Изменение содержимого и макета страниц на портале разработчика в службе управления API Azure
Существуют три основных способа настройки портала разработчика в службе управления Azure API.
- Изменение содержимого статических страниц и элементов макета страницы (описывается в этом руководстве).
- Обновление стилей, которые используются для элементов страницы на портале разработчика.
- Изменение шаблонов, используемых для страниц, созданных порталом (например, документы по API, продукты, аутентификация пользователей и т. д.).
Доступность
Важно!
Эта функция доступна в ценовых категориях Премиум, Стандартный, Базовый и Разработка службы "Управление API".
Сведения о доступности функций на уровнях версии 2 (предварительная версия) см. в обзоре уровней версии 2.
Структура страниц портала разработчика
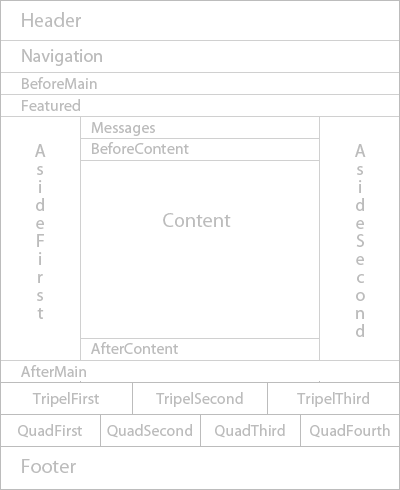
Портал разработчика основан на системе управления контентом. Макет каждой страницы состоит из набора небольших элементов страницы, называемых мини-приложениями.

Все мини-приложения можно изменять.
- Основное содержимое для каждой отдельной страницы находится в мини-приложении "Содержимое". Изменение страницы означает изменение содержимого этого мини-приложения.
- Все элементы макета страницы содержатся в остальных мини-приложениях. Изменения, внесенные в эти мини-приложения, применяются ко всем страницам. Они называются "мини-приложениями макета".
При повседневном редактировании страниц часто изменяется только содержимое мини-приложения "Содержимое": оно будет отличаться для каждой отдельной страницы.
Изменение содержимого мини-приложения макета
Доступ к порталу разработчика можно получить на портале Azure.
Щелкните Портал разработчика на панели инструментов своего экземпляра службы управления API.
Чтобы изменить содержимое мини-приложений, щелкните значок двух кистей в меню, расположенном в левой части портала разработчика.
Чтобы изменить содержимое заголовка, прокрутите страницу до пункта Заголовок в списке слева.
Мини-приложения редактируются с помощью полей.
Когда вы будете готовы опубликовать изменения, нажмите кнопку публикации в нижней части страницы.
Теперь новый заголовок будет отображаться на каждой странице портала разработчика.
Следующие шаги
- Обновление стилей, которые используются для элементов страницы на портале разработчика.
- Изменение шаблонов, используемых для страниц, созданных порталом (например, документы по API, продукты, аутентификация пользователей и т. д.).