Элементы форматирования раскрывающегося списка
раскрывающийся список — это простой срез форматирования, который используется для представления типа объекта из файла capabilities.json.
Существует два раскрывающихся списка — ItemDropdown и autoDropdown.
Разница заключается в том, что для среза AutoDropdown необходимо объявить список элементов перечисления под соответствующим объектом в файле capabilities.json, а для среза ItemDropdown — в классе настроек форматирования.
Пример: реализация раскрывающегося списка
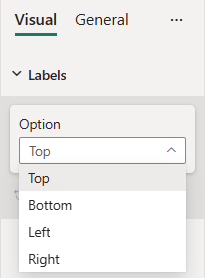
В этом примере показано, как создать срезы раскрывающегося списка с помощью используемых моделей форматирования. На следующих вкладках показаны примеры элементов ItemDropdown и AutoDropdown.

Объект Способности
Вставьте следующий фрагмент JSON в файл capabilities.json.
{
// ... same level as dataRoles and dataViewMappings
"objects": {
"labels": {
"properties": {
"option": {
"type": {
"enumeration": []
}
},
}
}
}
}
Класс модели форматирования
Вставьте следующий фрагмент кода в файл параметров.
import powerbi from "powerbi-visuals-api";
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
const positionOptions : powerbi.IEnumMember[] = [
{value : "top", displayName : "Top"},
{value : "bottom", displayName : "Bottom"},
{value : "left", displayName : "Left"},
{value : "right", displayName : "Right"}
];
class LabelsCardSetting extends formattingSettings.SimpleCard {
name: string = "labels"; // same as capabilities object name
displayName: string = "Labels";
public option: formattingSettings.ItemDropdown = new formattingSettings.ItemDropdown({
name: "option", // same as capabilities property name
displayName: "Option",
items: positionOptions,
value: positionOptions[0]
});
public slices: formattingSettings.Slice[] = [ this.option ];
}
export class VisualSettings extends formattingSettings.Model {
public labels: LabelsCardSetting = new LabelsCardSetting();
public cards: formattingSettings.SimpleCard[] = [this.labels];
}