Элементы мультимедиа в адаптивной карточке
Элемент мультимедиа Adaptive Card — это компонент, который используется для внедрения аудио- и видеофайлов непосредственно в адаптивную карточку. Элементы мультимедиа улучшают взаимодействие с пользователем, делая карточки более интерактивными и привлекательными. Пользователи приложения могут просматривать и воспроизводить файлы мультимедиа непосредственно в адаптивных карточках в Teams. Вот несколько преимуществ элементов мультимедиа в адаптивной карточке:
Повышение вовлеченности. Добавление элементов мультимедиа делает карточки более эффективными и может более эффективно захватить внимание пользователей приложения.
Улучшенная коммуникация. Элементы мультимедиа могут более эффективно передавать информацию с помощью полнофункционированных плакатов, чем только текст.
Универсальность. Элементы мультимедиа можно использовать в различных сценариях, таких как учебники, объявления или запросы отзывов.
В адаптивную карточку можно добавить файлы мультимедиа, доступные в OneDrive, SharePoint, YouTube, Dailymotion или Vimeo.
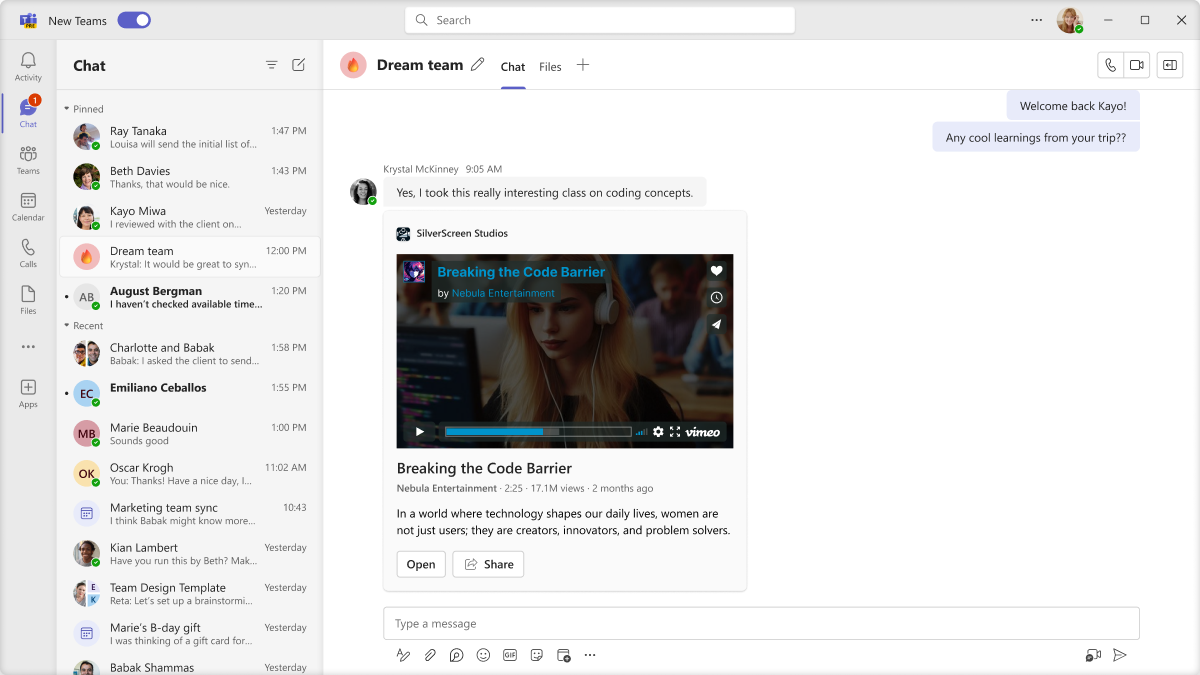
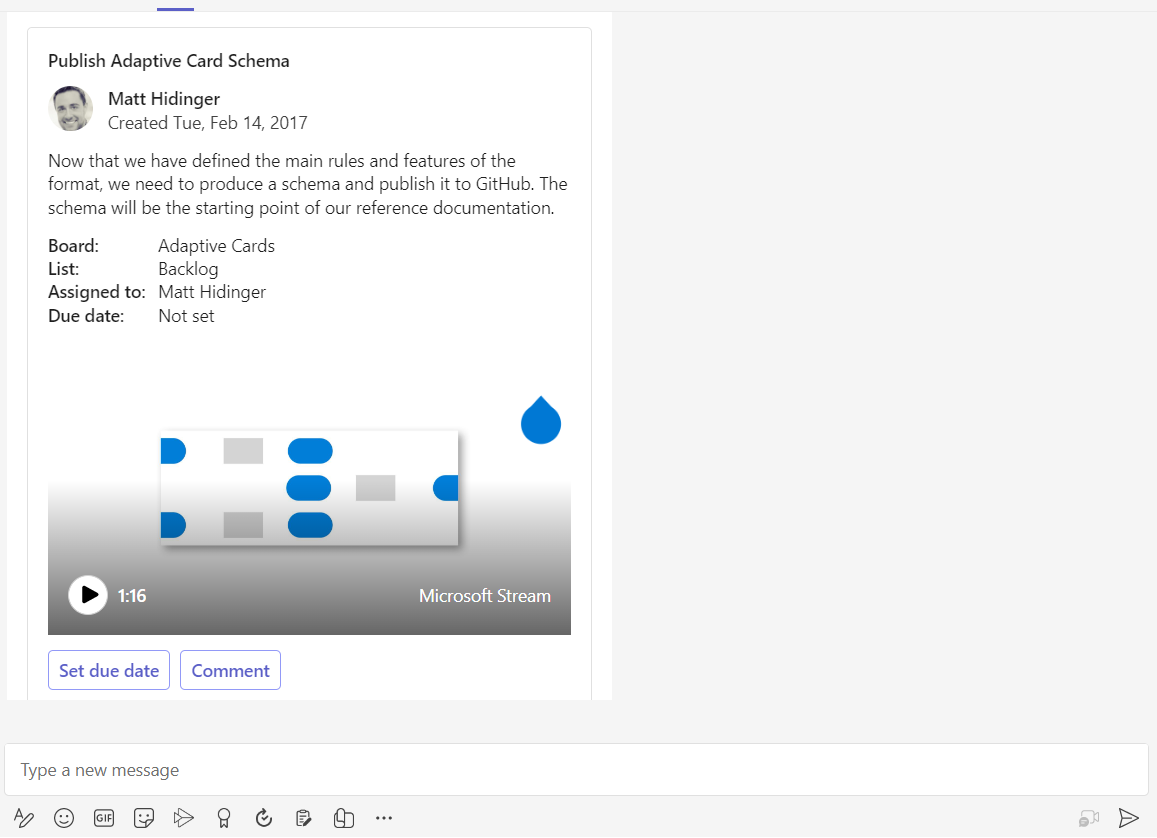
На следующем рисунке показан элемент мультимедиа в адаптивной карточке:
Добавление элементов мультимедиа в адаптивную карточку
Добавьте файлы мультимедиа в существующую или новую адаптивную карточку с помощью портала разработчика для Teams или Designer адаптивной карточки. Чтобы включить файлы мультимедиа в адаптивную карточку, выполните следующие действия:
Перейдите на портал разработчика Teams.
Выберите существующую карта из списка ранее созданных адаптивных карточек или создайте новую адаптивную карточку. Чтобы создать новую карта, выберите +Создать карта, введите имя карта и нажмите кнопку Сохранить.
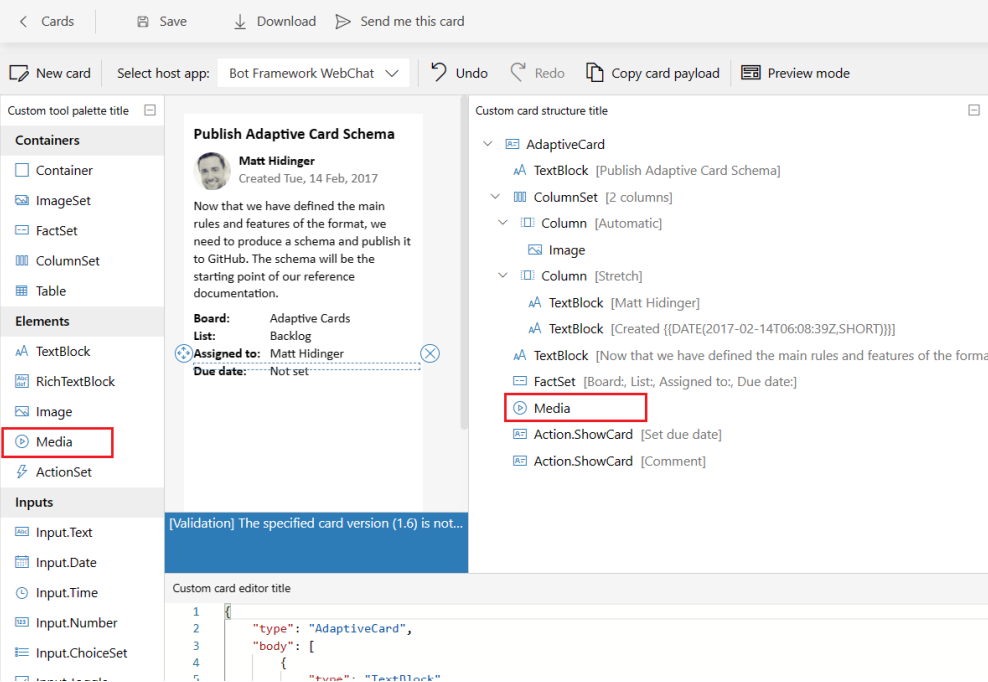
В левой области в разделе Элементы выберите Мультимедиа и добавьте его в адаптивную карточку.

В разделе Структура карточки выберите Мультимедиа. Откроется окно СВОЙСТВА ЭЛЕМЕНТА .
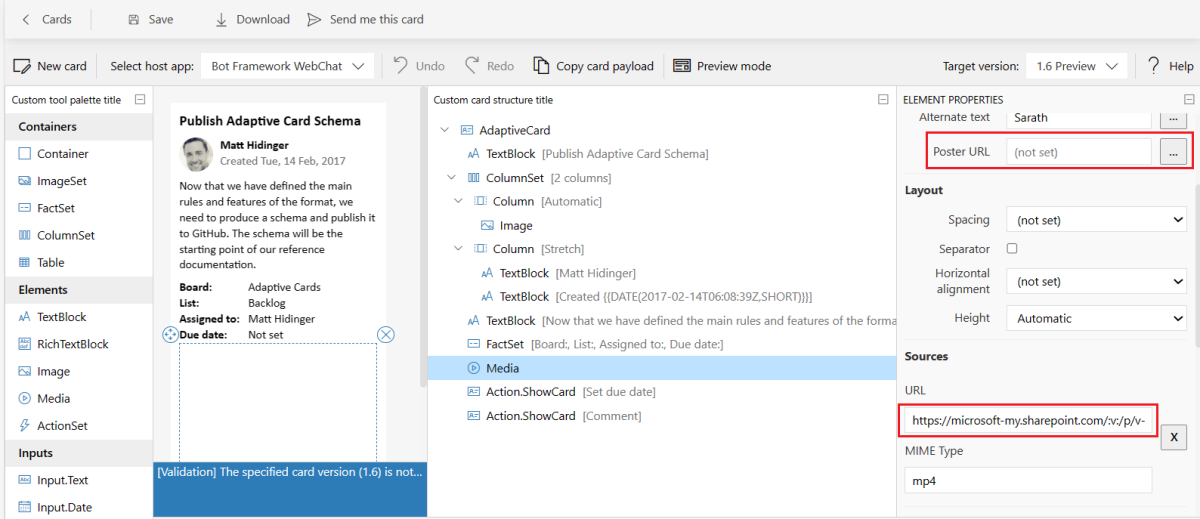
В разделе СВОЙСТВА ЭЛЕМЕНТА обновите следующие поля:
В разделе Источники введите URL-адрес файла мультимедиа в поле URL-адрес.
Получение URL-адреса мультимедиа для OneDrive или SharePoint
Так как адаптивная карточка не поддерживает URL-адреса файлов мультимедиа, скопированные из адресной строки OneDrive или SharePoint, необходимо получить URL-адрес мультимедиа. Для файлов мультимедиа SharePoint или OneDrive убедитесь, что пользователи приложения имеют доступ к файлам мультимедиа, доступным в SharePoint или OneDrive. Чтобы получить URL-адрес файлов мультимедиа в OneDrive или SharePoint, выполните следующие действия:Отправьте файлы мультимедиа в OneDrive или SharePoint.
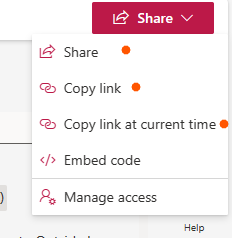
Получите URL-адрес с помощью параметров Общий доступ, Копировать или Копировать в текущее время из OneDrive или SharePoint.

Вы также можете создать URL-адрес для Объекта DriveItem. Дополнительные сведения см. в разделе DriveItem.
В разделе Мультимедиа введите URL-адрес изображения в поле URL-адрес плаката. Дополнительные сведения см. в разделе Мультимедиа адаптивных карточек.
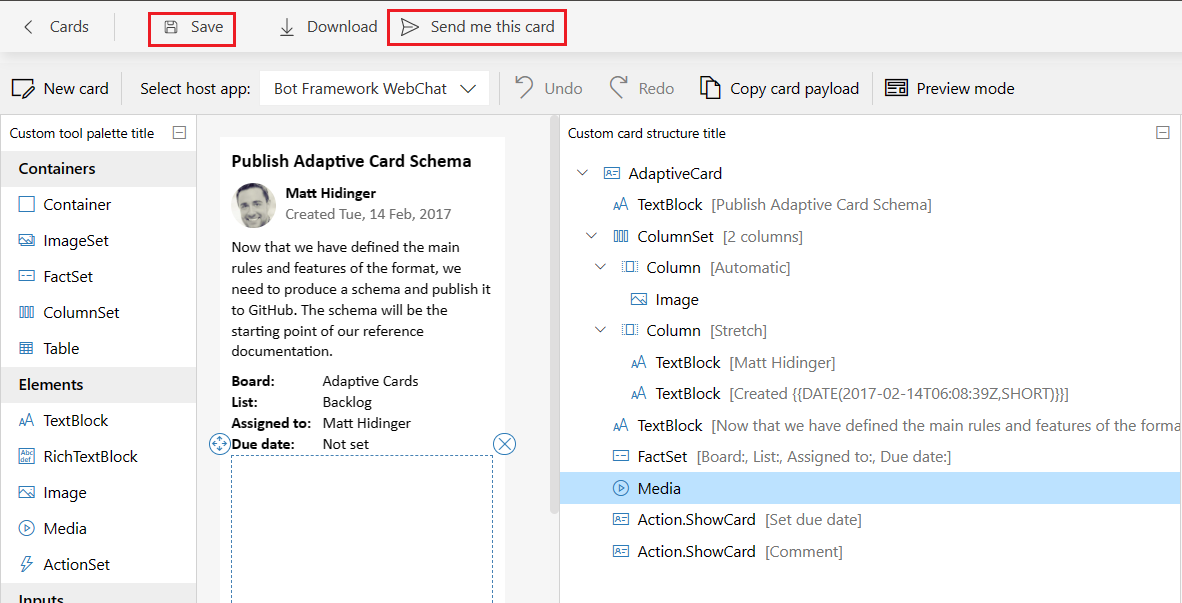
Нажмите кнопку Сохранить, а затем выберите Отправить мне этот карта.
Адаптивная карточка с файлом мультимедиа успешно сохранена и отправлена в чат Teams. Ниже приведен пример файла мультимедиа в адаптивной карточке:

В следующем коде показан пример полезных данных адаптивной карточки с элементами мультимедиа:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.6",
"fallbackText": "This card requires CaptionSource to be viewed. Ask your platform to update to Adaptive Cards v1.6 for this and more!",
"body": [
{
"type": "TextBlock",
"text": "YouTube video",
"wrap": true
},
{
"type": "Media",
"poster": "https://adaptivecards.io/content/poster-video.png"
"sources": [
{
"mimeType": "video/mp4",
"url": "https://www.youtube.com/watch?v=S7xTBa93TX8"
}
]
},
{
"type": "TextBlock",
"text": "Vimeo video",
"wrap": true
},
{
"type": "Media",
"poster": "https://adaptivecards.io/content/poster-video.png"
"sources": [
{
"mimeType": "video/mp4",
"url": "https://vimeo.com/508683403"
}
]
},
{
"type": "TextBlock",
"text": "Dailymotion video",
"wrap": true
},
{
"type": "Media",
"poster": "https://adaptivecards.io/content/poster-video.png"
"sources": [
{
"mimeType": "video/mp4",
"url": "https://www.dailymotion.com/video/x8wi5ho"
}
]
}
]
}
| Свойство | Описание |
|---|---|
type |
Должен быть Media добавлен для добавления файлов мультимедиа. |
poster |
URL-адрес изображения, отображаемого перед воспроизведением мультимедиа. Поддерживает URI данных в версии 1.2 и более поздних версий.
Если пропустить плакат, media элемент либо использует плакат по умолчанию (управляется ведущим приложением), либо пытается автоматически извлечь плакат из целевой службы видео, когда исходный URL-адрес указывает на видео с хост-сайта, например YouTube.
poster URL-адрес поддерживается только для мобильных клиентов Teams. |
sources.url |
URL-адрес файла мультимедиа. Поддерживает URI данных в версии 1.2 и более поздних версий. |
sources.mimeType |
Mime-тип связанного носителя, например video/mp4.
mimeType — это обязательное поле для веб-клиентов Teams и настольных клиентов. |
Дополнительные сведения см. в разделе Адаптивные карточки media.
Ограничения
Для классических клиентов Teams адаптивная карточка поддерживает встроенное и полноэкранное воспроизведение, тогда как для мобильных клиентов интерфейс ограничен полноэкранным режимом и изображением в картинке (PiP), что позволяет watch видео в плавающем окне при открытии других приложений.
Примеры кода
| Название примера | Описание | .NET | Node.js |
|---|---|---|---|
| Элементы мультимедиа в адаптивной карточке | В этом примере показано, как можно отправлять адаптивные карточки с файлами мультимедиа. | Просмотр | Н/Д |
| Форматирование бота | В этом примере показаны видео YouTube, Vimeo и Dailymotion в адаптивных карточках. | Просмотр | Просмотр |
См. также
Platform Docs