Советы по повышению производительности для создания качественных пользовательских визуальных элементов Power BI
В этой статье рассматриваются методы обеспечения высокой производительности разработчика при отрисовке пользовательских визуальных элементов.
Никто не хочет, чтобы визуальный элемент занимает много времени для отрисовки. Получение визуального элемента для визуализации как можно быстрее является критически важным при написании кода.
Примечание.
По мере того как мы продолжаем улучшать и улучшать платформу, новые версии API постоянно выпускаются. Чтобы получить большую часть платформы и набора функций визуальных элементов Power BI, рекомендуется поддерживать актуальность последней версии. Чтобы узнать, какая версия используется, проверьте apiVersion файл pbiviz.json .
Ниже приведены некоторые рекомендации по достижению оптимальной производительности пользовательского визуального элемента.
Уменьшение размера подключаемого модуля
Меньший размер пользовательского визуального подключаемого модуля приводит к следующим результатам:
- Ускорить скачивание
- Быстрая установка при запуске визуального элемента
Эти сторонние ресурсы помогут уменьшить размер подключаемого модуля, найдя способы удаления неиспользуемого кода или тряски дерева и разделения кода.
Проверка времени отрисовки визуального элемента
Измеряйте время отрисовки визуального элемента в различных ситуациях, чтобы узнать, какие части скрипта требуют оптимизации.
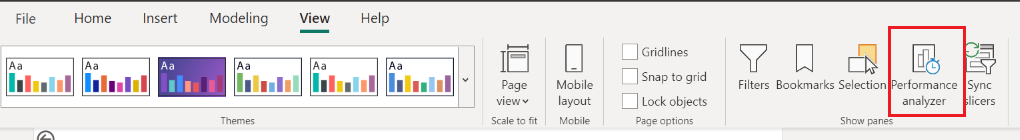
Анализатор производительности Power BI Desktop

Используйте анализатор производительности Power BI Desktop (вид> Анализатор производительности), чтобы проверить, как визуал отрисовывается в следующих случаях:
- Первая отрисовка визуального элемента
- Тысячи точек данных
- Одна точка данных или мера (для определения затрат на визуализацию отрисовки)
- Фильтрация
- Фрагментирование
- Изменение размера (может не работать в анализаторе производительности)
По возможности сравните эти измерения с аналогичными основными визуальными элементами, чтобы узнать, есть ли части, которые можно оптимизировать.
Использование API времени пользователя
Используйте API времени пользователя для измерения производительности JavaScript приложения. Этот API также поможет вам решить, какие части скрипта требуют оптимизации.
Дополнительные сведения см. в РАЗДЕЛЕ "Использование API времени пользователя".
Другие способы тестирования пользовательского визуального элемента
Инструментирование кода. Используйте следующие средства консоли для сбора данных о производительности пользовательского визуального элемента (обратите внимание, что эти средства связаны с внешними сторонними инструментами):
Следующие средства веб-разработчика также могут помочь оценить производительность визуального элемента, но помните, что они также профилируют Power BI:
После определения компонентов оптимизации визуального элемента ознакомьтесь с этими советами.
Обновление сообщений
При обновлении визуального элемента:
- Не запустите весь визуальный элемент, если изменились только некоторые элементы. Отрисовка только необходимых элементов.
- Сохраните представление данных, переданное при обновлении. Отрисовка только точек данных, отличных от предыдущего представления данных. Если они не изменились, их не нужно перенарисовывать.
- Изменение размера часто выполняется автоматически браузером и не требует обновления визуального элемента.
Кэш узлов DOM
Когда узел или список узлов извлекается из DOM, подумайте, можно ли повторно использовать их в последующих вычислениях (иногда даже в следующей итерации цикла). Если вам не нужно добавлять или удалять больше узлов в соответствующей области, кэширование их может повысить общую эффективность приложения.
Чтобы убедиться, что ваш код быстро и не замедляет браузер, сохраните доступ DOM к минимуму.
Например:
Вместо этого:
public update(options: VisualUpdateOptions) {
let axis = $(".axis");
}
Варианты решения.
public constructor(options: VisualConstructorOptions) {
this.$root = $(options.element);
this.xAxis = this.$root.find(".xAxis");
}
public update(options: VisualUpdateOptions) {
let axis = this.axis;
}
Избегайте манипуляций с DOM
Максимально ограничить манипуляции с DOM. Операции вставки, такие как prepend(), append()и after() являются временными и должны использоваться только при необходимости.
Например:
Вместо этого:
for (let i=0; i<1000; i++) {
$('#list').append('<li>'+i+'</li>');
}
Варианты решения.
Сделайте приведенный выше пример быстрее, используя html() и создав список заранее:
let list = '';
for (let i=0; i<1000; i++) {
list += '<li>'+i+'</li>';
}
$('#list').html(list);
Пересмотр JQuery
Ограничить платформы JS и использовать собственные JS всякий раз, чтобы увеличить доступную пропускную способность и снизить затраты на обработку. Это также может снизить проблемы совместимости со старыми браузерами.
Дополнительные сведения см. в youmightnotneedjquery.com альтернативных примерах для таких функций, как JQuery show, hideaddClassи многое другое.
Анимация
Параметры анимации
Для многократного использования анимаций рекомендуется использовать Canvas или WebGL вместо SVG. В отличие от SVG, производительность этих параметров определяется размером, а не содержимым.
Дополнительные сведения о различиях в SVG и Canvas: Практическое руководство.
Советы по производительности холста
Ознакомьтесь со следующими сторонними сайтами, чтобы ознакомиться с советами по улучшению производительности холста.
Например, узнайте, как избежать ненужных изменений состояния холста путем отрисовки по цвету вместо положения.
Функции анимации
Используйте requestAnimationFrame , чтобы обновить анимацию на экране, поэтому функции анимации вызываются перед вызовом браузера еще одной перенакраски.
Циклы анимации
Перерисовывает ли цикл анимации неизменяемые элементы?
Если да, он тратит время на рисование элементов, которые не изменяются с кадра на кадр.
Решение. Выборочное обновление кадров.
При анимации статических визуализаций это заманчиво, чтобы скучать весь код рисования в одну функцию обновления и многократно вызывать его с новыми данными для каждой итерации цикла анимации.
Вместо этого рекомендуется использовать метод визуального конструктора для рисования всего статического. Затем функцию обновления необходимо нарисовать только элементы визуализации, которые изменяются.
Совет
Неэффективные циклы анимации часто находятся в осях и условных обозначениях.
Распространенные проблемы
- Вычисление размера текста: при наличии большого количества точек данных не тратьте время на вычисление размера текста для каждой точки. Вычислите несколько точек, а затем оцените.
- Если некоторые элементы визуального элемента не отображаются на экране, их не нужно отображать.
Связанный контент
Руководство по оптимизации Для Power BI
Дополнительные вопросы? Спросите Сообщество Power BI.