструментов
Измените файл макета Main.axml и замените его содержимое следующим XML:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<include
android:id="@+id/toolbar"
layout="@layout/toolbar" />
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/main_content"
android:layout_below="@id/toolbar">
<ImageView
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<Toolbar
android:id="@+id/edit_toolbar"
android:minHeight="?android:attr/actionBarSize"
android:background="?android:attr/colorAccent"
android:theme="@android:style/ThemeOverlay.Material.Dark.ActionBar"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</RelativeLayout>
Этот XML-код добавляет секунду Toolbar в нижней части экрана с пустым ImageView заполнением середины экрана. Высота этого Toolbar параметра устанавливается на высоту панели действий:
android:minHeight="?android:attr/actionBarSize"
Цвет фона этого Toolbar параметра имеет цвет акцента, который будет определен следующим образом:
android:background="?android:attr/colorAccent
Обратите внимание, что это Toolbar основано на другой теме (ThemeOverlay.Material.Dark.ActionBar), которая используется Toolbar при замене панели действий , она не привязана к декору окна действия или теме, используемой в первой Toolbar.
Измените ресурсы/значения/styles.xml и добавьте следующий цвет акцента в определение стиля:
<item name="android:colorAccent">#C7A935</item>
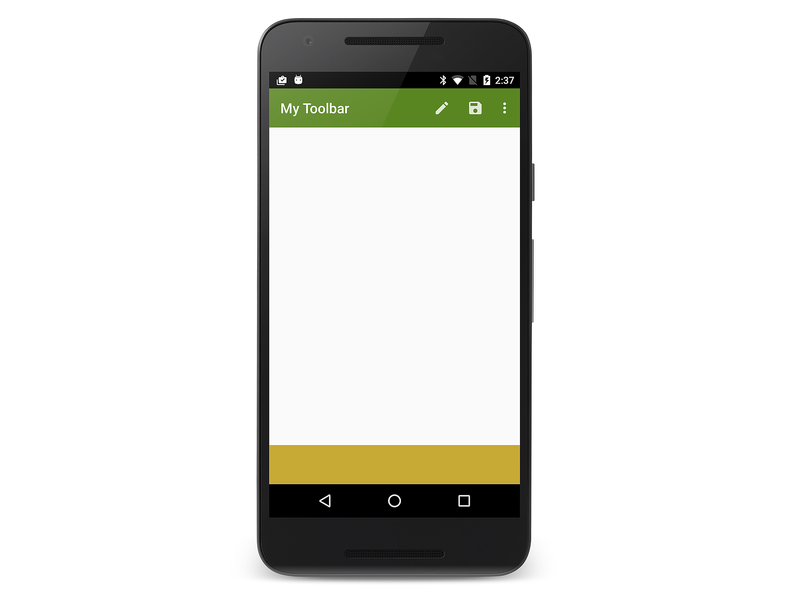
Это дает нижней панели инструментов темно-янтарный цвет. Создание и запуск приложения отображает пустую вторую панель инструментов в нижней части экрана:
Добавление элементов меню "Изменить"
В этом разделе объясняется, как добавить элементы меню редактирования в нижней части Toolbar.
Чтобы добавить элементы меню в дополнительный Toolbarобъект, выполните приведенные ниже действия.
Добавьте значки меню в
mipmap-папки проекта приложения (при необходимости).Определите содержимое элементов меню, добавив в ресурсы или меню дополнительный файл ресурса меню.
В методе действия
OnCreateнайдитеToolbar(вызываяFindViewById) и раздувитеToolbarменю.Реализуйте обработчик
OnCreateщелчка для новых элементов меню.
В следующих разделах подробно показан этот процесс: элементы меню "Вырезать", "Копировать" и "Вставить " добавляются в нижней части Toolbar.
Определение ресурса меню "Изменить"
В подкаталоге Resources/menu создайте новый XML-файл с именем edit_menus.xml и замените содержимое следующим XML-кодом:
<?xml version="1.0" encoding="utf-8" ?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/menu_cut"
android:icon="@mipmap/ic_menu_cut_holo_dark"
android:showAsAction="ifRoom"
android:title="Cut" />
<item
android:id="@+id/menu_copy"
android:icon="@mipmap/ic_menu_copy_holo_dark"
android:showAsAction="ifRoom"
android:title="Copy" />
<item
android:id="@+id/menu_paste"
android:icon="@mipmap/ic_menu_paste_holo_dark"
android:showAsAction="ifRoom"
android:title="Paste" />
</menu>
Этот XML-код создает элементы меню "Вырезать", "Копировать" и "Вставить " (используя значки, добавленные в mipmap- папки при замене панели действий).
Раздуть меню
В конце OnCreate метода в MainActivity.cs добавьте следующие строки кода:
var editToolbar = FindViewById<Toolbar>(Resource.Id.edit_toolbar);
editToolbar.Title = "Editing";
editToolbar.InflateMenu (Resource.Menu.edit_menus);
editToolbar.MenuItemClick += (sender, e) => {
Toast.MakeText(this, "Bottom toolbar tapped: " + e.Item.TitleFormatted, ToastLength.Short).Show();
};
Этот код находит представление, определенное edit_toolbar в Main.axml, задает его заголовок для редактирования и увеличивает элементы меню (определенные в edit_menus.xml). Он определяет обработчик меню, отображающий всплывающую кнопку, чтобы указать, какой значок редактирования был нажат.
Выполните сборку и запустите приложение. При запуске приложения текст и значки, добавленные выше, будут отображаться, как показано здесь:
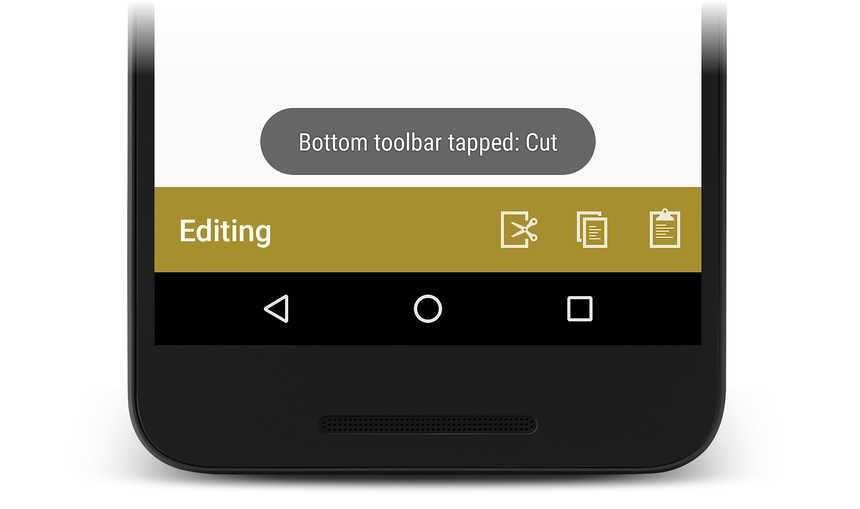
Нажатие значка меню "Вырезать" приводит к отображению следующего всплывающего элемента:
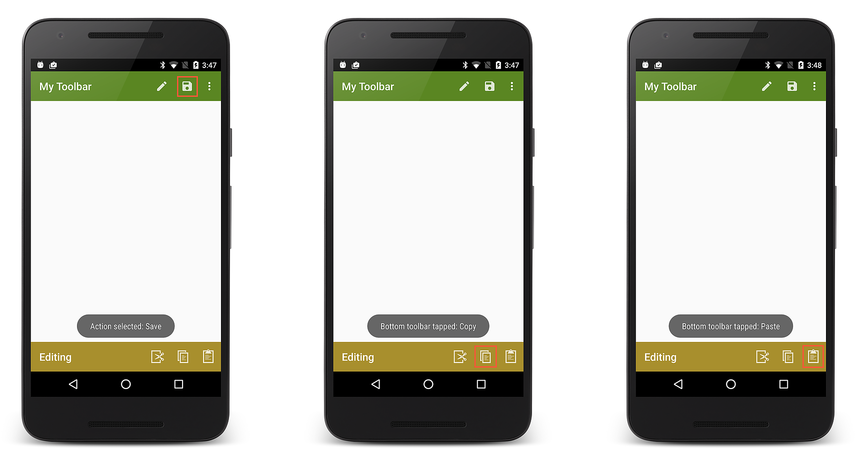
Касание элементов меню на любой панели инструментов отображает полученные всплывающее меню:
Кнопка "Вверх"
Большинство приложений Android полагаются на кнопку "Назад " для навигации приложений. При нажатии кнопки "Назад " пользователь перейдет на предыдущий экран. Однако вы также можете указать кнопку "Вверх ", которая упрощает переход пользователей на главный экран приложения. Когда пользователь нажимает кнопку "Вверх ", пользователь переходит к более высокому уровню в иерархии приложений, то есть приложение возвращает пользователю несколько действий в стеке назад, а не возвращается к ранее посещаемой активности.
Чтобы включить кнопку Up во втором действии, использующего Toolbar ее панель действий, вызовите SetDisplayHomeAsUpEnabled методы и SetHomeButtonEnabled методы во втором действии OnCreate :
SetActionBar (toolbar);
...
ActionBar.SetDisplayHomeAsUpEnabled (true);
ActionBar.SetHomeButtonEnabled (true);