Создание первой надстройки области задач Word с помощью Visual Studio
В этой статье вы ознакомитесь с процессом создания надстройки для области задач Word.
Предварительные условия
Visual Studio 2019 или более поздней версии с установленной рабочей нагрузкой Разработка надстроек для Office и SharePoint.
Примечание.
Если вы уже установили Visual Studio, используйте установщик Visual Studio, чтобы убедиться, что также установлена рабочая нагрузка Разработка надстроек для Office и SharePoint.
Пакет Office, подключенный к подписке Microsoft 365 (включая Office в Интернете).
Создание проекта надстройки
В Visual Studio выберите пункт Создать проект.
Используя поле поиска, введите надстройка. Выберите вариант Веб-надстройка Word и нажмите кнопку Далее.
Присвойте проекту имя и нажмите кнопку Создать.
Visual Studio создаст решение, и два соответствующих проекта появятся в обозревателе решений. В Visual Studio откроется файл Home.html.
Обзор решения Visual Studio
После завершения работы мастера Visual Studio создает решение, которое содержит два проекта.
| Project | Описание |
|---|---|
| Проект надстройки | Содержит только файл манифеста надстройки в формате XML, который содержит все параметры, описывающие надстройку. Эти параметры помогают приложению Office определить условия активации и место отображения надстройки. Visual Studio создает этот файл автоматически, чтобы вы могли сразу запускать проект и использовать надстройку. Измените эти параметры в любое время, изменив XML-файл. |
| Проект веб-приложения | Содержит страницы контента надстройки, включающие все файлы и ссылки на файлы, необходимые для разработки страниц HTML и JavaScript с поддержкой Office. При разработке надстройки Visual Studio размещает веб-приложение на локальном сервере IIS. Для публикации надстройки этот проект веб-приложения нужно развернуть на веб-сервере. |
Обновление кода
Файл Home.html содержит HTML-контент, который будет отображаться в области задач надстройки. В файле Home.html замените элемент
<body>на приведенную ниже часть кода и сохраните файл.<body> <div id="content-header"> <div class="padding"> <h1>Welcome</h1> </div> </div> <div id="content-main"> <div class="padding"> <p>Choose the buttons below to add boilerplate text to the document by using the Word JavaScript API.</p> <br /> <h3>Try it out</h3> <button id="emerson">Add quote from Ralph Waldo Emerson</button> <br /><br /> <button id="checkhov">Add quote from Anton Chekhov</button> <br /><br /> <button id="proverb">Add Chinese proverb</button> </div> </div> <br /> <div id="supportedVersion"/> </body>Откройте файл Home.js в корневой папке проекта веб-приложения. Этот файл содержит скрипт надстройки. Замените все его содержимое указанным ниже кодом и сохраните файл.
'use strict'; (function () { Office.onReady(function() { // Office is ready. $(document).ready(function () { // The document is ready. // Use this to check whether the API is supported in the Word client. if (Office.context.requirements.isSetSupported('WordApi', '1.1')) { // Do something that is only available via the new APIs. $('#emerson').on("click", insertEmersonQuoteAtSelection); $('#checkhov').on("click", insertChekhovQuoteAtTheBeginning); $('#proverb').on("click", insertChineseProverbAtTheEnd); $('#supportedVersion').html('This code is using Word 2016 or later.'); } else { // Lets you know that this code will not work with your version of Word. $('#supportedVersion').html('This code requires Word 2016 or later.'); } }); }); async function insertEmersonQuoteAtSelection() { await Word.run(async (context) => { // Create a proxy object for the document. const thisDocument = context.document; // Queue a command to get the current selection. // Create a proxy range object for the selection. const range = thisDocument.getSelection(); // Queue a command to replace the selected text. range.insertText('"Hitch your wagon to a star." - Ralph Waldo Emerson\n', Word.InsertLocation.replace); // Synchronize the document state by executing the queued commands, // and return a promise to indicate task completion. await context.sync(); console.log('Added a quote from Ralph Waldo Emerson.'); }) .catch(function (error) { console.log('Error: ' + JSON.stringify(error)); if (error instanceof OfficeExtension.Error) { console.log('Debug info: ' + JSON.stringify(error.debugInfo)); } }); } async function insertChekhovQuoteAtTheBeginning() { await Word.run(async (context) => { // Create a proxy object for the document body. const body = context.document.body; // Queue a command to insert text at the start of the document body. body.insertText('"Knowledge is of no value unless you put it into practice." - Anton Chekhov\n', Word.InsertLocation.start); // Synchronize the document state by executing the queued commands, // and return a promise to indicate task completion. await context.sync(); console.log('Added a quote from Anton Chekhov.'); }) .catch(function (error) { console.log('Error: ' + JSON.stringify(error)); if (error instanceof OfficeExtension.Error) { console.log('Debug info: ' + JSON.stringify(error.debugInfo)); } }); } async function insertChineseProverbAtTheEnd() { await Word.run(async (context) => { // Create a proxy object for the document body. const body = context.document.body; // Queue a command to insert text at the end of the document body. body.insertText('"To know the road ahead, ask those coming back." - Chinese proverb\n', Word.InsertLocation.end); // Synchronize the document state by executing the queued commands, // and return a promise to indicate task completion. await context.sync(); console.log('Added a quote from a Chinese proverb.'); }) .catch(function (error) { console.log('Error: ' + JSON.stringify(error)); if (error instanceof OfficeExtension.Error) { console.log('Debug info: ' + JSON.stringify(error.debugInfo)); } }); } })();Откройте файл Home.css в корневой папке проекта веб-приложения. Этот файл определяет специальные стили надстройки. Замените все его содержимое указанным ниже кодом и сохраните файл.
#content-header { background: #2a8dd4; color: #fff; position: absolute; top: 0; left: 0; width: 100%; height: 80px; overflow: hidden; } #content-main { background: #fff; position: fixed; top: 80px; left: 0; right: 0; bottom: 0; overflow: auto; } .padding { padding: 15px; }
Обновление манифеста
Откройте файл манифеста только надстройки в проекте надстройки. Этот файл определяет параметры и возможности надстройки.
Элемент
ProviderNameсодержит заполнитель. Замените его на свое имя.Атрибут
DefaultValueэлементаDisplayNameсодержит заполнитель. Замените его на строку Моя надстройка Office.Атрибут
DefaultValueэлементаDescriptionсодержит заполнитель. Замените его строкой Надстройка области задач для Word.Сохраните файл.
... <ProviderName>John Doe</ProviderName> <DefaultLocale>en-US</DefaultLocale> <!-- The display name of your add-in. Used on the Store and various places of the Office UI such as the add-in's dialog. --> <DisplayName DefaultValue="My Office Add-in" /> <Description DefaultValue="A task pane add-in for Word."/> ...
Проверка
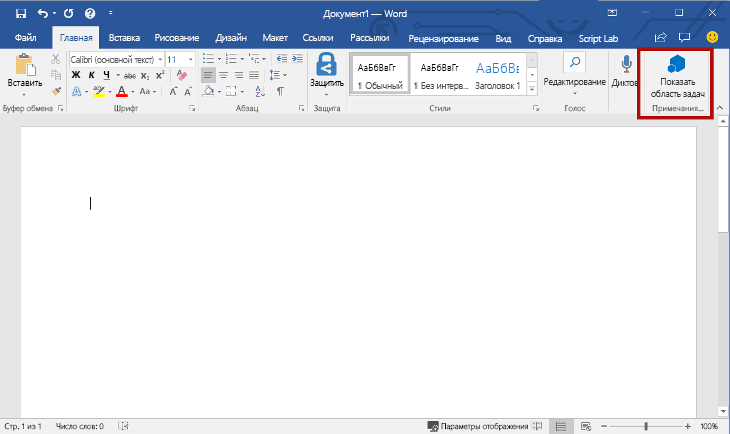
В Visual Studio протестируйте только что созданную надстройку Word, нажав клавишу F5 или выбрав Отладка>Начать отладку, чтобы запустить Word с кнопкой Показать область задач на ленте. Надстройка будет размещена на локальном сервере IIS.
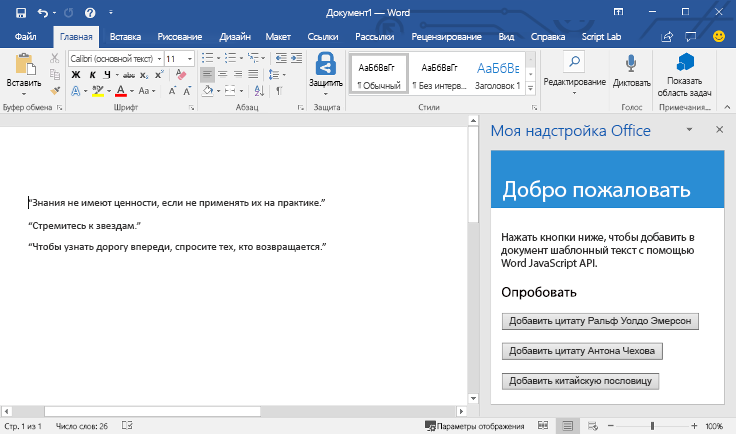
В Word, если область задач надстройки еще не открыта, выберите вкладку Главная, а затем нажмите кнопку Показать область задач на ленте, чтобы открыть область задач надстройки. (Если вы используете корпоративную бессрочную версию Office 2016 или более раннюю версию, настраиваемые кнопки не поддерживаются. Вместо этого область задач откроется немедленно.)

В области задач нажмите любую кнопку, чтобы добавить стандартный текст в документ.

Примечание.
Чтобы увидеть выходные данныеconsole.log, нужен отдельный набор средств разработчика для консоли JavaScript. Дополнительные сведения о средствах F12 и средствах разработчика Microsoft Edge см. в статье Отладка надстроек с помощью средств разработчика для Internet Explorer, Отладка надстроек с помощью средств разработчика для устаревшей версии Microsoft Edge или Отладка надстроек с помощью средств разработчика в Microsoft Edge (на основе Chromium).
Дальнейшие действия
Поздравляем! Вы успешно создали надстройку области задач Word! Далее, чтобы узнать больше о разработке надстроек Office с помощью Visual Studio, перейдите к следующей статье.
Устранение неполадок
Убедитесь, что ваша среда готова к разработке в Office, следуя инструкциям в разделе Настройка среды разработки.
В некоторых примерах кода используется ES6 JavaScript. Это несовместимо с более старыми версиями Office, которые используют подсистему браузера Trident (Интернет-Обозреватель 11). Сведения о поддержке этих платформ в надстройке см. в разделе Поддержка более старых веб-представлений Майкрософт и версий Office. Если у вас еще нет подписки Microsoft 365 для разработки, вы можете получить право на Microsoft 365 E5 подписку разработчика в рамках программы microsoft 365 для разработчиков. Дополнительные сведения см. в разделе Вопросы и ответы. Кроме того, вы можете зарегистрироваться для получения бесплатной пробной версии на 1 месяц или приобрести план Microsoft 365.
- Если надстройка отображает ошибку (например, "Не удалось запустить эту надстройку. Закройте это диалоговое окно, чтобы игнорировать проблему, или нажмите кнопку "Перезапустить", чтобы повторить попытку.") При нажатии клавиши F5 или нажатии кнопки Отладка>Начать отладку в Visual Studio см . раздел Отладка надстроек Office в Visual Studio для других параметров отладки.
Примеры кода
- Word надстройка "мир Hello". Узнайте, как создать простую надстройку Office с манифестом, веб-страницей HTML и логотипом.
См. также
Office Add-ins