ФорматtingModel utils
Использование модели форматирования содержит классы, интерфейсы и методы, необходимые для создания модели параметров форматирования, чтобы заполнить области свойств (области форматирования и аналитики) пользовательского визуального элемента Power BI.
Служба параметров форматирования
Служба параметров форматирования получает модель параметров форматирования и превращает ее в модель форматирования, которая заполняет область форматирования. Служба модели форматирования также поддерживает локализацию строк.
Инициализация службы параметров форматирования:
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
export class MyVisual implements IVisual {
// declaring formatting settings service
private formattingSettingsService: FormattingSettingsService;
constructor(options: VisualConstructorOptions) {
this.formattingSettingsService = new FormattingSettingsService();
// ...
}
}
Интерфейс службы форматирования параметров IFormattingSettingsService имеет два основных метода:
/**
* Build visual formatting settings model from metadata dataView
*
* @param dataViews metadata dataView object
* @returns visual formatting settings model
*/
populateFormattingSettingsModel<T extends Model>(typeClass: new () => T, dataViews: powerbi.DataView[]): T;
/**
* Build formatting model by parsing formatting settings model object
*
* @returns powerbi visual formatting model
*/
buildFormattingModel(formattingSettingsModel: Model): visuals.FormattingModel;
Модель параметров форматирования
Модель параметров содержит и упаковывает все карточки форматирования для области форматирования и области аналитики.
export class Model {
cards: Array<Cards>;
}
В этом примере объявляется новая модель параметров форматирования:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsCompositeCard = formattingSettings.CompositeCard;
import FormattingSettingsCards = formattingSettings.Cards;
import FormattingSettingsModel = formattingSettings.Model;
export class VisualSettingsModel extends FormattingSettingsModel {
// Building my visual formatting settings card
myVisualCard: FormattingSettingsCompositeCard = new myVisualCardSettings();
// Add formatting settings card to cards list in model
cards: FormattingSettingsCards[] = [this.myVisualCard];
}
Карточка параметров форматирования
Карточка параметров форматирования указывает карточку форматирования в области форматирования или аналитики. Карточка параметров форматирования может содержать несколько срезов форматирования, контейнеров, групп и свойств.
Добавление срезов в карточку параметров форматирования помещает все эти срезы в одну карточку форматирования.
Карточки, срезы и группы могут быть скрыты динамически, задав visible параметр false (true по умолчанию).
Карточка может заполнить область форматирования или область аналитики, установив analyticsPane для параметра значение true или false.
Пример объявления карточки параметров форматирования, включая одну группу параметров форматирования и срез:
- Имя карточки должно соответствовать имени объекта в capabilities.json
- Имя среза должно соответствовать имени свойства в capabilities.json
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsCompositeCard = formattingSettings.CompositeCard;
import FormattingSettingsGroup = formattingSettings.Group;
import FormattingSettingsSlice = formattingSettings.Slice;
// Formatting settings group
class myVisualGroupSettings extends FormattingSettingsGroup {
// Formatting settings slice
myAnotherNumericSlice = new formattingSettings.NumUpDown({
name: "myAnotherNumericSlice",
displayName: "My Formatting Numeric Slice in group",
value: 15,
visible: true,
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
visible: boolean = true;
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
// Formatting settings card
class myVisualCardSettings extends FormattingSettingsCompositeCard {
// Formatting settings slice
myNumericSlice = new formattingSettings.NumUpDown({
name: "myNumericSlice",
displayName: "My Formatting Numeric Slice",
value: 50,
visible: true,
options: {
minValue: {
type: powerbi.visuals.ValidatorType.Min,
value: 0,
},
maxValue: {
type: powerbi.visuals.ValidatorType.Max,
value: 100,
},
}
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
visible: boolean = true;
groupSetting = new myVisualGroupSettings(Object())
groups: Array<FormattingSettingsGroup> = [this.groupSetting]
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
Объявление свойства capabilities.json должно быть следующим:
"objects": {
"myVisualCard": {
"properties": {
"myNumericSlice": {
"type": {
"numeric": true
}
},
"myAnotherNumericSlice": {
"type": {
"numeric": true
}
},
}
}
}
Группа параметров форматирования
Некоторые карточки параметров форматирования могут содержать группы внутри. Группы состоят из срезов и могут быть развернуты или свернуты.
Пример объявления группы параметров форматирования с одним срезом:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsGroup = formattingSettings.Group;
import FormattingSettingsSlice = formattingSettings.Slice;
class myVisualGroupSettings extends FormattingSettingsGroup {
myAnotherNumericSlice = new formattingSettings.NumUpDown({
name: "myAnotherNumericSlice",
displayName: "My Formatting Numeric Slice in group",
value: 15,
visible: true
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
visible: boolean = true;
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
Срез параметров форматирования
Тип среза форматирования состоит из двух типов срезов — простых и составных.
Каждый срез содержит свойства форматирования. Существует длинный список доступных типов свойств форматирования.
Пример объявления параметров форматирования с помощью ограничений NumUpDown :
Имя среза должно соответствовать имени свойства из capabilities.json.
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
myNumericSlice = new formattingSettings.NumUpDown({
name: "myNumericSlice",
displayName: "My Formatting Numeric Slice",
value: 50,
visible: true,
options: {
minValue: {
type: powerbi.visuals.ValidatorType.Min,
value: 0,
},
maxValue: {
type: powerbi.visuals.ValidatorType.Max,
value: 100,
},
}
});
Создание модели области форматирования с помощью formattingModel Utils
-
settings.tsОткройте файл. - Создайте собственную модель параметров форматирования со всеми его компонентами (карточками, группами, срезами, свойствами ...) и назовите ее
VisualFormattingSettings. Замените код параметров следующим образом:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsCompositeCard = formattingSettings.CompositeCard;
import FormattingSettingsSlice = formattingSettings.Slice;
import FormattingSettingsModel = formattingSettings.Model;
export class VisualSettingsModel extends FormattingSettingsModel {
// Building my visual formatting settings card
myVisualCard: FormattingSettingsCard = new myVisualCardSettings();
// Add formatting settings card to cards list in model
cards: Array<FormattingSettingsCompositeCard> = [this.myVisualCard];
}
class myVisualCardSettings extends FormattingSettingsCompositeCard {
myNumericSlice = new formattingSettings.NumUpDown({
name: "myNumericSlice",
displayName: "My Formatting Numeric Slice",
value: 100,
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
- В файле возможностей добавьте объекты и свойства форматирования
"objects": {
"myVisualCard": {
"properties": {
"myNumericSlice": {
"type": {
"numeric": true
}
}
}
}
}
- В визуальном классе импортируйте следующее:
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
import { VisualFormattingSettingsModel } from "./settings";
- Объявление параметров форматирования и службы параметров форматирования
private formattingSettings: VisualFormattingSettingsModel;
private formattingSettingsService: FormattingSettingsService;
- Инициализация службы параметров форматирования в конструкторе
constructor(options: VisualConstructorOptions) {
this.formattingSettingsService = new FormattingSettingsService();
// ...
}
- Создание параметров форматирования в API обновления с помощью службы параметров форматирования
populateFormattingSettingsModel
public update(options: VisualUpdateOptions) {
this.formattingSettings = this.formattingSettingsService.populateFormattingSettingsModel(VisualFormattingSettingsModel, options.dataViews);
// ...
}
- Сборка модели форматирования и возврат ее в
getFormattingModelAPI
public getFormattingModel(): powerbi.visuals.FormattingModel {
return this.formattingSettingsService.buildFormattingModel(this.formattingSettings);
}
Селектор форматирования свойств
Необязательный селектор в дескрипторе свойств форматирования определяет, где каждое свойство привязано в dataView. Существует четыре различных варианта.
Вы можете добавить селектор в свойство форматирования в объекте дескриптора. Этот пример взят из sampleBarChart для цветных пользовательских точек визуальных данных с помощью селекторов свойств:
new formattingSettings.ColorPicker({
name: "fill",
displayName: dataPoint.category,
value: { value: dataPoint.color },
selector: dataViewWildcard.createDataViewWildcardSelector(dataViewWildcard.DataViewWildcardMatchingOption.InstancesAndTotals),
altConstantSelector: dataPoint.selectionId.getSelector(),
instanceKind: powerbi.VisualEnumerationInstanceKinds.ConstantOrRule
}
Сброс параметров по умолчанию
Использование моделей форматирования позволяет сбрасывать revertToDefaultDescriptors.
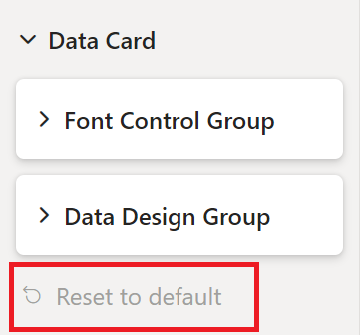
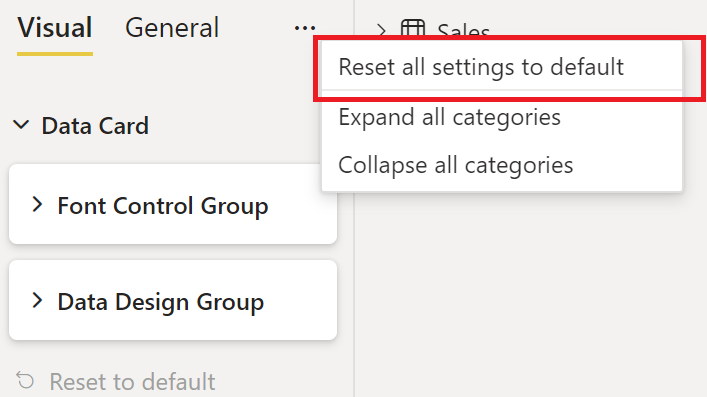
Вы можете включить сброс параметров форматирования из:
Кнопка сброса карточки форматирования до кнопки по умолчанию

Верхняя панель форматирования сбрасывает все параметры на кнопку по умолчанию

Локализация
Дополнительные сведения о функции локализации и настройке среды локализации см. в разделе "Добавление локального языка" в визуальный элемент Power BI.
Служба параметров форматирования init с помощью диспетчера локализации в случае локализации требуется в пользовательском визуальном элементе:
constructor(options: VisualConstructorOptions) {
const localizationManager = options.host.createLocalizationManager();
this.formattingSettingsService = new FormattingSettingsService(localizationManager);
// ...
}
Добавьте displayNameKey или descriptionKey вместо него displayNamedescription в соответствующий компонент форматирования при необходимости локализации строки.
Пример создания среза форматирования с локализованным отображаемого имени и описания
myFormattingSlice = new formattingSettings.NumUpDown({
name: "myFormattingSlice",
displayNameKey: "myFormattingSlice_Key",
descriptionKey: "myFormattingSlice_DescriptionKey",
value: 100
});
displayNameKey и descriptionKey значения должны быть добавлены в resources.json файлы.