Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
В этом руководстве из двух частей описано, как расширить возможности приложения Phoneword для работы со вторым экраном. Также здесь рассмотрены основные стандартные блоки приложения Android и приведен анализ архитектуры Android.
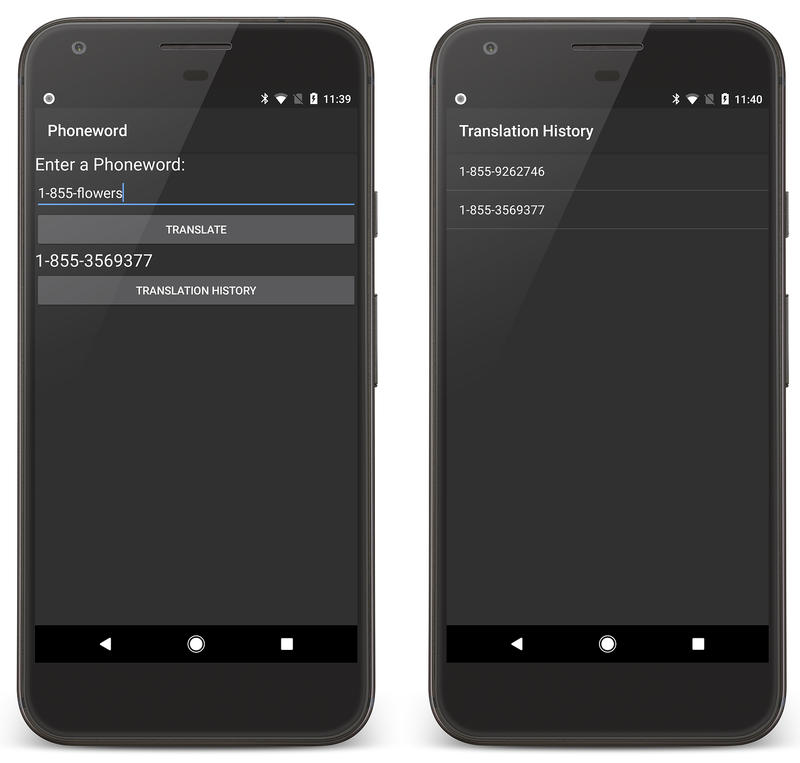
В пошаговой части этого руководства вы добавите второй экран в приложение Телефон word, чтобы отслеживать историю чисел, переведенных с помощью приложения. Итоговое приложение будет иметь второй экран, где отображаются преобразованные номера, как показано на снимке экрана справа:
Прилагаемый подробный обзор описывает полученный результат, а также затрагивает архитектуру, навигацию и другие новые понятия Android, которые вам встретились.
Требования
Так как эта часть начинается с того момента, на котором заканчивается часть Привет, Android, вам нужно сначала изучить Привет, Android: краткое руководство.
Пошаговое руководство
В этом пошаговом руководстве вы добавите в приложение Phoneword экран Translation History (Журнал преобразований).
Сначала откройте приложение Phoneword в Visual Studio и измените файл Main.axml из обозревателя решений.
Совет
Новые выпуски Visual Studio поддерживают открытие XML-файлов в Android Designer.
Android Designer поддерживает как файлы AXML, так и XML.
Обновление макета
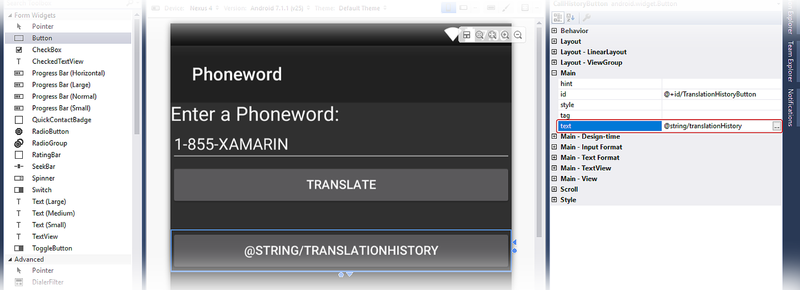
На панели элементов перетащите элемент Button в область конструктора и расположите его под элементом TextView TranslatedPhoneWord. В области Свойства замените ИД кнопки на @+id/TranslationHistoryButton.
Задайте для свойства Текст кнопки значение @string/translationHistory. Android Designer интерпретирует это буквально, но вы внесете некоторые изменения, чтобы текст кнопки отображался правильно:
Разверните узел Значения в папке Ресурсы в обозревателе решений и дважды щелкните файл строковых ресурсов Strings.xml:
Добавьте значение и имя строки translationHistory в Strings.xml, а затем сохраните файл:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="translationHistory">Translation History</string>
<string name="ApplicationName">Phoneword</string>
</resources>
Текст кнопки Translation History (Журнал преобразований) должен обновиться, отразив новое строковое значение:
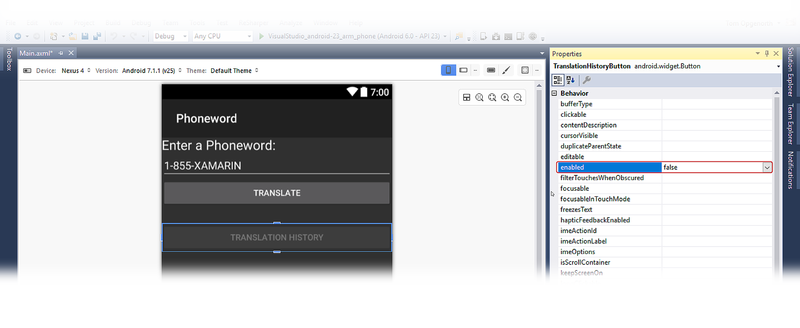
Выбрав кнопку Translation History (Журнал преобразований) в области конструктора, найдите параметр enabled в области Свойства и присвойте ему значение false, чтобы отключить кнопку. При этом кнопка в области конструктора темнеет:
Создание второго действия
Создайте вторую операцию для обработки второго экрана. В Обозреватель решений щелкните правой кнопкой мыши проект Телефон word и выберите "Добавить > новый элемент".:
В диалоговом окне "Добавление нового элемента" выберите действие Visual C# > и назовите файл действия TranslationHistoryActivity.cs.
Замените код шаблона в файле TranslationHistoryActivity.cs следующим кодом:
using System;
using System.Collections.Generic;
using Android.App;
using Android.OS;
using Android.Widget;
namespace Phoneword
{
[Activity(Label = "@string/translationHistory")]
public class TranslationHistoryActivity : ListActivity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
// Create your application here
var phoneNumbers = Intent.Extras.GetStringArrayList("phone_numbers") ?? new string[0];
this.ListAdapter = new ArrayAdapter<string>(this, Android.Resource.Layout.SimpleListItem1, phoneNumbers);
}
}
}
В этом классе вы создаете ListActivity и программно заполняете его, поэтому не нужно создавать файл макета для этого действия. Более подробно эти вопросы рассмотрены в разделе Привет, Android (несколько экранов). Подробные сведения.
Добавление списка
Это приложение собирает телефонные номера (которые пользователь преобразовал на первом экране) и передает их на второй экран. Эти номера хранятся в виде списка строк. Для поддержки списков (и целей, которые используются позднее) добавьте следующие директивы using в начало файла MainActivity.cs:
using System.Collections.Generic;
using Android.Content;
Создайте пустой список, который можно заполнить телефонными номерами.
Класс MainActivity будет выглядеть следующим образом:
[Activity(Label = "Phoneword", MainLauncher = true)]
public class MainActivity : Activity
{
static readonly List<string> phoneNumbers = new List<string>();
...// OnCreate, etc.
}
В классе MainActivity добавьте следующий код, чтобы зарегистрировать кнопку Translation History (Журнал преобразований) (поместите эту строку сразу после объявления translateButton):
Button translationHistoryButton = FindViewById<Button> (Resource.Id.TranslationHistoryButton);
Добавьте в конец метода OnCreate следующий код, чтобы подключить кнопку Translation History (Журнал преобразований):
translationHistoryButton.Click += (sender, e) =>
{
var intent = new Intent(this, typeof(TranslationHistoryActivity));
intent.PutStringArrayListExtra("phone_numbers", phoneNumbers);
StartActivity(intent);
};
Измените кнопку Translate (Преобразовать), чтобы добавить телефонный номер в список phoneNumbers. Обработчик Click для translateButton должен иметь вид, аналогичный следующему коду:
// Add code to translate number
string translatedNumber = string.Empty;
translateButton.Click += (sender, e) =>
{
// Translate user's alphanumeric phone number to numeric
translatedNumber = Core.PhonewordTranslator.ToNumber(phoneNumberText.Text);
if (string.IsNullOrWhiteSpace(translatedNumber))
{
translatedPhoneWord.Text = "";
}
else
{
translatedPhoneWord.Text = translatedNumber;
phoneNumbers.Add(translatedNumber);
translationHistoryButton.Enabled = true;
}
};
Сохраните изменения и выполните сборку приложения, чтобы убедиться в отсутствии ошибок.
Запуск приложения
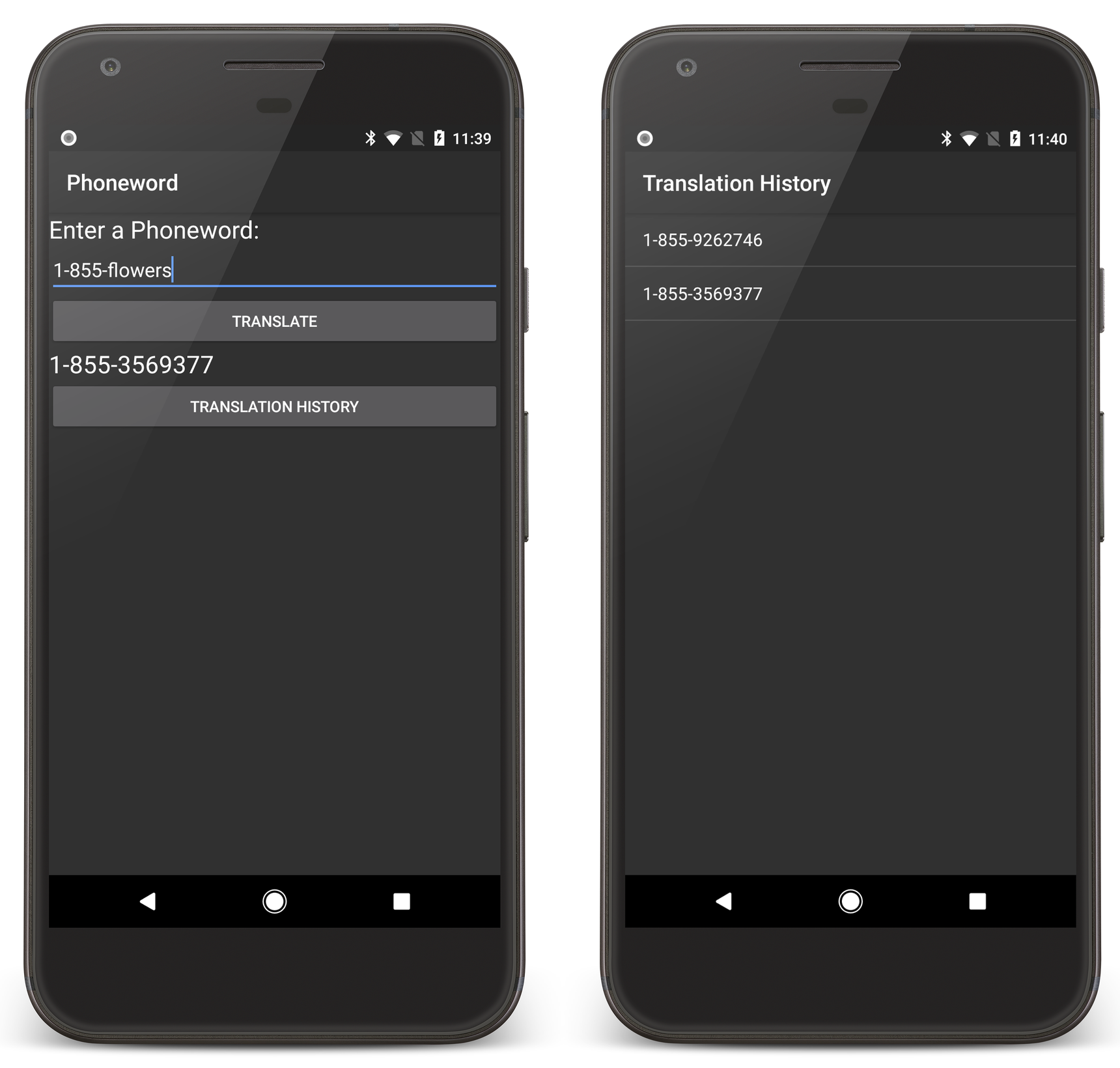
Разверните приложение в эмуляторе или на устройстве. На следующих снимках экрана показано запущенное приложение Phoneword:
Сначала откройте проект Phoneword в Visual Studio для Mac и измените файл Main.axml из Панели решения.
Совет
Новые выпуски Visual Studio поддерживают открытие XML-файлов в Android Designer.
Android Designer поддерживает как файлы AXML, так и XML.
Обновление макета
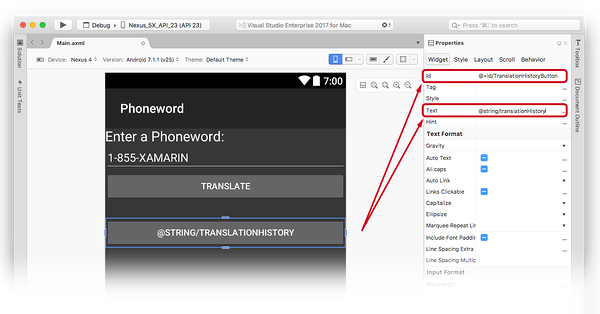
На панели элементов перетащите элемент Button в область конструктора и расположите его под элементом TextView TranslatedPhoneWord. На панели Свойства замените ИД кнопки на @+id/TranslationHistoryButton:
Задайте для свойства Текст кнопки значение @string/translationHistory. Android Designer интерпретирует это буквально, но вы внесете некоторые изменения, чтобы текст кнопки отображался правильно:
Разверните узел Значения в папке Ресурсы на Панели решения и дважды щелкните файл строковых ресурсов Strings.xml:
Добавьте значение и имя строки translationHistory в Strings.xml, а затем сохраните файл:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="translationHistory">Translation History</string>
<string name="ApplicationName">Phoneword</string>
</resources>
Текст кнопки Translation History (Журнал преобразований) должен обновиться, отразив новое строковое значение:
Выбрав кнопку Translation History (Журнал преобразований) в области конструктора, откройте вкладку Поведение на Панели решения и дважды щелкните флажок Включено, чтобы отключить кнопку. При этом кнопка в области конструктора темнеет:
Создание второго действия
Создайте вторую операцию для обработки второго экрана. На панели решения щелкните серый значок шестеренки рядом с проектом Телефон word и нажмите кнопку "Добавить > новый файл...".
В диалоговом окне "Создать файл" выберите действие Android>, назовите действиеTranslationHistoryActivity, а затем нажмите кнопку "Добавить".
Замените код шаблона в TranslationHistoryActivity следующим кодом:
using System;
using System.Collections.Generic;
using Android.App;
using Android.OS;
using Android.Widget;
namespace Phoneword
{
[Activity(Label = "@string/translationHistory")]
public class TranslationHistoryActivity : ListActivity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
// Create your application here
var phoneNumbers = Intent.Extras.GetStringArrayList("phone_numbers") ?? new string[0];
this.ListAdapter = new ArrayAdapter<string>(this, Android.Resource.Layout.SimpleListItem1, phoneNumbers);
}
}
}
В этом классе вы создаете ListActivity и программно заполняете его, поэтому не нужно создавать файл макета для этого действия. Более подробно эти вопросы рассмотрены в разделе Привет, Android (несколько экранов). Подробные сведения.
Добавление списка
Это приложение собирает телефонные номера (которые пользователь преобразовал на первом экране) и передает их на второй экран. Эти номера хранятся в виде списка строк. Для поддержки списков (и целей, которые используются позднее) добавьте следующие директивы using в начало файла MainActivity.cs:
using System.Collections.Generic;
using Android.Content;
Создайте пустой список, который можно заполнить телефонными номерами. Класс MainActivity будет выглядеть следующим образом:
[Activity(Label = "Phoneword", MainLauncher = true)]
public class MainActivity : Activity
{
static readonly List<string> phoneNumbers = new List<string>();
...// OnCreate, etc.
}
В классе MainActivity добавьте следующий код, чтобы зарегистрировать кнопку Translation History (Журнал преобразований) (поместите эту строку сразу после объявления TranslationHistoryButton):
Button translationHistoryButton = FindViewById<Button> (Resource.Id.TranslationHistoryButton);
Добавьте в конец метода OnCreate следующий код, чтобы подключить кнопку Translation History (Журнал преобразований):
translationHistoryButton.Click += (sender, e) =>
{
var intent = new Intent(this, typeof(TranslationHistoryActivity));
intent.PutStringArrayListExtra("phone_numbers", phoneNumbers);
StartActivity(intent);
};
Измените кнопку Translate (Преобразовать), чтобы добавить телефонный номер в список phoneNumbers. Обработчик Click для TranslateHistoryButton должен иметь вид, аналогичный следующему коду:
translateButton.Click += (sender, e) =>
{
// Translate user's alphanumeric phone number to numeric
translatedNumber = Core.PhonewordTranslator.ToNumber(phoneNumberText.Text);
if (string.IsNullOrWhiteSpace(translatedNumber))
{
translatedPhoneWord.Text = "";
}
else
{
translatedPhoneWord.Text = translatedNumber;
phoneNumbers.Add(translatedNumber);
translationHistoryButton.Enabled = true;
}
};
Запуск приложения
Разверните приложение в эмуляторе или на устройстве. На следующих снимках экрана показано запущенное приложение Phoneword:
Поздравляем! Вы создали свое первое приложение Xamarin.Android с несколькими экранами! Теперь пришло время расчленить инструменты и навыки, которые вы только что узнали, — это Hello, Android Multiscreen Deep Dive.