Объектная модель JavaScript для Excel в надстройках Office
В этой статье описано, как создавать надстройки для Excel 2016 или более поздней версии с помощью API JavaScript для Excel. В статье изложены основные принципы, которые являются фундаментальными при использовании этого API, а также имеются рекомендации по выполнению определенных задач, например чтению данных из большого диапазона или записи данных в него, изменения всех ячеек в диапазоне и много другого.
Важно!
Сведения об асинхронном типе интерфейсов API Excel и принципах их работы с книгой см. в статье Использование модели API, зависящей от приложения.
Интерфейсы API Office.js для Excel
Надстройка Excel взаимодействует с объектами в Excel с помощью API JavaScript для Office, включающего две объектных модели JavaScript:
API JavaScript для Excel. Появившийся в Office 2016 API JavaScript для Excel предоставляет строго типизированные объекты, с помощью которых можно получать доступ к листам, диапазонам, таблицам, диаграммам и другим объектам.
Общие API. Появившиеся в Office 2013 общие API позволяют получать доступ к таким компонентам, как пользовательский интерфейс, диалоговые окна и параметры клиентов, общие для нескольких типов приложений Office. Ограниченная функциональность взаимодействия Excel в Общем API была заменена API JavaScript для Excel.
Хотя вы, скорее всего, будете использовать API JavaScript для Excel для разработки большинства функций, вы также будете использовать объекты в Общем API. Пример.
-
Context. объект
Contextпредставляет среду выполнения надстройки и предоставляет доступ к ключевым объектам API. Он состоит из данных конфигурации книги, напримерcontentLanguageиofficeTheme, а также предоставляет сведения о среде выполнения надстройки, напримерhostиplatform. Кроме того, он предоставляет методrequirements.isSetSupported(), с помощью которого можно проверить, поддерживается ли указанный набор обязательных элементов приложением Excel, в котором работает надстройка. -
Document. Объект
Documentпредоставляет методgetFileAsync(), позволяющий скачать файл Excel, в котором работает надстройка.
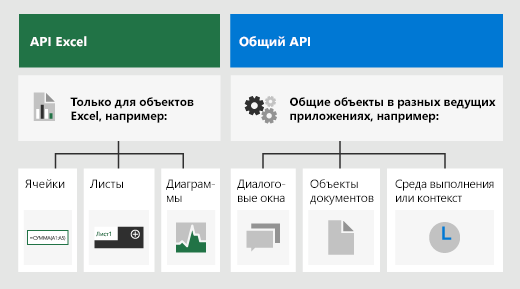
На рисунке ниже показано, когда можно использовать API JavaScript для Excel или общие API.

Объектная модель для Excel
Чтобы понять API-интерфейсы Excel, вы должны понимать, как компоненты рабочей книги связаны друг с другом.
- Рабочая книга содержит одну или несколько рабочих листов.
- Рабочий лист содержит коллекции тех объектов данных, которые присутствуют на отдельном листе, и предоставляет доступ к ячейкам с помощью объектов Range.
- Range представляет группу смежных клеток.
- Диапазоны используются для создания и размещения таблиц, диаграмм, фигур и других объектов визуализации данных или организации.
- Рабочие книги содержат коллекции некоторых из этих объектов данных (таких как таблицы) для всей рабочей книги.
Примечание.
В API JavaScript для Excel нет объекта или класса Cell. Вместо этого API JavaScript для Excel определяет все ячейки Excel как объекты Range. Отдельные ячейки в пользовательском интерфейсе Excel преобразуются в объект Range с одной ячейкой в API JavaScript для Excel. Один объект Range также может содержать несколько смежных ячеек. Дополнительные сведения см. в статье Работа с ячейками с использованием API JavaScript для Excel.
Диапазоны
Диапазон - это группа непрерывных ячеек в рабочей книге. В надстройках обычно используется нотация в стиле A1 (например, B3 для отдельной ячейки в столбце B и строке 3 или C2:F4 для ячеек из столбцов с C по F и строк с 2 по 4) для определения диапазонов.
Диапазоны имеют три основных свойства: values, formulas, и format. Эти свойства получают или устанавливают значения ячеек, формулы для оценки и визуальное форматирование ячеек.
Образец диапазона
В следующем примере показано, как создавать записи продаж. Эта функция использует объекты Range для установки значений, формул и форматов.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getActiveWorksheet();
// Create the headers and format them to stand out.
let headers = [
["Product", "Quantity", "Unit Price", "Totals"]
];
let headerRange = sheet.getRange("B2:E2");
headerRange.values = headers;
headerRange.format.fill.color = "#4472C4";
headerRange.format.font.color = "white";
// Create the product data rows.
let productData = [
["Almonds", 6, 7.5],
["Coffee", 20, 34.5],
["Chocolate", 10, 9.56],
];
let dataRange = sheet.getRange("B3:D5");
dataRange.values = productData;
// Create the formulas to total the amounts sold.
let totalFormulas = [
["=C3 * D3"],
["=C4 * D4"],
["=C5 * D5"],
["=SUM(E3:E5)"]
];
let totalRange = sheet.getRange("E3:E6");
totalRange.formulas = totalFormulas;
totalRange.format.font.bold = true;
// Display the totals as US dollar amounts.
totalRange.numberFormat = [["$0.00"]];
await context.sync();
});
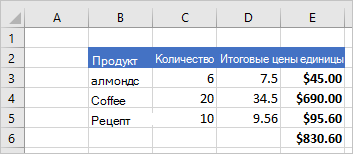
В этом примере создаются следующие данные в текущем листе.

Дополнительные сведения см. в статье Настройка и получение значений диапазона, текста или формул с помощью API JavaScript для Excel.
Диаграммы, таблицы и другие объекты данных
API JavaScript для Excel могут создавать и управлять структурами данных и визуализациями в Excel. Таблицы и диаграммы являются двумя наиболее часто используемыми объектами, но API поддерживают сводные таблицы, фигуры, изображения и многое другое.
Создание таблицы
Создавайте таблицы, используя заполненные данными диапазоны. Элементы управления форматированием и таблицами (например, фильтры) автоматически применяются к диапазону.
В следующем примере создается таблица с использованием диапазонов из предыдущего примера.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getActiveWorksheet();
sheet.tables.add("B2:E5", true);
await context.sync();
});
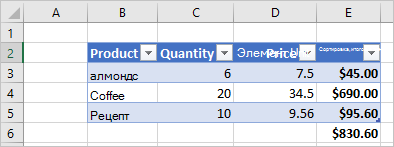
Использование этого примера кода на листе с предыдущими данными создает следующую таблицу.

Дополнительные сведения см. в статье Работа с таблицами с использованием API JavaScript для Excel.
Создание диаграммы
Создайте диаграммы для визуализации данных в диапазоне. API поддерживают десятки разновидностей диаграмм, каждая из которых может быть настроена в соответствии с вашими потребностями.
В следующем примере создается простая гистограмма для трех элементов, которая размещается на 100 пикселей ниже верхней части листа.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getActiveWorksheet();
let chart = sheet.charts.add(Excel.ChartType.columnStacked, sheet.getRange("B3:C5"));
chart.top = 100;
await context.sync();
});
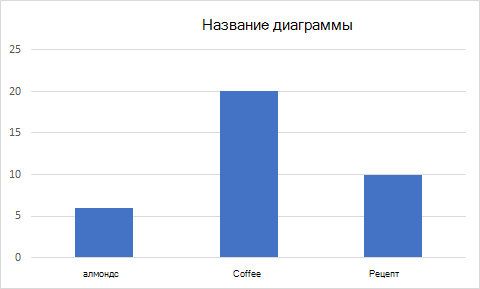
Выполнение этого примера на листе с предыдущей таблицей создает следующую диаграмму.

Дополнительные сведения см. в статье Работа с диаграммами с использованием API JavaScript для Excel.
См. также
Office Add-ins