Контейнер параметров форматирования
Контейнер форматирования параметров
Реализация контейнера настроек форматирования
В этом примере показано, как создать модель пользовательского визуального форматирования с одним контейнером , используя утилиту форматирования.
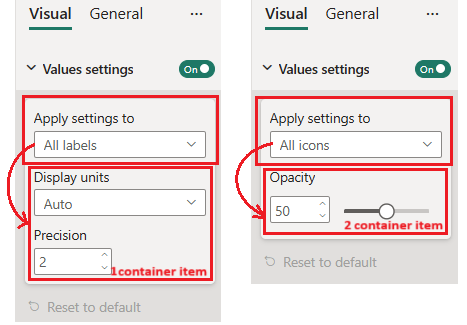
Контейнер содержит два элемента:
-
LabelsSettingsContainerItem с двумя простыми свойствами
- Точность
- Единицы измерения на экране
-
ЭлементыКонтейнераНастроек с одним простым свойством
- Непрозрачность
Необходимые условия
Чтобы создать модель форматирования с составным контейнером с помощью утилит FormattingModel, необходимо выполнить
- Обновите версию powerbi-visuals-api до 5.1 и выше.
- Установите powerbi-visuals-utils-formattingmodel.
- Инициализировать formattingSettingsService.
- Инициализируйте класс formattingSettingsModel .
Пример
Сначала добавьте объекты в файл capabilities.json:
{
// ... same level as dataRoles and dataViewMappings
"objects": {
"values": {
"properties": {
"show": {
"type": {
"bool": true
}
},
"displayUnits": {
"type": {
"formatting": {
"labelDisplayUnits": true
}
}
},
"precision": {
"type": {
"integer": true
}
},
"opacity": {
"type": {
"integer": true
}
}
}
}
}
}
Затем вставьте следующий фрагмент кода в файл параметров:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
class LabelsSettingsContainerItem extends formattingSettings.SimpleCard {
public displayUnits: formattingSettings.AutoDropdown = new formattingSettings.AutoDropdown({
name: "displayUnits",
displayName: "Display units",
value: 0
});
public precision: formattingSettings.NumUpDown = new formattingSettings.NumUpDown({
name: "precision",
displayName: "Precision",
value: 2
});
name: string = "labelsContainer";
displayName: string = "All labels";
slices: formattingSettings.Slice[] = [this.displayUnits, this.precision];
}
class IconsSettingsContainerItem extends formattingSettings.SimpleCard {
public opacity: formattingSettings.Slider = new formattingSettings.Slider({
name: "opacity",
displayName: "Opacity",
value: 50
});
name: string = "iconsContainer";
displayName: string = "All icons";
slices: formattingSettings.Slice[] = [this.opacity];
}
class ValuesCardSetting extends formattingSettings.SimpleCard {
public show: formattingSettings.ToggleSwitch = new formattingSettings.ToggleSwitch({
name: "show",
value: true
});
public labelsContainerItem: LabelsSettingsContainerItem = new LabelsSettingsContainerItem();
public iconsContainerItem: IconsSettingsContainerItem = new IconsSettingsContainerItem();
public container: formattingSettings.Container = {
displayName: "Apply settings to",
containerItems: [this.labelsContainerItem, this.iconsContainerItem]
};
topLevelSlice: formattingSettings.ToggleSwitch = this.show;
name: string = "values";
displayName: string = "Values settings";
}
export class VisualSettingsModel extends formattingSettings.Model {
public values: ValuesCardSetting = new ValuesCardSetting();
public cards: formattingSettings.SimpleCard[] = [this.values];
}
Выполните шаги 4–8 из панели форматирования Build в учебнике.
Вот результирующая панель: