Привет, Android: теперь подробнее
В этом руководстве из двух частей объясняется, как создать первое приложение Xamarin.Android. Вы также получите представление об основах разработки приложений Android с помощью Xamarin. Кроме того, в руководстве описаны инструменты, понятия и действия, необходимые для сборки и развертывания приложения Xamarin.Android.
В кратком руководстве "Привет, Android" вы создали и запустили первое приложение Xamarin.Android. Пришло время подробнее изучить принципы работы приложений Android, чтобы создавать более сложные программы. В этом руководстве рассматриваются действия, которые вы выполнили в пошаговом руководстве "Привет, Android". Благодаря этому вы сможете лучше понять, что именно было сделано, и получить базовое представление о разработке приложений Android.
В руководстве рассматриваются следующие темы:
Введение в Visual Studio — введение в Visual Studio и создание нового приложения Xamarin.Android.
Устройство приложения Xamarin.Android — обзор основных составляющих приложения Xamarin.Android.
Основы приложений и основы архитектуры . Общие сведения о действиях, манифесте Android и общем вкусе разработки Android.
Пользовательский интерфейс — создание пользовательских интерфейсов с помощью конструктора Android.
Действия и жизненный цикл действий — введение в жизненный цикл действия и подключение пользовательского интерфейса в коде.
Тестирование, развертывание и завершение работы с приложением— советы по тестированию, развертыванию, созданию произведений искусства и т. д.
Общие сведения о Visual Studio для Mac. Общие сведения о Visual Studio для Mac и создании нового приложения Xamarin.Android.
Анатомия приложения Xamarin.Android — обзор основных частей приложения Xamarin.Android.
Основы приложений и основы архитектуры . Общие сведения о действиях, манифесте Android и общем вкусе разработки Android.
Пользовательский интерфейс — создание пользовательских интерфейсов с помощью конструктора Android.
Действия и жизненный цикл действий — введение в жизненный цикл действия и подключение пользовательского интерфейса в коде.
Тестирование, развертывание и завершение работы с приложением— советы по тестированию, развертыванию, созданию произведений искусства и т. д.
Это руководство поможет вам выработать навыки и получить знания, необходимые для создания приложения Android с одним экраном. После его прохождения вы будете понимать, из каких компонентов состоит приложение Xamarin.Android и как они связаны друг с другом.
Введение в Visual Studio
Visual Studio — это полнофункциональная интегрированная среда разработки (IDE) от корпорации Майкрософт. Она включает в себя полностью интегрированный визуальный конструктор, текстовый редактор с инструментами рефакторинга, обозреватель сборок, средства интеграции исходного кода и другие возможности. В этом руководстве вы узнаете, как использовать некоторые основные возможности Visual Studio с подключаемым модулем Xamarin.
Код в Visual Studio упорядочен по решениям и проектам. Решение — это контейнер для одного или нескольких проектов. Проект может представлять собой приложение (например, для iOS или Android), вспомогательную библиотеку, тестовое приложение и т. д. В приложении Phoneword вы с помощью шаблона Приложение Android добавили новый проект Android в решение Phoneword, созданное в руководстве Привет, Android.
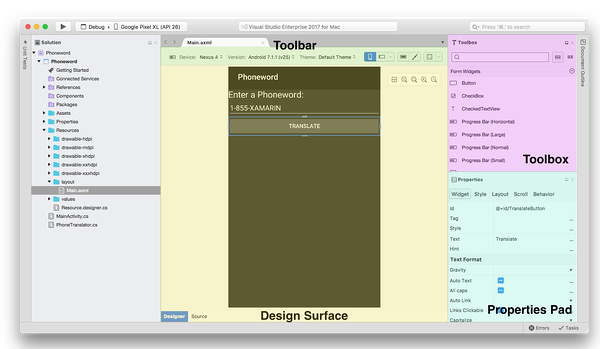
Введение в Visual Studio для Mac
Visual Studio для Mac — это бесплатная интегрированная среда разработки (IDE) с открытым кодом, похожая на Visual Studio. Она включает в себя полностью интегрированный визуальный конструктор, текстовый редактор с инструментами рефакторинга, обозреватель сборок, средства интеграции исходного кода и другие возможности. В этом руководстве вы узнаете, как использовать некоторые основные возможности Visual Studio для Mac. Если вы впервые используете Visual Studio для Mac, то можете ознакомиться с более подробной статьей Введение в Visual Studio для Mac.
В Visual Studio для Mac, так же как в Visual Studio, код упорядочивается по решениям и проектам. Решение — это контейнер для одного или нескольких проектов. Проект может представлять собой приложение (например, для iOS или Android), вспомогательную библиотеку, тестовое приложение и т. д. В приложении Phoneword вы с помощью шаблона Приложение Android добавили новый проект Android в решение Phoneword, созданное в руководстве Привет, Android.
Устройство приложения Xamarin.Android
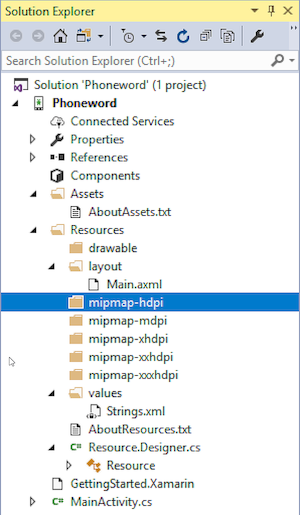
На приведенном ниже снимке экрана представлено содержимое решения. Это обозреватель решений, который содержит структуру каталогов и все файлы, связанные с решением:
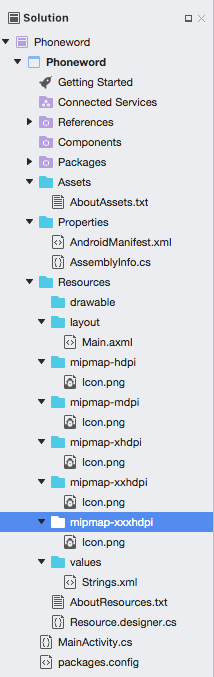
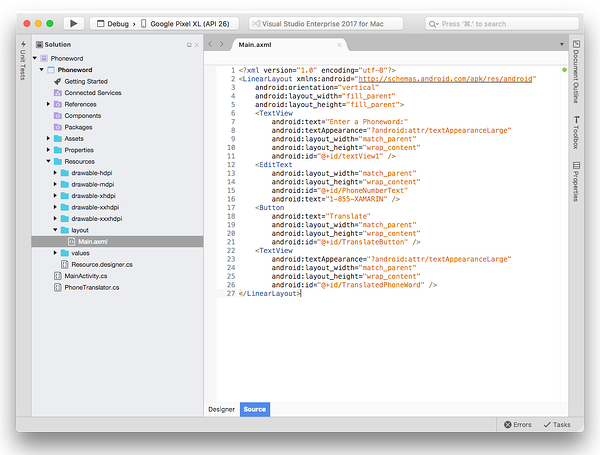
На приведенном ниже снимке экрана представлено содержимое решения. Это Панель решения, которая содержит структуру каталогов и все файлы, связанные с решением:
Было создано решение с именем Phoneword, и в него был добавлен проект Android с именем Phoneword.
Ниже перечислены все папки, входящие в проект, и их назначение:
Свойства — содержит файл AndroidManifest.xml , описывающий все требования для приложения Xamarin.Android, включая имя, номер версии и разрешения. В папке Properties также находится файл AssemblyInfo.cs с метаданными сборки .NET. В этот файл рекомендуется внести некоторые основные сведения о приложении.
References — содержит сборки, необходимые для создания и запуска приложения. Если развернуть каталог References, вы увидите ссылки на сборки .NET, такие как System, System.Core и System.Xml, а также ссылку на сборку Xamarin Mono.Android.
Ресурсы — содержит файлы, которые приложение должно выполнять, включая шрифты, локальные файлы данных и текстовые файлы. Файлы в этом каталоге доступны посредством создаваемого класса
Assets. Дополнительные сведения о ресурсах Android см. в руководстве по Xamarin Использование ресурсов Android.Ресурсы — содержит ресурсы приложения, такие как строки, изображения и макеты. К этим ресурсам можно обращаться в коде посредством создаваемого класса
Resource. В руководстве Ресурсы Android приводятся более подробные сведения о каталоге Resources. Шаблон приложения также включает в себя краткое руководство по ресурсам в файле AboutResources.txt.
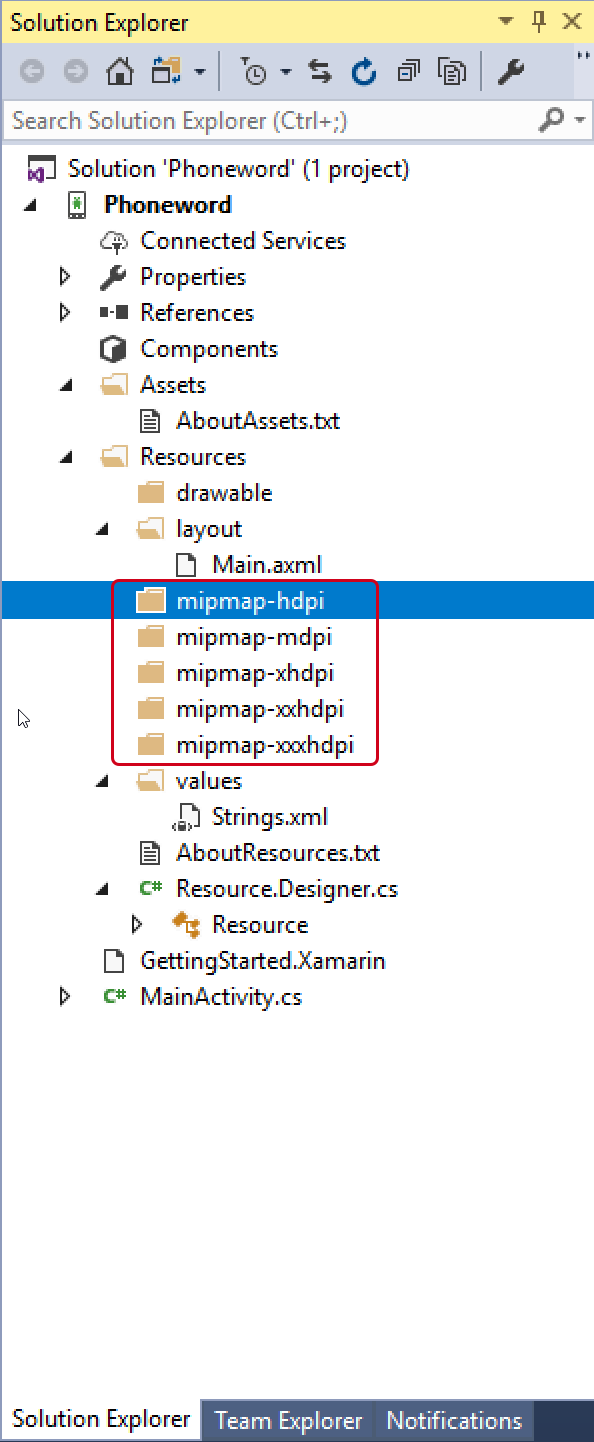
Ресурсы
Каталог Resources содержит четыре папки с именами drawable, layout, mipmap и values, а также файл с именем Resource.designer.cs.
Эти элементы описываются ниже:
Рисуемый — доступные для рисования каталоги ресурсы, такие как изображения и растровые изображения.
mipmap — каталог mipmap содержит файлы, доступные для разных значений значков средства запуска. В шаблоне по умолчанию каталог drawable содержит файл значка приложения Icon.png.
- макет — каталог макета содержит файлы конструктора Android (.axml), определяющие пользовательский интерфейс для каждого экрана или действия. При использовании шаблона создается макет по умолчанию с именем activity_main.axml.
- макет — каталог макета содержит файлы конструктора Android (.axml), определяющие пользовательский интерфейс для каждого экрана или действия. При использовании шаблона создается макет по умолчанию с именем Main.axml.
значения — в этом каталоге хранятся XML-файлы, которые хранят простые значения, такие как строки, целые числа и цвета. При использовании шаблона создается файл для хранения строковых значений с именем Strings.xml.
Resource.designer.cs — также известный как
Resourceкласс, этот файл является частичным классом, который содержит уникальные идентификаторы, назначенные каждому ресурсу. Он создается автоматически средствами Xamarin.Android и создается повторно при необходимости. Этот файл не следует изменять вручную, так как Xamarin.Android будет перезаписывать все внесенные в него изменения.
Основные принципы работы приложения и основы архитектуры
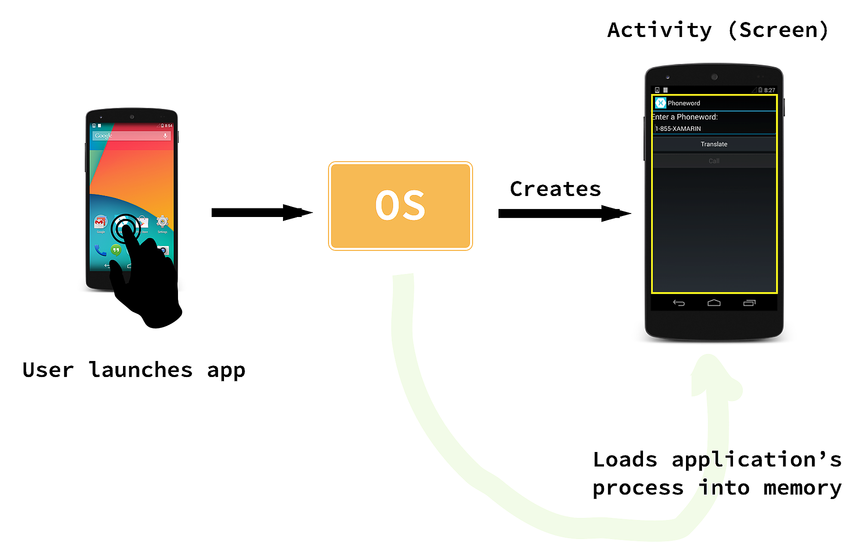
Приложения Android не имеют единой точки входа, то есть в приложении нет единственной строки кода, к которой операционная система обращается для его запуска. Вместо этого приложение запускается, когда Android создает экземпляр одного из его классов. При этом Android загружает весь процесс приложения в память.
Эта уникальная возможность Android может быть очень полезной при проектировании сложных приложений или взаимодействии с операционной системой Android. Однако это также усложняет работу с простейшими сценариями в Android, такими как приложение Phoneword. По этой причине рассмотрение архитектуры Android разделено на два этапа. В этом руководстве разбирается приложение, в котором применяется наиболее стандартная точка входа для приложения Android: первый экран. В руководстве Привет, Android (несколько экранов) рассматриваются другие способы запуска приложения, тем самым архитектура Android раскрывается во всей своей сложности.
Сценарий Phoneword — первое действие
Когда приложение Phoneword впервые открывается в эмуляторе или на устройстве, операционная система создает первое действие. Действие — это особый класс Android, который соответствует одному экрану приложения и отвечает за отрисовку и работу пользовательского интерфейса. Когда система Android создает первое действие приложения, она загружает все приложение:
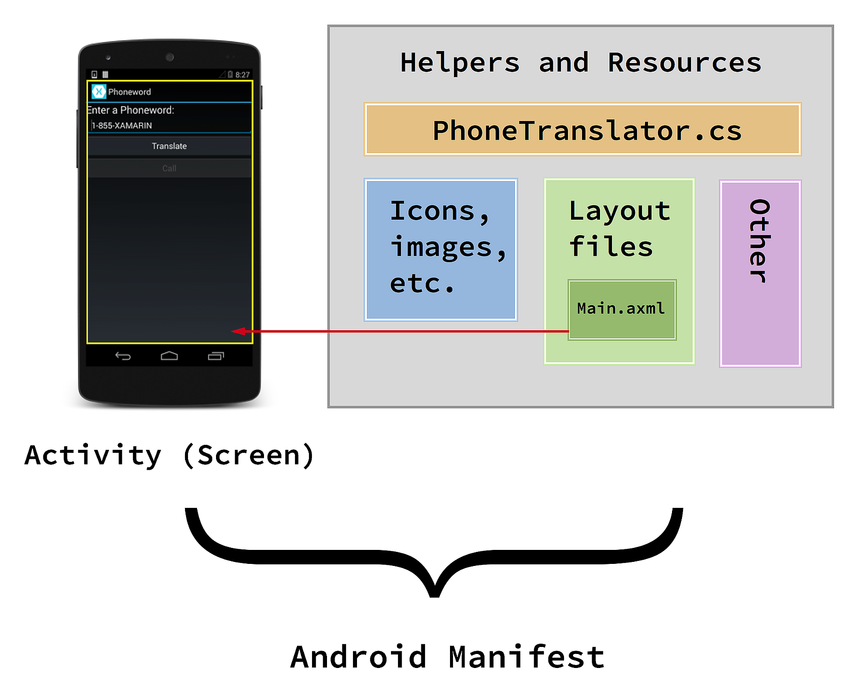
Так как в приложении Android нет линейной очередности выполнения (приложение можно запускать из нескольких мест), в Android имеется уникальная возможность отслеживания классов и файлов, из которых состоит приложение. В примере Phoneword все части приложения регистрируются в специальном XML-файле, который называется манифестом Android. Назначение манифеста Android — отслеживать содержимое, свойства и разрешения приложения и сообщать о них операционной системе Android. Приложение Phoneword можно представить как одно действие (экран) и коллекцию файлов ресурсов и вспомогательных пакетов, связанных воедино файлом манифеста Android, как показано на схеме ниже:
В следующих нескольких разделах рассматриваются связи между различными частями приложения Phoneword. Благодаря этому вы сможете лучше понять представленную выше схему. Рассмотрение начинается с пользовательского интерфейса, а именно с файлов конструктора и макета Android.
Пользовательский интерфейс
Совет
Новые выпуски Visual Studio поддерживают открытие XML-файлов в Android Designer.
Android Designer поддерживает как файлы AXML, так и XML.
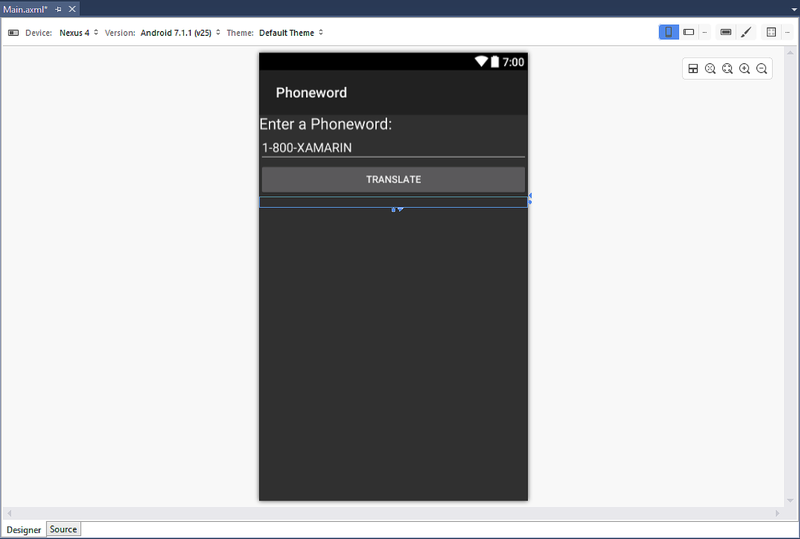
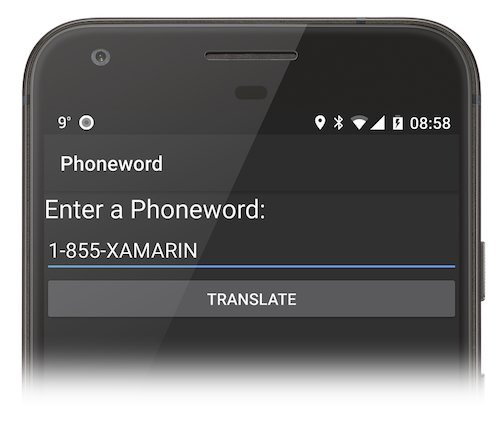
activity_main.axml — это файл макета пользовательского интерфейса для первого экрана приложения. Расширение AXML указывает на то, что это файл конструктора Android (AXML означает Android XML). Имя Main является произвольным с точки зрения Android — файл макета мог бы быть назван чем-то другим. При открытии файла activity_main.axml в интегрированной среде разработки запускается визуальный редактор файлов макетов Android, который называется Android Designer:
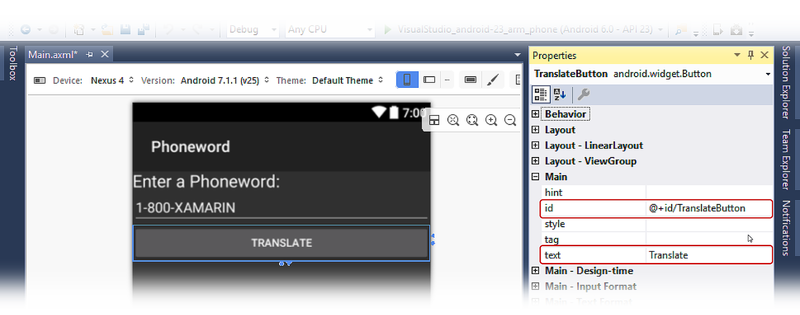
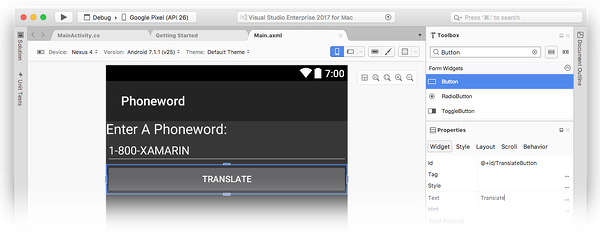
В приложении Phoneword идентификатор кнопки TranslateButton имеет значение @+id/TranslateButton:
Main.axml — это файл макета пользовательского интерфейса для первого экрана приложения. Расширение AXML указывает на то, что это файл конструктора Android (AXML означает Android XML). Имя Main является произвольным с точки зрения Android — файл макета мог бы быть назван чем-то другим. При открытии файла Main.axml в интегрированной среде разработки запускается визуальный редактор файлов макетов Android, который называется Android Designer:
В приложении Phoneword идентификатор кнопки TranslateButton имеет значение @+id/TranslateButton:
Когда вы задаете свойство id кнопки TranslateButton, Android Designer сопоставляет элемент управления TranslateButton с классом Resource и назначает ему идентификатор ресурсаTranslateButton. Сопоставление визуального элемента управления с классом позволяет находить и использовать кнопку TranslateButton и другие элементы управления в коде приложения. Это будет более подробно рассмотрено при разборе кода, обеспечивающего работу элементов управления. Пока же будет достаточно знать, что код элемента управления связывается с его визуальным представлением в конструкторе посредством свойства id.
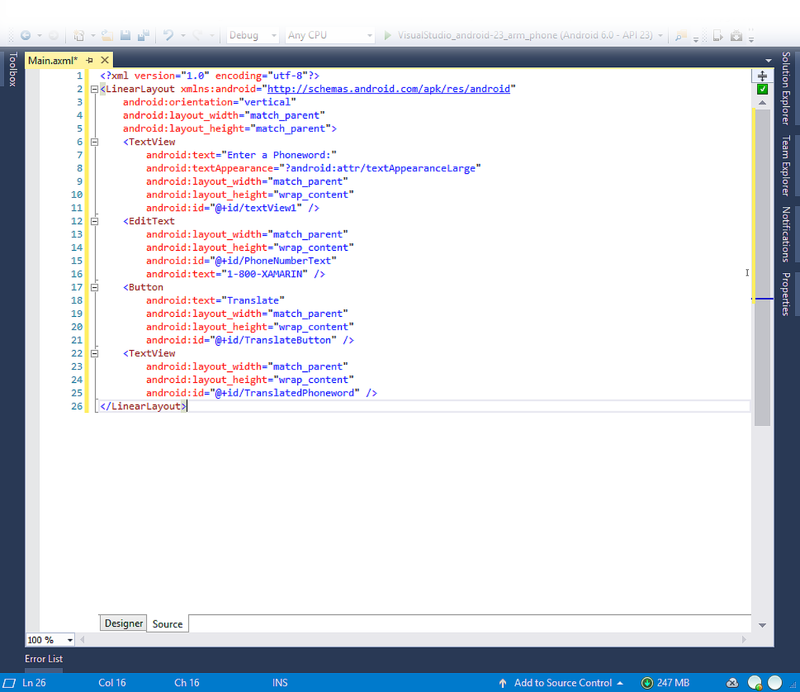
Просмотр исходного кода
Все, что определяется в области конструктора, преобразуется в код XML, используемый Xamarin.Android. В Android Designer имеется представление исходного кода, которое содержит код XML, созданный визуальным конструктором. Чтобы просмотреть этот код XML, выберите панель Исходный код в левом нижнем углу представления конструктора, как показано на снимке экрана ниже:
Этот исходный код XML должен содержать четыре элемента управления: два элемента TextView, один элемент EditText и один элемент Button Более подробные сведения о конструкторе Android Designer см. в руководстве Обзор конструктора Xamarin Android.
Мы рассмотрели средства и понятия, связанные с визуальной частью пользовательского интерфейса. Теперь пора перейти к коду, обеспечивающему работу пользовательского интерфейса, и рассмотреть действия и их жизненный цикл.
Действия и их жизненный цикл
Класс Activity (действие) содержит код, обеспечивающий работу пользовательского интерфейса.
Действие отвечает за взаимодействие с пользователем и создание динамического пользовательского интерфейса.
В этом разделе приводятся основные сведения о классе Activity, рассматривается жизненный цикл действия и разбирается код, обеспечивающий работу пользовательского интерфейса в приложении Phoneword.
Класс Activity
В приложении Phoneword имеется только один экран (действие). Класс, обеспечивающий работу экрана, называется MainActivity и находится в файле MainActivity.cs. Имя MainActivity не имеет особого значения в Android- хотя соглашение заключается в том, чтобы назвать первое действие в приложении MainActivity, Android не заботится, если он называется что-то другое.
Если открыть файл MainActivity.cs, то можно увидеть, что класс MainActivity является подклассом класса Activity и что действие снабжено атрибутом Activity:
[Activity (Label = "Phone Word", MainLauncher = true)]
public class MainActivity : Activity
{
...
}
Атрибут Activity регистрирует действие в манифесте Android, сообщая системе Android, что этот класс относится к приложению Phoneword, которым управляет манифест. Свойство Label определяет текст, отображаемый в верхней части экрана.
Свойство MainLauncher сообщает системе Android, что это действие должно отображаться при запуске приложения. Оно становится важным при добавлении в приложение дополнительных действий (экранов), как описано в руководстве Привет, Android (несколько экранов).
Рассмотрев основы действия MainActivity, можно перейти к более подробному рассмотрению кода действия на основе такого понятия, как жизненный цикл действия.
Жизненный цикл действия
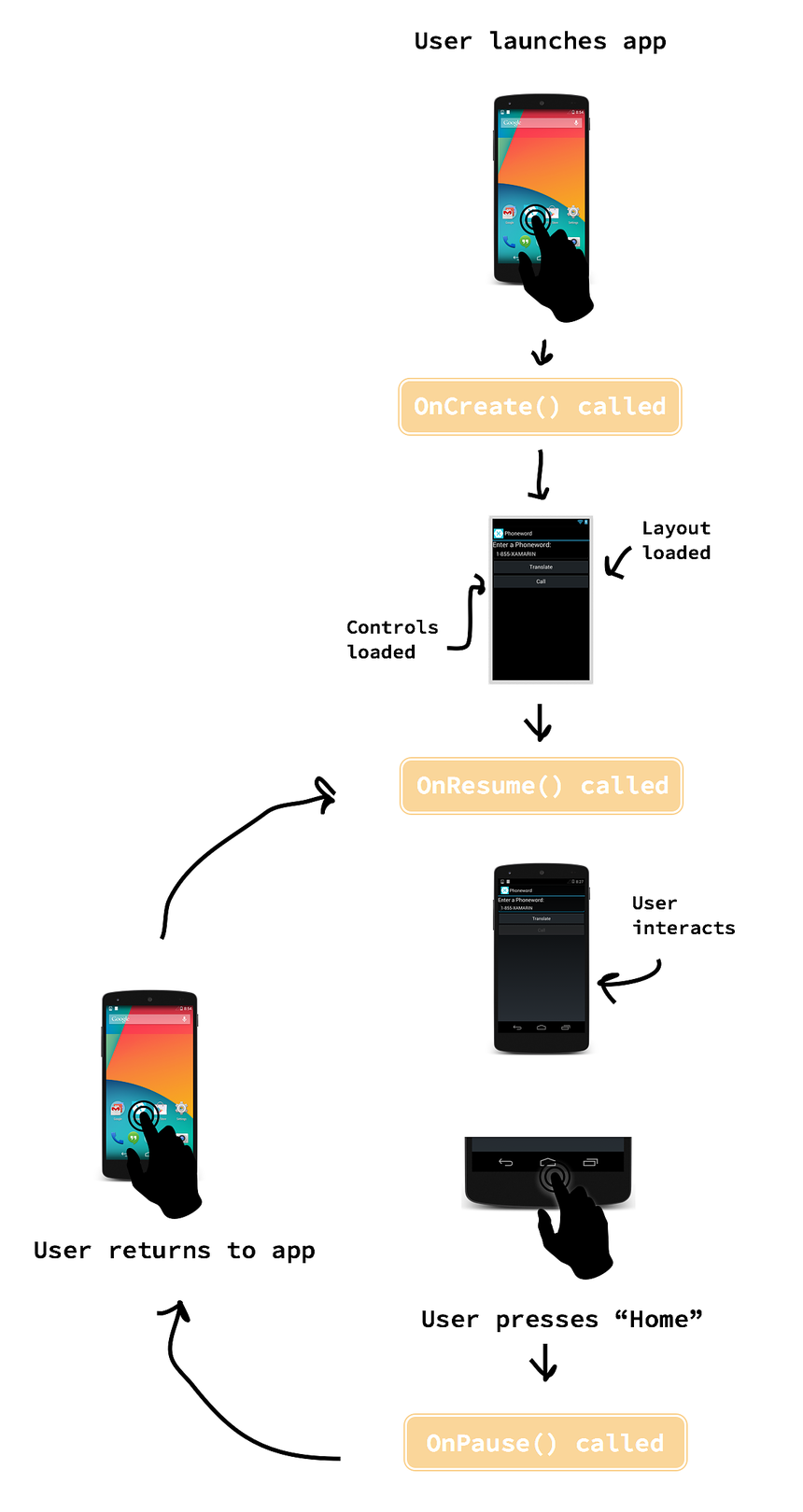
В Android действия проходят различные этапы жизненного цикла в зависимости от взаимодействия с пользователем. Действия могут создаваться, запускаться, останавливаться, возобновляться, уничтожаться и т. д. Класс Activity содержит методы, которые система вызывает на различных этапах жизненного цикла экрана. На представленной ниже схеме показан типичный жизненный цикл действия, а также ряд соответствующих методов:
Переопределяя методы жизненного цикла класса Activity, вы можете управлять тем, как загружается действие, как оно реагирует на действия пользователей, и даже тем, что происходит, когда оно перестает отображаться на экране устройства. Например,вы можете переопределить методы жизненного цикла, представленные на схеме выше, для выполнения некоторых важных задач:
OnCreate — создает представления, инициализирует переменные и выполняет другие задачи подготовки, которые необходимо выполнить, прежде чем пользователь увидит действие. Этот метод вызывается только один раз при загрузке действия в память.
OnResume — выполняет все задачи, которые должны выполняться каждый раз, когда действие возвращается на экран устройства.
OnPause — выполняет все задачи, которые должны выполняться каждый раз, когда действие покидает экран устройства.
Добавляя пользовательский код в метод жизненного цикла в классе Activity, вы переопределяетебазовую реализацию этого метода. Вы используете существующий метод жизненного цикла (который уже имеет определенный код) и расширяете его с помощью собственного кода. Базовая реализация вызывается из метода для того, чтобы исходный код выполнялся перед добавленным вами новым кодом. Пример приведен в следующем разделе.
Жизненный цикл действия — важный и сложный аспект работы системы Android. Чтобы получить дополнительные сведения о действиях после ознакомления с серией руководств по началу работы, обратитесь к руководству по жизненному циклу действий. Далее в этом руководстве мы сосредоточим внимание на первом этапе жизненного цикла действия — OnCreate.
OnCreate
Android вызывает метод OnCreate класса Activity при создании действия (перед отображением экрана для пользователя). Вы можете переопределить метод OnCreate жизненного цикла, чтобы создать представления и подготовить действие к взаимодействию с пользователем:
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
// Set our view from the "main" layout resource
SetContentView (Resource.Layout.Main);
// Additional setup code will go here
}
В приложении Phoneword первая задача метода OnCreate заключается в загрузке пользовательского интерфейса, созданного в Android Designer. Чтобы загрузить пользовательский интерфейс, вызовите метод SetContentView и передайте ему имя макета ресурсов, связанное с файлом макета: activity_main.axml. Макет находится в Resource.Layout.activity_main:
SetContentView (Resource.Layout.activity_main);
При запуске действия MainActivity оно создает представление на основе содержимого файла activity_main.axml.
В приложении Phoneword первая задача метода OnCreate заключается в загрузке пользовательского интерфейса, созданного в Android Designer. Чтобы загрузить пользовательский интерфейс, вызовите метод SetContentView и передайте ему имя макета ресурсов, связанное с файлом макета: Main.axml. Макет находится в Resource.Layout.Main:
SetContentView (Resource.Layout.Main);
При запуске действия MainActivity оно создает представление на основе содержимого файла Main.axml. Обратите внимание, что имя файла макета соответствует имени действия — Main.axml — макет для основногодействия. В Android это не является обязательным требованием, но когда вы начнете добавлять в приложение дополнительные экраны, вы поймете, что такое соглашение об именовании упрощает сопоставление файлов кода с файлами макетов.
Подготовив файл макета, можно приступать к поиску элементов управления.
Чтобы найти элемент управления, вызовите функцию FindViewById и передайте идентификатор ресурса элемента управления:
EditText phoneNumberText = FindViewById<EditText>(Resource.Id.PhoneNumberText);
Button translateButton = FindViewById<Button>(Resource.Id.TranslateButton);
TextView translatedPhoneWord = FindViewById<TextView>(Resource.Id.TranslatedPhoneWord);
Получив ссылки на элементы управления в файле макета, можно начать программировать их реакцию на действия пользователей.
Реакция на действия пользователя
В Android событие Click ожидает прикосновения к экрану. В этом приложении событие Click обрабатывается с помощью лямбда-выражения, но вместо этого можно было бы использовать делегат или именованный обработчик событий. В конечной форме код элемента TranslateButton выглядит так:
translateButton.Click += (sender, e) =>
{
// Translate user's alphanumeric phone number to numeric
translatedNumber = PhonewordTranslator.ToNumber(phoneNumberText.Text);
if (string.IsNullOrWhiteSpace(translatedNumber))
{
translatedPhoneWord.Text = string.Empty;
}
else
{
translatedPhoneWord.Text = translatedNumber;
}
};
Тестирование, развертывание и последние штрихи
Как Visual Studio для Mac, так и Visual Studio предоставляют множество возможностей для тестирования и развертывания приложения. В этом разделе рассматриваются возможности отладки, демонстрируется тестирование приложения на устройстве и представлены средства для создания значок приложения для экранов разной плотности.
Средства отладки
Диагностика проблем в коде приложения может представлять трудность. Для выявления проблем в сложном коде можно устанавливать точки останова, выполнять код пошагово или выводить сведения в окне журнала.
Развертывание на устройстве
Для развертывания и тестирования приложения сначала желательно использовать эмулятор, однако пользователи не будут работать с готовым приложением в нем. Рекомендуется тестировать приложения на реальных устройствах уже на ранних этапах разработки.
Прежде чем применять устройство Android для тестирования приложений, его необходимо настроить для разработки. В руководстве Настройка устройства для разработки приводятся подробные инструкции по подготовке устройства к разработке.
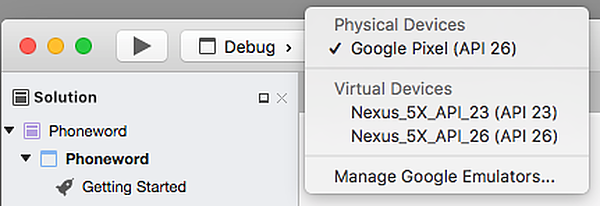
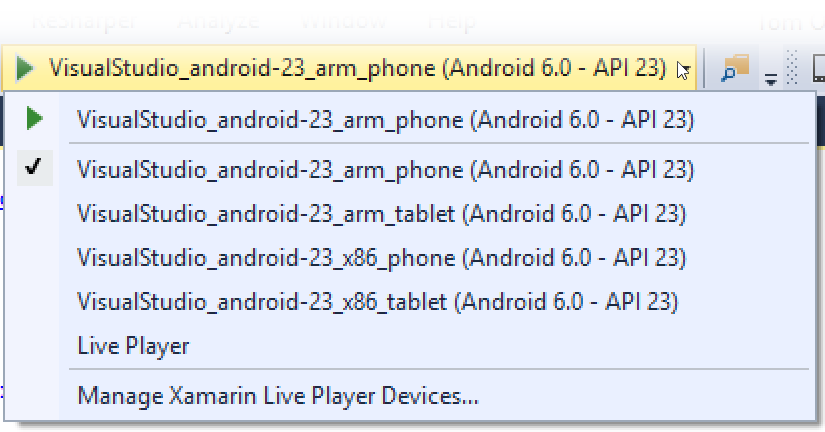
Настроив устройство, вы можете развернуть на нем приложение. Для этого подключите устройство, выберите его в диалоговом окне Выбор устройства и запустите приложение:

Настроив устройство, вы можете развернуть на нем приложение. Для этого подключите устройство, нажмите Запуск (воспроизведение), выберите устройство в диалоговом окне Выбор устройства и нажмите кнопку ОК:
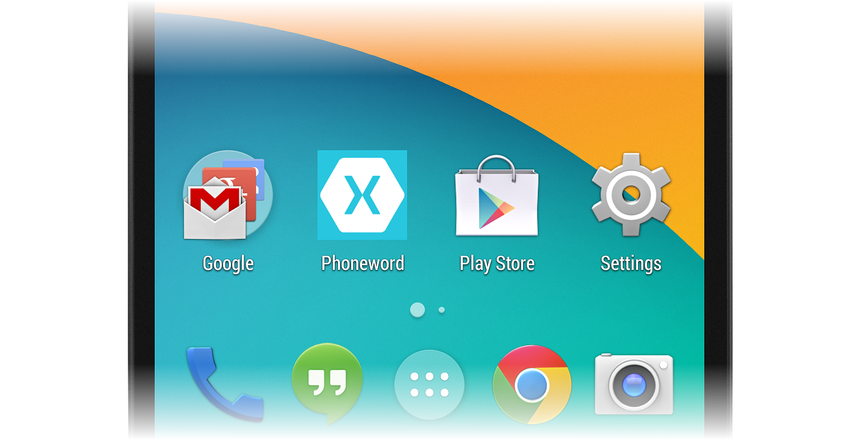
Приложение запустится на устройстве:
Определение значков для экранов различной плотности
Устройства Android имеют экраны разного размера и разрешения, и не все изображения выглядят хорошо на всех экранах. Например, на приведенном ниже снимке экрана показан значок низкой плотности на экране высокой плотности устройства Nexus 5. Обратите внимание на то, что он выглядит нечетким по сравнению со значками вокруг:
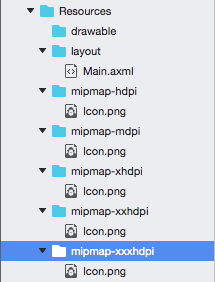
Чтобы такого не происходило, рекомендуется добавлять значки с разным разрешением в папку Resources. В Android имеются различные версии папки mipmap для значков средства запуска с различной плотностью: mdpi для средней плотности, hdpi для высокой и xhdpi, xxhdpi, xxxhdpi для экранов с очень высокой плотностью. Значки разного размера хранятся в соответствующих папках mipmap-:

Система Android выбирает значок с подходящей плотностью:
Создание пользовательских значков
Не у всех есть конструктор для создания пользовательских значков и изображений при запуске, которые позволяют выделить приложение на фоне других. Ниже представлен ряд альтернативных средств для создания собственных изображений.
Android Asset Studio — веб-генератор в браузере для всех типов значков Android со ссылками на другие полезные инструменты сообщества. Лучше всего работает в Google Chrome.
Visual Studio — создать простой набор значков для приложения можно непосредственно в интегрированной среде разработки.
Fiverr — воспользуйтесь услугами одного из дизайнеров по созданию набора значков по цене от 5 USD. Результат может быть разным, однако это хороший ресурс, если вам нужно создать значки максимально быстро.
Android Asset Studio — веб-генератор в браузере для всех типов значков Android со ссылками на другие полезные инструменты сообщества. Лучше всего работает в Google Chrome.
Pixelmator — универсальный редактор изображений для Mac, который стоит приблизительно 30 USD.
Fiverr — воспользуйтесь услугами одного из дизайнеров по созданию набора значков по цене от 5 USD. Результат может быть разным, однако это хороший ресурс, если вам нужно создать значки максимально быстро.
Дополнительные сведения о размерах значков и требованиях к ним см. в руководстве по ресурсам Android.
Добавление пакетов Сервисов Google Play
Сервисы Google Play — это набор дополнительных библиотек, которые позволяют разработчикам Android использовать новейшие возможности, предоставляемые Google, такие как Google Карты, Google Cloud Messaging и выставление счетов в приложении. Ранее привязки ко всем библиотекам служб Google Play были предоставлены Xamarin в виде одного пакета, начиная с Visual Studio для Mac, для выбора пакетов Служб Google Play для включения в приложение.
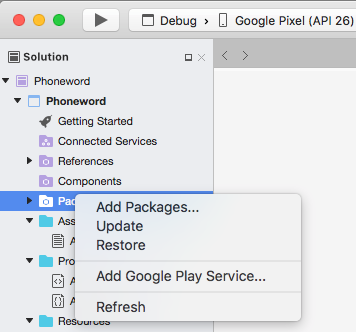
Чтобы добавить одну или несколько библиотек Сервисов Google Play, в дереве проекта щелкните правой кнопкой мыши узел Пакеты и выберите команду Добавить службу Google Play...:
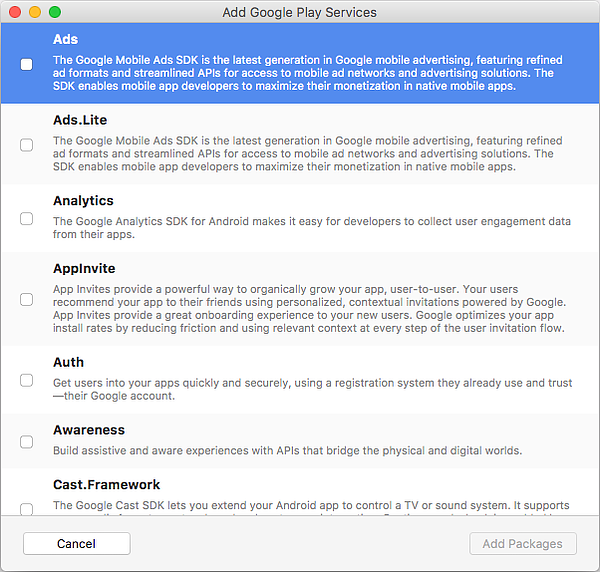
Когда появится диалоговое окно Добавить службы Google Play, выберите пакеты (NuGet), которые нужно добавить в проект:
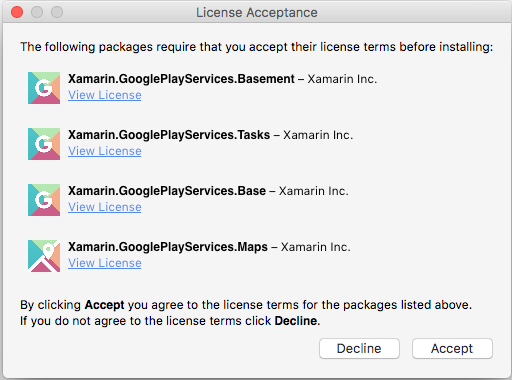
Когда вы выбираете службу и нажимаете Добавить пакет, Visual Studio для Mac скачивает и устанавливает выбранный пакет, а также все необходимые зависимые пакеты Сервисов Google Play. В некоторых случаях может появиться диалоговое окно Принятие условий лицензионного соглашения, в котором нужно нажать кнопку Принимаю, прежде чем пакеты будут установлены:
Итоги
Поздравляем! Теперь у вас должно быть ясное понимание того, из каких компонентов состоит приложение Xamarin.Android и какие средства требуются для его создания.
В следующем учебнике из серии Начало работы вы расширите возможности приложения, добавив несколько экранов, и изучите более сложные понятия и особенности архитектуры Android.