Использование набора создателя
Прежде чем использовать компоненты, входящие в состав набора создателя, воспользуйтесь справочным приложением, чтобы изучить поведение компонентов и общие схемы реализации. С помощью эталонного приложения вы узнаете, как добавлять компоненты в приложение.
Набор создателя включает в себя следующие активы, распределенные в трех решениях:
| Решение | Items |
|---|---|
| CreatorKitCore | |
| CreatorKitReference (MDA) | |
| CreatorKitReference (холст) |
Узнайте, как добавлять компоненты в приложение
После установки компонента узнайте, как добавлять компоненты в свое приложение:
- Как добавить компоненты кода в приложение на основе холста
- Как добавить компоненты холста в приложение на основе холста
Создайте строительные блоки
В этом разделе мы подробно расскажем о различных приложениях, шаблонах и компонентах, включенных в набор создателя.
- Справочное приложение
- Шаблоны
- Шаблон приложения Canvas
- Пользовательский шаблон страницы
- Компоненты холста
- Компоненты кода
Справочное приложение
Используйте это приложение, чтобы узнать о каждом компоненте и рекомендуемых лучших методиках для оптимального взаимодействия с пользователем, взаимодействовать с каждым компонентом и увидеть за отдельными свойствами код реализации, обеспечивающий то или иное поведение. Мы рекомендуем изучить интересующие компоненты в справочном приложении, прежде чем использовать эти компоненты в реальном приложении.
- Наблюдайте за тем, как компонент ведет себя и как он отображает данные.
- Выберите вкладку Код, чтобы увидеть используемые формулы Power Fx.
- Изучите рекомендации из встроенного руководства, связанного с элементом управления.
Шаблоны
Шаблоны существуют для того, чтобы помочь быстро создавать адаптивные приложения на основе Fluent UI. Они поставляются с предварительно загруженными пользовательскими компонентами и прикрепляются к переменной JSON темы, что позволяет сократить время, необходимое для начала разработки.

Шаблон приложения на основе холста
Сделайте копию этого приложения для создания нового приложение на основе холста, для которого нужны компоненты из набора.
Чтобы сделать копию шаблона холста:
- Создайте неуправляемое решение.
- Выберите на ленте действие Добавить существующее>Приложения>Холст.
- Выберите приложение Шаблон холста, а затем выберите Добавить.
- Измените Шаблон холста.
- На ленте студии выберите Файл>Сохранить как и введите для копии новое имя. Копия появится в том же решении.
- Удалите исходный шаблон приложения на основе холста из решения.
Убедитесь, что далее вы будете редактировать только скопированное приложение, чтобы можно было впоследствии повторно использовать исходный шаблон приложения.
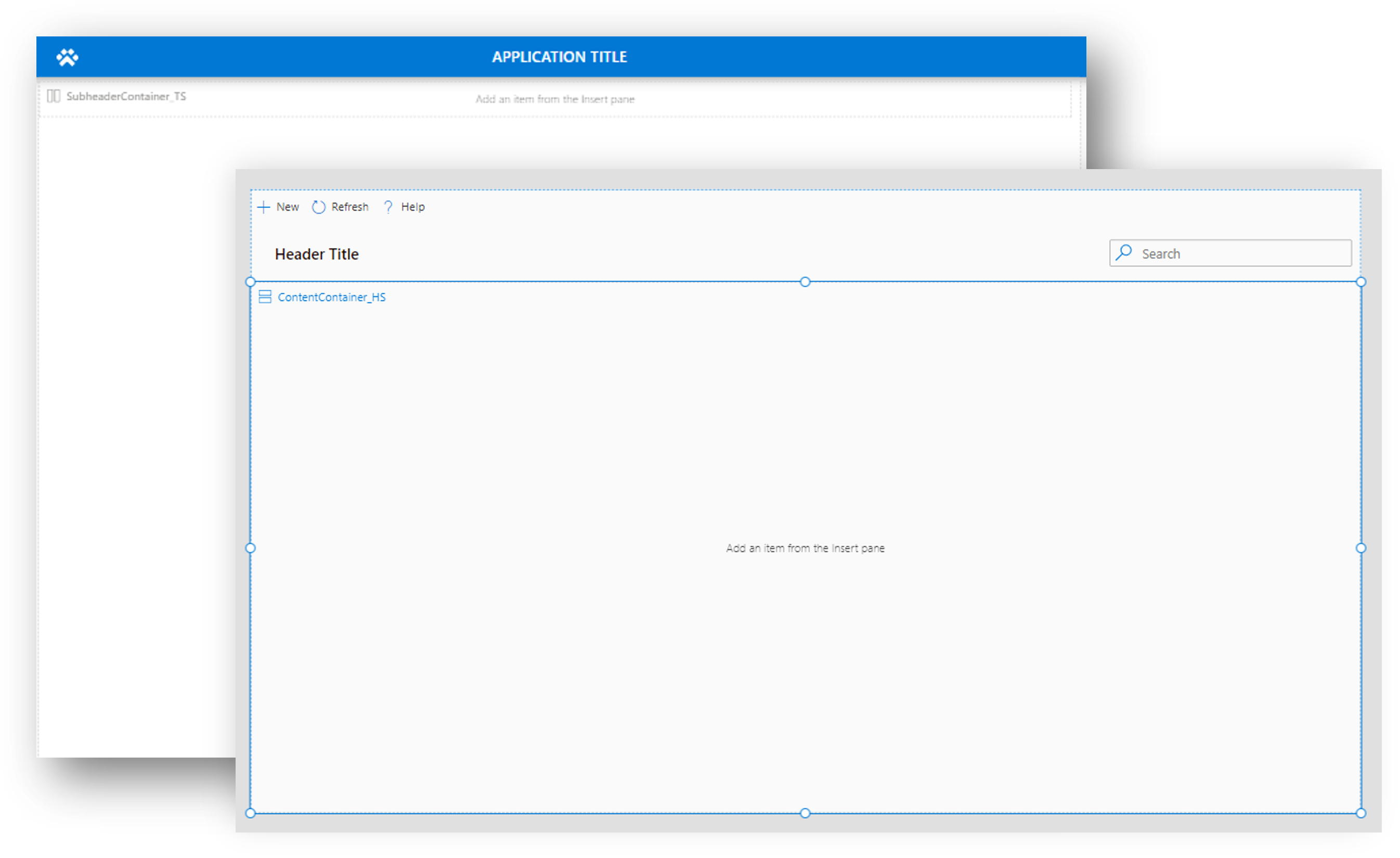
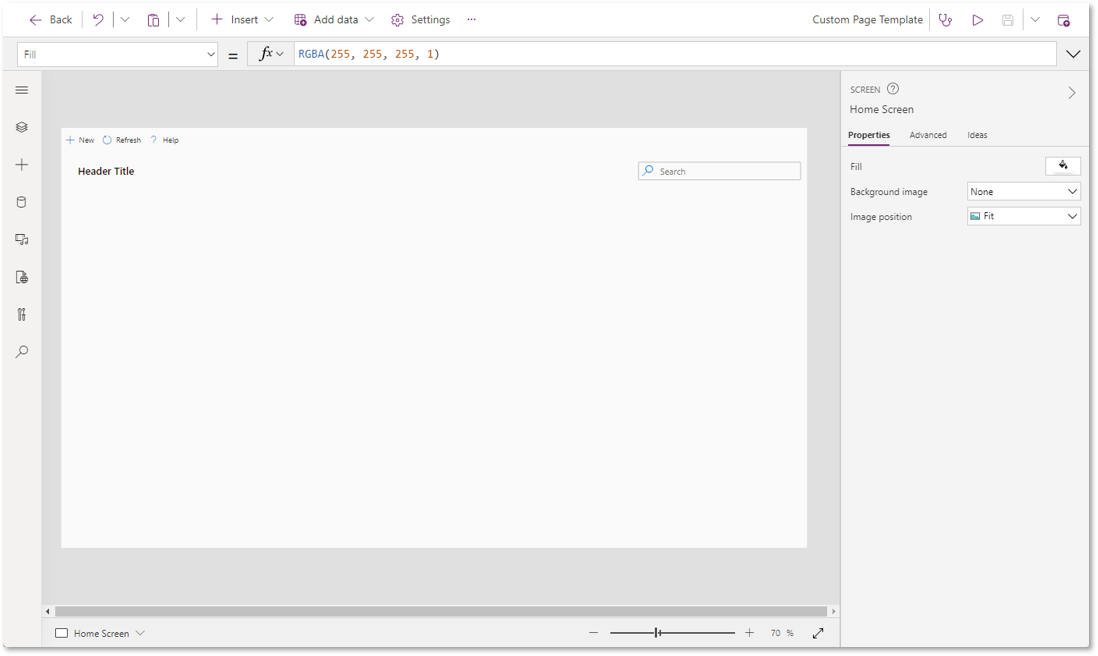
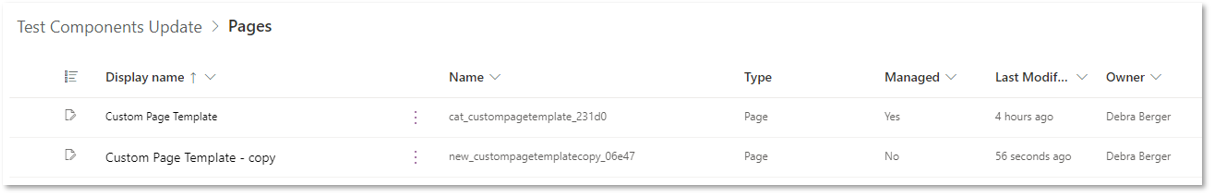
Шаблон пользовательской страницы
Создайте копию этой страницы, чтобы создать новую пользовательскую страницу для конвергентного приложения.

Выполните предыдущие шаги, чтобы сделайте копию шаблона холста приложения, за исключением того, что на этот раз вы выбираете Сохранить как опция в правом верхнем углу:
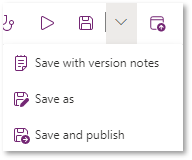
В правом верхнем углу разверните меню рядом со значком Сохранить, а затем и выберите Сохранить как.

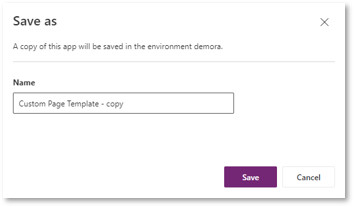
Введите новое имя, затем выберите Сохранить.

Закройте студию, нажав кнопку «Назад» в верхнем левом углу. Обратите внимание, что копия была создана в том же решении.

Удалите исходный шаблон пользовательской страницы из решения.
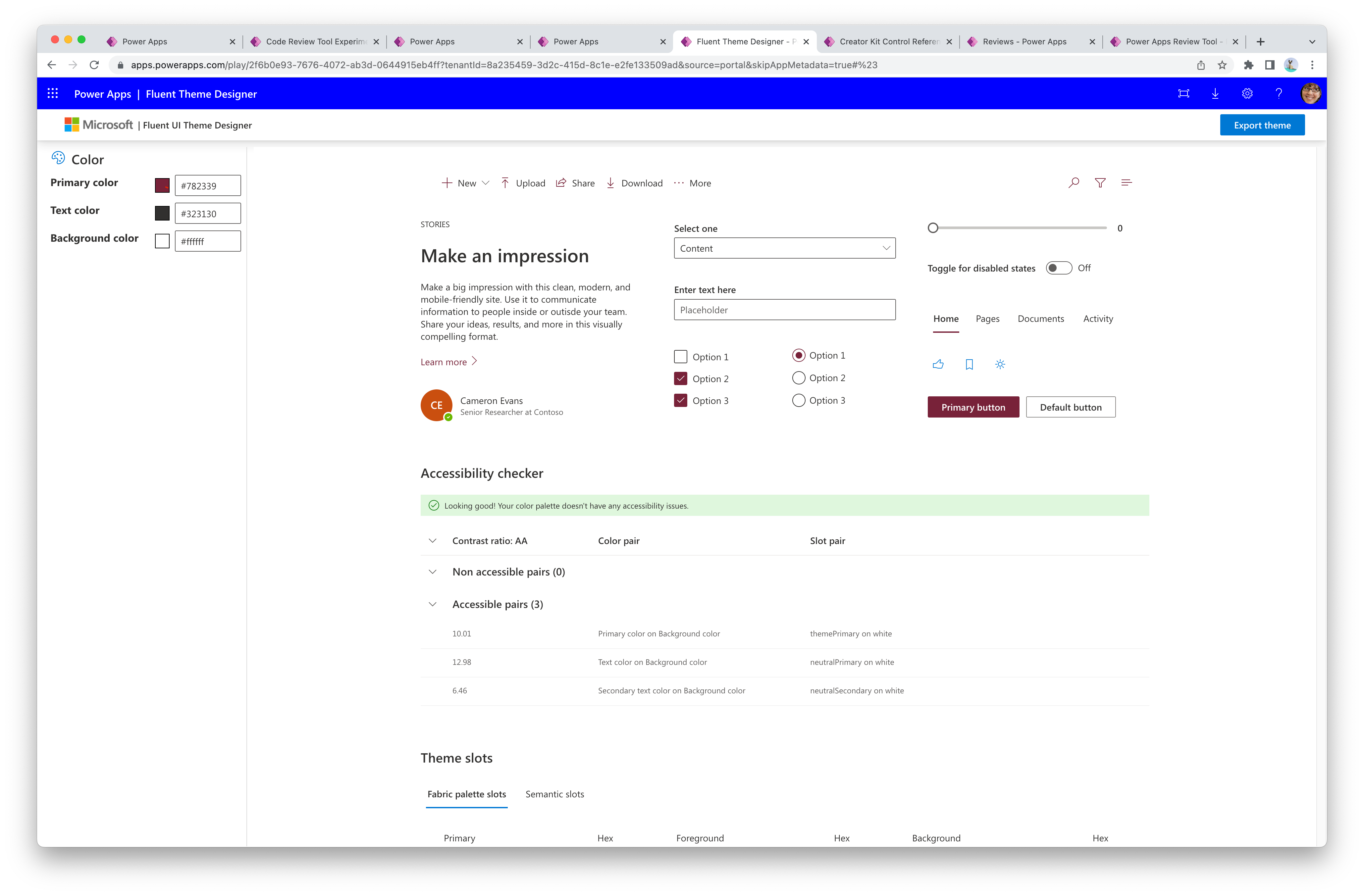
Запустите приложение конструктора тем Fluent
Используйте это приложение для создания объекта Theme Json для согласованной стилизации компонентов.

См. раздел Темы для получения инструкций о том, как создавать темы и ссылаться на темы из компонентов.
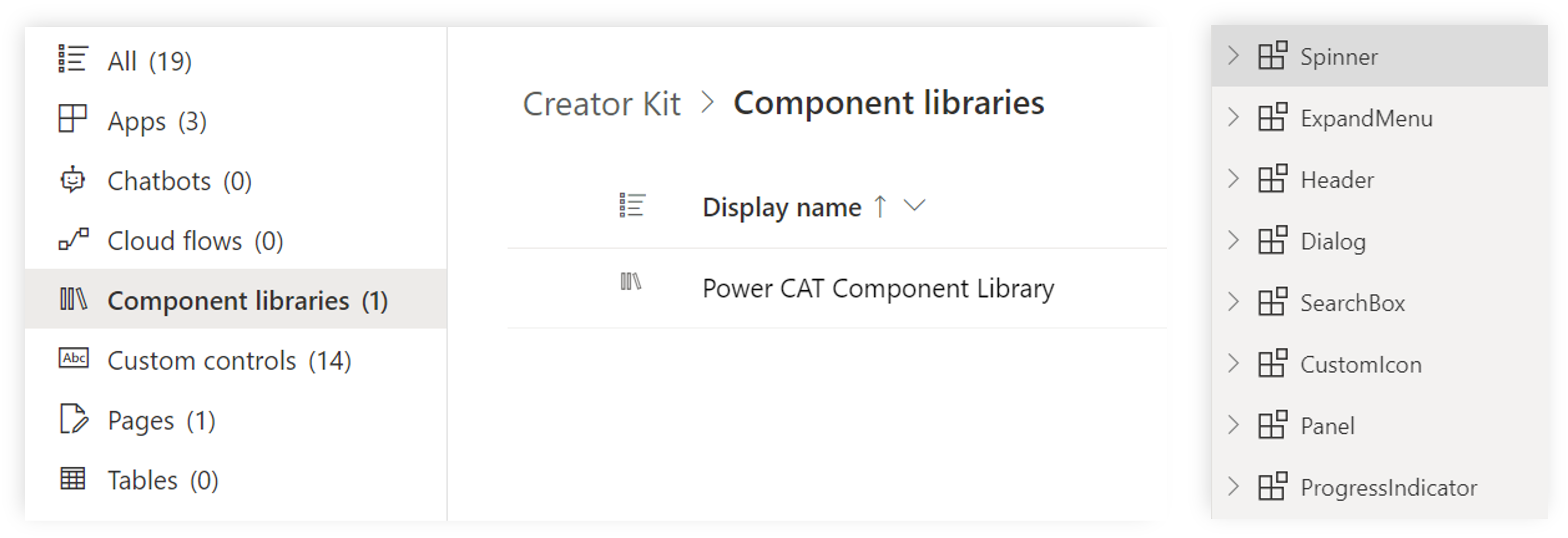
Компоненты холста
Компоненты холста определяются в Библиотеке компонентов Power CAT, и реализованы с использованием компонентов холста.

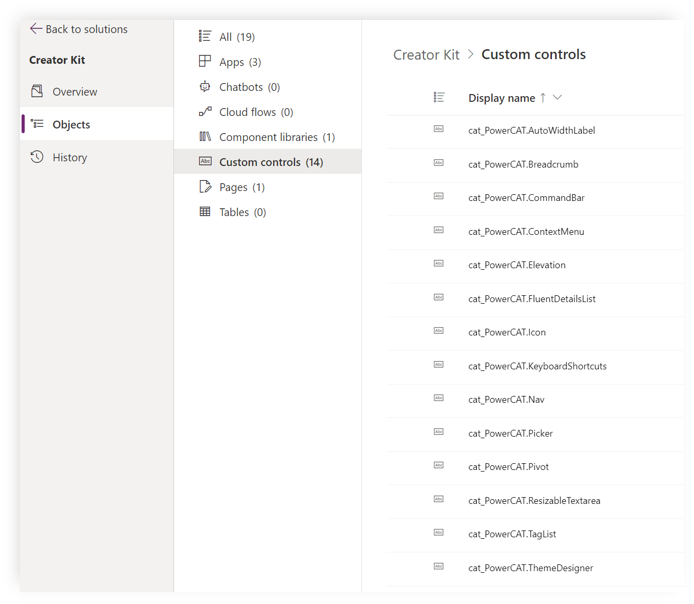
Компоненты кода
Компоненты кода реализованы с помощью Power Apps component framework и определяются как отдельные пользовательские элементы управления в решении.
Вы можете просмотреть компоненты кода на странице справки для компонентов.

Развертывание приложений, использующих компоненты набора создателя
Приложения, использующие компоненты набора, не могут быть созданы вне решения и должны импортироваться и экспортироваться как части решений.
- На этапе разработки создавайте приложения, использующие компоненты набора создателя, в отдельном, неуправляемом решении.
- При развертывании приложения, включающего компоненты,
CreatorKitCore(управляемое решение) необходимо установить в целевой среде перед импортом зависимых решений.
Дополнительные сведения и общие рекомендации см. в советах по устранению неполадок при импорте решений.
Вопросы и ответы
Должны ли крупные организации поощрять граждан-творцов использовать Creator Kit? Какие накладные расходы это влечет с точки зрения эксплуатации и технического обслуживания?
Creator Kit официально не поддерживается. Microsoft продукт, то есть клиенты не могут поднять Microsoft тикет поддержки по вопросам. Вместо этого они должны подать проблемы с репозиторием GitHub и работайте с командой напрямую. Если есть информация о сортировке или отладке, которой неудобно делиться на GitHub, команда может договориться о том, чтобы конфиденциальные обсуждения проводились в частном порядке. отправка формы запроса.
Мы рекомендуем сначала оценить, соответствуют ли современные элементы управления требованиям вашего приложения, поскольку эти элементы управления являются наиболее современными и полностью поддерживаются Microsoft. Если современных средств контроля недостаточно, проверьте устаревшие компоненты, чтобы определить их пригодность. Элементы управления Creator Kit следует рассматривать только в том случае, если никакие другие варианты не отвечают вашим потребностям. Кроме того, важно обращать внимание на статус выпуска используемых компонентов, чтобы убедиться, что они стабильны и поддерживаются вашим конвейером разработки.
Какой наиболее эффективный или действенный способ развертывания этих обновлений в нескольких производственных средах?
В зависимости от приоритетов организации можно рассмотреть несколько стратегий:
- Самый безопасный: Если безопасность является главным приоритетом (например, первоначальная проверка перед развертыванием в производственных средах), Центр передового опыта (CoE) организации может разместить изолированную тестовую среду для проверки обновлений. Затем автоматизацию можно использовать для развертывания решений в желаемых производственных средах. Для получения более подробной информации см. Каталог мощности и Microsoft Power Platform CLI для более подробной информации.
- Самый низкий обслуживание: Если проверка безопасности не требуется, среды можно индивидуально настроить для получения непрерывных автоматических обновлений, включив издатель Power CAT - MSFT для среды в Power Platform административный центр.
Поскольку совпадение между новыми элементами управления Modern и Creator Kit со временем увеличивается, будут ли некоторые компоненты Creator Kit устаревшими? Если да, то что повлечет за собой этот процесс?
Да, часть компонентов Creator Kit переработана в современные элементы управления и считается преемниками компонентов Creator Kit. Команда прекратит поддержку предшественников компонентов Creator Kit в AppSource предложение, как только преемник удовлетворит паритетные потребности большинства. Сроки прекращения поддержки будут объявляться по регулярным каналам, таким как обновления GitHub, рабочие часы и форумы для обсуждения. Более подробную информацию о рекомендуемом процессе миграции см. в разделе документация по процессу миграции.
Каковы наилучшие практики для конвейеров разработки (dev > UAT > prod) с использованием Creator Kit?
Установить управляемый CreatorKitCore решение во всех средах, где развернуты приложения, использующие компоненты Creator Kit. Убедитесь, что это решение установлено до решения с приложением. Более подробную информацию о базовой установке и о том, как включить ее в процесс разработки, см. в разделе инструкции по установке.