Новые возможности средств разработки (Microsoft Edge 114)
Чтобы проверка последние возможности Microsoft Edge DevTools и расширения Microsoft Edge DevTools для Microsoft Visual Studio Code и Visual Studio, ознакомьтесь с этими объявлениями.
Чтобы оставаться в курсе событий и получать последние возможности DevTools, скачайте предварительную версию Microsoft Edge для участников программы предварительной оценки. Независимо от того, используете ли вы Windows, Linux или macOS, рассмотрите возможность использования Canary (или другого канала предварительной версии) в качестве браузера разработки по умолчанию. Бета-версии, версии Dev и Canary Microsoft Edge выполняются как отдельные приложения, параллельно с стабильной выпущенной версией Microsoft Edge. См . статью Каналы предварительной оценки Microsoft Edge.
Чтобы узнать последние объявления, следите за новостями команды Microsoft Edge в Twitter. Чтобы сообщить о проблеме с DevTools или запросить новую функцию, отправьте сообщение о проблеме в репозиторий MicrosoftEdge/DevTools .
Совет
Конференция Microsoft Build 2023 состоялась 23–25 мая 2023 г. Дополнительные сведения о новых возможностях для памяти, производительности и отладки в рабочей среде в средствах разработки, а также о новых возможностях PWA на боковой панели, WebView2 и подключаемых модулях чата см. в следующих видео:
Видео: новые возможности devTools 113 и 114
Статистика селектора агрегатов в средстве производительности
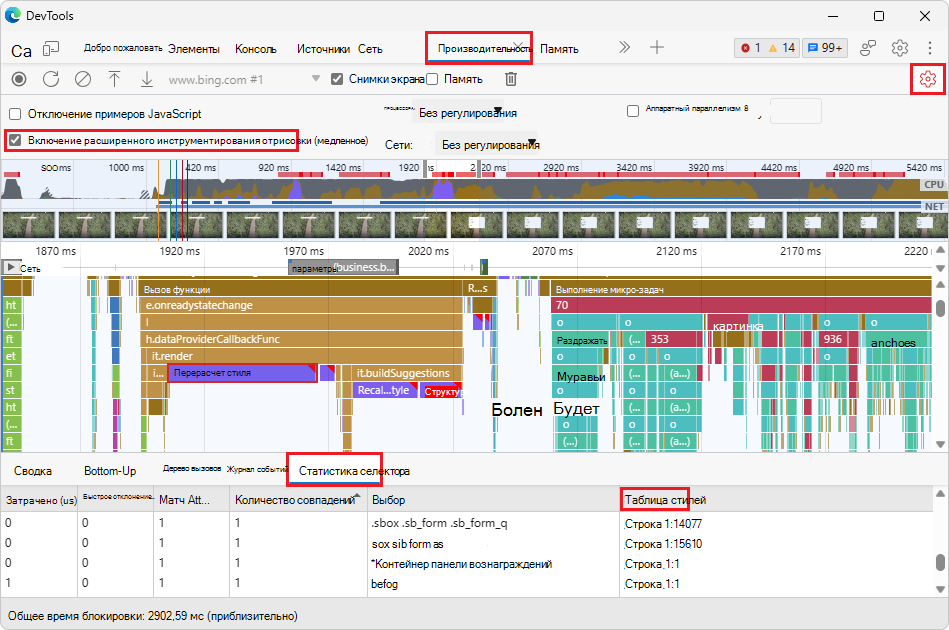
Microsoft Edge 109 добавил функцию "Статистика выбора" в средство "Производительность ". Вы можете использовать данные из статистики выбора , чтобы понять, какие селекторы CSS занимают больше всего времени во время событий recalculate Style в средстве производительности и способствуют снижению производительности.
В Microsoft Edge 114 больше не нужно выбирать отдельное событие Recalculate Style , чтобы просмотреть селекторы, которые были пересчитаны во время этого события. Вместо этого вкладка Статистика селектора в нижней области средства производительности автоматически агрегирует данные по всем событиям Recalculate Style в записанном профиле. По мере увеличения масштаба определенных частей профиля вкладка Статистика выбора обновляется, чтобы отображались только данные из той части профиля, которую вы сейчас анализируете.
Кроме того, на вкладку Статистика селектора добавлен новый столбец Таблицы стилей. Столбец Таблица стилей содержит ссылку для каждого селектора обратно в таблицу стилей, в которой определен селектор.

Благодарим вас за использование функции селектора статистики и отправку отзывов с нами в GitHub Проблема No 98: [Обратная связь] Объяснение трассировки производительности селектора!
См. также:
- Анализ производительности селектора CSS во время событий recalculate Style
- Проблема GitHub No 98: [обратная связь] Объяснение трассировки производительности селектора
- Отладка длительных событий Recalculate Style с помощью новой статистики селектора в разделе Новые возможности в средствах разработки (Microsoft Edge 109).
На панели "Проблемы" и "Стили" предупреждают о свойствах CSS, которые активируют макет
DevTools теперь обнаруживает и предупреждает о свойствах CSS, которые могут вызвать проблемы с производительностью на основе макета при использовании анимации CSS на веб-странице, например при перемещении текста. Макет — это процесс веб-браузера для пересчета позиций и геометрии элементов в документе для повторного отображения части или всего документа. Так как разметка — это операция, блокирующая пользователем в браузере, рекомендуется максимально ограничить макет, чтобы обеспечить беспроблемность веб-содержимого и реагирование на взаимодействие.
Некоторые свойства CSS не запускают операцию макета, так как они выполняются в потоке композитора в браузере, например преобразование и прозрачность. Однако даже свойства CSS, которые не активируют макет, могут активировать операцию Paint, которая при использовании в сочетании с анимацией CSS может привести к отрицательному влиянию на производительность.
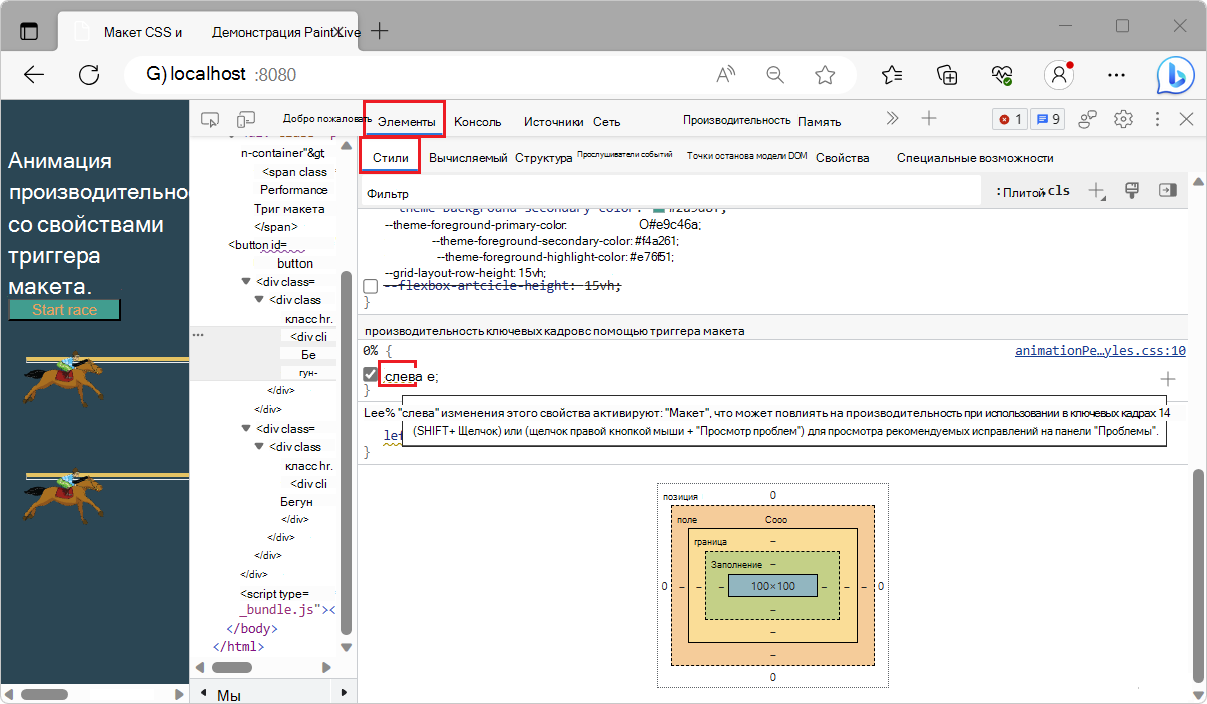
В области Стили в инструменте Элементы добавлены волнистые подчеркивание и подсказка для свойств CSS, которые активируют операции макета или рисования. Чтобы просмотреть проблему в подсказке, наведите указатель мыши на волнистое подчеркивание:

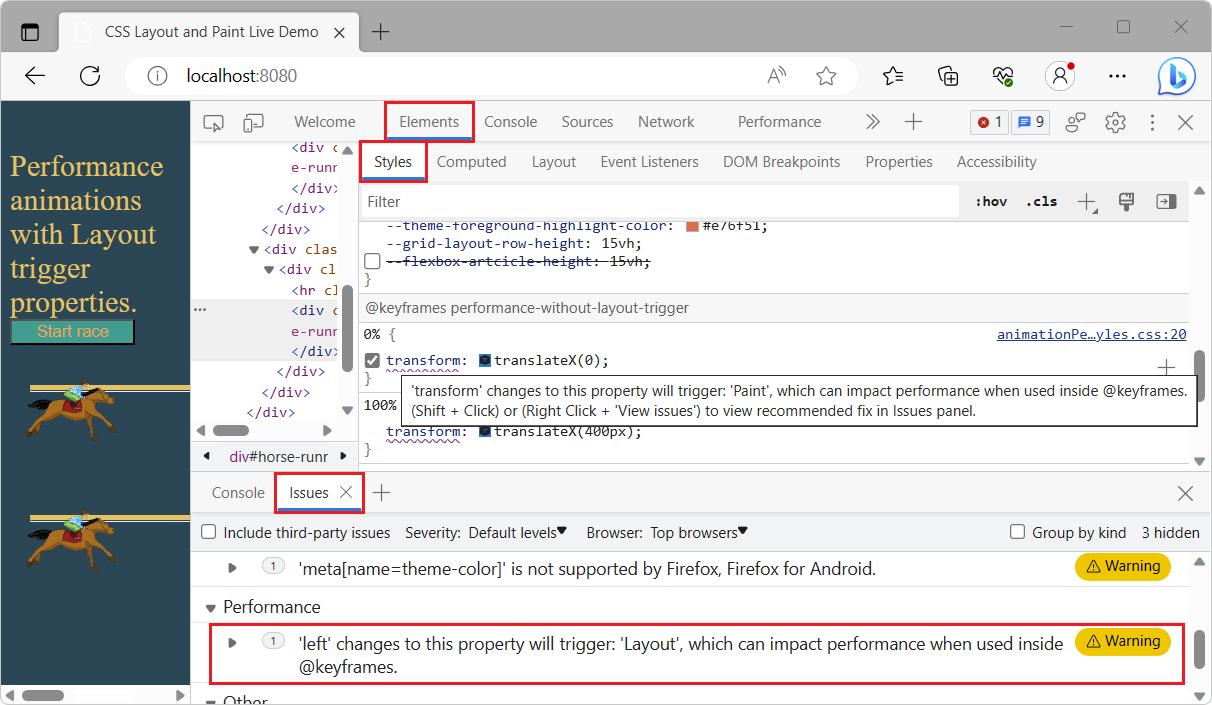
В средстве Проблемы в категории Производительность сообщается о проблеме нового типа, например "Изменения этого свойства активируют: "Макет", который может повлиять на производительность при использовании внутри @Keyframes. Если вы используете панель Стили , чтобы открыть проблему в средстве "Проблемы ", нажмите клавиши SHIFT+щелкните волнистое подчеркивание для такого свойства или щелкните правой кнопкой мыши волнистый подчеркивание и выберите Пункт Просмотреть проблемы. Средство "Проблемы " откроется в панели "Панель быстрого просмотра " в нижней части devTools:

См. также:
- Минимизация повторного потока браузера | Повторное заполнение PageSpeed Insights - включает операции Paint, Composite и Layout.
- Макет в разделе Устранение распространенных проблем с производительностью.
- Откройте проблемы из дерева DOM в разделе Поиск и устранение проблем с помощью средства "Проблемы".
- Использование анимации CSS в MDN.
- Проверка и изменение эффектов анимации CSS
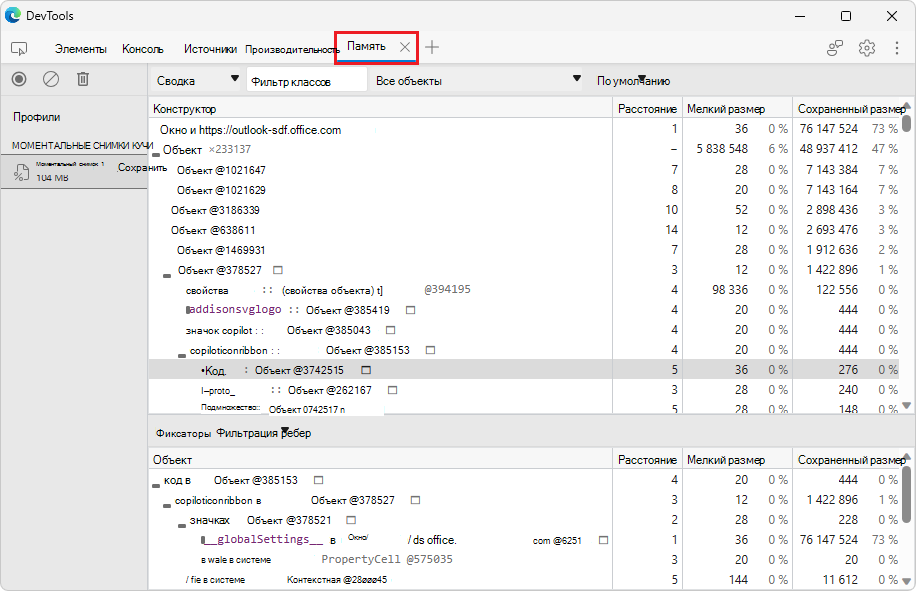
Средство "Память" может загружать расширенные трассировки размером более 1 ГБ
В предыдущих версиях Microsoft Edge не удалось загрузить расширенную трассировку размером более 1 ГБ. В Microsoft Edge 114 эта проблема устранена. Теперь вы можете успешно загрузить расширенные трассировки любого размера.
Расширенные трассировки — это экспериментальная функция в Microsoft Edge, которая позволяет экспортировать и импортировать все экземпляры DevTools, сохраненные в виде .devtools файлов, с максимальным объемом состояния, сохраненного в средствах "Память", "Производительность", "Элементы", "Консоль" и "Источники". Файл .devtools открывается в отдельном экземпляре DevTools и загружает следующие сведения трассировки, сохраняя при этом ссылки на исходный код:
- Моментальные снимки модели DOM.
- Сообщения консоли.
- Моментальные снимки кучи.
- Профили производительности.

См. также:
- Совместное использование трассировки производительности и памяти
- Проблема GitHub No 122: [Отзыв] Расширенный эксперимент трассировок
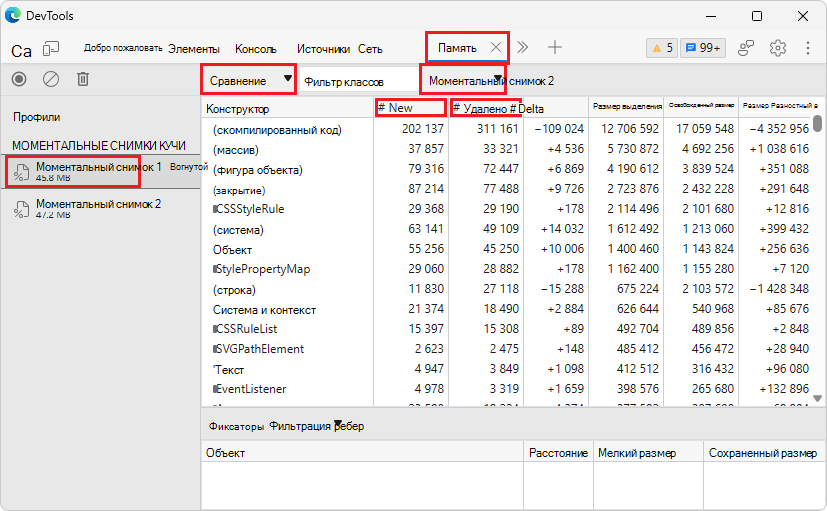
Средство "Память" более точно сравнивает два моментальных снимка кучи
В средстве "Память " можно сделать несколько моментальных снимков кучи и сравнить их, чтобы найти различия в объектах в куче. В предыдущих версиях Microsoft Edge средство "Память " сообщало о слишком большом количестве новых и удаленных объектов при сравнении моментальных снимков кучи, так как идентификаторы объектов не отслеживались средством согласованно. На самом деле, многие из них, скорее всего, являются теми же объектами.
В Microsoft Edge 114 эта проблема устранена путем отслеживания согласованных идентификаторов объектов в нескольких моментальных снимках.

См. также:
- Просмотр моментальных снимков в записи моментальных снимков кучи с помощью средства "Память" (тип профилирования "Куча snapshot").
- Список изменений 4278992: создание согласованных идентификаторов для объектов Oilpan в моментальных снимках кучи
- Проблема 1286500: куча snapshot сравнении неправильно сообщает о большом количестве новых и удаленных объектов
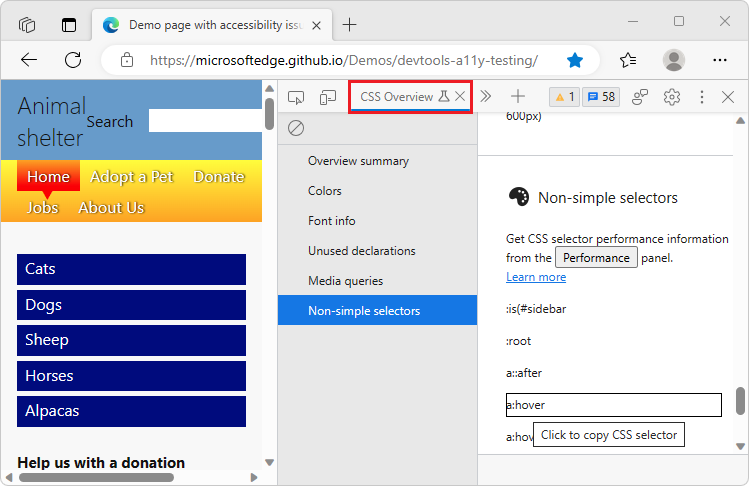
Улучшения специальных возможностей для средства обзора CSS
В Microsoft Edge 112 средство обзора CSS было обновлено для отображения списка несложных селекторов при выполнении обзора snapshot CSS веб-страницы. В Microsoft Edge 114 раздел Несложные селекторы средства обзора CSS теперь проще использовать со специальными возможностями, такими как средства чтения с экрана.
Когда вы щелкаете селектор или переходите к селектору и нажимаете клавишу ВВОД, средства чтения с экрана объявляют "Скопированный селектор CSS":

См. также:
- Средство "Обзор CSS" отображает не простые селекторы для быстрого повышения производительностив новых возможностях средств разработки (Microsoft Edge 112).
- Несложные селекторы в статье Оптимизация стилей CSS с помощью средства "Обзор CSS".
- Навигация по devTools с помощью специальных возможностей
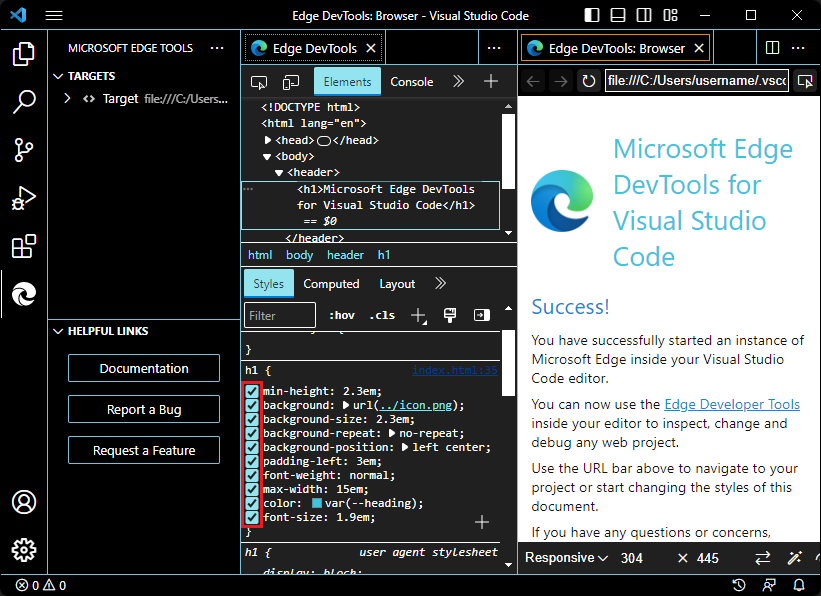
Расширение DevTools для VS Code имеет лучшую поддержку режима высокой контрастности
В предыдущих версиях расширения Microsoft Edge DevTools для Visual Studio Code в режиме высокой контрастности при наведении указателя мыши на значки в средствах не отображались элементы управления пользовательского интерфейса с достаточной контрастностью. Эта проблема исправлена.
Например, в области Стили в инструменте Элементы флажки для применения стилей к элементам теперь отображаются правильно в режиме высокой контрастности:

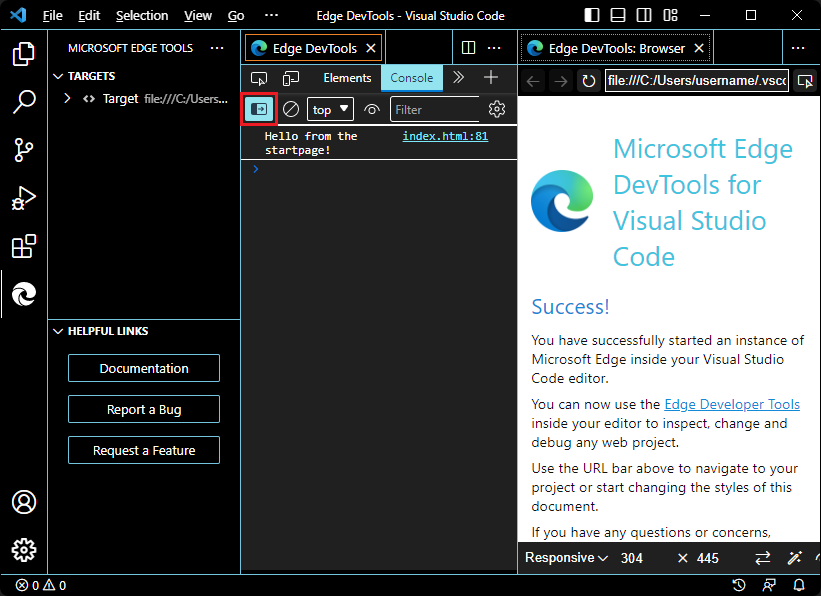
Кроме того, в средстве "Консоль" значки, такие как Показать боковую панель консоли , теперь отрисовывается правильно в режиме высокой контрастности:

См. также:
- Расширение Средств разработки Microsoft Edge для Visual Studio Code
- Включение или отключение режима высокой контрастности в Windows
Объявления из проекта Chromium
Microsoft Edge 114 также включает следующие обновления из проекта Chromium: