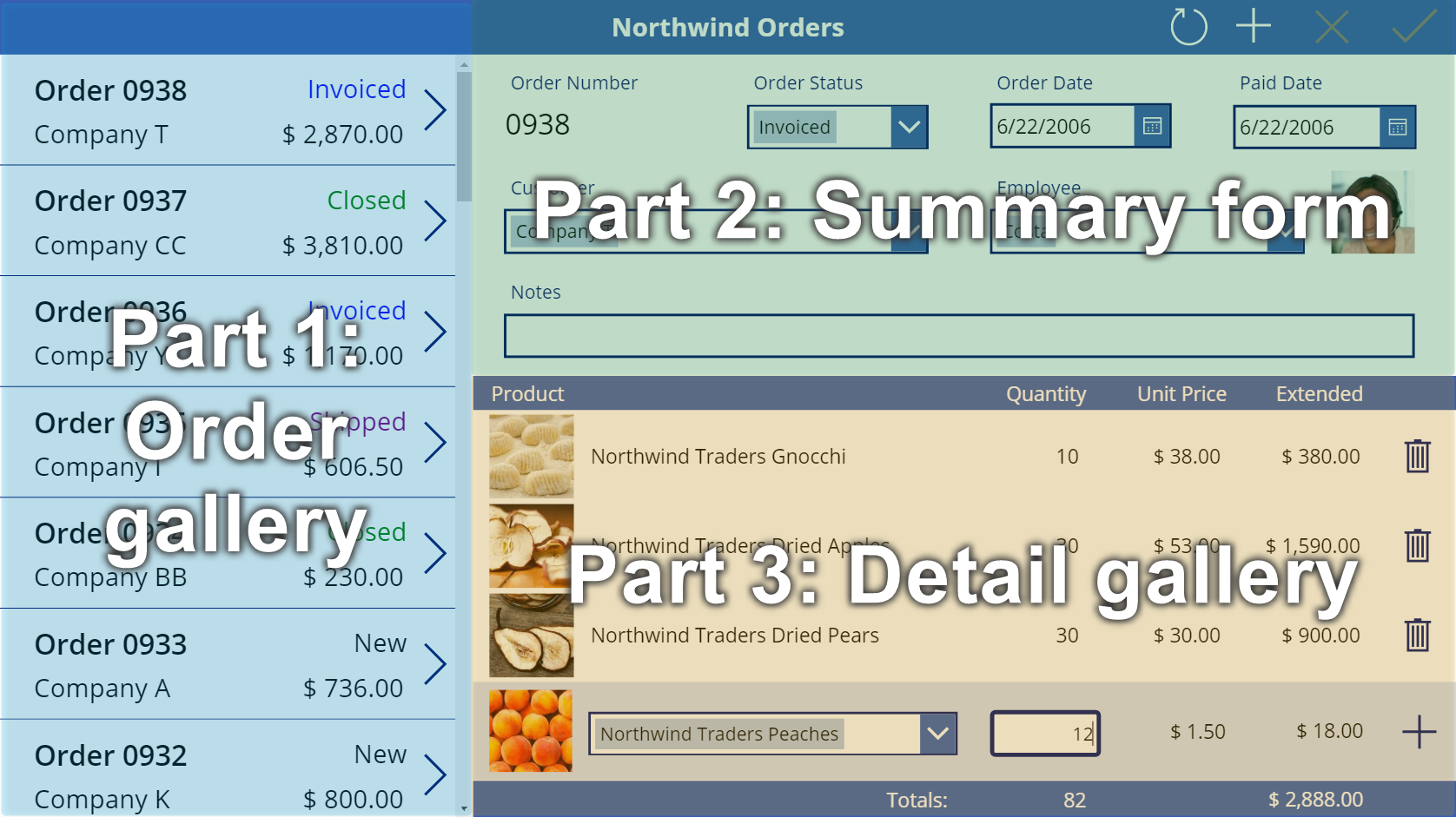
Создание сводной формы в приложении на основе холста
Следуйте пошаговым инструкциям, чтобы создать сводную форму в приложении на основе холста для управления вымышленными данными в базе данных Northwind Traders. Эта тема является частью серии, в которой объясняется, как построить бизнес-приложение на реляционных данных в Microsoft Dataverse. Для достижения наилучших результатов изучите эти темы в следующей последовательности:
- Создание коллекции заказов.
- Создание сводной формы (данная тема).
- Создание коллекции сведений.

Предварительные условия
- Установите базу данных и приложения Northwind Traders.
- Ознакомьтесь с обзором приложения на основе холста для Northwind Traders.
- Создайте коллекцию заказов самостоятельно или откройте приложение Заказы Northwind (холст) - начало части 2, которое уже содержит эту коллекцию.
Добавление строки заголовка
В верхней части приложения создайте строку заголовка, которая будет содержать кнопки действий к концу этой темы.
На панели Представление дерева выберите Экран1, чтобы случайно не добавить элемент управления в коллекцию заказов:

На вкладке Вставить выберите элемент Метка, чтобы добавить элемент управления Подпись:

Новая метка должна появиться только один раз над коллекцией. Если она появляется в каждом элементе коллекции, удалите первый экземпляр коллекции, убедитесь, что выбран экран (как описано в предыдущем шаге), а затем снова вставьте метку.
Переместите и измените размер новой метки, чтобы охватить верхнюю часть экрана:

Дважды щелкните текст метки, затем введите Заказы Northwind.
В качестве альтернативы, измените свойство Text в строке формулы для достижения того же результата:

На вкладке Главная отформатируйте метку:
- Увеличить размер шрифта до 24 пунктов.
- Сделайте текст полужирным.
- Сделайте текст белым.
- Расположите текст по центру.
- Добавьте темно-синюю заливку на фон.

Добавление элемента управления "Форма редактирования"
В этом разделе вы добавите элементы управления для отображения сводки по любому заказу, выбранному пользователем в коллекции.
На вкладке Вставка вставьте элемент управления Форма редактирования:

По умолчанию форма отображается в левом верхнем углу, где другие элементы управления могут затруднить поиск:

Переместите и измените размер формы, чтобы она закрывала правый верхний угол экрана под строкой заголовка:

На панели Свойства выберите раскрывающийся список Источник данных.

Выберите источник данных Заказы.
Добавление и размещение полей
На вкладке Свойства рядом с правым краем выберите Изменить поля, чтобы открыть панель Поля.

Если панель Поля не пуста, удалите поля, которые уже были вставлены.

После того, как список полей пуст, выберите Добавить поле, затем установите флажки для полей Клиент и Сотрудник.

Прокрутите вниз, пока не появятся эти поля, затем выберите их флажки:
- Примечания
- Дата заказа
- Номер заказа
- Статус заказа
- Дата оплаты


В нижней части панели Поля выберите Добавить, затем закройте панель Поля.
Форма показывает семь полей, которые могут быть в другом порядке:

Примечание
Если в каком-либо поле отображается красный значок ошибки, возможно, проблема возникла при извлечении данных из источника. Чтобы устранить ошибку, обновите данные:
- На вкладке Вид выберите Источники данных.
- На панели Данные выберите Источники данных.
- Рядом с Заказы выберите многоточие (...), выберите Обновить, затем закройте панель Данные.
Если в поле со списком для имени клиента или сотрудника по-прежнему отображается ошибка, проверьте Основной текст и SearchField каждого поля, выбрав его, а затем открыв панель Данные. Для поля клиента оба поля должны быть установлены в nwind_company. Для поля сотрудника оба поля должны быть установлены в nwind_lastname.
С выбранной формой измените число столбцов в форме с 3 на 12 на вкладке Свойства возле правого края.
Этот шаг добавляет гибкости при расположении полей:

Дизайн многих пользовательских интерфейсов полагается на макеты из 12 столбцов, поскольку они могут равномерно размещать строки с 1, 2, 3, 4, 6 и 12 элементами управления. В этой тема вы создадите строки, содержащие 1, 2 или 4 элемента управления.
Переместите и измените размеры полей, перетаскивая их маркеры, как и любой другой элемент управления, чтобы каждая строка содержала эти карточки данных в указанном порядке:
- Первая строка: Номер заказа, Статус заказа, Дата заказа и Дата оплаты
- Вторая строка: Клиент и Сотрудник
- Третья строка: Примечания
Примечание
Возможно, вам будет легче расширить карточки данных Примечания, Клиент и Сотрудник, прежде чем их организовать.

Подробнее о том, как упорядочить поля в форме: Общие сведения о макете формы данных для приложений на основе холста.
Скрытие элементов управления времени
В этом примере вам не нужны временные части полей даты, потому что этот уровень детализации может отвлечь пользователя. Если вы удалите их, вы можете вызвать проблемы в формулах, которые используют эти элементы управления для обновления значений даты или определения положения другого элемента управления в карточке данных. Вместо этого вы будете скрывать элементы управления времени, устанавливая их свойство Visible.
В области Представление в виде дерева выберите карточку данных Дата заказа.
Карточка может иметь другое имя, но она содержит Дата заказа.
Удерживая нажатой клавишу Shift, выберите элементы управления часами, минутами и разделителем-двоеточием в карточке данных Дата заказа.

Задайте для свойства Visible элементов управления значение false.
Все выбранные элементы управления исчезают из формы:

Измените размер элемента управления Средство выбора даты (Выбор даты), чтобы показать полную дату:

Далее вы повторите последние несколько шагов для поля Дата оплаты.
На панели Представление в виде дерева выберите элементы управления времени в карточке данных Дата оплаты:

Задайте для свойства Visible выбранных элементов управления значение false:

Измените размер средства выбора даты на карточке Дата оплаты:

Подключение коллекции заказов
На панели Представление в виде дерева сверните форму, чтобы легче было найти название коллекции заказов, затем при необходимости переименуйте ее в Gallery1.
Задайте для свойства Item формы сводки следующее выражение:
Gallery1.Selected
Форма показывает сводку любого заказа, который пользователь выбирает в списке.

Замена карточки данных
Номер заказа — это идентификатор, который Dataverse присваивает автоматически при создании записи. Это поле имеет элемент управления Ввод текста по умолчанию, но вы замените его меткой, чтобы пользователь не мог редактировать это поле.
Выберите форму, выберите Редактировать поля на вкладке Свойства рядом с правым краем, затем выберите поле Номер заказа:

Откройте список Тип элемента управления:

Выберите карточку данных Посмотреть текст:

Закройте панель Поля.
Пользователь больше не может менять номер заказа:

На вкладке Главная измените размер шрифта номера заказа на 20 пунктов, чтобы поле было легче найти:

Использование отношения "многие к одному"
Таблица Заказы имеет отношение "многие-к-одному" с таблицей Сотрудники: каждый сотрудник может создавать множество заказов, но каждый заказ может быть назначен только одному сотруднику. Когда пользователь выбирает сотрудника в элементе управления Поле со списком (Поле со списком), его свойство Selected предоставляет всю запись этого сотрудника из таблицы Сотрудники. В результате вы можете настроить элемент управления Изображение, чтобы показать изображение любого сотрудника, выбранного пользователем в поле со списком.
Выберите карточку данных Сотрудник:

На вкладке Дополнительно рядом с правым краем разблокируйте карточку данных, чтобы можно было редактировать формулы, которые ранее были доступны только для чтения:

В карточке данных уменьшите ширину поля со списком, чтобы освободить место для изображения сотрудника:

На вкладке Вставка выберите Мультимедиа > Изображение:

Изображение появляется на карточке данных, которая расширяется, чтобы вместить его:

Измените размер изображения и переместите его справа от поля со списком:

Установить для свойства Image изображения эту формулу, заменив число в конце DataCardValue, если необходимо:
DataCardValue7.Selected.Picture
Появляется фотография выбранного сотрудника.
Удерживая нажатой клавишу ALT, выберите другого сотрудника в поле со списком, чтобы проверить, что изображение также изменяется.

Добавление значка "Сохранить"
На панели Представление в виде дерева, выберите Screen1, затем выберите Вставить > Значки > Флажок:

По умолчанию значок Флажок отображается в левом верхнем углу, где другие элементы управления могут затруднить поиск значка:

На вкладке Главная измените свойство Color значка на белый, измените размер значка и переместите его к правому краю строки заголовка:

В области Представление в виде дерева убедитесь, что имя формы Form1, затем установите для свойства OnSelect значка следующую формулу:
SubmitForm( Form1 )
Когда пользователь выбирает значок, функция SubmitForm собирает любые измененные значения в форме и отправляет их в источник данных. Точки проходят через верхнюю часть экрана при отправке данных, и коллекция заказов отражает изменения после завершения процесса.
Задайте для свойства DisplayMode значка эту формулу:
If( Form1.Unsaved, DisplayMode.Edit, DisplayMode.Disabled )
Если все изменения в форме были сохранены, значок отключен и отображается с цветом DisabledColor, который вы установите дальше.
Задайте для свойства DisabledColor значка следующее значение:
Gray
Пользователь может сохранить изменения в заказе, выбрав значок флажка, который затем отключается и затемняется, пока пользователь не внесет другое изменение:

Добавление значка отмены
На вкладке Вставка выберите Значки > Отменить:

По умолчанию значок отображается в левом верхнем углу, где другие элементы управления могут затруднить поиск значка:

На вкладке Главная измените свойство Color значка на белый, измените размер значка и переместите его слева от значка флажка:

Задайте для свойства OnSelect значка "Отмена" эту формулу:
ResetForm( Form1 )
Функция ResetForm отменяет все изменения в форме, возвращая ее в исходное состояние.
Задайте для свойства DisplayMode значка "Отмена" эту формулу:
If( Form1.Unsaved Or Form1.Mode = FormMode.New, DisplayMode.Edit, DisplayMode.Disabled )
Эта формула немного отличается от формулы для значка флажка. Значок отмены отключен, если все изменения были сохранены или форма находится в режиме Создать, который вы включите далее. В таком случае функция ResetForm отбрасывает новую запись.
Задайте для свойства DisabledColor значка отмены следующее значение:
Gray
Пользователь может отменить изменения в заказе, а значки флажка и отмены отключены и затемнены, если все изменения были сохранены:

Добавление значка "Добавить"
На вкладке Вставка выберите Значок > Добавить.

По умолчанию значок Добавить отображается в левом верхнем углу, где другие элементы управления могут затруднить его поиск:

На вкладке Главная задайте для свойства Color значка "Добавить" белый цвет", измените размер значка и переместите его слева от значка "Отмена":

Задайте для свойства OnSelect значка "Добавить" эту формулу:
NewForm( Form1 )
Функция NewForm показывает пустую запись в форме.
Задайте для свойства DisplayMode значка "Добавить" эту формулу:
If( Form1.Unsaved Or Form1.Mode = FormMode.New, DisplayMode.Disabled, DisplayMode.Edit )
Формула отключает значок "Добавить" при следующих условиях:
- Пользователь вносит изменения, но не сохраняет и не отменяет их, что противоположно поведению значков "Флажок" и "Отмена".
- Пользователь выбирает значок "Добавить", но не вносит изменений.
Задайте для свойства DisabledColor значка "Добавить" следующее значение:
Gray
Пользователь может создать заказ, если он не вносит изменений или сохраняет или отменяет любые внесенные изменения. (Если пользователь выбирает этот значок, он не может выбрать его снова, пока не внесет одно или несколько изменений, а затем сохранит или отменит эти изменения):

Примечание
Если вы создаете и сохраняете заказ, вам может потребоваться прокрутить вниз коллекцию заказов, чтобы показать ваш новый заказ. У него не будет итоговой цены, потому что вы еще не добавили никаких сведений о заказе.
Добавление значка корзины
На вкладке Вставка выберите Значки > Корзина.

По умолчанию значок Корзина отображается в левом верхнем углу, где другие элементы управления могут затруднить его поиск:

На вкладке Главная измените свойство Color значка "Корзина" на белый цвет, измените размер значка и переместите его слева от значка "Добавить":

Задайте для свойства OnSelect значка "Корзина" эту формулу:
Remove( Orders, Gallery1.Selected )
Функция Remove удаляет запись из источника данных. В этой формуле функция удаляет запись, выбранную в коллекции заказов. Значок "Корзина" появляется рядом со сводной формой (а не коллекцией заказов), поскольку форма отображает более подробную информацию о записи, поэтому пользователь может легче определить запись, которую удалит формула.
Задайте для свойства DisplayMode значка "Корзина" эту формулу:
If( Form1.Mode = FormMode.New, DisplayMode.Disabled, DisplayMode.Edit )
Эта формула отключает значок корзины, если пользователь создает запись. Пока пользователь не сохранит запись, функция Remove не имеет записи для удаления.
Задайте для свойства DisabledColor значка "Корзина" следующее значение:
Gray
Пользователь может удалить заказ.

Cводка
Напомним, что вы добавили форму, в которой пользователь может отображать и редактировать сводку по каждому заказу, и использовали следующие элементы:
- Форма, которая показывает данные из таблицы Заказы: Form1.DataSource =
Orders - Соединение между формой и коллекцией заказов: Form1.Item =
Gallery1.Selected - Альтернативный элемент управления для поля Номер заказа: Посмотреть текст
- Отношение "многие к одному", чтобы показать фотографию сотрудника в карточке данных Сотрудник:
DataCardValue1.Selected.Picture - Значок для сохранения изменений в заказе:
SubmitForm( Form1 ) - Значок для отмены изменений в заказе:
ResetForm( Form1 ) - Значок для создания заказа:
NewForm( Form1 ) - Значок для удаления заказа:
Remove( Orders, Gallery1.Selected )
Следующий шаг
В следующей теме вы добавите еще одну коллекцию для отображения продуктов в каждом заказе и измените эти детали, используя функцию Patch.
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).