Новые возможности средств разработки (Microsoft Edge 112)
Это последние функции в стабильном выпуске Microsoft Edge DevTools.
Видео: Новые возможности DevTools 112
Средство повышения производительности отменяет работу JavaScript во внепроцессных iframes
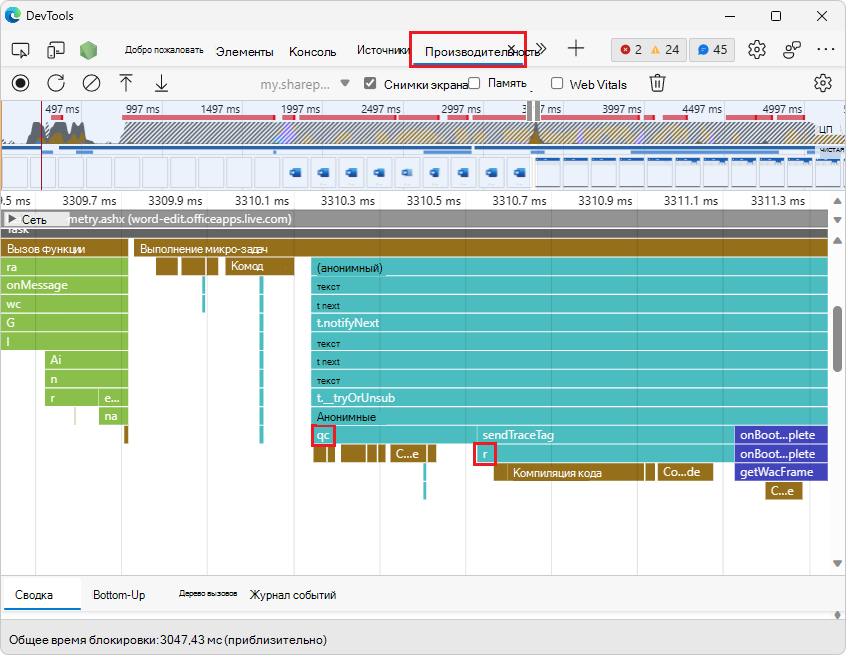
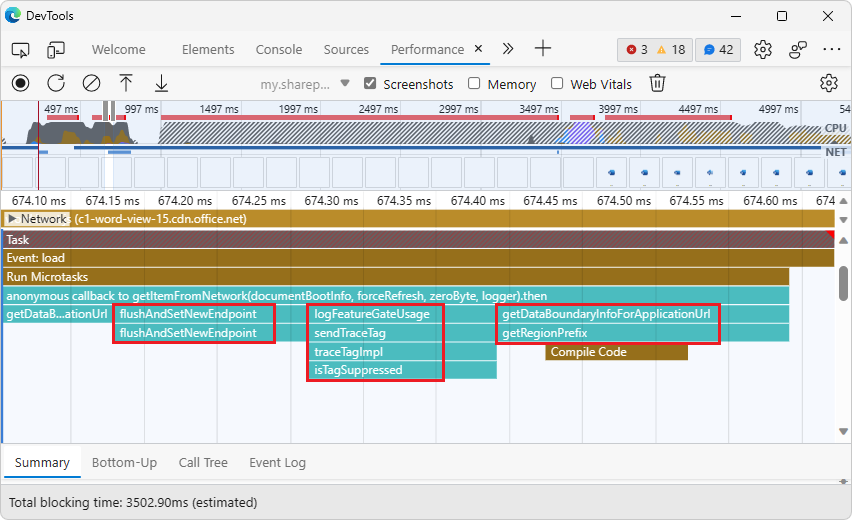
В предыдущих версиях Microsoft Edge выполнение JavaScript во внепроцессном iframe (OOPIF) было изолировано из средств разработки. В результате средству производительности не удалось применить исходные карты к событиям производительности из OOPIF. При записи профиля в средстве производительности средство может отображать в диаграмме пламени только минифицированные имена файлов и функций, но не неминифицированные имена:

В Microsoft Edge 112 средство производительности теперь загружает исходные карты и применяет их к событиям производительности, которые отслеживаются в OOPIF. В результате после записи профиля в средстве производительности теперь можно увидеть неминифицированные имена файлов и функций для выполнения JavaScript, которое происходит в OOPIF:

См. также:
- Средство повышения производительности отменяет имена файлов и функций при профилировании рабочего кода в новых возможностях в средствах разработки (Microsoft Edge 111) .
- Безопасная отладка исходного кода путем публикации исходных карт на сервере символов Azure Artifacts
- Безопасная отладка исходного кода с помощью исходных карт сервера символов Azure Artifacts
- Запись производительности в справочнике по функциям производительности.
Средство обзора CSS отображает несложные селекторы для быстрого повышения производительности
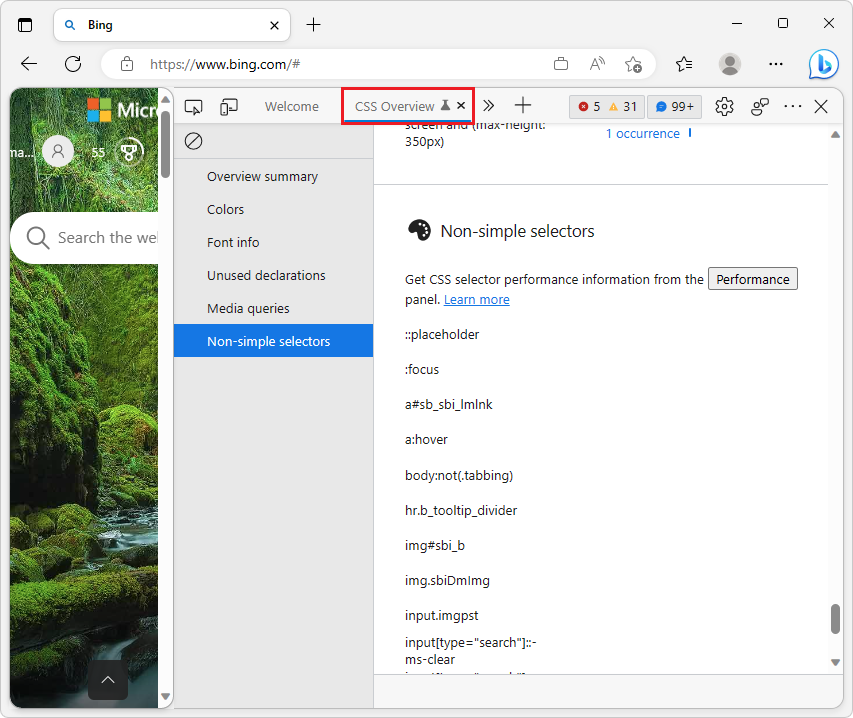
В средстве обзора CSS есть новый раздел Несложные селекторы, в котором отображается список не простых селекторов CSS при обзоре snapshot CSS веб-страницы. Этот список несложных селекторов CSS в средстве обзора CSS предоставляет быстрый способ выявления распространенных виновников, которые могут вызывать длительные события перерасчета стилей :

Это список селекторов, которые могут снизить производительность. Чтобы определить, действительно ли эти селекторы снижают производительность, используйте функцию Статистика выбора в средстве производительности .
Вы можете попытаться изменить эти селекторы так, чтобы они были более конкретными и соответствовали меньшему количеству элементов, что сокращает время, затратяемое браузером на вычисление стилей в следующих случаях:
- При добавлении элементов в DOM или удалении из него.
- При изменении атрибутов элемента, например
classилиid. - При вводе пользователем, например при перемещении мыши или изменении фокуса, что может повлиять на
:hoverправила.
Чтобы проанализировать производительность отдельного селектора CSS и проанализировать влияние изменений, используйте функцию Статистика выбора в средстве производительности .
См. также:
- Оптимизация стилей CSS с помощью средства обзора CSS
- Анализ производительности селектора CSS во время событий recalculate Style
Средство просмотра JSON в Microsoft Edge поддерживает свертывание кода
Начиная с Microsoft Edge 110, у вас есть доступ к экспериментальной функции для просмотра JSON непосредственно в браузере: средству просмотра JSON. Ранее вы могли использовать расширения браузера или текстовые редакторы для просмотра JSON, но теперь вы можете проверять полезные данные JSON непосредственно в Microsoft Edge, независимо от того, из сети или с диска.
Начиная с Microsoft Edge 112 средство просмотра JSON теперь поддерживает свертывание кода. Средство просмотра JSON является экспериментальной функцией. Чтобы включить средство просмотра JSON и получить доступ к свертывание кода, выполните следующие действия:
Перейдите по адресу
edge://flags.В текстовом поле Флаги поиска начните вводить средство просмотра JSON.
В раскрывающемся меню Средство просмотра JSON выберите Включено. В правом нижнем углу появится кнопка "Перезапустить ".
Нажмите кнопку Перезапустить .
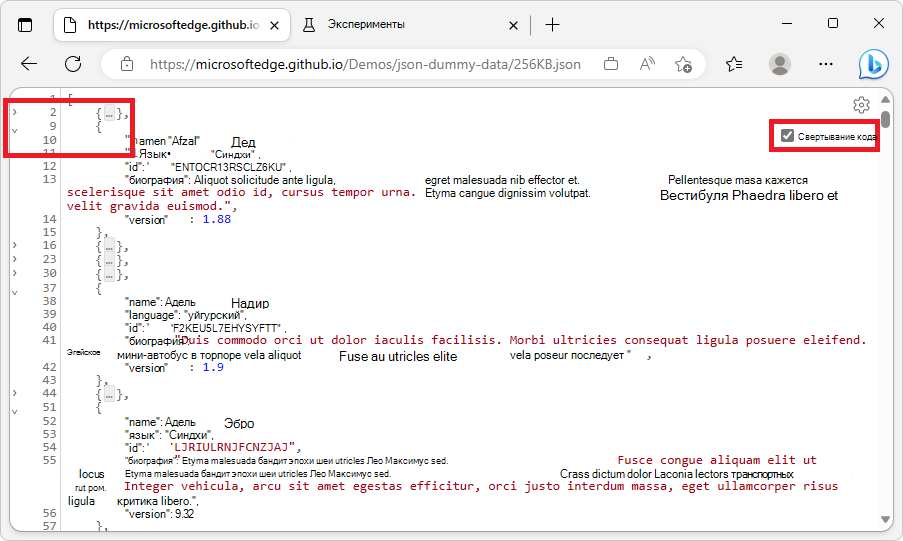
Перейдите в JSON-файл, например https://microsoftedge.github.io/Demos/json-dummy-data/256KB.json. Номера строк отображаются слева.
Щелкните значок шестеренки (
 ) в правом верхнем углу и установите флажок Свертывание кода .
) в правом верхнем углу и установите флажок Свертывание кода .
После включения свертывания кода можно развертывать и сворачивать объекты и массивы в проверяемом json:

Отправьте нам свой отзыв!
См. также:
Улучшения режима фокусировки
Режим фокусировки — это новый экспериментальный пользовательский интерфейс для средств разработки. Режим фокусировки упрощает и упрощает пользовательский интерфейс Средств разработки, обеспечивая максимальную настройку без ущерба для надежного набора функций в средствах. В Microsoft Edge 112 режим фокусировки получил следующие улучшения:
При нажатии клавиши ESC отображается или полностью скрывается быстрое представление
В предыдущих версиях Microsoft Edge в режиме фокусировки панель быстрого просмотра всегда отображалась как свернутая или развернутая. При нажатии клавиши ESC панель быстрого просмотра была развернута, если она была свернута, и наоборот. Однако при выборе средства "Консоль" на панели действий при нажатии клавиши ESC при сворачивании панели быстрого просмотра отображается пустое представление. В Microsoft Edge 112 эта проблема устранена.
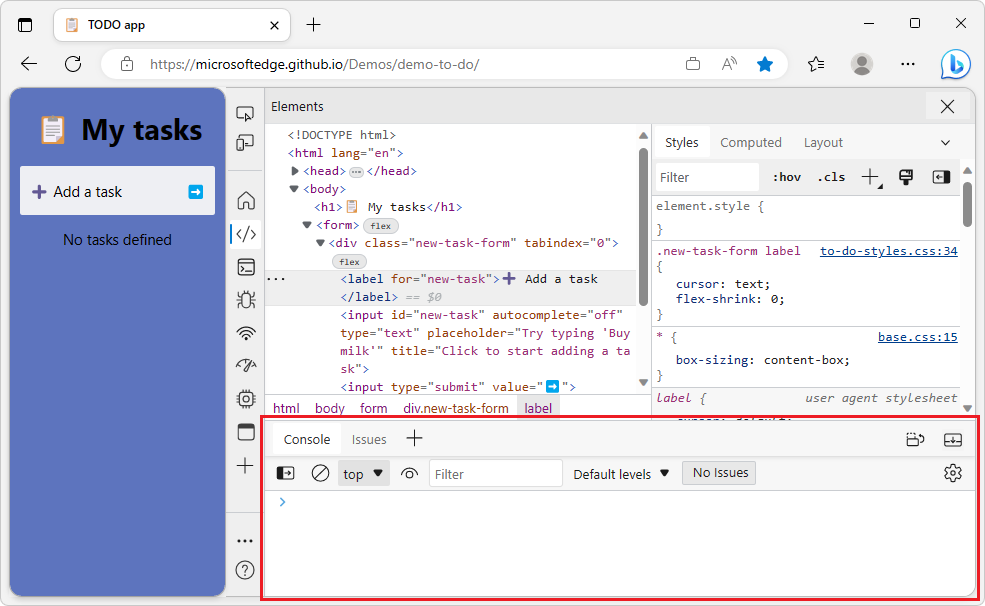
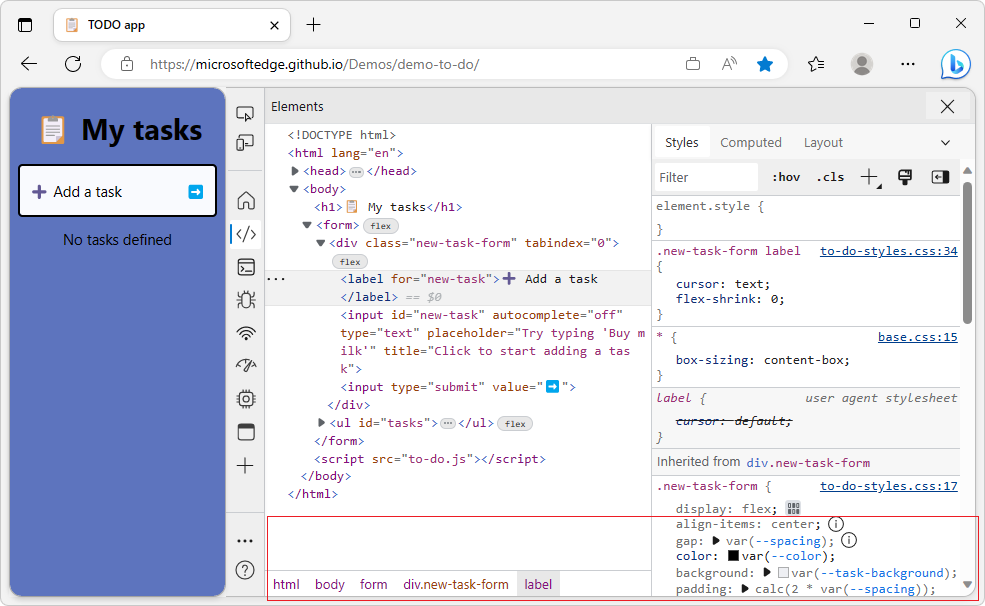
Теперь при нажатии клавиши ESC отображается или полностью скрывается панель быстрого просмотра . Если панель быстрого просмотра в настоящее время скрыта, при нажатии клавиши ESC отображается развернутая панель быстрого просмотра :

Если панель быстрого просмотра отображается (будь то свернутая или развернутая панель быстрого просмотра ), нажатие клавиши ESC полностью скрывает панель быстрого просмотра и панель:

Значок Узла для выделенных средств разработки больше не перекрывает первый значок на панели действий
В режиме фокусировки, когда средства разработки обнаруживают, что сервер Node.js запущен, отображается значок Узла. Щелкнув этот значок, откроется выделенный раздел Средства разработки для Node.
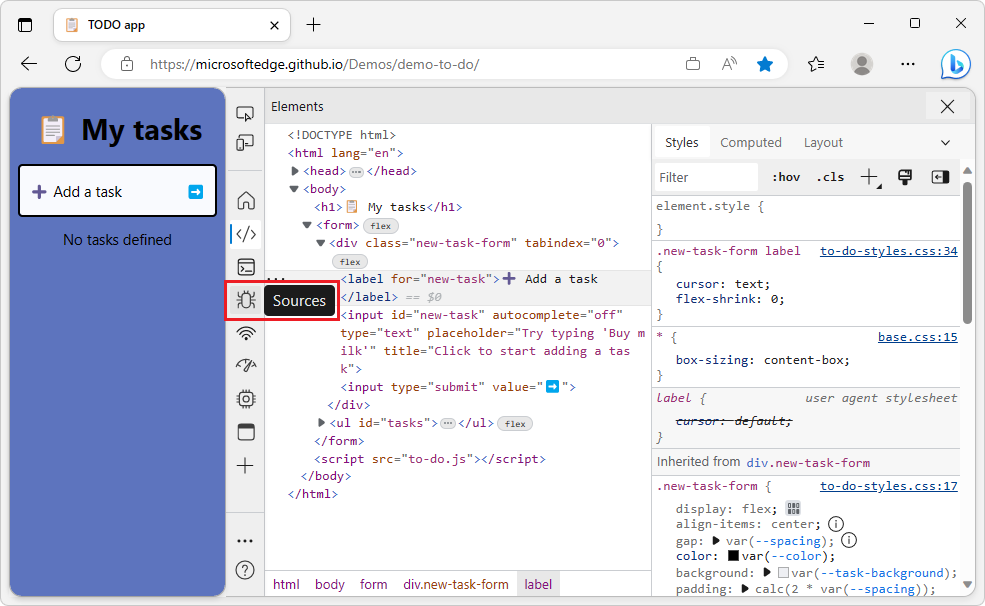
Перед Microsoft Edge 112 значок узла перекрывает первый значок инструмента, когда панель действий находится в вертикальной ориентации, что затрудняет выбор первого средства. Эта проблема устранена. При вертикальном расположении панели действий нет перекрытия значка узла и первого значка инструмента:
![]()
На вертикальной панели действий для каждого значка инструментов при наведении указателя мыши отображается только одна метка.
В режиме фокусировки, когда панель действий находится в вертикальной ориентации, при наведении указателя мыши на значок или выборе значка с клавиатуры отображается метка имени инструмента. Эти метки помогают узнать значок для каждого средства на панели действий.
Ранее при выборе значка с помощью клавиатуры или наведении указателя мыши на значок отображались две метки одновременно. Эта проблема устранена. Отображается только одна метка:

Объявления из проекта Chromium
Microsoft Edge 112 также включает следующие обновления из проекта Chromium:
- Обновления стилей элементов >
- Маркировка точек журнала и условных точек останова в консоли
- Игнорировать нерелевантные скрипты во время отладки
- Запущено устаревание Профилировщика JavaScript
- Эмулировать уменьшенную контрастность
- Маяк 10
