Замена панели действий
Обзор
Одним из наиболее распространенных вариантов является Toolbar замена панели действий по умолчанию пользовательским Toolbar (при создании нового проекта Android она использует панель действий по умолчанию). Toolbar Так как предоставляет возможность добавлять фирменные логотипы, заголовки, элементы меню, кнопки навигации и даже пользовательские представления в раздел пользовательского интерфейса действия, он предлагает значительное обновление по умолчанию.
Чтобы заменить панель действий по умолчанию приложения на :Toolbar
Создайте пользовательскую тему и измените свойства приложения таким образом, чтобы он использовал эту новую тему.
windowActionBarОтключите атрибут в пользовательской теме и включитеwindowNoTitleатрибут.Определение макета
Toolbarдля .ToolbarВключите макет в файл макета Main.axml действия.Добавьте код в метод действия
OnCreate, чтобы найтиToolbarи вызватьSetActionBarустановку вToolBarкачестве панели действий.
В следующих разделах подробно объясняется этот процесс. Создается простое приложение, а его панель действий заменена настраиваемым Toolbar.
Запуск проекта приложения
Создайте проект Android с именем ToolbarFun (дополнительные сведения о создании нового проекта Android см. в разделе Hello, Android ). После создания этого проекта задайте целевые и минимальные уровни API Android для Android 5.0 (уровень API 21 — Lollipop) или более поздней версии. Дополнительные сведения о настройке уровней версий Android см. в разделе "Общие сведения об уровнях API Android". При создании и запуске приложения отображается панель действий по умолчанию, как показано на этом снимке экрана:
Создание пользовательской темы
Откройте каталог resources/values и создайте файл с именем styles.xml. Замените его содержимое следующим XML-кодом:
<?xml version="1.0" encoding="utf-8" ?>
<resources>
<style name="MyTheme" parent="@android:style/Theme.Material.Light.DarkActionBar">
<item name="android:windowNoTitle">true</item>
<item name="android:windowActionBar">false</item>
<item name="android:colorPrimary">#5A8622</item>
</style>
</resources>
Этот XML-код определяет новую пользовательскую тему с именем MyTheme , основанную на теме Theme.Material.Light.DarkActionBar в Lollipop. Для windowNoTitle атрибута задано скрытие true строки заголовка:
<item name="android:windowNoTitle">true</item>
Чтобы отобразить пользовательскую панель инструментов, значение по умолчанию ActionBar должно быть отключено:
<item name="android:windowActionBar">false</item>
Для цвета фона панели инструментов используется оливково-зеленый colorPrimary параметр:
<item name="android:colorPrimary">#5A8622</item>
Применение пользовательской темы
Измените свойства/AndroidManifest.xml и добавьте следующий android:theme атрибут в <application> элемент, чтобы приложение использовало настраиваемую MyTheme тему:
<application android:label="@string/app_name" android:theme="@style/MyTheme"></application>
Дополнительные сведения о применении пользовательской темы к приложению см. в разделе "Использование пользовательских тем".
Определение макета панели инструментов
В каталоге Resources/layout создайте файл с именем toolbar.xml. Замените его содержимое следующим XML-кодом:
<?xml version="1.0" encoding="utf-8"?>
<Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="?android:attr/actionBarSize"
android:background="?android:attr/colorPrimary"
android:theme="@android:style/ThemeOverlay.Material.Dark.ActionBar"/>
Этот XML-код определяет пользователь Toolbar , заменяющий панель действий по умолчанию. Минимальная высота Toolbar заданного значения имеет размер панели действий, которую он заменяет:
android:minHeight="?android:attr/actionBarSize"
Цвет фона Toolbar устанавливается на цвет оливково-зеленого цвета, определенный ранее в styles.xml:
android:background="?android:attr/colorPrimary"
Начиная с Lollipop атрибут android:theme может использоваться для стиля отдельного представления. Темы ThemeOverlay.Material , представленные в Lollipop, позволяют наложить темы по умолчанию Theme.Material , перезаписывать соответствующие атрибуты, чтобы сделать их светлыми или темными. В этом примере используется темная тема, Toolbar чтобы ее содержимое было светло в цвете:
android:theme="@android:style/ThemeOverlay.Material.Dark.ActionBar"
Этот параметр используется для контрастирования элементов меню с темным цветом фона.
Включение макета панели инструментов
Измените файл макета resources/layout/Main.axml и замените его содержимое следующим XML:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<include
android:id="@+id/toolbar"
layout="@layout/toolbar" />
</RelativeLayout>
Этот макет включает определенный Toolbar в toolbar.xml и используется RelativeLayout для указания того, что Toolbar оно должно быть помещено в самую верхнюю часть пользовательского интерфейса (над кнопкой).
Поиск и активация панели инструментов
Измените MainActivity.cs и добавьте следующую инструкцию using:
using Android.Views;
Кроме того, добавьте в конец OnCreate метода следующие строки кода:
var toolbar = FindViewById<Toolbar>(Resource.Id.toolbar);
SetActionBar(toolbar);
ActionBar.Title = "My Toolbar";
Этот код находит Toolbar и вызывает SetActionBar , чтобы Toolbar принять характеристики панели действий по умолчанию. Заголовок панели инструментов изменен на "Моя панель инструментов". Как показано в этом примере кода, ToolBar можно напрямую ссылаться на панель действий.
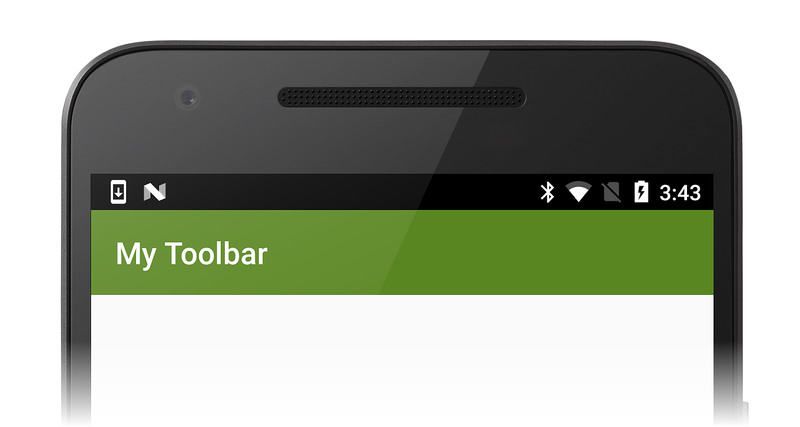
Скомпилируйте и запустите это приложение— настраиваемое Toolbar отображается вместо панели действий по умолчанию:
Обратите внимание, что стиль Toolbar не зависит от Theme.Material.Light.DarkActionBar темы, применяемой к остальной части приложения.
Если при запуске приложения возникает исключение, см . раздел "Устранение неполадок " ниже.
Добавление элементов меню
В этом разделе меню добавляются в .Toolbar Верхняя правая область ToolBar меню зарезервирована для элементов меню— каждый пункт меню (также называемый элементом действия) может выполнять действие в текущем действии или выполнять действие от имени всего приложения.
Чтобы добавить меню в Toolbar:
Добавьте значки меню (при необходимости) в
mipmap-папки проекта приложения. Google предоставляет набор бесплатных значков меню на странице значков "Материал".Определите содержимое элементов меню, добавив новый файл ресурса меню в разделе "Ресурсы или меню".
OnCreateOptionsMenuРеализуйте метод действия. Этот метод увеличивает элементы меню.OnOptionsItemSelectedРеализуйте метод действия. Этот метод выполняет действие при нажатии элемента меню.
В следующих разделах подробно демонстрируется этот процесс, добавив элементы меню "Изменить " и "Сохранить " в настроенные Toolbarэлементы меню.
Значки меню установки
Продолжая использовать ToolbarFun пример приложения, добавьте значки меню в проект приложения. Скачайте значки панели инструментов, распакуйте и скопируйте содержимое извлеченных папок mipmap- в папки mipmap проекта в разделе ToolbarFun/Resources и добавьте каждый добавленный файл значка в проект.
Определение ресурса меню
Создайте подкаталог меню в разделе "Ресурсы". В подкаталоге меню создайте файл ресурса меню с именем top_menus.xml и замените его содержимое следующим XML:
<?xml version="1.0" encoding="utf-8" ?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/menu_edit"
android:icon="@mipmap/ic_action_content_create"
android:showAsAction="ifRoom"
android:title="Edit" />
<item
android:id="@+id/menu_save"
android:icon="@mipmap/ic_action_content_save"
android:showAsAction="ifRoom"
android:title="Save" />
<item
android:id="@+id/menu_preferences"
android:showAsAction="never"
android:title="Preferences" />
</menu>
Этот XML-код создает три пункта меню:
Элемент меню "Изменить ", использующий
ic_action_content_create.pngзначок (карандаш).Элемент меню "Сохранить ", использующий
ic_action_content_save.pngзначок (дискет).Элемент меню "Параметры", не имеющий значка.
Атрибуты элементов меню "Изменить" и "Сохранить" заданы ifRoom . Этот showAsAction параметр приводит к отображению этих элементов меню в Toolbar том случае, если для них достаточно места. Наборы элементов never showAsAction меню "Параметры" — это приводит к отображению меню "Параметры" в меню переполнения (три вертикальные точки).
Реализация OnCreateOptionsMenu
Добавьте следующий метод в MainActivity.cs:
public override bool OnCreateOptionsMenu(IMenu menu)
{
MenuInflater.Inflate(Resource.Menu.top_menus, menu);
return base.OnCreateOptionsMenu(menu);
}
Android вызывает OnCreateOptionsMenu метод, чтобы приложение может указать ресурс меню для действия. В этом методе ресурс top_menus.xml раздувается в переданный menu. Этот код приводит к отображению новых элементов меню "Изменить", "Сохранить" и "Параметры".Toolbar
Реализация OnOptionsItemSelected
Добавьте следующий метод в MainActivity.cs:
public override bool OnOptionsItemSelected(IMenuItem item)
{
Toast.MakeText(this, "Action selected: " + item.TitleFormatted,
ToastLength.Short).Show();
return base.OnOptionsItemSelected(item);
}
Когда пользователь нажимает элемент меню, Android вызывает OnOptionsItemSelected метод и передает выбранный элемент меню. В этом примере реализация просто отображает всплывающее уведомление, указывающее, какой элемент меню был касался.
Создайте и запустите ToolbarFun , чтобы увидеть новые элементы меню на панели инструментов.
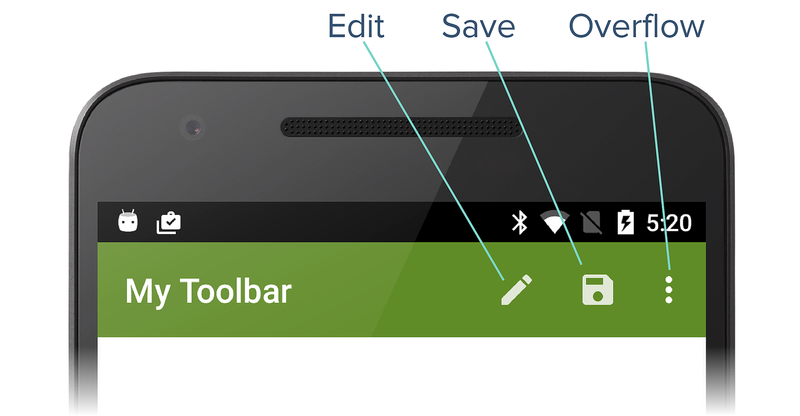
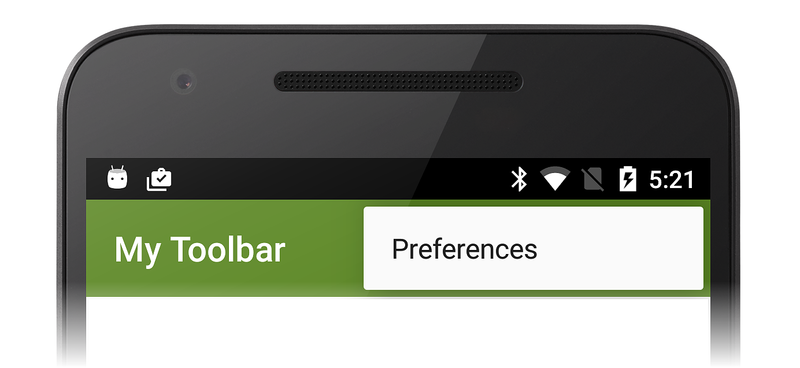
Теперь Toolbar отображаются три значка меню, как показано на этом снимке экрана:
Когда пользователь нажимает элемент меню "Изменить ", отображается всплывающее уведомление, указывающее, что OnOptionsItemSelected метод был вызван:
Когда пользователь нажимает меню переполнения, отображается элемент меню "Параметры ". Как правило, менее распространенные действия должны размещаться в меню переполнения. В этом примере используется меню переполнения для параметров , так как оно не используется так часто, как изменение и сохранение:
Дополнительные сведения о меню Android см. в разделе меню разработчика Android.
Устранение неполадок
Следующие советы помогут выполнить отладку проблем, которые могут возникнуть при замене панели действий панелью инструментов.
Действие уже имеет панель действий
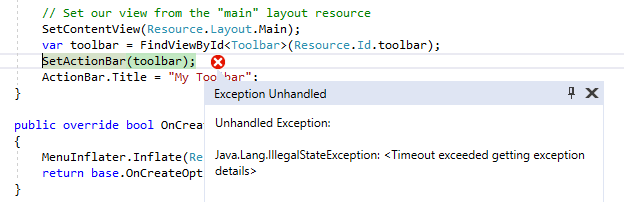
Если приложение неправильно настроено на использование пользовательской темы, как описано в разделе "Применение пользовательской темы", при запуске приложения может возникнуть следующее исключение:

Кроме того, может быть создано сообщение об ошибке: Java.Lang.IllegalStateException: у этого действия уже есть панель действий, предоставляемая декором окна.
Чтобы исправить эту ошибку, убедитесь, что android:theme атрибут настраиваемой темы добавлен <application> (в свойствах или AndroidManifest.xml), как описано ранее в разделе "Применить настраиваемую тему". Кроме того, эта ошибка может быть вызвана, если Toolbar макет или пользовательская тема настроена неправильно.