Theming
Темы — это механизм, с помощью которого ко всем компонентам на странице можно применить единый внешний вид. На данный момент это означает совместное использование цветовой схемы на всей странице.
Заметка
Объект JSON Theme — это блок кода, содержащий набор цветов. Компоненты набора создателя готовы принимать блок кода Theme, созданный специально приложением конструктора тем Fluent, и сопоставляют значения цветов со свойствами соответствующего компонента. Сохраните объект как переменную в своем приложении (как описано в следующих инструкциях). Хотя на объект JSON Theme легко ссылаться с помощью компонентов набора, любой компонент за пределами набора также может ссылаться на эти значения, что позволяет поддерживать согласованность между всеми компонентами приложения.
Создание темы
Используйте приложение Конструктор тем Fluent (предоставляется в решении CreatorKitReferences(Canvas)) для создания объекта Json Theme, на который могут ссылаться компоненты набора создателя.
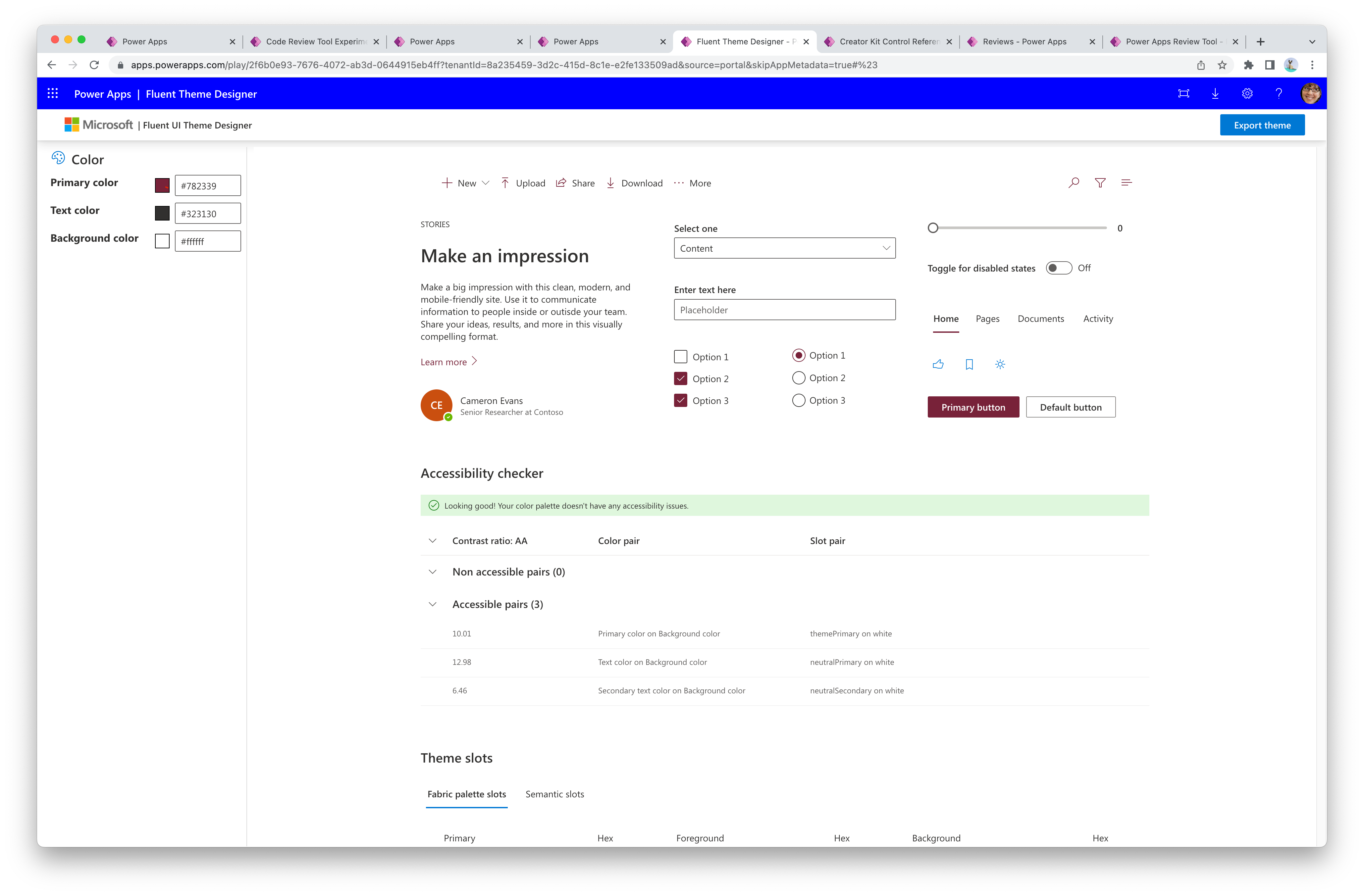
Запустите приложение Конструктор тем Fluent.
Измените значения Основной цвет, Цвет текста и Цвета фона.

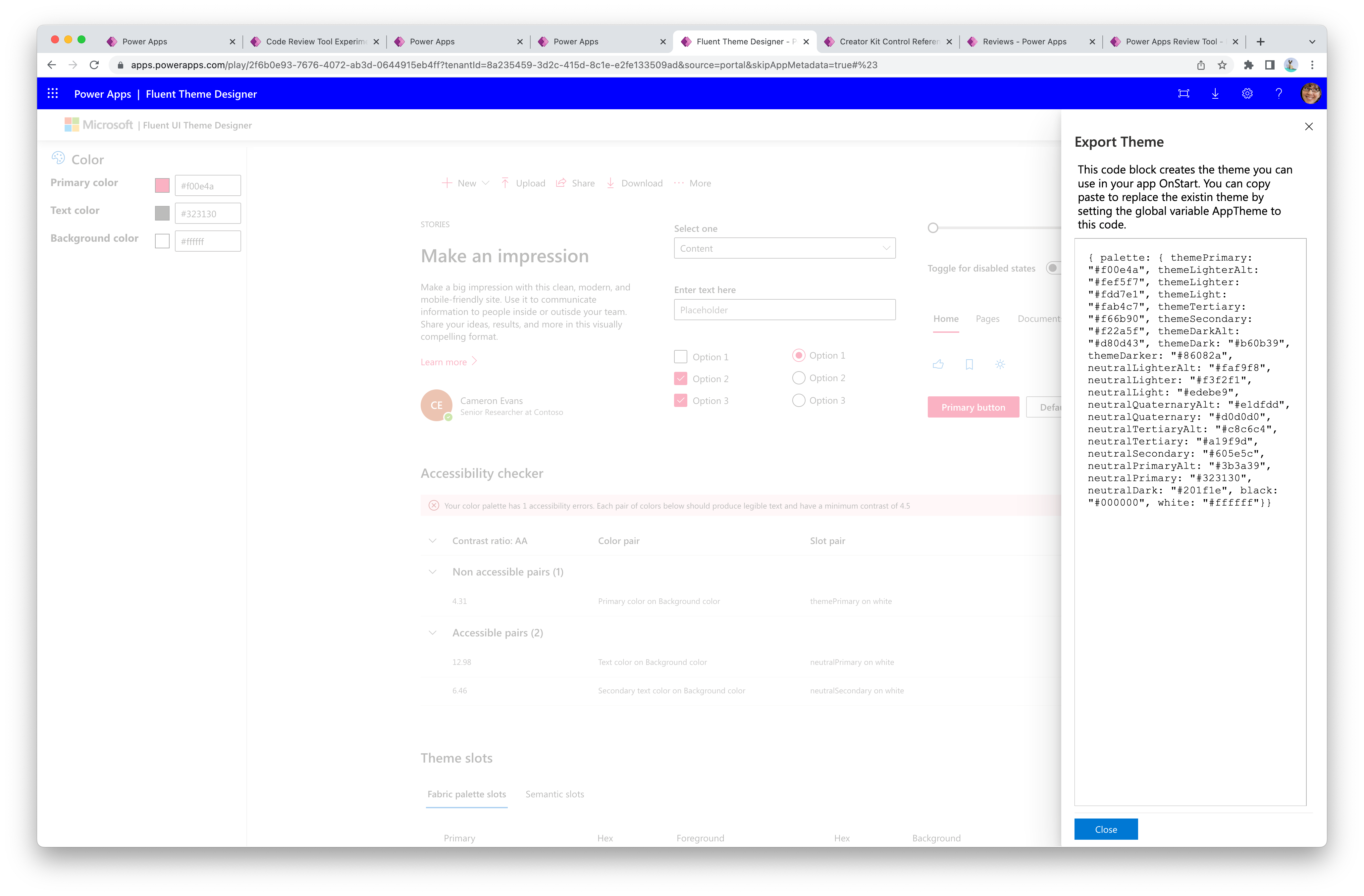
В правом верхнем углу выберите Экспорт темы, чтобы сгенерировать версию выражения Power Fx темы JSON, а затем скопируйте значение с панели.

Сохраните тему как глобальную переменную в приложении (следующий раздел).
Задание темы
Нижеприведенная формула Power Fx показывает пример установки глобальной переменной с использованием выходных данных приложения конструктора тем Fluent UI. На эту переменную могут ссылаться все компоненты приложения.
- Поместите эту формулу Power Fx для запуска в свойстве
OnStartприложения. - Замените значение между комментариями
/* THEME OBJECT */вашим собственным объектом темы из конструктора.
Set(
AppTheme,
/* START THEME OBJECT */
{
palette: {
themePrimary: "#0078d4",
themeLighterAlt: "#eff6fc",
themeLighter: "#deecf9",
themeLight: "#c7e0f4",
themeTertiary: "#71afe5",
themeSecondary: "#2b88d8",
themeDarkAlt: "#106ebe",
themeDark: "#005a9e",
themeDarker: "#004578",
neutralLighterAlt: "#faf9f8",
neutralLighter: "#f3f2f1",
neutralLight: "#edebe9",
neutralQuaternaryAlt: "#e1dfdd",
neutralQuaternary: "#d0d0d0",
neutralTertiaryAlt: "#c8c6c4",
neutralTertiary: "#a19f9d",
neutralSecondary: "#605e5c",
neutralPrimaryAlt: "#3b3a39",
neutralPrimary:"#323130",
neutralDark: "#201f1e",
black: "#000000",
white: "#ffffff"
}
}
/* END THEME OBJECT */
);
Set(
AppThemeJson,
JSON(
AppTheme,
JSONFormat.IndentFour
)
);
Ссылка на тему из компонентов набора создателя
Тему можно передать в свойство Theme каждого компонента.
- Компоненты Canvas должны ссылаться на переменную
AppTheme. - Компоненты кода должны ссылаться на
AppThemeJsonпеременную.
Ссылка на тему из собственных компонентов Power Apps
Любой из основных компонентов в приложениях на основе холста или пользовательских страницах может ссылаться на элементы из объекта AppTheme (не может быть в формате JSON). Эти элементы управления должны ссылаться на желаемые свойства palette и преобразовываться в тип данных Color с помощью формулы ColorValue().
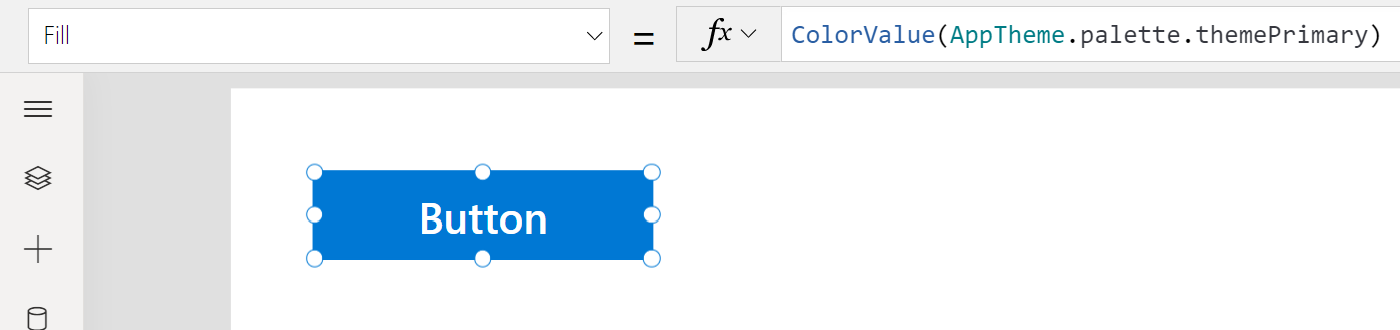
Пример Button.Fill Power Fx формула, ссылающаяся на основной цвет темы:
ColorValue(AppTheme.palette.themePrimary)