Открывайте пользовательские страницы в виде диалогов и используйте облачные потоки
В этом примере показано, как создавать простые настраиваемые страницы, которые открываются в виде диалогов при нажатии команды. Вы также можете вызвать облачный поток из диалогового окна настраиваемой страницы.
Предварительные условия
- Добавьте пользовательскую страницу в свое приложение на основе модели
- При желании вызвать облачный поток с пользовательской страницы
Создать команду
Во-первых, вам нужно определить расположение таблицы и панели команд для размещения команды.
Откройте конструктор приложений, а затем добавьте нужную таблицу в приложение на основе модели. Дополнительные сведения: Создание первого приложения на основе модели
Публикация приложения.
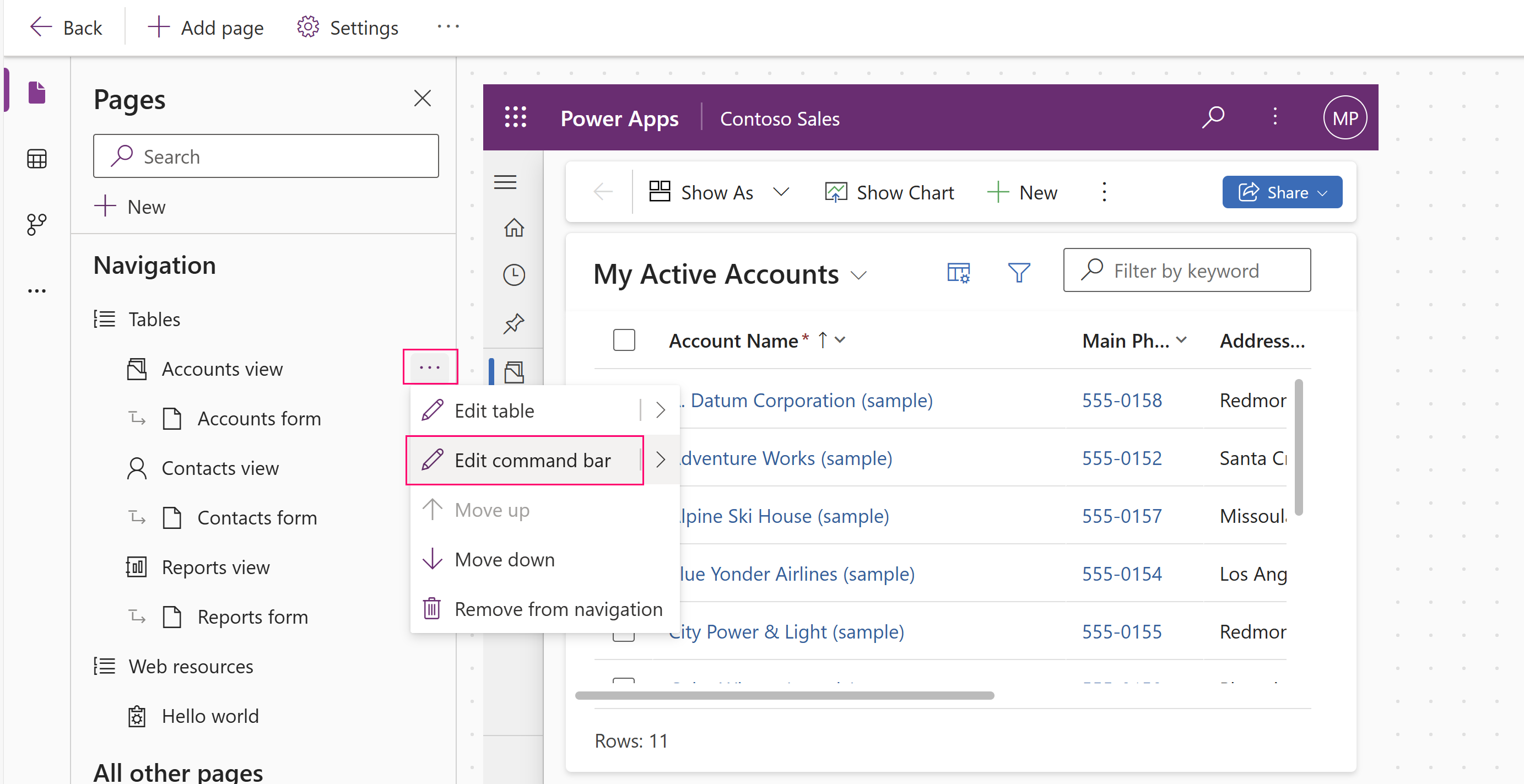
Выберите нужную таблицу в области Страницы в конструкторе приложения.
Выберите ... (многоточие), а затем выберите Редактировать панель команд.

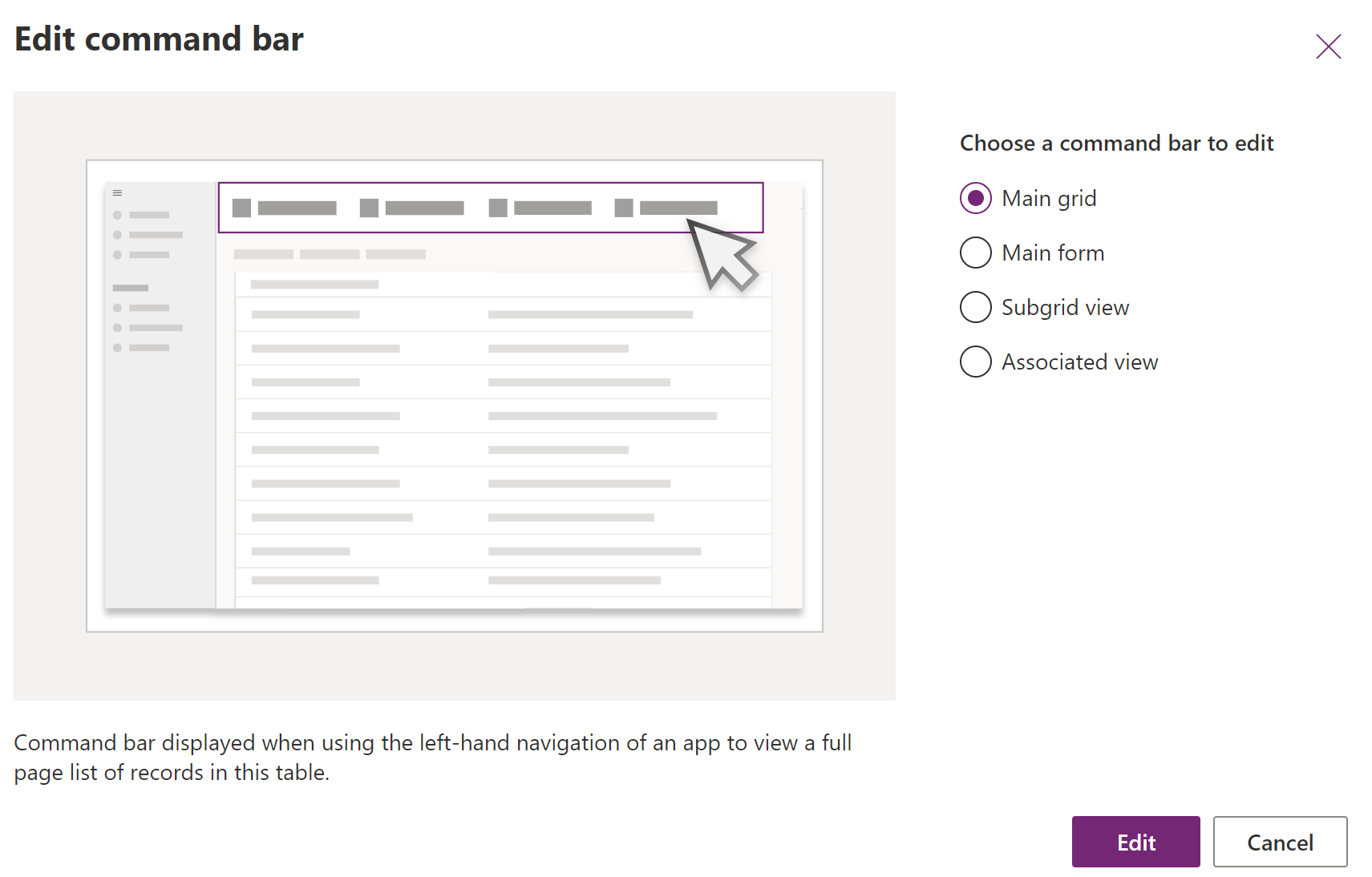
Выберите расположение нужной панели команд, а затем выберите Редактировать. Больше информации: Расположение панели команд

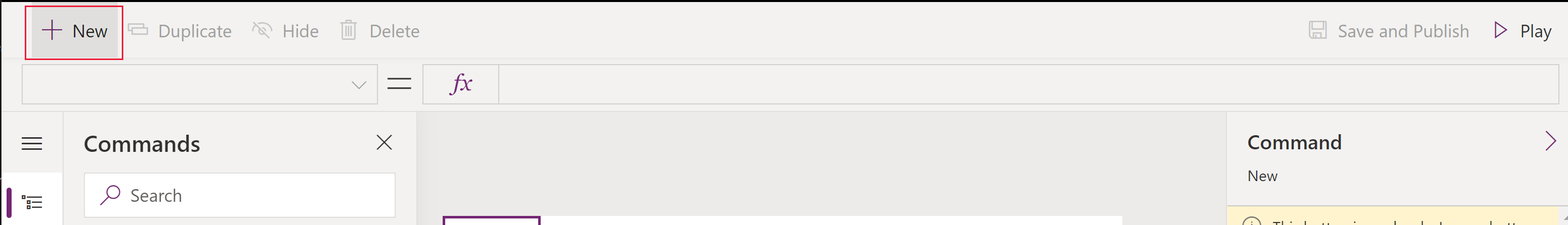
Выберите + Создать на панели команд конструктора команд, а затем введите свойства команды: Дополнительные сведения:
- Создайте веб-ресурс JavaScript для вашей команды.
- Для других свойств см. Создание новой команды.

Создайте веб-ресурс JavaScript для своей команды
Заметка
Эта настройка команд в настоящее время поддерживается только с использованием JavaScript. Power Fx в настоящий момент не поддерживается.
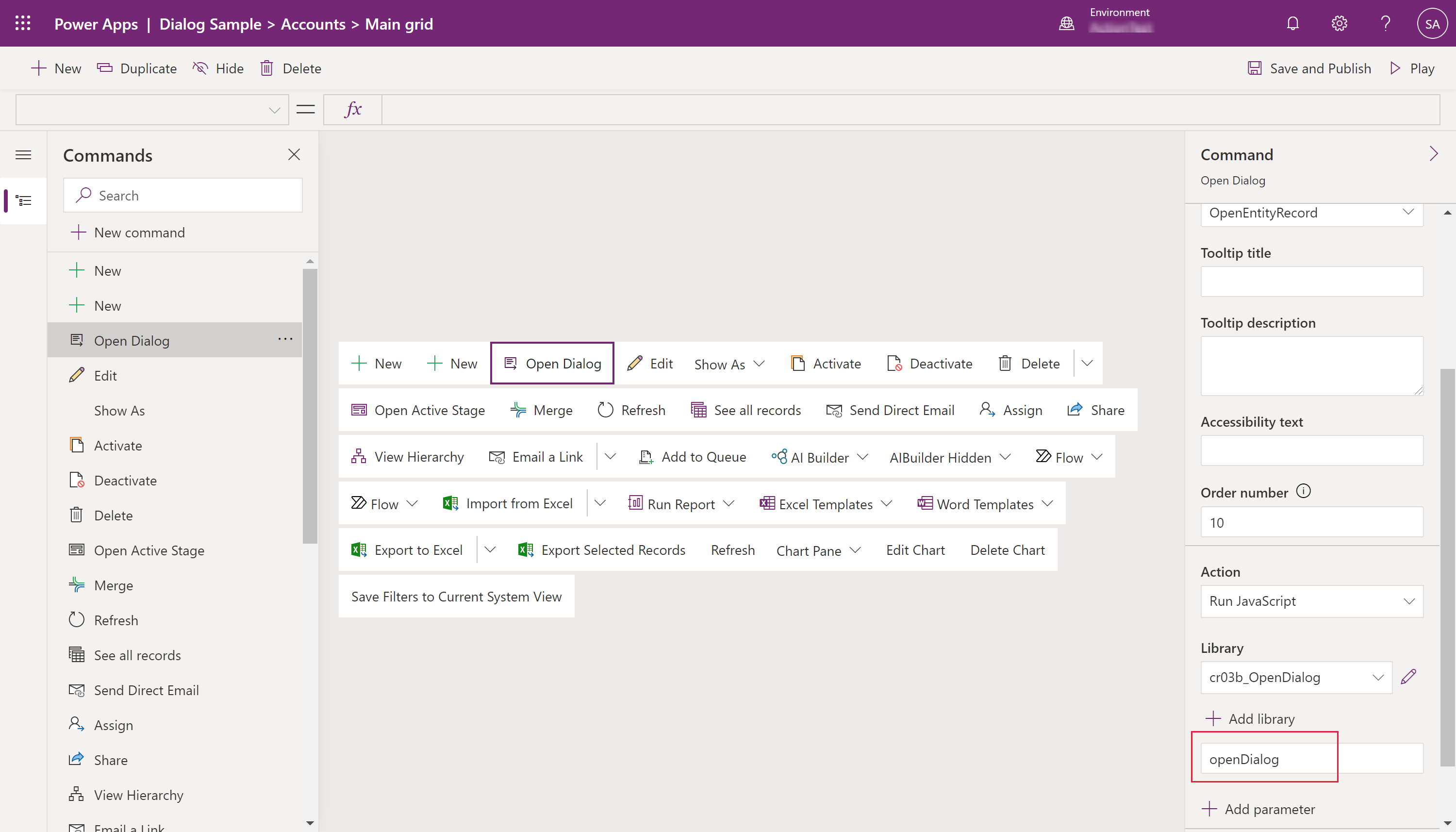
- Для свойств команды Действие выберите Выполнить JavaScript.
- Выбрать + Добавить библиотеку
- Выберите Новый , чтобы создать новый веб-ресурс JavaScript.
- В окне веб-ресурса: Новое окно браузера введите Имя и, при необходимости, отображаемое имя имя и Описание.
- Для Типа выберите Скрипт (JScript).
- Выберите Текстовый редактор.
- Вставьте свой JavaScript. Например, в зависимости от типа диалогового окна, которое вы хотите использовать, скопируйте и вставьте пример из справочника API Navigate .
- Выберите Сохранить, а затем выберите Опубликовать , чтобы сохранить и опубликовать веб-ресурс.
- Закройте вкладку окна браузера, чтобы вернуться к конструктору команд.
Вызовите JavaScript из своей команды
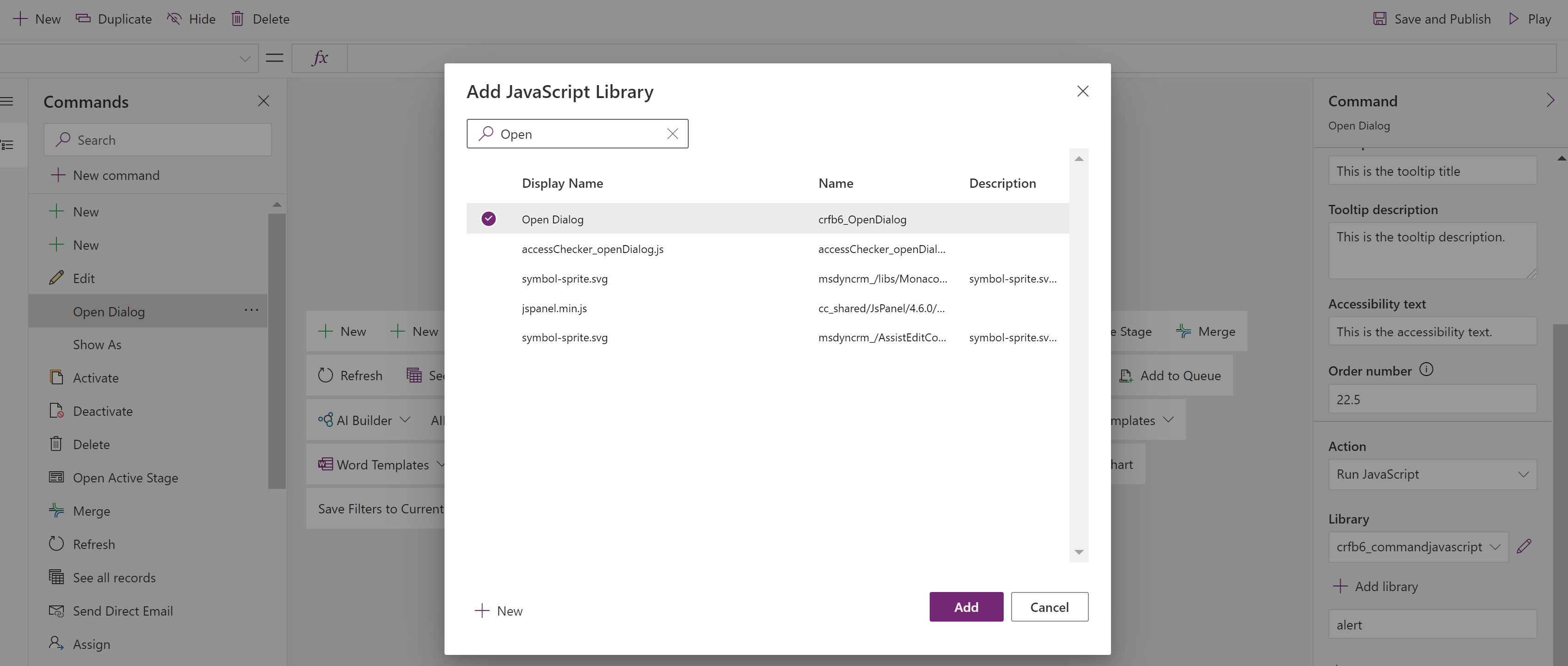
В диалоговом окне Добавить библиотеку JavaScript выберите библиотеку, созданную на предыдущих шагах, а затем выберите Добавить.
Совет
Если вы не можете найти веб-ресурс, введите его название в поле Поиск .

На панели свойств Команда введите имя функции JavaScript . В этом примере вводится openDialog .

При желании измените логику Видимости .
Выберите Сохранить и опубликовать.
См. также
Создайте индивидуальную страницу для вашего приложения на основе модели
Переход на пользовательскую страницу с использованием клиентского API