Работа с диаграммами с использованием API JavaScript для Excel
В этой статье приведены примеры кода, в которых показано, как выполнять стандартные задачи для диаграмм с использованием API JavaScript для Excel.
Полный список свойств и методов, поддерживаемых объектами и, см. в Chart разделах Объект Диаграммы (API JavaScript для Excel) и Объект коллекции диаграмм (API JavaScript для Excel).ChartCollection
Создание диаграммы
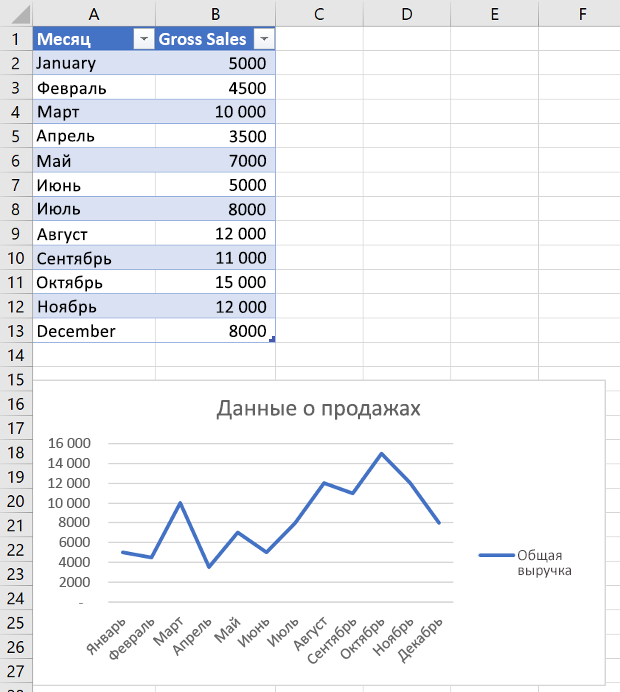
В примере кода ниже показано, как создать диаграмму на листе Sample (Пример). Диаграмма представляет собой график, построенный на основе данных из диапазона A1:B13.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let dataRange = sheet.getRange("A1:B13");
let chart = sheet.charts.add(
Excel.ChartType.line,
dataRange,
Excel.ChartSeriesBy.auto);
chart.title.text = "Sales Data";
chart.legend.position = Excel.ChartLegendPosition.right;
chart.legend.format.fill.setSolidColor("white");
chart.dataLabels.format.font.size = 15;
chart.dataLabels.format.font.color = "black";
await context.sync();
});
Новый график

Добавление ряда данных в диаграмму
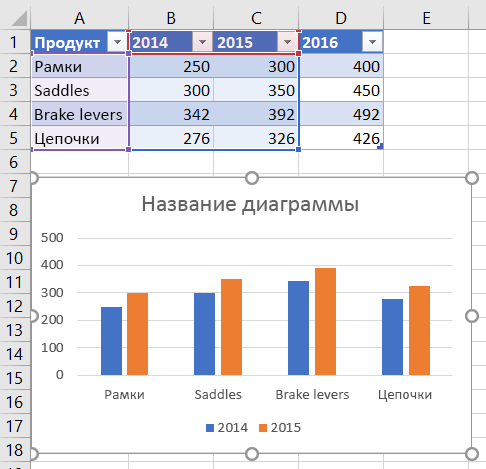
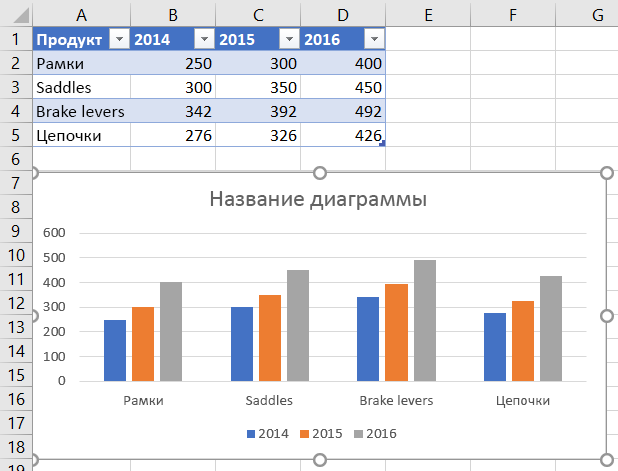
В примере кода ниже показано, как добавить ряд данных в первую диаграмму на листе. Новый ряд данных соответствует столбцу 2016 и основан на данных из диапазона D2:D5.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let chart = sheet.charts.getItemAt(0);
let dataRange = sheet.getRange("D2:D5");
let newSeries = chart.series.add("2016");
newSeries.setValues(dataRange);
await context.sync();
});
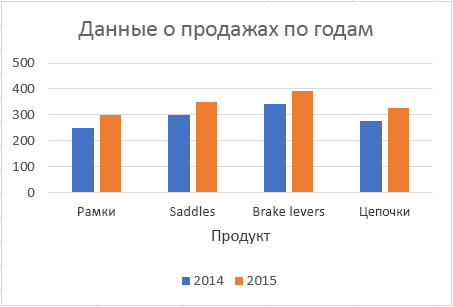
Диаграмма перед добавлением ряда данных 2016

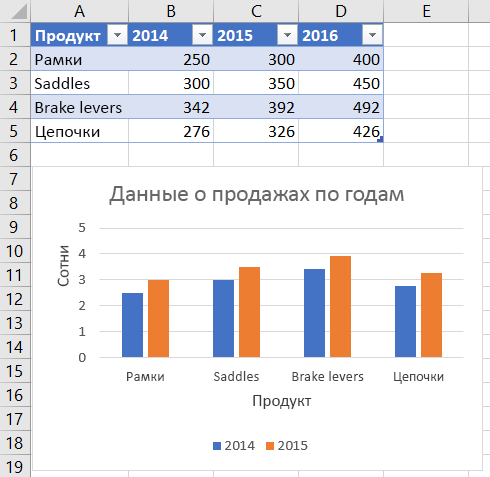
Диаграмма после добавления ряда данных 2016

Задание названия диаграммы
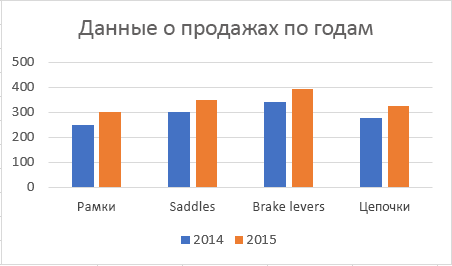
В примере ниже показано, как задать название Sales Data by Year (Данные продаж по годам) для первой диаграммы на листе.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let chart = sheet.charts.getItemAt(0);
chart.title.text = "Sales Data by Year";
await context.sync();
});
Диаграмма после задания заголовка

Задание свойств оси диаграммы
Диаграммы, в которых используется декартова система координат, например гистограммы, линейчатые и точечные диаграммы, содержат ось категорий и ось значений. В примерах ниже показано, как задать название и отобразить единицу измерения по оси для диаграммы.
Задание названия оси
В примере кода ниже показано, как задать название Product (Продукт) для оси категорий первой диаграммы на листе.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let chart = sheet.charts.getItemAt(0);
chart.axes.categoryAxis.title.text = "Product";
await context.sync();
});
Диаграмма после задания названия оси категорий

Задание отображаемой единицы измерения оси
В примере ниже показано, как задать отображаемую единицу измерения Hundreds (Сотни) для оси значений первой диаграммы на листе.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let chart = sheet.charts.getItemAt(0);
chart.axes.valueAxis.displayUnit = "Hundreds";
await context.sync();
});
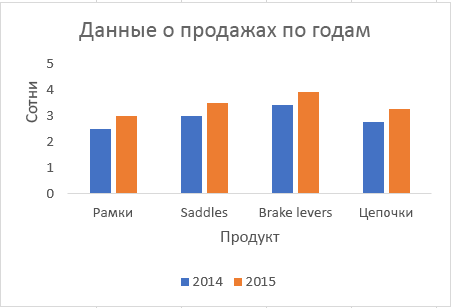
Диаграмма после задания единицы измерения оси значений

Настройка видимости линий сетки на диаграмме
В примере ниже показано, как скрыть основные линии сетки для оси значений первой диаграммы на листе. Чтобы отобразить основные линии сетки для оси значений диаграммы, задав значение chart.axes.valueAxis.majorGridlines.visibletrue.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let chart = sheet.charts.getItemAt(0);
chart.axes.valueAxis.majorGridlines.visible = false;
await context.sync();
});
Диаграмма со скрытыми линиями сетки

Линии трендов диаграммы
Добавление линии тренда
В примере кода ниже показано, как добавить линию тренда "скользящее среднее" в первый ряд первой диаграммы на листе Sample (Пример). Линия тренда отображает "скользящее среднее" за 5 периодов.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let chart = sheet.charts.getItemAt(0);
let seriesCollection = chart.series;
seriesCollection.getItemAt(0).trendlines.add("MovingAverage").movingAveragePeriod = 5;
await context.sync();
});
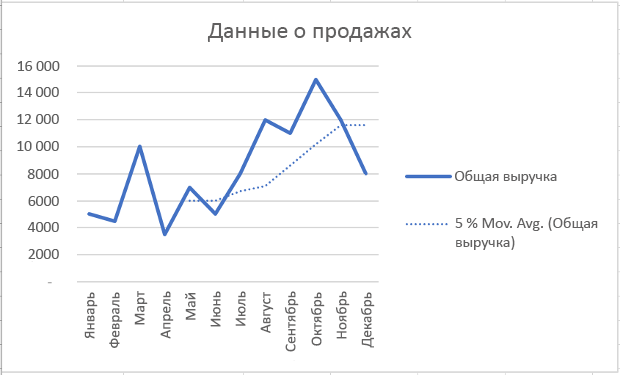
Диаграмма с линией тренда "скользящее среднее"

Изменение линии тренда
Следующий пример кода задает линию тренда для ввода Linear первой серии на первой диаграмме листа с именем Sample.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let chart = sheet.charts.getItemAt(0);
let seriesCollection = chart.series;
let series = seriesCollection.getItemAt(0);
series.trendlines.getItem(0).type = "Linear";
await context.sync();
});
Диаграмма с линейной линией тренда

Добавление и форматирование таблицы данных диаграммы
Вы можете получить доступ к элементу таблицы данных диаграммы Chart.getDataTableOrNullObject с помощью метода . Этот метод возвращает ChartDataTable объект . Объект ChartDataTable имеет логические свойства форматирования, такие как visible, showLegendKeyи showHorizontalBorder.
Свойство ChartDataTable.format возвращает ChartDataTableFormat объект , который позволяет дополнительно форматировать и стиль таблицы данных. Объект ChartDataTableFormat предлагает borderсвойства , fillи font .
В следующем примере кода показано, как добавить таблицу данных на диаграмму, а затем отформатировать ее с помощью ChartDataTable объектов и ChartDataTableFormat .
// This code sample adds a data table to a chart that already exists on the worksheet,
// and then adjusts the display and format of that data table.
await Excel.run(async (context) => {
// Retrieve the chart on the "Sample" worksheet.
let chart = context.workbook.worksheets.getItem("Sample").charts.getItemAt(0);
// Get the chart data table object and load its properties.
let chartDataTable = chart.getDataTableOrNullObject();
chartDataTable.load();
// Set the display properties of the chart data table.
chartDataTable.visible = true;
chartDataTable.showLegendKey = true;
chartDataTable.showHorizontalBorder = false;
chartDataTable.showVerticalBorder = true;
chartDataTable.showOutlineBorder = true;
// Retrieve the chart data table format object and set font and border properties.
let chartDataTableFormat = chartDataTable.format;
chartDataTableFormat.font.color = "#B76E79";
chartDataTableFormat.font.name = "Comic Sans";
chartDataTableFormat.border.color = "blue";
await context.sync();
});
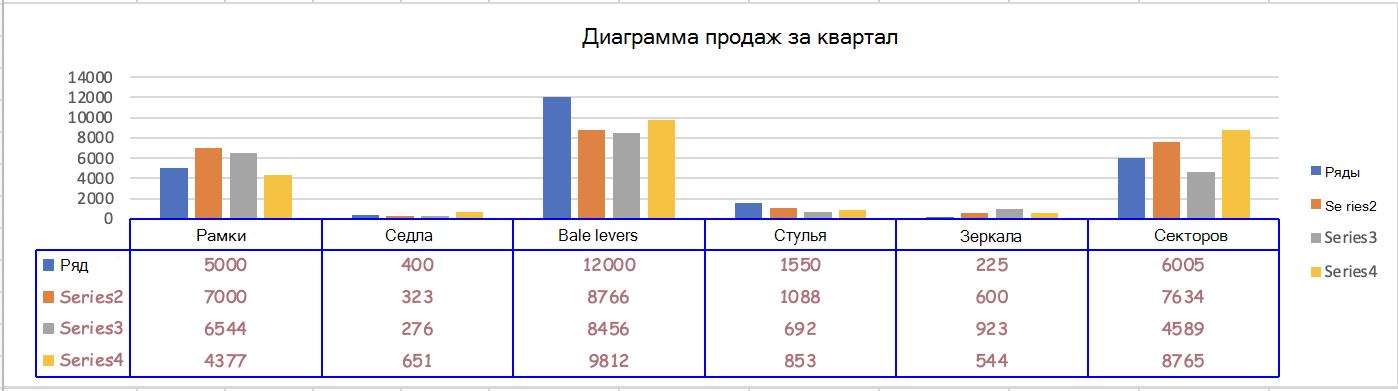
На следующем снимке экрана показана таблица данных, созданная в предыдущем примере кода.

Экспорт диаграммы как изображения
Диаграммы можно отображать как изображения за пределами Excel. Метод Chart.getImage возвращает диаграмму в виде строки в кодировке base64, представляющей диаграмму в формате изображения JPEG. В приведенном ниже коде показано, как получить строку изображения и записать ее в консоли.
await Excel.run(async (context) => {
let chart = context.workbook.worksheets.getItem("Sheet1").charts.getItem("Chart1");
let imageAsString = chart.getImage();
await context.sync();
console.log(imageAsString.value);
// Instead of logging, your add-in may use the base64-encoded string to save the image as a file or insert it in HTML.
});
Метод Chart.getImage использует три дополнительных параметра: ширина, высота и режим подгонки.
getImage(width?: number, height?: number, fittingMode?: Excel.ImageFittingMode): OfficeExtension.ClientResult<string>;
Эти параметры определяют размер изображения. Изображения всегда масштабируются пропорционально. Параметры ширины и высоты устанавливают верхние или нижние границы для масштабированного изображения.
ImageFittingMode имеет три значения со следующим поведением.
-
Fill: минимальная высота или ширина изображения — это указанная высота или ширина (в зависимости от того, что достигается первым при масштабировании изображения). Это поведение по умолчанию, если не задан параметр режима подгонки. -
Fit: максимальная высота или ширина изображения — это указанная высота или ширина (в зависимости от того, что достигается первым при масштабировании изображения). -
FitAndCenter: максимальная высота или ширина изображения — это указанная высота или ширина (в зависимости от того, что достигается первым при масштабировании изображения). Получившееся изображение выравнивается по центру относительно другого измерения.
См. также
Office Add-ins