Использование внешних вызовов Fetch в сценариях Office
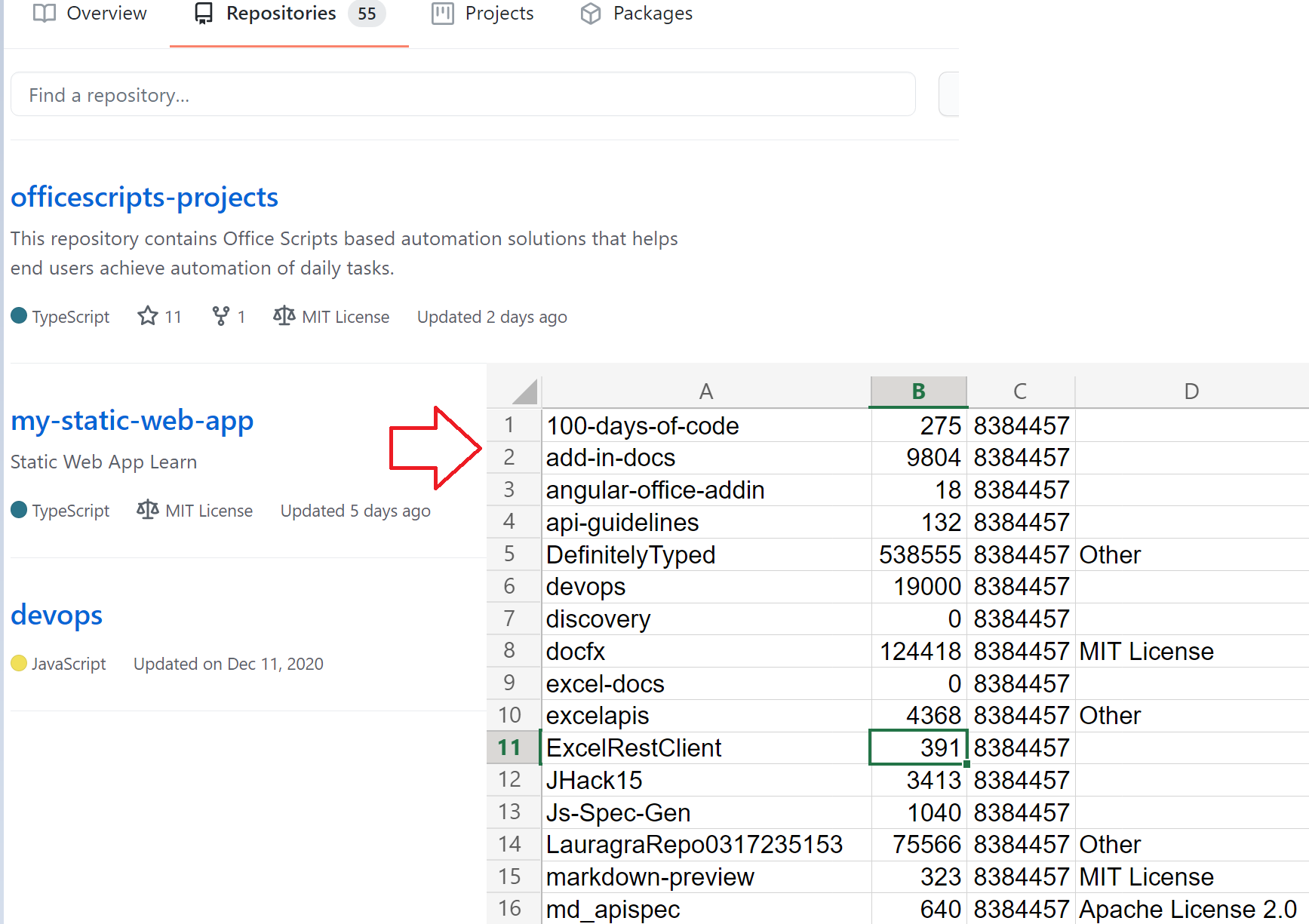
Этот скрипт получает основные сведения о репозиториях GitHub пользователя. Здесь показано, как использовать fetch в простом сценарии. Дополнительные сведения об использовании fetch или других внешних вызовах см. в статье Поддержка внешних вызовов API в сценариях Office. Сведения о работе с объектами JSON , например о том, что возвращает API GitHub, см. в статье Использование JSON для передачи данных в скрипты Office и из нее.
Дополнительные сведения об используемых API GitHub см. в справочнике по API GitHub. Вы также можете просмотреть необработанные выходные данные вызова API, перейдя https://api.github.com/users/{USERNAME}/repos в веб-браузере (обязательно замените заполнитель {USERNAME} идентификатором GitHub).

Пример кода: получение основных сведений о репозиториях GitHub пользователя
async function main(workbook: ExcelScript.Workbook) {
// Call the GitHub REST API.
// Replace the {USERNAME} placeholder with your GitHub username.
const response = await fetch('https://api.github.com/users/{USERNAME}/repos');
const repos: Repository[] = await response.json();
// Create an array to hold the returned values.
const rows: (string | boolean | number)[][] = [];
// Convert each repository block into a row.
for (let repo of repos) {
rows.push([repo.id, repo.name, repo.license?.name, repo.license?.url]);
}
// Create a header row.
const sheet = workbook.getActiveWorksheet();
sheet.getRange('A1:D1').setValues([["ID", "Name", "License Name", "License URL"]]);
// Add the data to the current worksheet, starting at "A2".
const range = sheet.getRange('A2').getResizedRange(rows.length - 1, rows[0].length - 1);
range.setValues(rows);
}
// An interface matching the returned JSON for a GitHub repository.
interface Repository {
name: string,
id: string,
license?: License
}
// An interface matching the returned JSON for a GitHub repo license.
interface License {
name: string,
url: string
}
Обучающее видео: как выполнять вызовы внешних API
Посмотрите Судхи Рамамурти, пройдите этот пример на YouTube.
Office Scripts