Отладка надстроек Office в Windows с помощью Visual Studio Code и Microsoft Edge WebView2 (на основе Chromium)
Надстройки Office, работающие в Windows, могут использовать отладку для среды выполнения Edge Chromium WebView2 непосредственно в Visual Studio Code.
Важно!
Эта статья применяется только в том случае, если Office запускает надстройки в среде выполнения Microsoft Edge Chromium WebView2, как описано в разделе Браузеры и элементы управления webview, используемые надстройками Office. Инструкции по отладке в Visual Studio Code для устаревшая версия Microsoft Edge с исходной средой выполнения WebView (EdgeHTML) см. в статье Отладка надстроек с помощью средств разработчика в устаревшая версия Microsoft Edge.
Совет
Если вы не можете или не хотите выполнять отладку с помощью средств, встроенных в Visual Studio Code, или вы столкнулись с проблемой, которая возникает только при запуске надстройки за пределами Visual Studio Code, вы можете выполнить отладку Edge Chromium среде выполнения WebView2 с помощью средств разработчика Edge (на основе Chromium), как описано в разделе Отладка надстроек с помощью средств разработчика для Microsoft Edge WebView2.
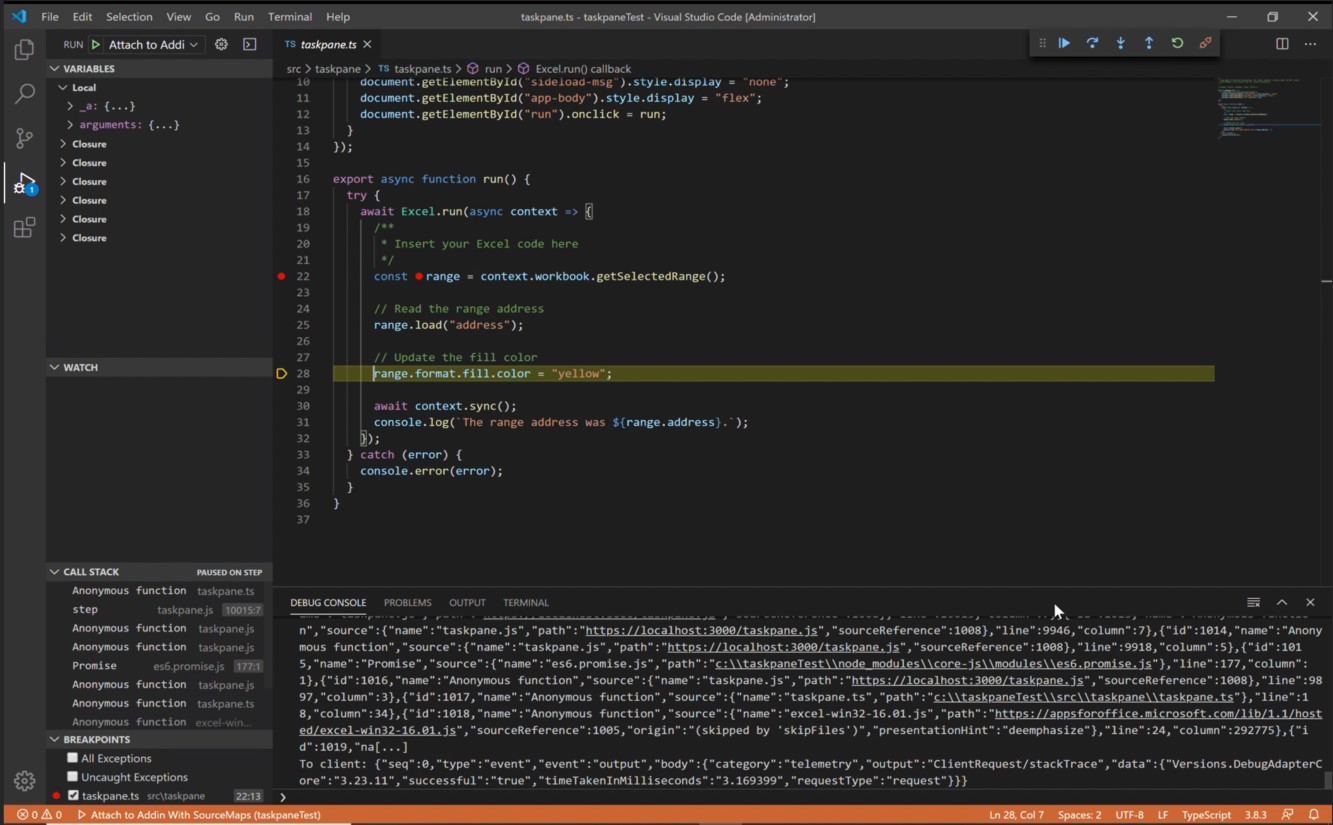
Это динамический режим отладки, в нем можно устанавливать точки останова во время выполнения кода. Пока присоединен отладчик, изменения кода отображаются немедленно, при этом сохраняется сеанс отладки. Кроме того, сохраняются изменения кода, поэтому можно видеть результаты нескольких изменений кода. Работа этого расширения показана на следующем рисунке.

Предварительные требования
- Visual Studio Code
- Node.js (версия 10. или более поздняя)
- Windows 10, 11
- Сочетание платформы и приложения Office, поддерживающее Microsoft Edge с WebView2 (на основе Chromium), как описано в статье Браузеры и элементы управления webview, используемые надстройками Office. Если ваша версия Office из подписки На Microsoft 365 более ранняя, чем версия 2101, необходимо установить WebView2. Инструкции по установке WebView2 см. в статье Microsoft Edge WebView2 / Внедрение веб-содержимого ... с Microsoft Edge WebView2.
Отладка проекта, созданного с помощью Yo Office
В этой инструкции предполагается, что вы умеете использовать командную строку, понимаете основы JavaScript и создали проект надстройки Office перед использованием генератора Yeoman для надстроек Office. Если вы не сделали этого, рекомендуется ознакомиться с одним из наших учебников, например с учебником по надстройкам Office для Excel.
Первый шаг зависит от проекта и от порядка его создания.
- Если вы хотите создать проект для экспериментов с отладкой в Visual Studio Code, используйте генератор Yeoman для надстроек Office. Следуйте любому из кратких руководств по началу работы с Yo Office, например краткое руководство по началу работы над надстройкой Outlook.
- Если нужно отладить существующий проект, созданный с помощью Yo Office, перейдите к следующем шагу.
Откройте VS Code, откройте проект в этом решении.
Выберите Вид>Выполнить или введите CTRL+SHIFT+D , чтобы переключиться в режим отладки.
В разделе параметров ВЫПОЛНЕНИЕ И ОТЛАДКА выберите Edge Chromium для ведущего приложения, например классическое приложение Outlook (Edge Chromium). Нажмите клавишу F5 или выберите Запустить>отладку в меню, чтобы начать отладку. Это действие автоматически запускает локальный сервер в окне Node для размещения вашей надстройки, а затем автоматически открывает ведущее приложение, например Excel или Word. Это может занять несколько секунд.
Совет
Если вы не используете проект, созданный в Yo Office, вам может быть предложено настроить раздел реестра. В корневой папке проекта выполните указанные ниже действия в командной строке.
npx office-addin-debugging start <your manifest path>Важно!
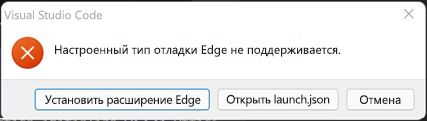
Если проект был создан с помощью более старых версий Yo Office, то через 10–30 секунд после начала отладки может появиться следующее сообщение об ошибке (обратите внимание, что к этому моменту вы уже могли перейти к другому шагу этой процедуры). Это сообщение об ошибке может быть скрыто за диалоговым окном, описанным на следующем шаге.

Выполните задачи в приложении , а затем перезапустите эту процедуру.
Теперь надстройка готова к использованию в ведущем приложении. Нажмите кнопку Показать область задач или выполнить другие дополнительные команды надстройки. Появится диалоговое окно приблизительно со следующим текстом:
WebView Stop On Load. Чтобы выполнить отладку WebView, вложите код VS в экземпляр WebView с помощью отладчика Microsoft для Edge и нажмите кнопку ОК. Чтобы предотвратить появление диалогового окна в дальнейшем, нажмите кнопку "Отмена".
Нажмите ОК.
Примечание.
После нажатия кнопки Отменадиалоговое окно не будет отображаться в процессе работы с этим экземпляром надстройки. Однако при перезапуске надстройки диалоговое окно снова появится.
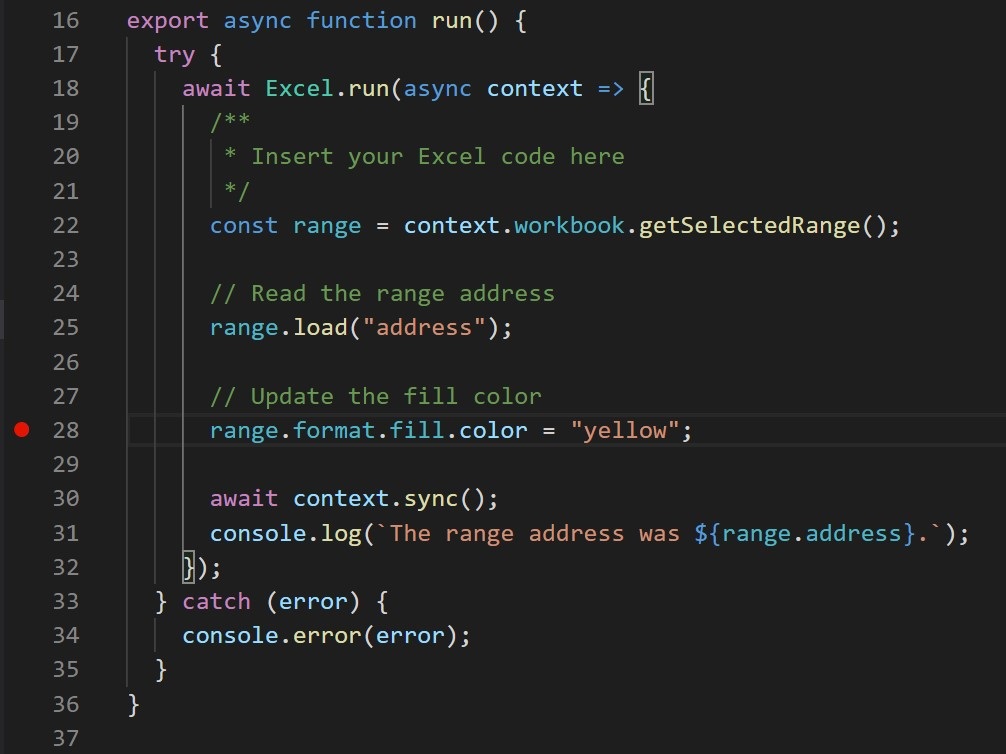
Теперь можно задать точки останова в коде проекта и выполнить отладку. Чтобы установить точки останова в Visual Studio Code, наведите указатель мыши на строку кода выберите появившийся красный кружок.

Запустите в надстройке функциональность, которая вызывает строки с точками останова. Вы увидите, что достигнуты точки останова, и можно изучить локальные переменные.
Примечание.
Точки останова в вызовах
Office.initializeилиOffice.onReadyигнорируются. Дополнительные сведения об этих функциях см. в статье Инициализация надстройки Office.
Важно!
Лучший способ остановить сеанс отладки — выбрать SHIFT+F5 или запустить>остановить отладку в меню. Это действие должно закрыть окно Сервера узла и попытаться закрыть ведущее приложение, но ведущем приложении появится запрос на сохранение документа. Сделайте соответствующий выбор и позвольте закрыть ведущее приложение. Избегайте закрытия окна Node или ведущего приложения вручную. Это может привести к ошибкам, особенно при многократной остановке и запуске сеансов отладки.
Если отладка перестает работать--- например, если точки останова игнорируются--- остановите отладку. Затем при необходимости закройте все окна ведущего приложения и окно Node. Наконец, закройте Visual Studio Code и снова откройте его.
Отладка проекта, не созданного с помощью Yo Office
Если проект не был создан с помощью Yo Office, необходимо создать конфигурацию отладки для Visual Studio Code.
Настройка файла package.json
Убедитесь,
package.jsonчто у вас есть файл. Если у вас еще нет файла package.json, выполните командуnpm initв корневой папке проекта и ответьте на запросы.Запустите
npm install office-addin-debugging. Этот пакет загружает неопубликованную надстройку для отладки.Откройте файл
package.json.scriptsВ разделе добавьте следующий скрипт."start:desktop": "office-addin-debugging start $MANIFEST_FILE$ desktop", "dev-server": "$SERVER_START$"Замените
$MANIFEST_FILE$правильным именем файла и расположением папки манифеста.Замените
$SERVER_START$командой для запуска веб-сервера. Далее на этих шагахoffice-addin-debuggingпакет будет специально искать скрипт дляdev-serverзапуска веб-сервера.Сохраните
package.jsonи закройте файл.
Настройка файла launch.json
Создайте файл с именем
launch.jsonв папке проекта\.vscode, если такого файла там нет.Скопируйте следующий код JSON в файл.
{ // Other properties may be here. "configurations": [ { "name": "$HOST$ Desktop (Edge Chromium)", "type": "msedge", "request": "attach", "useWebView": true, "port": 9229, "timeout": 600000, "webRoot": "${workspaceRoot}", "preLaunchTask": "Debug: Excel Desktop" } ] // Other properties may be here. }Примечание.
Если у вас уже есть
launch.jsonфайл, просто добавьте в раздел отдельную конфигурациюconfigurations.Замените заполнитель
$HOST$именем приложения Office, в котором выполняется надстройка. Например,OutlookилиWord.Сохраните и закройте файл.
Настройка tasks.json
Создайте файл с именем
tasks.jsonв папке\.vscodeпроекта.Скопируйте следующий код JSON в файл. Он содержит задачу, которая запускает отладку для надстройки.
{ "version": "2.0.0", "tasks": [ { "label": "Debug: $HOST$ Desktop", "type": "shell", "command": "npm", "args": ["run", "start:desktop", "--", "--app", "$HOST$"], "presentation": { "clear": true, "panel": "dedicated" }, "problemMatcher": [] } ] }Примечание.
Если у вас уже есть
tasks.jsonфайл, просто добавьте в раздел отдельную задачуtasks.Замените оба экземпляра заполнителя
$HOST$именем приложения Office, в котором выполняется надстройка. Например,OutlookилиWord.
Теперь можно отлаживать проект с помощью отладчика VS Code (F5).
Приложение
- В диалоговом окне ошибки нажмите кнопку Отмена.
- Если отладка не останавливается автоматически, выберите SHIFT+F5 или в меню выберите Запустить>остановить отладку .
- Закройте окно узла, в котором работает локальный сервер, если это окно не закроется автоматически.
- Закройте приложение Office, если оно не закроется автоматически.
- Откройте файл
\.vscode\launch.jsonв проекте. - В массиве
configurationsсуществует несколько объектов конфигурации. Найдите объект, имя которого устроено по шаблону$HOST$ Desktop (Edge Chromium), где $HOST$ — приложение Office, в котором выполняется надстройка, например,Outlook Desktop (Edge Chromium)илиWord Desktop (Edge Chromium). - Измените значение свойства
"type"с"edge"на"pwa-msedge". - Измените значение свойства
"useWebView"из строки"advanced"на логическое значениеtrue(обратите внимание, что вокругtrueнет кавычек). - Сохраните файл.
- Закройте VS Code.
См. также
- Тестирование и отладка надстроек Office
- Отладка надстроек с помощью средств разработчика для Internet Explorer
- Отладка надстроек с помощью средств разработчика для устаревшей версии Microsoft Edge
- Отладка надстроек с помощью средств разработчика в Microsoft Edge (на основе Chromium)
- Подключение отладчика из области задач
- Среды выполнения в надстройках Office
Office Add-ins