Настройка формата диапазона с помощью API JavaScript для Excel
В этой статье приведены примеры кода, которые задают цвет шрифта, цвет заливки и числовой формат для ячеек в диапазоне с помощью API JavaScript для Excel. Полный список свойств и методов, поддерживаемых объектом, см. в Rangeразделе Класс Excel.Range.
Примечание.
В API JavaScript для Excel нет объекта или класса Cell. Вместо этого API JavaScript для Excel определяет все ячейки Excel как объекты Range. Отдельные ячейки в пользовательском интерфейсе Excel преобразуются в объект Range с одной ячейкой в API JavaScript для Excel. Один объект Range также может содержать несколько смежных ячеек. Дополнительные сведения см. в статье Работа с ячейками с использованием API JavaScript для Excel.
Задание цвета шрифта и цвета заливки
В примере ниже показано, как задать цвет шрифта и цвет заливки для ячеек в диапазоне B2: E2.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let range = sheet.getRange("B2:E2");
range.format.fill.color = "#4472C4";
range.format.font.color = "white";
await context.sync();
});
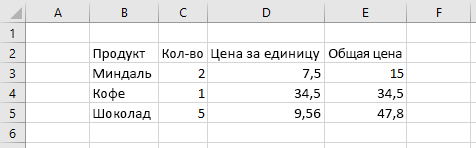
Данные в диапазоне перед заданием цвета шрифта и цвета заливки

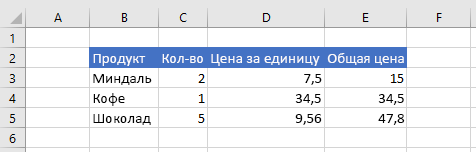
Данные в диапазоне после задания цвета шрифта и цвета заливки

Задание формата чисел
В примере ниже показано, как задать формат чисел для ячеек в диапазоне D3:E5.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let formats = [
["0.00", "0.00"],
["0.00", "0.00"],
["0.00", "0.00"]
];
let range = sheet.getRange("D3:E5");
range.numberFormat = formats;
await context.sync();
});
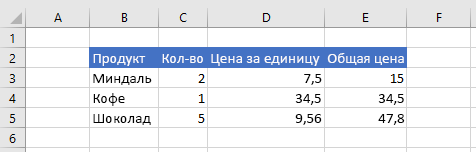
Данные в диапазоне перед заданием формата чисел

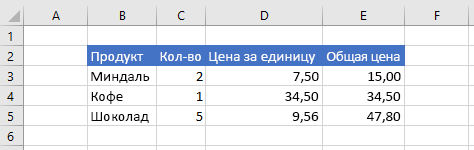
Данные в диапазоне после задания формата чисел

См. также
Office Add-ins