Диаграммы в адаптивных карточках
Данные можно визуально представить с помощью диаграмм в адаптивных карточках. Диаграммы можно использовать для панелей мониторинга производительности, распределения бюджета, управления проектами, аналитики клиентов и многого другого.
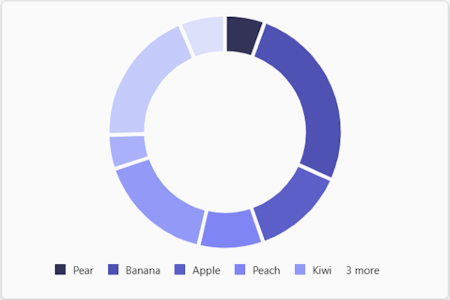
Пончатая диаграмма
Элемент можно использовать для Chart.Donut добавления пончиков в адаптивную карточку.
Ниже приведены свойства Chart.Donut элемента:
| Property | Обязательный | Тип | Описание |
|---|---|---|---|
type |
✔️ | String | Должно быть задано значение Chart.Donut. |
colorSet |
String | Имя набора цветов, используемых для отрисовки диаграммы. | |
data |
✔️ | Массив объектов | Данные, отображаемые на диаграмме. |
fallback |
Объект или строка | Альтернативный элемент для отображения, если этот тип элемента не поддерживается или если ведущее приложение не поддерживает все возможности, указанные в свойстве requires .Допустимые значения: Container, ActionSet, ColumnSet, Media, RichTextBlock, Table, TextBlock, FactSet, ImageImageSet, Input.TextInput.TimeInput.DateInput.ChoiceSetInput.RatingRatingIconChart.PieInput.ToggleCompoundButtonInput.NumberChart.Donut, Chart.VerticalBar.Grouped, , CodeBlockChart.HorizontalBarChart.HorizontalBar.StackedChart.LineChart.GaugeChart.VerticalBardrop |
|
grid.area |
String | Область макета Layout.AreaGrid , в которой должен отображаться элемент. |
|
height |
String | Высота элемента. Если задано значение stretch, элемент использует оставшееся вертикальное пространство в контейнере.Допустимые значения: auto, stretchЗначение по умолчанию: auto |
|
horizontalAlignment |
String | Определяет, как элемент должен быть выровнен по горизонтали. Допустимые значения: Left, Center, Right |
|
id |
String | Уникальный идентификатор элемента или действия. | |
isVisible |
Логический | Управляет видимостью элемента. Значение по умолчанию: true |
|
lang |
String | Языковой стандарт, связанный с элементом ввода. | |
requires |
Объект | Список возможностей, которые требуется для поддержки элемента ведущем приложении. Если ведущее приложение не поддерживает хотя бы одну из перечисленных возможностей, элемент не отображается или отрисовывается его резервная отрисовка, если она указана. Допустимые значения: HostCapabilities |
|
separator |
Логический | Определяет, должна ли линия разделителя отображаться над элементом, чтобы визуально отделить ее от предыдущего элемента. Для первого элемента в контейнере не отображается разделитель, даже если для этого свойства задано значение true.Значение по умолчанию: false |
|
spacing |
String | Управляет объемом пространства между этим элементом и предыдущим элементом. Место для первого элемента в контейнере не добавляется. Допустимые значения: None, Small, Default, Medium, Large, ExtraLarge, PaddingЗначение по умолчанию: Default |
|
targetWidth |
String | Управляет шириной карта, для которой должен отображаться элемент. Если targetWidth параметр не указан, элемент отображается на всех карта ширины. Использование targetWidth позволяет создавать адаптивные карточки, которые адаптируют их макет к доступному горизонтальному пространству.Дополнительные сведения см. в разделе Адаптивный макет адаптивной карточки. Допустимые значения: VeryNarrow, Narrow, Standard, Wide, atLeast:VeryNarrow, atMost:VeryNarrow, atLeast:Narrow, atMost:Narrow, , atLeast:WideatLeast:StandardatMost:StandardatMost:Wide |
|
title |
String | Название диаграммы. |
Ниже приведены свойства массива data .
| Property | Обязательный | Тип | Описание |
|---|---|---|---|
color |
String | Цвет, используемый для точки данных. Допустимые значения: good, warning, attention, neutral, categoricalRed, categoricalPurple, categoricalLavender, categoricalBlue, categoricalTealcategoricalLightBlue, , categoricalLimecategoricalGreen, categoricalMarigoldsequential3sequential2sequential7sequential1sequential5sequential6divergingBluesequential8divergingLightBluesequential4, divergingCyan, , divergingTeal, , divergingPeachdivergingLightReddivergingReddivergingMaroondivergingYellowdivergingGray |
|
legend |
String | Условные обозначения диаграммы. | |
value |
Номер | Значение, связанное с точкой данных. |
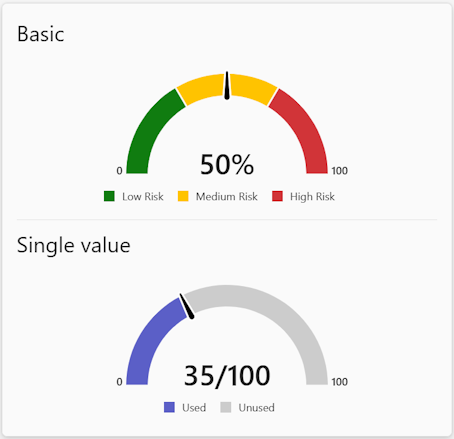
Датчик диаграммы
Элемент можно использовать для Chart.Gauge добавления датчика в адаптивную карточку.
Ниже приведены свойства Chart.Gauge элемента:
| Property | Обязательный | Тип | Описание |
|---|---|---|---|
type |
✔️ | String | Должно быть задано значение Chart.Gauge. |
colorSet |
String | Имя набора цветов, используемых для отрисовки диаграммы. | |
fallback |
Объект или строка | Альтернативный элемент для отображения, если этот тип элемента не поддерживается или если ведущее приложение не поддерживает все возможности, указанные в свойстве requires .Допустимые значения: Container, ActionSet, ColumnSet, Media, RichTextBlock, Table, TextBlock, FactSet, ImageImageSet, Input.TextInput.TimeInput.DateInput.ChoiceSetInput.RatingRatingIconChart.PieInput.ToggleCompoundButtonInput.NumberChart.Donut, Chart.VerticalBar.Grouped, , CodeBlockChart.HorizontalBarChart.HorizontalBar.StackedChart.LineChart.GaugeChart.VerticalBardrop |
|
grid.area |
String | Область макета Layout.AreaGrid , в которой должен отображаться элемент. |
|
height |
String | Высота элемента. Если задано значение stretch, элемент использует оставшееся вертикальное пространство в контейнере.Допустимые значения: auto, stretchЗначение по умолчанию: auto |
|
horizontalAlignment |
String | Определяет, как элемент должен быть выровнен по горизонтали. Допустимые значения: Left, Center, Right |
|
id |
String | Уникальный идентификатор входного элемента. | |
isVisible |
Логический | Определяет, является ли элемент видимым. Значение по умолчанию: true |
|
lang |
String | Языковой стандарт, связанный с элементом ввода. | |
max |
Номер | Максимальное значение датчика. | |
min |
Номер | Минимальное значение датчика. | |
requires |
Объект | Список возможностей, которые требуется для поддержки элемента ведущем приложении. Если ведущее приложение не поддерживает хотя бы одну из перечисленных возможностей, элемент не отображается или отрисовывается его резервная отрисовка, если она указана. Допустимые значения: HostCapabilities |
|
segments |
Массив объектов | Сегменты, отображаемые в датчике. | |
separator |
Логический | Определяет, должна ли линия разделителя отображаться над элементом, чтобы визуально отделить ее от предыдущего элемента. Для первого элемента в контейнере не отображается разделитель, даже если для этого свойства задано значение true.Значение по умолчанию: false |
|
showLegend |
Логический | Определяет, должна ли отображаться легенда. Значение по умолчанию: true |
|
showMinMax |
Логический | Определяет, должны ли отображаться значения min или max. Значение по умолчанию: true |
|
spacing |
String | Управляет объемом пространства между этим элементом и предыдущим элементом. Место для первого элемента в контейнере не добавляется. Допустимые значения: None, Small, Default, Medium, Large, ExtraLarge, PaddingЗначение по умолчанию: Default |
|
subLabel |
String | Вложенная метка датчика. | |
targetWidth |
String | Управляет шириной карта, для которой должен отображаться элемент. Если targetWidth параметр не указан, элемент отображается на всех карта ширины. Использование targetWidth позволяет создавать адаптивные карточки, которые адаптируют их макет к доступному горизонтальному пространству.Дополнительные сведения см. в разделе Адаптивный макет адаптивной карточки. Допустимые значения: VeryNarrow, Narrow, Standard, Wide, atLeast:VeryNarrow, atMost:VeryNarrow, atLeast:Narrow, atMost:Narrow, , atLeast:WideatLeast:StandardatMost:StandardatMost:Wide |
|
title |
String | Название диаграммы. | |
value |
Номер | Значение датчика. Значение по умолчанию: 0 |
|
valueFormat |
String | Формат, используемый для отображения значения датчика. Допустимые значения: Percentage, FractionЗначение по умолчанию: Percentage |
Ниже приведены свойства массива segments .
| Property | Обязательный | Тип | Описание |
|---|---|---|---|
color |
String | Цвет, используемый для сегмента. Допустимые значения: good, warning, attention, neutral, categoricalRed, categoricalPurple, categoricalLavender, categoricalBlue, categoricalTealcategoricalLightBlue, , categoricalLimecategoricalGreen, categoricalMarigoldsequential3sequential2sequential7sequential1sequential5sequential6divergingBluesequential8divergingLightBluesequential4, divergingCyan, , divergingTeal, , divergingPeachdivergingLightReddivergingReddivergingMaroondivergingYellowdivergingGray |
|
legend |
String | Текст легенды, связанный с сегментом. | |
value |
Номер | Размер сегмента. Значение по умолчанию: 0 |
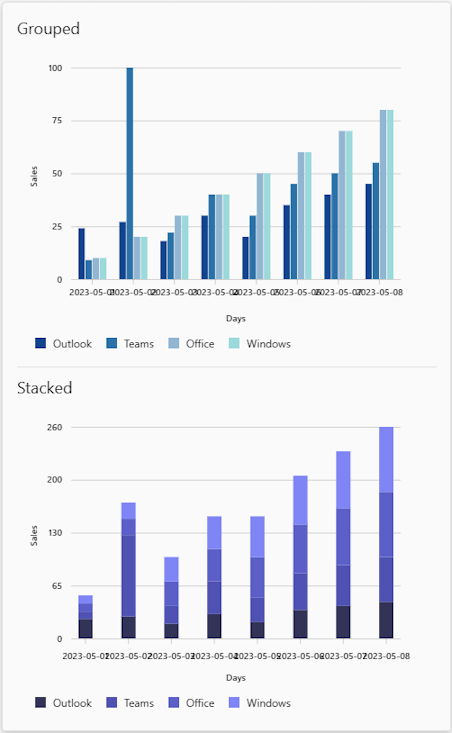
Сгруппированная вертикальная линейчатая диаграмма
Элемент можно использовать для Chart.VerticalBar.Grouped добавления вертикальной линейчатой диаграммы с группировкой или с накоплением в адаптивную карточку.
Ниже приведены свойства Chart.VerticalBar.Grouped элемента:
| Property | Обязательный | Тип | Описание |
|---|---|---|---|
type |
✔️ | String | Должно быть задано значение Chart.VerticalBar.Grouped. |
color |
String | Цвет, используемый для всех точек данных. Допустимые значения: good, warning, attention, neutral, categoricalRed, categoricalPurple, categoricalLavender, categoricalBlue, categoricalTealcategoricalLightBlue, , categoricalLimecategoricalGreen, categoricalMarigoldsequential3sequential2sequential7sequential1sequential5sequential6divergingBluesequential8divergingLightBluesequential4, divergingCyan, , divergingTeal, , divergingPeachdivergingLightReddivergingReddivergingMaroondivergingYellowdivergingGray |
|
colorSet |
String | Имя набора цветов, используемых для отрисовки диаграммы. | |
data |
Массив объектов | Точки данных на диаграмме. | |
fallback |
Объект или строка | Альтернативный элемент для отображения, если этот элемент не поддерживается или если ведущее приложение не поддерживает все возможности, указанные в свойстве requires .Допустимые значения: Container, ActionSet, ColumnSet, Media, RichTextBlock, Table, TextBlock, FactSet, ImageImageSet, Input.TextInput.TimeInput.DateInput.ChoiceSetInput.RatingRatingIconChart.PieInput.ToggleCompoundButtonInput.NumberChart.Donut, Chart.VerticalBar.Grouped, , CodeBlockChart.HorizontalBarChart.HorizontalBar.StackedChart.LineChart.GaugeChart.VerticalBardrop |
|
grid.area |
String | Область макета Layout.AreaGrid , в которой должен отображаться элемент. |
|
height |
String | Управляет высотой элемента. Если задано значение stretch, элемент использует оставшееся вертикальное пространство в контейнере.Допустимые значения: auto, stretchЗначение по умолчанию: auto |
|
horizontalAlignment |
String | Определяет, как элемент должен быть выровнен по горизонтали. Допустимые значения: Left, Center, Right |
|
id |
String | Уникальный идентификатор входного элемента или действия. | |
isVisible |
Логический | Определяет, является ли элемент видимым. Значение по умолчанию: true |
|
lang |
String | Языковой стандарт, связанный с элементом ввода. | |
requires |
Объект | Список возможностей, которые требуется для поддержки элемента ведущем приложении. Если ведущее приложение не поддерживает хотя бы одну из перечисленных возможностей, элемент не отображается или отрисовывается его резервная отрисовка, если она указана. Поддерживаемое значение: HostCapabilities |
|
separator |
Логический | Определяет, должна ли линия разделителя отображаться над элементом, чтобы визуально отделить ее от предыдущего элемента. Для первого элемента в контейнере не отображается разделитель, даже если для этого свойства задано значение true.Значение по умолчанию: false |
|
showBarValues |
Логический | Определяет, должны ли отображаться значения полосы. Значение по умолчанию: false |
|
spacing |
String | Управляет объемом пространства между этим элементом и предыдущим элементом. Место для первого элемента в контейнере не добавляется. Допустимые значения: None, Small, Default, Medium, Large, ExtraLarge, PaddingЗначение по умолчанию: Default |
|
targetWidth |
String | Управляет шириной карта, для которой должен отображаться элемент. Если targetWidth параметр не указан, элемент отображается на всех карта ширины. Использование targetWidth позволяет создавать адаптивные карточки, которые адаптируют их макет к доступному горизонтальному пространству.Дополнительные сведения см. в разделе Адаптивный макет адаптивной карточки. Допустимые значения: VeryNarrow, Narrow, Standard, Wide, atLeast:VeryNarrow, atMost:VeryNarrow, atLeast:Narrow, atMost:Narrow, , atLeast:WideatLeast:StandardatMost:StandardatMost:Wide |
|
title |
String | Название диаграммы. | |
xAxisTitle |
String | Заголовок оси x. | |
yAxisTitle |
String | Заголовок оси y. |
Ниже приведены свойства массива data .
| Property | Обязательный | Тип | Описание |
|---|---|---|---|
color |
String | Цвет, используемый для точки данных. Допустимые значения: good, warning, attention, neutral, categoricalRed, categoricalPurple, categoricalLavender, categoricalBlue, categoricalTealcategoricalLightBlue, , categoricalLimecategoricalGreen, categoricalMarigoldsequential3sequential2sequential7sequential1sequential5sequential6divergingBluesequential8divergingLightBluesequential4, divergingCyan, , divergingTeal, , divergingPeachdivergingLightReddivergingReddivergingMaroondivergingYellowdivergingGray |
|
legend |
String | Условные обозначения диаграммы. | |
values |
Номер | Точки данных в ряде. |
Ниже приведены свойства :values
| Property | Обязательный | Тип | Описание |
|---|---|---|---|
x |
String | Значение оси X точки данных. | |
y |
Номер | Значение оси y точки данных. |
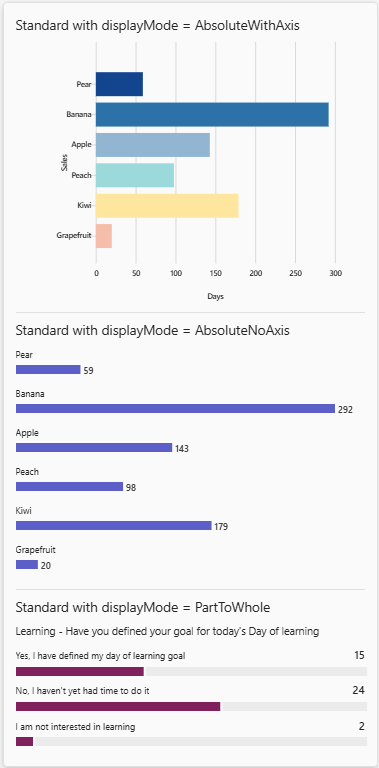
Горизонтальная линейчатая диаграмма
Элемент можно использовать для Chart.HorizontalBar добавления горизонтальной линейчатой диаграммы в адаптивную карточку.
Ниже приведены свойства Chart.HorizontalBar элемента:
| Property | Обязательный | Тип | Описание |
|---|---|---|---|
type |
✔️ | String | Должно быть задано значение Chart.HorizontalBar. |
color |
String | Цвет, используемый для всех точек данных. Допустимые значения: good, warning, attention, neutral, categoricalRed, categoricalPurple, categoricalLavender, categoricalBlue, categoricalTealcategoricalLightBlue, , categoricalLimecategoricalGreen, categoricalMarigoldsequential3sequential2sequential7sequential1sequential5sequential6divergingBluesequential8divergingLightBluesequential4, divergingCyan, , divergingTeal, , divergingPeachdivergingLightReddivergingReddivergingMaroondivergingYellowdivergingGray |
|
colorSet |
String | Имя набора цветов, используемых для отрисовки диаграммы. | |
data |
Массив объектов | Точки данных на диаграмме. | |
displayMode |
String | Управляет тем, как диаграмма должна быть визуально выложена. Допустимые значения: AbsoluteWithAxis,AbsoluteNoAxisPartToWhole Значение по умолчанию: AbsoluteWithAxis |
|
fallback |
Объект или строка | Альтернативный элемент для отображения, если этот элемент не поддерживается или если ведущее приложение не поддерживает все возможности, указанные в свойстве requires .Допустимые значения: Container, ActionSet, ColumnSet, Media, RichTextBlock, Table, TextBlock, FactSet, ImageImageSet, Input.TextInput.TimeInput.DateInput.ChoiceSetInput.RatingRatingIconChart.PieInput.ToggleCompoundButtonInput.NumberChart.Donut, Chart.VerticalBar.Grouped, , CodeBlockChart.HorizontalBarChart.HorizontalBar.StackedChart.LineChart.GaugeChart.VerticalBardrop |
|
grid.area |
String | Область макета Layout.AreaGrid , в которой должен отображаться элемент. |
|
height |
String | Управляет высотой элемента. Если задано значение stretch, элемент использует оставшееся вертикальное пространство в контейнере.Допустимые значения: auto, stretchЗначение по умолчанию: auto |
|
horizontalAlignment |
String | Определяет, как элемент должен быть выровнен по горизонтали. Допустимые значения: Left, Center, Right |
|
id |
String | Уникальный идентификатор входного элемента или действия. | |
isVisible |
Логический | Определяет, является ли элемент видимым. Значение по умолчанию: true |
|
lang |
String | Языковой стандарт, связанный с элементом ввода. | |
requires |
Объект | Список возможностей, которые требуется для поддержки элемента ведущем приложении. Если ведущее приложение не поддерживает хотя бы одну из перечисленных возможностей, элемент не отображается или отрисовывается его резервная отрисовка, если она указана. Поддерживаемое значение: HostCapabilities |
|
separator |
Логический | Определяет, должна ли линия разделителя отображаться над элементом, чтобы визуально отделить ее от предыдущего элемента. Для первого элемента в контейнере не отображается разделитель, даже если для этого свойства задано значение true.Значение по умолчанию: false |
|
spacing |
String | Управляет объемом пространства между этим элементом и предыдущим элементом. Место для первого элемента в контейнере не добавляется. Допустимые значения: None, Small, Default, Medium, Large, ExtraLarge, PaddingЗначение по умолчанию: Default |
|
targetWidth |
String | Управляет шириной карта, для которой должен отображаться элемент. Если targetWidth параметр не указан, элемент отображается на всех карта ширины. Использование targetWidth позволяет создавать адаптивные карточки, которые адаптируют их макет к доступному горизонтальному пространству.Дополнительные сведения см. в разделе Адаптивный макет адаптивной карточки. Допустимые значения: VeryNarrow, Narrow, Standard, Wide, atLeast:VeryNarrow, atMost:VeryNarrow, atLeast:Narrow, atMost:Narrow, , atLeast:WideatLeast:StandardatMost:StandardatMost:Wide |
|
title |
String | Название диаграммы. | |
xAxisTitle |
String | Заголовок оси x. | |
yAxisTitle |
String | Заголовок оси y. |
Ниже приведены свойства массива data .
| Property | Обязательный | Тип | Описание |
|---|---|---|---|
color |
String | Цвет, используемый для точки данных. Допустимые значения: good, warning, attention, neutral, categoricalRed, categoricalPurple, categoricalLavender, categoricalBlue, categoricalTealcategoricalLightBlue, , categoricalLimecategoricalGreen, categoricalMarigoldsequential3sequential2sequential7sequential1sequential5sequential6divergingBluesequential8divergingLightBluesequential4, divergingCyan, , divergingTeal, , divergingPeachdivergingLightReddivergingReddivergingMaroondivergingYellowdivergingGray |
|
x |
String | Значение оси X точки данных. | |
y |
Номер | Значение оси y точки данных. |
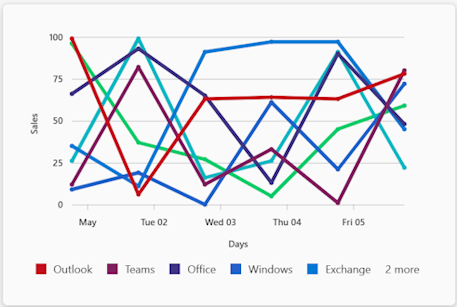
График
Элемент можно использовать для Chart.Line добавления графиков в адаптивную карточку.
Ниже приведены свойства Chart.Line элемента:
| Property | Обязательный | Тип | Описание |
|---|---|---|---|
type |
✔️ | String | Должно быть задано значение Chart.Line. |
color |
String | Цвет, используемый для всех точек данных. Допустимые значения: good, warning, attention, neutral, categoricalRed, categoricalPurple, categoricalLavender, categoricalBlue, categoricalTealcategoricalLightBlue, , categoricalLimecategoricalGreen, categoricalMarigoldsequential3sequential2sequential7sequential1sequential5sequential6divergingBluesequential8divergingLightBluesequential4, divergingCyan, , divergingTeal, , divergingPeachdivergingLightReddivergingReddivergingMaroondivergingYellowdivergingGray |
|
colorSet |
String | Имя набора цветов, используемых для отрисовки диаграммы. | |
data |
Массив объектов | Точки данных на диаграмме. | |
fallback |
Объект или строка | Альтернативный элемент для отображения, если этот элемент не поддерживается или если ведущее приложение не поддерживает все возможности, указанные в свойстве requires .Допустимые значения: Container, ActionSet, ColumnSet, Media, RichTextBlock, Table, TextBlock, FactSet, ImageImageSet, Input.TextInput.TimeInput.DateInput.ChoiceSetInput.RatingRatingIconChart.PieInput.ToggleCompoundButtonInput.NumberChart.Donut, Chart.VerticalBar.Grouped, , CodeBlockChart.HorizontalBarChart.HorizontalBar.StackedChart.LineChart.GaugeChart.VerticalBardrop |
|
grid.area |
String | Область макета Layout.AreaGrid , в которой должен отображаться элемент. |
|
height |
String | Управляет высотой элемента. Если задано значение stretch, элемент использует оставшееся вертикальное пространство в контейнере.Допустимые значения: auto, stretchЗначение по умолчанию: auto |
|
horizontalAlignment |
String | Определяет, как элемент должен быть выровнен по горизонтали. Допустимые значения: Left, Center, Right |
|
id |
String | Уникальный идентификатор входного элемента или действия. | |
isVisible |
Логический | Определяет, является ли элемент видимым. Значение по умолчанию: true |
|
lang |
String | Языковой стандарт, связанный с элементом ввода. | |
requires |
Объект | Список возможностей, которые требуется для поддержки элемента ведущем приложении. Если ведущее приложение не поддерживает хотя бы одну из перечисленных возможностей, элемент не отображается или отрисовывается его резервная отрисовка, если она указана. Поддерживаемое значение: HostCapabilities |
|
separator |
Логический | Определяет, должна ли линия разделителя отображаться над элементом, чтобы визуально отделить ее от предыдущего элемента. Для первого элемента в контейнере не отображается разделитель, даже если для этого свойства задано значение true.Значение по умолчанию: false |
|
spacing |
String | Управляет объемом пространства между этим элементом и предыдущим элементом. Место для первого элемента в контейнере не добавляется. Допустимые значения: None, Small, Default, Medium, Large, ExtraLarge, PaddingЗначение по умолчанию: Default |
|
targetWidth |
String | Управляет шириной карта, для которой должен отображаться элемент. Если targetWidth параметр не указан, элемент отображается на всех карта ширины. Использование targetWidth позволяет создавать адаптивные карточки, которые адаптируют их макет к доступному горизонтальному пространству.Дополнительные сведения см. в разделе Адаптивный макет адаптивной карточки. Допустимые значения: VeryNarrow, Narrow, Standard, Wide, atLeast:VeryNarrow, atMost:VeryNarrow, atLeast:Narrow, atMost:Narrow, , atLeast:WideatLeast:StandardatMost:StandardatMost:Wide |
|
title |
String | Название диаграммы. | |
xAxisTitle |
String | Заголовок оси x. | |
yAxisTitle |
String | Заголовок оси y. |
Ниже приведены свойства массива data .
| Property | Обязательный | Тип | Описание |
|---|---|---|---|
color |
String | Цвет, используемый для точки данных. Допустимые значения: good, warning, attention, neutral, categoricalRed, categoricalPurple, categoricalLavender, categoricalBlue, categoricalTealcategoricalLightBlue, , categoricalLimecategoricalGreen, categoricalMarigoldsequential3sequential2sequential7sequential1sequential5sequential6divergingBluesequential8divergingLightBluesequential4, divergingCyan, , divergingTeal, , divergingPeachdivergingLightReddivergingReddivergingMaroondivergingYellowdivergingGray |
|
legend |
String | Условные обозначения диаграммы. | |
values |
Массив объектов | Точки данных в ряде. |
Ниже приведены свойства :values
| Property | Обязательный | Тип | Описание |
|---|---|---|---|
x |
Число или строка | Значение оси X точки данных. | |
y |
Номер | Значение оси y точки данных. |
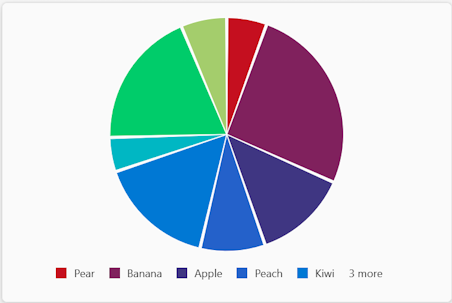
Секторная диаграмма
Элемент можно использовать для Chart.Pie добавления круговой диаграммы в адаптивную карточку.
Ниже приведены свойства Chart.Pie элемента:
| Property | Обязательный | Тип | Описание |
|---|---|---|---|
type |
✔️ | String | Должно быть задано значение Chart.Pie. |
colorSet |
String | Имя набора цветов, используемых для отрисовки диаграммы. | |
data |
Массив объектов | Данные, отображаемые на диаграмме. | |
fallback |
Объект или строка | Альтернативный элемент для отображения, если этот элемент не поддерживается или если ведущее приложение не поддерживает все возможности, указанные в свойстве requires .Допустимые значения: Container, ActionSet, ColumnSet, Media, RichTextBlock, Table, TextBlock, FactSet, ImageImageSet, Input.TextInput.TimeInput.DateInput.ChoiceSetInput.RatingRatingIconChart.PieInput.ToggleCompoundButtonInput.NumberChart.Donut, Chart.VerticalBar.Grouped, , CodeBlockChart.HorizontalBarChart.HorizontalBar.StackedChart.LineChart.GaugeChart.VerticalBardrop |
|
grid.area |
String | Область макета Layout.AreaGrid , в которой должен отображаться элемент. |
|
height |
String | Управляет высотой элемента. Если задано значение stretch, элемент использует оставшееся вертикальное пространство в контейнере.Допустимые значения: auto, stretchЗначение по умолчанию: auto |
|
horizontalAlignment |
String | Определяет, как элемент должен быть выровнен по горизонтали. Допустимые значения: Left, Center, Right |
|
id |
String | Уникальный идентификатор входного элемента или действия. | |
isVisible |
Логический | Определяет, является ли элемент видимым. Значение по умолчанию: true |
|
lang |
String | Языковой стандарт, связанный с элементом ввода. | |
requires |
Объект | Список возможностей, которые требуется для поддержки элемента ведущем приложении. Если ведущее приложение не поддерживает хотя бы одну из перечисленных возможностей, элемент не отображается или отрисовывается его резервная отрисовка, если она указана. Поддерживаемое значение: HostCapabilities |
|
separator |
Логический | Определяет, должна ли линия разделителя отображаться над элементом, чтобы визуально отделить ее от предыдущего элемента. Для первого элемента в контейнере не отображается разделитель, даже если для этого свойства задано значение true.Значение по умолчанию: false |
|
spacing |
String | Управляет объемом пространства между этим элементом и предыдущим элементом. Место для первого элемента в контейнере не добавляется. Допустимые значения: None, Small, Default, Medium, Large, ExtraLarge, PaddingЗначение по умолчанию: Default |
|
targetWidth |
String | Управляет шириной карта, для которой должен отображаться элемент. Если targetWidth параметр не указан, элемент отображается на всех карта ширины. Использование targetWidth позволяет создавать адаптивные карточки, которые адаптируют их макет к доступному горизонтальному пространству.Дополнительные сведения см. в разделе Адаптивный макет адаптивной карточки. Допустимые значения: VeryNarrow, Narrow, Standard, Wide, atLeast:VeryNarrow, atMost:VeryNarrow, atLeast:Narrow, atMost:Narrow, , atLeast:WideatLeast:StandardatMost:StandardatMost:Wide |
|
title |
String | Название диаграммы. |
Ниже приведены свойства массива data .
| Property | Обязательный | Тип | Описание |
|---|---|---|---|
color |
String | Цвет, используемый для точки данных. Допустимые значения: good, warning, attention, neutral, categoricalRed, categoricalPurple, categoricalLavender, categoricalBlue, categoricalTealcategoricalLightBlue, , categoricalLimecategoricalGreen, categoricalMarigoldsequential3sequential2sequential7sequential1sequential5sequential6divergingBluesequential8divergingLightBluesequential4, divergingCyan, , divergingTeal, , divergingPeachdivergingLightReddivergingReddivergingMaroondivergingYellowdivergingGray |
|
legend |
String | Условные обозначения диаграммы. | |
value |
Номер | Значение, связанное с точкой данных. |
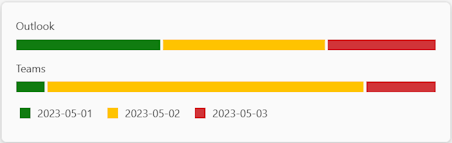
Горизонтальная линейчатая диаграмма с накоплением
Элемент можно использовать для Chart.HorizontalBar.Stacked добавления горизонтальной линейчатой диаграммы с накоплением в адаптивную карточку.
Ниже приведены свойства Chart.HorizontalBar.Stacked элемента:
| Property | Обязательный | Тип | Описание |
|---|---|---|---|
type |
✔️ | String | Должно быть задано значение Chart.HorizontalBar.Stacked. |
color |
String | Цвет, используемый для всех точек данных. Допустимые значения: good, warning, attention, neutral, categoricalRed, categoricalPurple, categoricalLavender, categoricalBlue, categoricalTealcategoricalLightBlue, , categoricalLimecategoricalGreen, categoricalMarigoldsequential3sequential2sequential7sequential1sequential5sequential6divergingBluesequential8divergingLightBluesequential4, divergingCyan, , divergingTeal, , divergingPeachdivergingLightReddivergingReddivergingMaroondivergingYellowdivergingGray |
|
colorSet |
String | Имя набора цветов, используемых для отрисовки диаграммы. | |
data |
Массив объектов | Точки данных на диаграмме. | |
fallback |
Объект или строка | Альтернативный элемент для отображения, если этот элемент не поддерживается или если ведущее приложение не поддерживает все возможности, указанные в свойстве requires .Допустимые значения: Container, ActionSet, ColumnSet, Media, RichTextBlock, Table, TextBlock, FactSet, ImageImageSet, Input.TextInput.TimeInput.DateInput.ChoiceSetInput.RatingRatingIconChart.PieInput.ToggleCompoundButtonInput.NumberChart.Donut, Chart.VerticalBar.Grouped, , CodeBlockChart.HorizontalBarChart.HorizontalBar.StackedChart.LineChart.GaugeChart.VerticalBardrop |
|
grid.area |
String | Область макета Layout.AreaGrid , в которой должен отображаться элемент. |
|
height |
String | Управляет высотой элемента. Если задано значение stretch, элемент использует оставшееся вертикальное пространство в контейнере.Допустимые значения: auto, stretchЗначение по умолчанию: auto |
|
horizontalAlignment |
String | Определяет, как элемент должен быть выровнен по горизонтали. Допустимые значения: Left, Center, Right |
|
id |
String | Уникальный идентификатор входного элемента или действия. | |
isVisible |
Логический | Определяет, является ли элемент видимым. Значение по умолчанию: true |
|
lang |
String | Языковой стандарт, связанный с элементом ввода. | |
requires |
Объект | Список возможностей, которые требуется для поддержки элемента ведущем приложении. Если ведущее приложение не поддерживает хотя бы одну из перечисленных возможностей, элемент не отображается или отрисовывается его резервная отрисовка, если она указана. Поддерживаемое значение: HostCapabilities |
|
separator |
Логический | Определяет, должна ли линия разделителя отображаться над элементом, чтобы визуально отделить ее от предыдущего элемента. Для первого элемента в контейнере не отображается разделитель, даже если для этого свойства задано значение true.Значение по умолчанию: false |
|
spacing |
String | Управляет объемом пространства между этим элементом и предыдущим элементом. Место для первого элемента в контейнере не добавляется. Допустимые значения: None, Small, Default, Medium, Large, ExtraLarge, PaddingЗначение по умолчанию: Default |
|
targetWidth |
String | Управляет шириной карта, для которой должен отображаться элемент. Если targetWidth параметр не указан, элемент отображается на всех карта ширины. Использование targetWidth позволяет создавать адаптивные карточки, которые адаптируют их макет к доступному горизонтальному пространству.Дополнительные сведения см. в разделе Адаптивный макет адаптивной карточки. Допустимые значения: VeryNarrow, Narrow, Standard, Wide, atLeast:VeryNarrow, atMost:VeryNarrow, atLeast:Narrow, atMost:Narrow, , atLeast:WideatLeast:StandardatMost:StandardatMost:Wide |
|
title |
String | Название диаграммы. | |
xAxisTitle |
String | Заголовок оси x. | |
yAxisTitle |
String | Заголовок оси y. |
Ниже приведены свойства массива data .
| Property | Обязательный | Тип | Описание |
|---|---|---|---|
data |
Массив объектов | Точки данных в ряде. | |
title |
String | Название серии. |
Ниже приведены свойства вложенного массива data :
| Property | Обязательный | Тип | Описание |
|---|---|---|---|
color |
String | Цвет, используемый для точки данных. Допустимые значения: good, warning, attention, neutral, categoricalRed, categoricalPurple, categoricalLavender, categoricalBlue, categoricalTealcategoricalLightBlue, , categoricalLimecategoricalGreen, categoricalMarigoldsequential3sequential2sequential7sequential1sequential5sequential6divergingBluesequential8divergingLightBluesequential4, divergingCyan, , divergingTeal, , divergingPeachdivergingLightReddivergingReddivergingMaroondivergingYellowdivergingGray |
|
legend |
String | Легенда, связанная с точкой данных. | |
value |
Номер | Значение точки данных. |
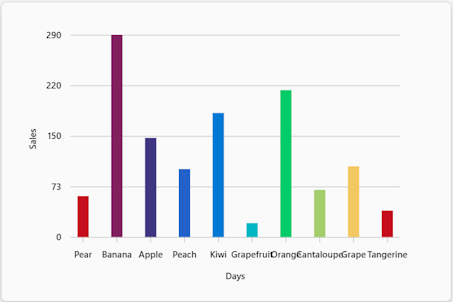
Вертикальная линейчатая диаграмма
Элемент можно использовать для Chart.VerticalBar добавления вертикальной линейчатой диаграммы в адаптивную карточку.
Ниже приведены свойства Chart.VerticalBar элемента:
| Property | Обязательный | Тип | Описание |
|---|---|---|---|
type |
✔️ | String | Должно быть задано значение Chart.VerticalBar. |
color |
String | Цвет, используемый для всех точек данных. Допустимые значения: good, warning, attention, neutral, categoricalRed, categoricalPurple, categoricalLavender, categoricalBlue, categoricalTealcategoricalLightBlue, , categoricalLimecategoricalGreen, categoricalMarigoldsequential3sequential2sequential7sequential1sequential5sequential6divergingBluesequential8divergingLightBluesequential4, divergingCyan, , divergingTeal, , divergingPeachdivergingLightReddivergingReddivergingMaroondivergingYellowdivergingGray |
|
colorSet |
String | Имя набора цветов, используемых для отрисовки диаграммы. | |
data |
Массив объектов | Точки данных на диаграмме. | |
fallback |
Объект или строка | Альтернативный элемент для отображения, если этот элемент не поддерживается или если ведущее приложение не поддерживает все возможности, указанные в свойстве requires .Допустимые значения: Container, ActionSet, ColumnSet, Media, RichTextBlock, Table, TextBlock, FactSet, ImageImageSet, Input.TextInput.TimeInput.DateInput.ChoiceSetInput.RatingRatingIconChart.PieInput.ToggleCompoundButtonInput.NumberChart.Donut, Chart.VerticalBar.Grouped, , CodeBlockChart.HorizontalBarChart.HorizontalBar.StackedChart.LineChart.GaugeChart.VerticalBardrop |
|
grid.area |
String | Область макета Layout.AreaGrid , в которой должен отображаться элемент. |
|
height |
String | Управляет высотой элемента. Если задано значение stretch, элемент использует оставшееся вертикальное пространство в контейнере.Допустимые значения: auto, stretchЗначение по умолчанию: auto |
|
horizontalAlignment |
String | Определяет, как элемент должен быть выровнен по горизонтали. Допустимые значения: Left, Center, Right |
|
id |
String | Уникальный идентификатор входного элемента или действия. | |
isVisible |
Логический | Определяет, является ли элемент видимым. Значение по умолчанию: true |
|
lang |
String | Языковой стандарт, связанный с элементом ввода. | |
requires |
Объект | Список возможностей, которые требуется для поддержки элемента ведущем приложении. Если ведущее приложение не поддерживает хотя бы одну из перечисленных возможностей, элемент не отображается или отрисовывается его резервная отрисовка, если она указана. Поддерживаемое значение: HostCapabilities |
|
separator |
Логический | Определяет, должна ли линия разделителя отображаться над элементом, чтобы визуально отделить ее от предыдущего элемента. Для первого элемента в контейнере не отображается разделитель, даже если для этого свойства задано значение true.Значение по умолчанию: false |
|
showBarValues |
Логический | Определяет, должны ли отображаться значения полосы. Значение по умолчанию: false |
|
spacing |
String | Управляет объемом пространства между этим элементом и предыдущим элементом. Место для первого элемента в контейнере не добавляется. Допустимые значения: None, Small, Default, Medium, Large, ExtraLarge, PaddingЗначение по умолчанию: Default |
|
targetWidth |
String | Управляет шириной карта, для которой должен отображаться элемент. Если targetWidth параметр не указан, элемент отображается на всех карта ширины. Использование targetWidth позволяет создавать адаптивные карточки, которые адаптируют их макет к доступному горизонтальному пространству.Дополнительные сведения см. в разделе Адаптивный макет адаптивной карточки. Допустимые значения: VeryNarrow, Narrow, Standard, Wide, atLeast:VeryNarrow, atMost:VeryNarrow, atLeast:Narrow, atMost:Narrow, , atLeast:WideatLeast:StandardatMost:StandardatMost:Wide |
|
title |
String | Название диаграммы. | |
xAxisTitle |
String | Заголовок оси x. | |
yAxisTitle |
String | Заголовок оси y. |
Ниже приведены свойства массива data .
| Property | Обязательный | Тип | Описание |
|---|---|---|---|
color |
String | Цвет, используемый для точки данных. Допустимые значения: good, warning, attention, neutral, categoricalRed, categoricalPurple, categoricalLavender, categoricalBlue, categoricalTealcategoricalLightBlue, , categoricalLimecategoricalGreen, categoricalMarigoldsequential3sequential2sequential7sequential1sequential5sequential6divergingBluesequential8divergingLightBluesequential4, divergingCyan, , divergingTeal, , divergingPeachdivergingLightReddivergingReddivergingMaroondivergingYellowdivergingGray |
|
x |
Число или строка | Значение оси X точки данных. | |
y |
Номер | Значение оси y точки данных. |
Пример кода
| Имя | Описание | .Node.js | .NET |
|---|---|---|---|
| Форматирование карточек | В этом примере приложения демонстрируются различные диаграммы в адаптивных карточках. | Просмотр | Просмотр |
См. также
Platform Docs