Редактирование приложения с помощью Copilot в Power Apps Studio (предварительная версия)
[Данная статья посвящена предварительному выпуску и может быть изменена.]
Редактируйте приложения без написания кода или разработки экранов. С помощью Copilot в Power Apps вы можете использовать естественный язык для описания изменений, которые хотите внести, а ИИ делает все остальное.
Copilot — это функция в Power Apps, которая помогает изменять приложения с помощью ИИ. Доступ к Copilot из Power Apps Studio можно получить при редактировании приложения на основе холста. В области разговора Copilot укажите Copilot, какие изменения вы хотите внести, например добавить экран, настроить навигацию, стилизовать элемент управления или редактировать несколько элементов управления одновременно.

Важно
- Это предварительная версия функции.
- Предварительные версии функций не предназначены для использования в производственной среде, а их функциональность может быть ограничена. Для этих функций действуют дополнительные условия использования и они доступны перед официальным выпуском, чтобы клиенты могли досрочно получить доступ и предоставить отзывы.
Заметка
Эта возможность:
- Работает на основе Службы Azure OpenAI
- Может подпадать под ограничения на использование или регулирование емкости
Предварительные условия
Убедитесь, что вы соответствуете предварительным требованиям и доступности региона в разделе Обзор Copilot в Power Apps (предварительная версия).
Поддерживаемые языки
В следующей таблице перечислены языки, которые понимает Copilot.
Вы можете отслеживать будущую доступность языков в отчете о продукте Copilot.
| Name | Код языка |
|---|---|
| Английский | en-US |
| Китайский (упрощенное письмо) | zh-Hans |
| чешский | cs-CZ |
| датский | da-DK |
| Голландский | nl-NL |
| Финский | fi-FI |
| французский | fr-FR |
| немецкий | de-DE |
| Греческий | el-GR |
| Итальянский | it-IT |
| Японский | ja-JP |
| Корейский | ko-KR |
| Норвежский букмол | nb-NO |
| Польский | pl-PL |
| Португальский | pt-BR |
| русский | ru-RU |
| Испанский (традиционная сортировка) | es-ES |
| Шведский | sv-SE |
| Тайский | th-TH |
| Турецкий | tr-TR |
Использование Copilot для редактирования приложения
- Войдите в Power Apps и откройте приложение на основе холста для редактирования.
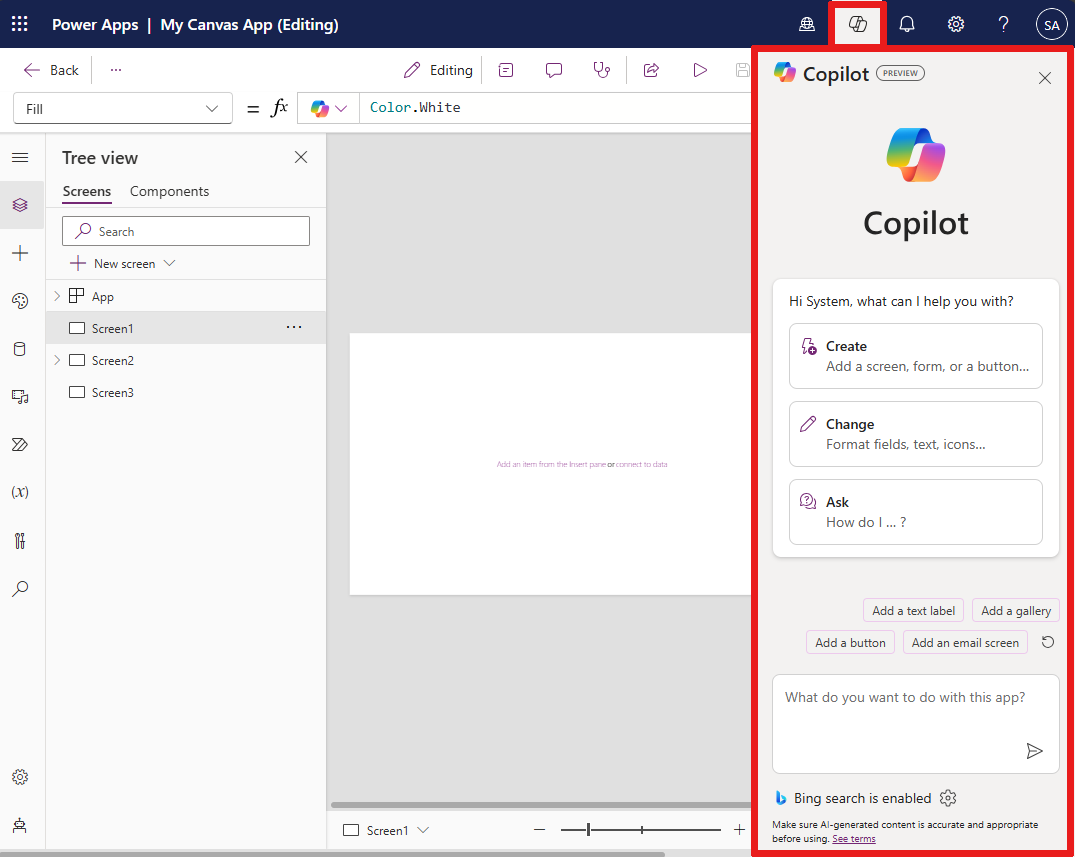
- В Power Apps Studio в правом верхнем углу экрана выберите Copilot.
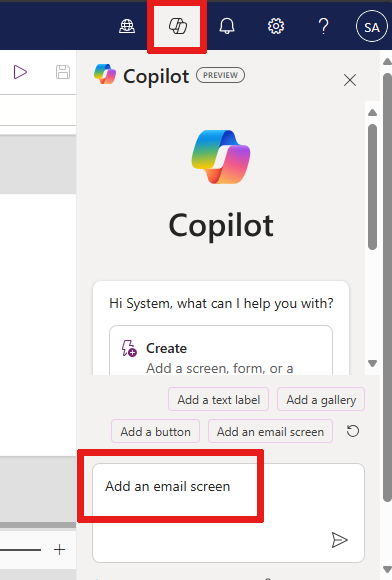
- В текстовом поле Copilot опишите изменение, которое вы хотите внести, например Добавить экран электронной почты.

Что можно делать с помощью Copilot в Power Apps
Copilot в Power Apps позволяет выполнять следующие задачи:
- Добавить новый экран с использованием шаблона. Подробнее см. в разделе Добавление экрана.
- Изменение свойств некоторых элементов управления, в том числе:
- Экран
- Горизонтальные и вертикальные контейнеры
- Галерея
- Форма редактирования
- Button
- Текстовая метка
- Ввод текста
Примеры команд, которые вы можете попробовать
Открыв панель Copilot, вы можете выбрать из трех готовых запросов, демонстрирующих возможности Copilot: Создать, Изменить и Спросить. Вы также можете попробовать ввести следующие команды в текстовое поле Copilot.
Заметка
Некоторые запросы Copilot встроены в предварительные версии функций, которые работают только в том случае, если на главной странице Power Apps включен переключатель Попробовать новый интерфейс данных. Дополнительные сведения см. в статье Создание приложений с Copilot в Power Apps (предварительная версия).
Сценарий: добавить новый экран с использованием шаблона
- Добавление нового экрана
- Добавить новый экран электронной почты
- Добавить новый экран с верхним колонтитулом, основным текстом и нижним колонтитулом
Сценарий: добавление, изменение или настройка стиля элемента управления
- Добавить новую кнопку
- Изменить ширину выбранной кнопки на 100
- Добавить новый значок
- Добавить новую текстовую подпись
- Добавить кнопку отправки и кнопку отмены на форму
Сценарий: массовое редактирование
- Сделать все кнопки серыми
- Изменить все метки в выбранном контейнере на красные
Сценарий: работа с контейнерами
- Добавить кнопку в выбранный контейнер
Сценарий: шаблонизированные формулы
- Когда пользователь выбирает
Button1, отображатьScreen2
Сценарий: создание современных тем
- Изменить цвет моего приложения на темно-зеленый
Дополнительные сведения
Редактирование приложения с помощью Copilot в Power Apps (видео)