Создание приложения Xamarin.iOS
Обзор
В этом учебнике рассказывается, как добавить облачную серверную службу в мобильное приложение Xamarin.iOS с помощью серверной части мобильного приложения Azure. Вы создадите новую серверную часть мобильного приложения и простое приложение Xamarin.iOS Todo list, в котором в Azure хранятся данные приложения.
Завершение этого учебника является необходимым условием для других учебников по Xamarin.iOS, посвященных использованию функции мобильных приложений в службе приложений Azure.
Предварительные требования
Для работы с данным руководством вам потребуется:
- Активная учетная запись Azure. Если у вас нет учетной записи, зарегистрируйтесь для получения бесплатной пробной версии Azure и получите до 10 бесплатных мобильных приложений, которые можно использовать и после окончания пробного периода. Дополнительные сведения см. в разделе Бесплатная пробная версия Azure.
- Visual Studio для Mac. См. статью "Установка и установка" для Visual Studio для Mac
- Компьютер Mac с Xcode 9.0 или более поздней версии.
Создание серверной части мобильного приложения Azure
Войдите на портал Azure.
Щелкните Создать ресурс.
В поле поиска введите веб-приложение.
В списке результатов выберите веб-приложение из Marketplace.
Выберите свою подписку и группу ресурсов (выберите существующую группу ресурсов или создайте новую (используя то же имя, что и приложение)).
Выберите уникальное имя веб-приложения.
Выберите параметр публикации по умолчанию в качестве кода.
В стеке среды выполнения необходимо выбрать версию в разделе ASP.NET или Node. Если вы создаете серверную часть .NET, выберите версию в разделе ASP.NET. В противном случае, если вы нацелены на приложение на основе узла, выберите одну из версий из Node.
Выберите правильную операционную систему под управлением Linux или Windows.
Выберите регион , в котором должно быть развернуто это приложение.
Выберите соответствующий Служба приложений план и нажмите кнопку "Проверить" и создать.
В поле Группа ресурсоввыберите существующую группу ресурсов или создайте новую (с тем же именем, что и у приложения).
Нажмите кнопку Создать. Прежде чем продолжать, подождите несколько минут, пока будет выполнено развертывание службы. Проверьте значок уведомлений (колокольчик) в заголовке портала на предмет обновлений состояния.
После завершения развертывания щелкните раздел сведений о развертывании и выберите ресурс типа Microsoft.Web/sites. Он перейдет к только что созданному веб-приложению Служба приложений.
Щелкните колонку "Конфигурация" в разделе "Параметры" и в параметрах приложения нажмите кнопку "Новый параметр приложения ".
На странице параметров приложения "Добавить или изменить" введите имя как MobileAppsManagement_EXTENSION_VERSION и значение в качестве последних и нажмите кнопку "ОК".
Все вы можете использовать это только что созданное веб-приложение Служба приложений в качестве мобильного приложения.
Создание подключения к базе данных и настройка клиентского и серверного проекта
Скачайте краткие руководства по клиентскому пакету SDK для следующих платформ:
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
Cordova
Windows (C#)Примечание
Если вы используете проект iOS, необходимо скачать azuresdk-iOS-*.zip из последнего выпуска GitHub. Распакуйте файл и добавьте его
MicrosoftAzureMobile.frameworkв корневой каталог проекта.Необходимо добавить подключение к базе данных или подключиться к существующему соединению. Сначала определите, будет ли вы создавать хранилище данных или использовать существующий.
Создайте новое хранилище данных: если вы собираетесь создать хранилище данных, используйте следующее краткое руководство.
Краткое руководство. Начало работы с отдельными базами данных в базе данных Azure SQL
Существующий источник данных. Если вы хотите использовать существующее подключение к базе данных, следуйте приведенным ниже инструкциям.
формат строки подключения База данных SQL —
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer} Имя сервера, это можно найти на странице обзора базы данных и обычно находится в виде "server_name.database.windows.net". {port} обычно 1433. {your_catalogue} Имя базы данных. {your_username} Имя пользователя для доступа к базе данных. {your_password} Пароль для доступа к базе данных.
Добавьте строку подключения в мобильное приложение в Служба приложений, вы можете управлять строками подключения для приложения с помощью параметра "Конфигурация" в меню.
Чтобы добавить строку подключения, выполните приведенные далее действия.
Перейдите на вкладку "Параметры приложения ".
Щелкните [+] Новая строка подключения.
Необходимо указать имя, значение и тип для строки подключения.
Имя типа как
MS_TableConnectionStringЗначение должно быть строкой подключения, сформированной на шаге ранее.
При добавлении строки подключения в базу данных SQL Azure выберите SQLAzure под типом.
Мобильные приложения Azure имеют пакеты SDK для .NET и Node.js серверной части.
Серверная часть Node.js
Если вы собираетесь использовать Node.js приложение быстрого запуска, следуйте приведенным ниже инструкциям.
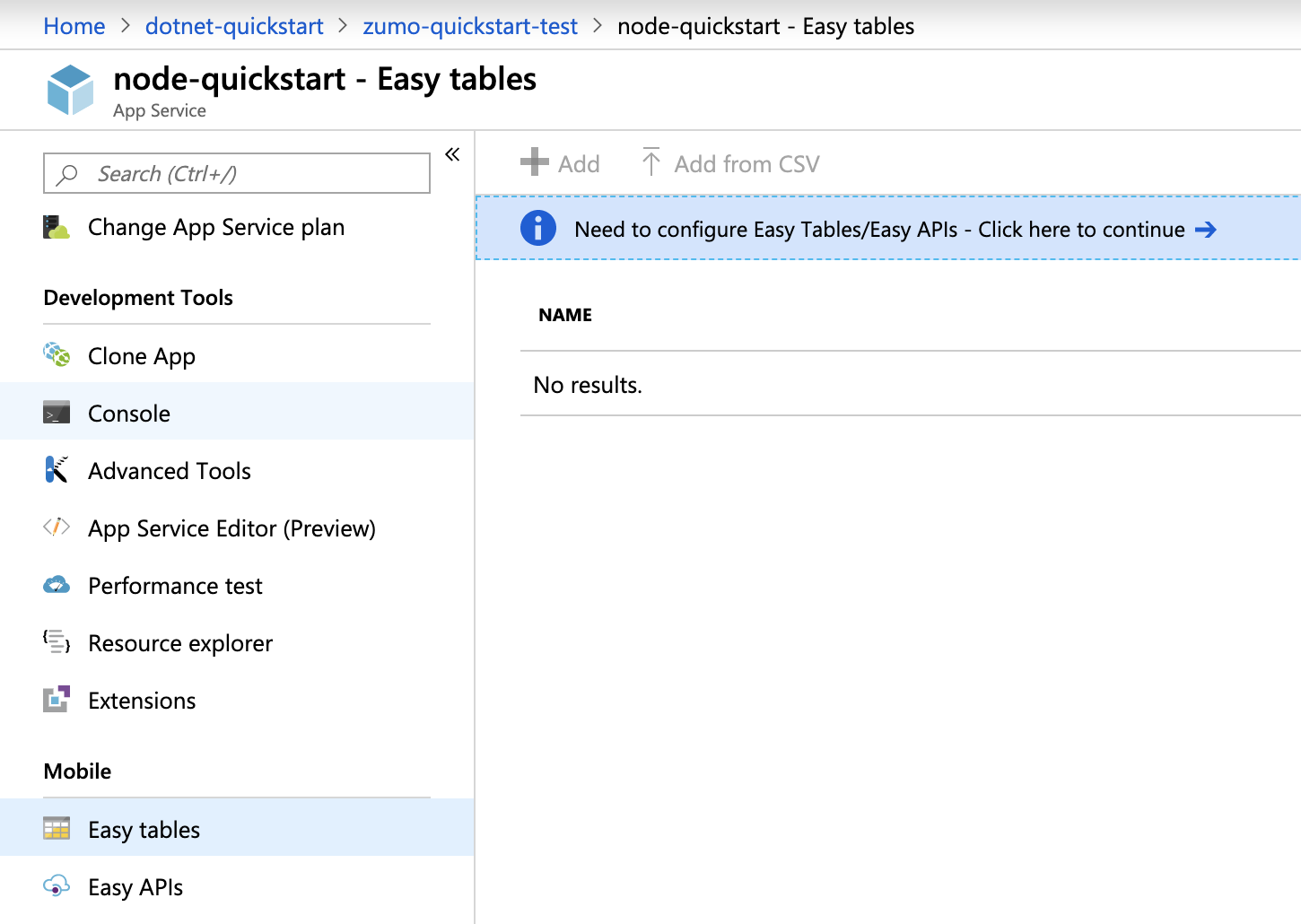
В портал Azure перейдите к простым таблицам, вы увидите этот экран.

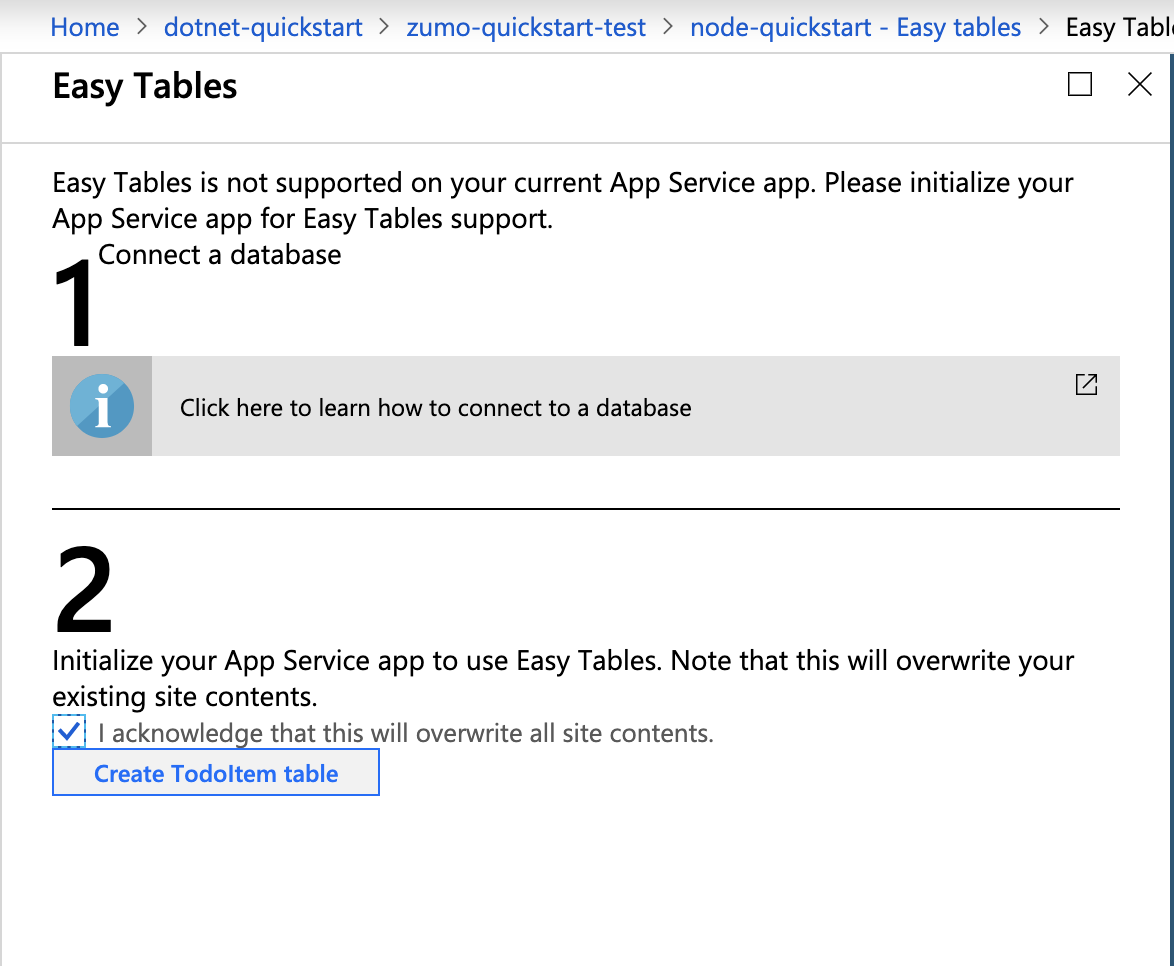
Убедитесь, что строка подключения SQL уже добавлена на вкладке "Конфигурация ". Затем установите флажок подтверждения того, что это перезапишет все содержимое сайта и нажмите кнопку "Создать таблицу TodoItem ".

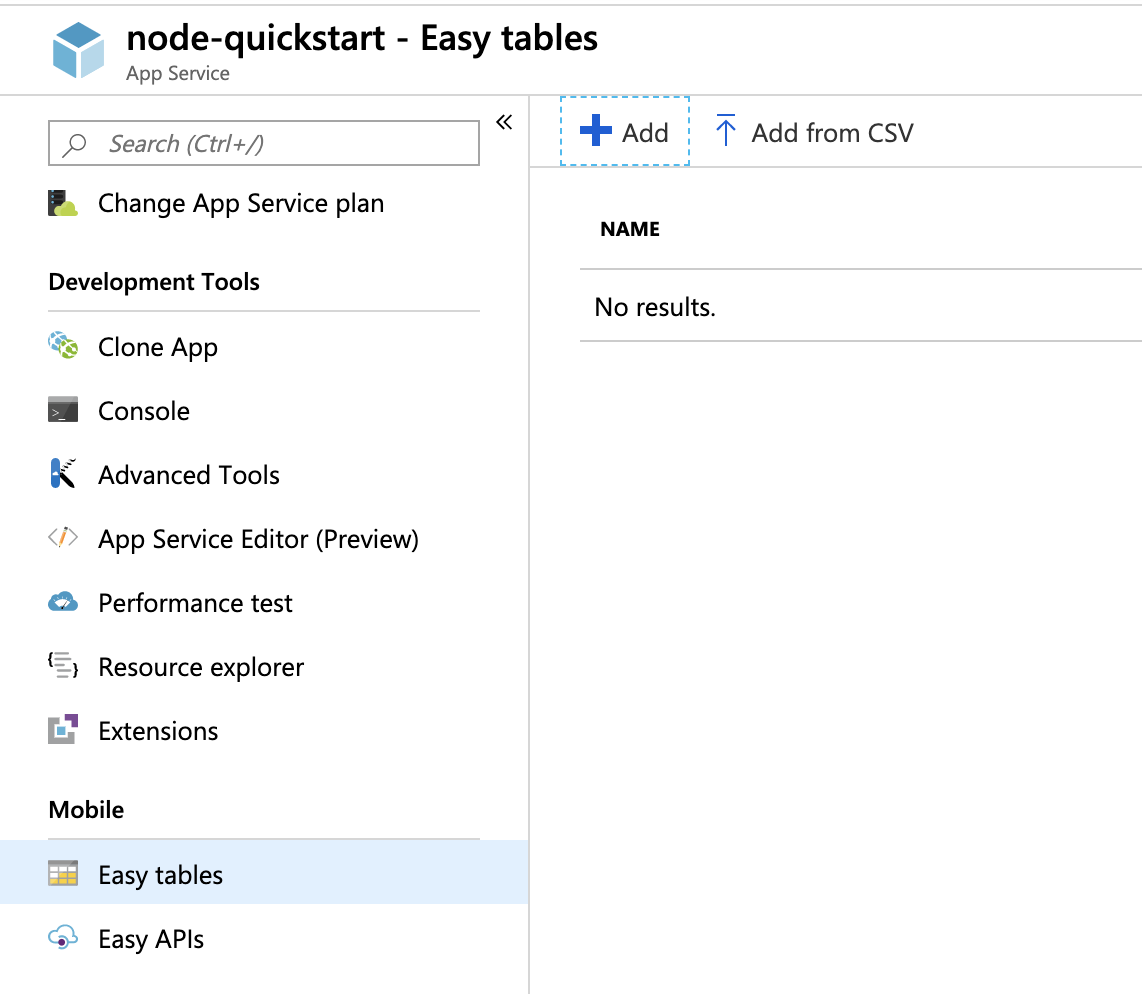
В простых таблицах нажмите кнопку +Добавить .

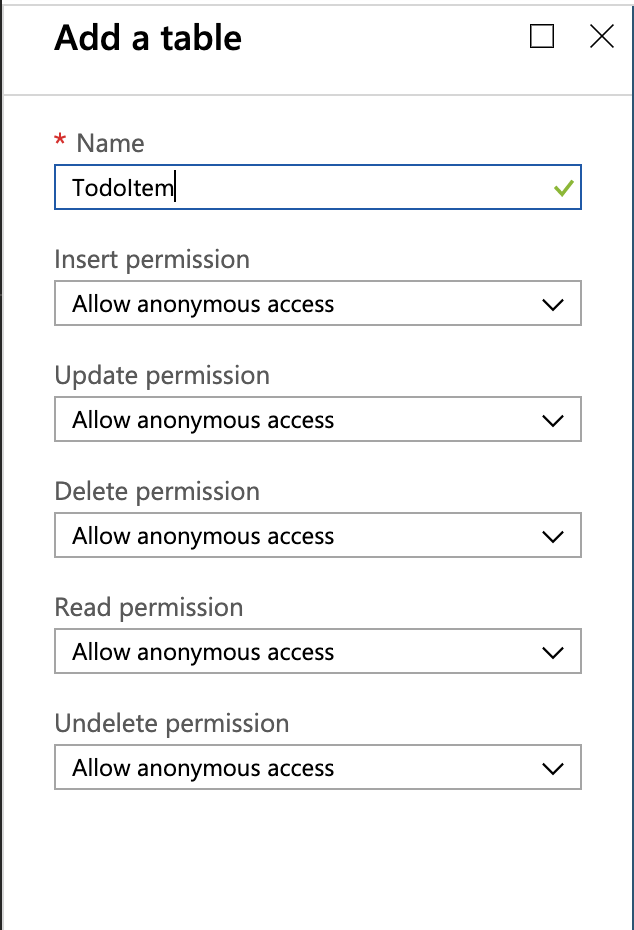
Создайте таблицу
TodoItemс анонимным доступом.
Сервер .NET
Если вы собираетесь использовать приложение быстрого запуска .NET, следуйте приведенным ниже инструкциям.
Скачайте проект сервера .NET мобильных приложений Azure из репозитория azure-mobile-apps-quickstarts.
Выполните сборку проекта сервера .NET локально в Visual Studio.
В Visual Studio откройте Обозреватель решений, щелкните правой
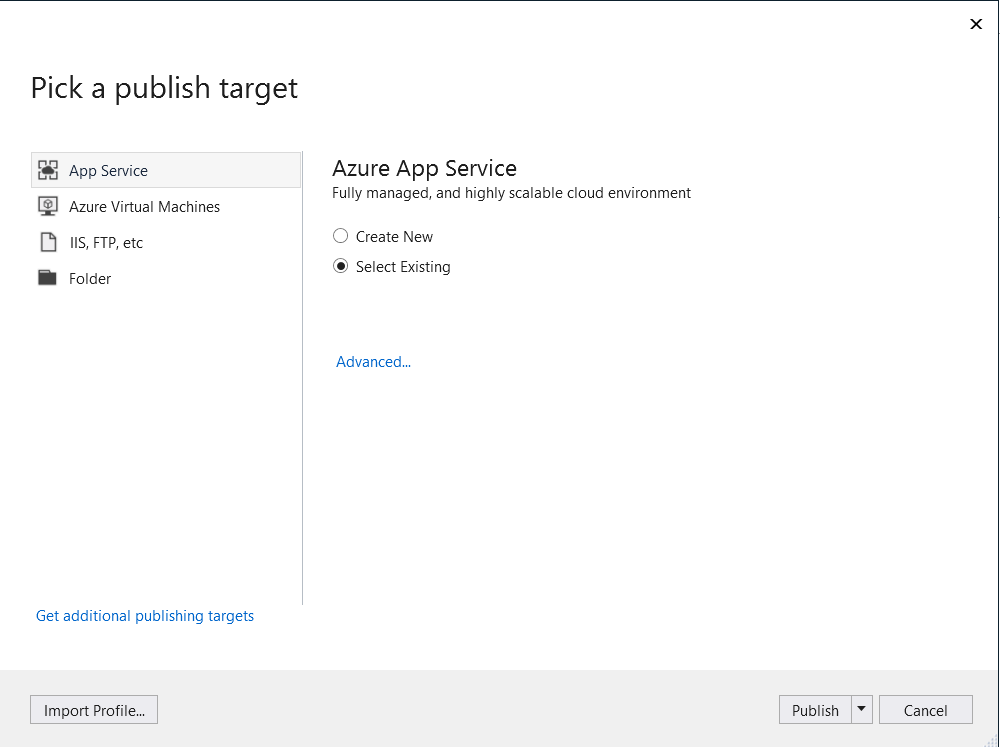
Publish to App Serviceкнопкой мышиZUMOAPPNAMEServiceпроект и выберите команду "Опубликовать", появится окно. Если вы работаете на Mac, ознакомьтесь с другими способами развертывания приложения здесь.
Выберите Служба приложений в качестве целевого объекта публикации, а затем нажмите кнопку "Опубликовать" в нижней части окна.
Сначала необходимо войти в Visual Studio с помощью подписки Azure.
SubscriptionВыберите иResource Groupвыберите имя приложения. Когда все будет готово, нажмите кнопку "ОК", вы развернете серверный проект .NET, который вы используете локально в серверной части Служба приложений. По завершении развертывания вы будете перенаправленыhttp://{zumoappname}.azurewebsites.net/в браузер.
Запуск приложения Xamarin.iOS
Откройте проект Xamarin.iOS.
Перейдите к портал Azure и перейдите к созданному мобильному приложению. В колонке
Overviewнайдите URL-адрес, который является общедоступной конечной точкой для мобильного приложения. Пример: имя сайта для имени приложения test123 будет иметь значение https://test123.azurewebsites.net.Откройте файл
QSTodoService.csв этой папке — xamarin.iOS/ZUMOAPPNAME. Имя приложения —ZUMOAPPNAME.В
QSTodoServiceклассе заменитеZUMOAPPURLпеременную общедоступной конечной точкой выше.const string applicationURL = @"ZUMOAPPURL";becomes
const string applicationURL = @"https://test123.azurewebsites.net";Нажмите клавишу F5, чтобы развернуть и запустить приложение в эмуляторе iPhone.
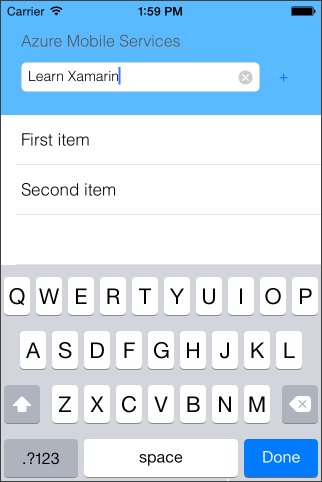
В приложении введите значимый текст, например "Завершить учебник" , а затем нажмите кнопку "+".

Данные из запроса вставляются в таблицу TodoItem. Элементы, сохраненные в таблице, возвращаются серверной частью мобильного приложения, а данные отображаются в списке.
Примечание
Вы можете просмотреть код, который получает доступ к внутреннему серверу мобильного приложения для запроса и вставки данных, которые находятся в файле C# ToDoActivity.cs.