Настройка содержимого с помощью фрагментов содержимого
Фрагменты содержимого — это небольшие фрагменты редактируемого содержимого, которые могут размещаться разработчиком в заголовке, нижнем колонтитуле, на веб-странице или на веб-шаблоне, позволяя легко заполнять любую часть макета веб-страницы настраиваемым содержимым.
Разработчик может разместить фрагмент с помощью Liquid: {{ snippets["<<snippet name>>"] }}, {% editable snippets '<<snippet name>>' %} или {% include 'snippet' snippet_name:'<<snippet name>>' %}.
Изменение фрагментов
Фрагменты можно создавать иизменять через приложение управления порталами. Главное преимущество фрагментов заключается в том, что они позволяют абстрагировать часть содержимого (за исключением основной копии страницы) и редактировать его отдельно; в результате почти любое статическое содержимое сайта может допускать полное управление содержимым и редактироваться.
Откройте Приложение управления порталом.
Перейдите к пункту Содержимое>Фрагменты содержимого.
Чтобы создать новый фрагмент, выберите Создать.
Чтобы отредактировать существующий фрагмент, выберите существующий Фрагмент содержимого в сетке.
Введите значения в следующих полях:
| Полное имя | Описание |
|---|---|
| Полное имя | Имя может использоваться разработчиком для размещения значения фрагмента в коде веб-сайта. |
| Веб-узел | Веб-сайт, связанный с фрагментом. |
| Отображаемое имя | Отображаемое имя для фрагмента кода содержимого. |
| Тип | Тип фрагмента содержимого, Текст или HTML. |
| Язык фрагмента содержимого | Выберите язык для фрагмент кода содержания. Чтобы добавить больше языков, перейдите Включение поддержки нескольких языков. |
| Стоимость | Содержимое фрагмента для отображения на веб-сайте. Можно ввести обычный текст или HTML-разметку. Вы также можете использовать объекты Liquid как со значениями текста, так и HTML-разметки. |
Использование фрагмента кода
Вы можете использовать фрагменты кода для отображения текста или HTML. Фрагменты кода содержимого также могут использовать объекты Liquid и ссылаться на другое содержимое, такое как сущности.
Например, вы можете использовать шаги, описанные ранее в этой статье, для создания или редактирования фрагмента кода содержимого. При редактировании фрагмента кода вы можете включить образец кода в запись. Убедитесь, что вы заменили идентификатор записи таблицы Учетная запись на правильный идентификатор из вашей среды. Вы также можете использовать другую таблицу вместо Учетная запись.
После создания фрагмента кода с объектами текста, HTML или Liquid-объектами, показанными в примере выше, вы можете использовать его на веб-странице.
Добавление фрагмента кода на веб-страницу:
Создайте веб-шаблон и используйте объект Liquid фрагментов кода, чтобы вызвать фрагмент кода, который вы создали.
Создайте шаблон страницы, используя веб-шаблон, созданный ранее.
Используйте студию дизайна для создания новой страницы, используя макет страницы, созданный ранее.
Пример
В следующем примере используется база данных Microsoft Dataverse с демонстрационными данными.
Заметка
Вам нужно будет настроить разрешения таблиц для таблицы Учетная запись (или любой другой таблицы, которую вы будете использовать).
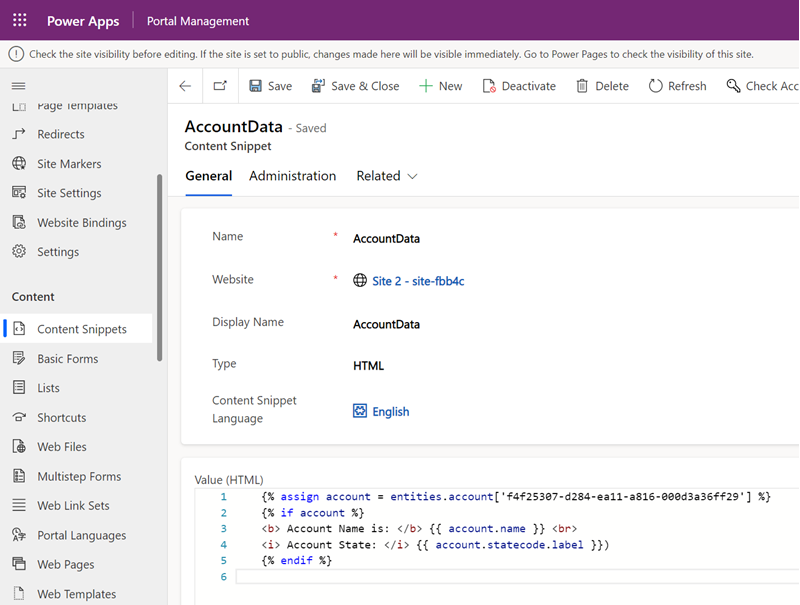
Откройте Приложение управления порталом.
Перейдите к пункту Содержимое>Фрагменты содержимого.
Чтобы создать новый фрагмент, выберите Создать.
Введите имя. Например, AccountData.
Выберите свой веб-сайт.
Введите отображаемое имя. Например, AccountData.
Выберите тип как HTML в данном примере. Вы также вместо этого можете выбрать текст.
Выберите язык.
Скопируйте и вставьте демонстрационное значение:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %} {% if account %} <b> Account Name is: </b> {{ account.name }} <br> <i> Account State: </i> {{ account.statecode.label }}) {% endif %}Замените GUID записи записью таблицы учетных записей из вашей базы данных Dataverse.

Сохраните фрагмент кода содержимого.
В дизайн-студии Power Pages создайте новую веб-страницу или выберите существующую веб-страницу.
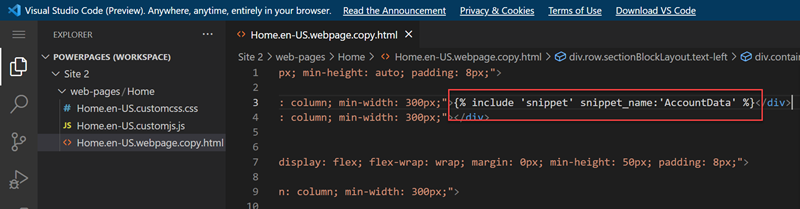
Выберите Изменить код.
Между существующими тегами
<div></div>скопируйте и вставьте следующее исходное значение:{% include 'snippet' snippet_name:'AccountData' %}Если отличается, обновите значение для snippet_name на имя своего фрагмента кода.

Выберите CTRL-S.
В студии дизайна выберите Синхронизировать
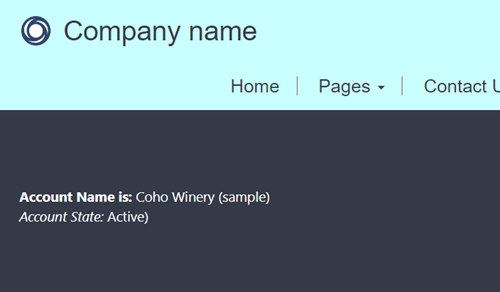
Выберите Предварительный просмотр.
Вы увидите информацию об учетной записи, отображаемую как часть фрагмента:

Вы можете выполнить те же шаги для фрагмента кода содержанием для типа Текст вместо HTML, например:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %}
{% if account %}
Account Name is: {{ account.name }}
Account State: {{ account.statecode.label }}
{% endif %}
Замените GUID записи записью таблицы учетных записей из вашей базы данных Dataverse.
Когда вы просматриваете страницу с этим фрагментом кода содержимого, информация таблицы отображается с использованием объекта Liquid вместе с текстом вместо HTML. Кроме того, вы также можете использовать только HTML для отображения содержимого без использования объектов Liquid.