Новые возможности средств разработки (Microsoft Edge 106)
Чтобы проверка последние возможности Microsoft Edge DevTools и расширения Microsoft Edge DevTools для Microsoft Visual Studio Code и Visual Studio, ознакомьтесь с этими объявлениями.
Чтобы оставаться в курсе событий и получать последние возможности DevTools, скачайте предварительную версию Microsoft Edge для участников программы предварительной оценки. Независимо от того, используете ли вы Windows, Linux или macOS, рассмотрите возможность использования Canary (или другого канала предварительной версии) в качестве браузера разработки по умолчанию. Бета-версии, версии Dev и Canary Microsoft Edge выполняются как отдельные приложения, параллельно с стабильной выпущенной версией Microsoft Edge. См . статью Каналы предварительной оценки Microsoft Edge.
Чтобы узнать последние объявления, следите за новостями команды Microsoft Edge в Twitter. Чтобы сообщить о проблеме с DevTools или запросить новую функцию, отправьте сообщение о проблеме в репозиторий MicrosoftEdge/DevTools .
Видео: Новые возможности DevTools 106
Знакомство с палитрой команд
Эксперимент палитры команд был удален в Microsoft Edge 123.
В Microsoft Edge 106 теперь можно включить и использовать эксперимент Палитра команд. Палитра команд позволяет получить доступ к командам для управления браузером и средств разработчика с помощью одного сочетания клавиш: CTRL+SHIFT+ПРОБЕЛ.
Чтобы включить эксперимент с палитрой команд, выполните следующие действия:
Перейдите по адресу
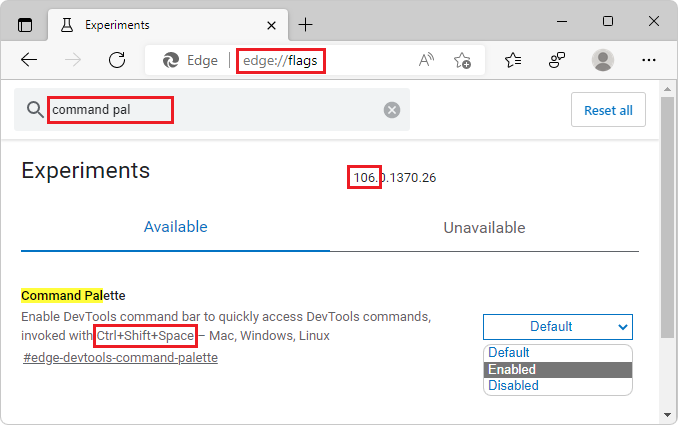
edge://flags. Затем в текстовом поле Флаги поиска начните вводить палитру команд.В раскрывающемся меню Палитра команд выберите Включено:

Обратите внимание на сочетание клавиш, которое отображается в разделе Палитра команд на
edge://flagsстранице.Нажмите кнопку Перезапустить , которая отображается в правом нижнем углу при выборе параметра Включено.
Чтобы быстро получить доступ к доступным командам управления браузером и командам DevTools, после включения эксперимента:
В Microsoft Edge (с открытыми средствами разработки или без нее) нажмите клавиши CTRL+SHIFT+ПРОБЕЛ.
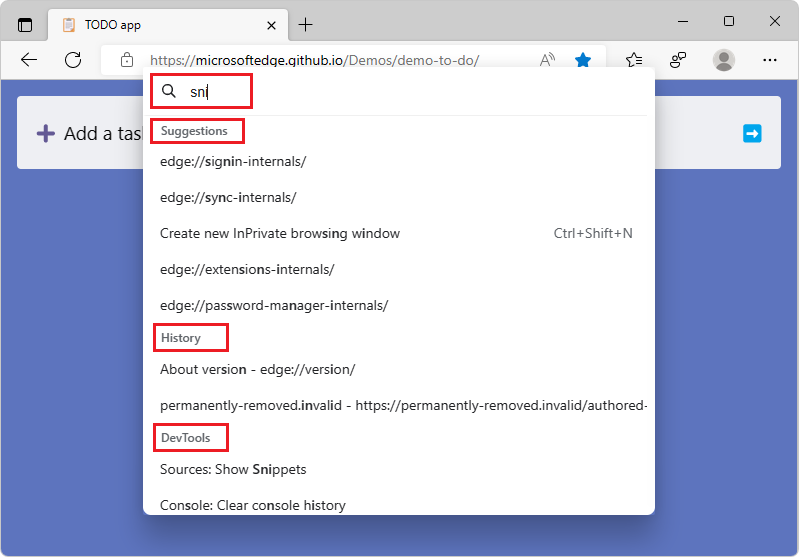
Начните вводить текст. Команды фильтруются по входным символам и группируются по таким категориям, как Предложения, Журнал и Средства разработки:

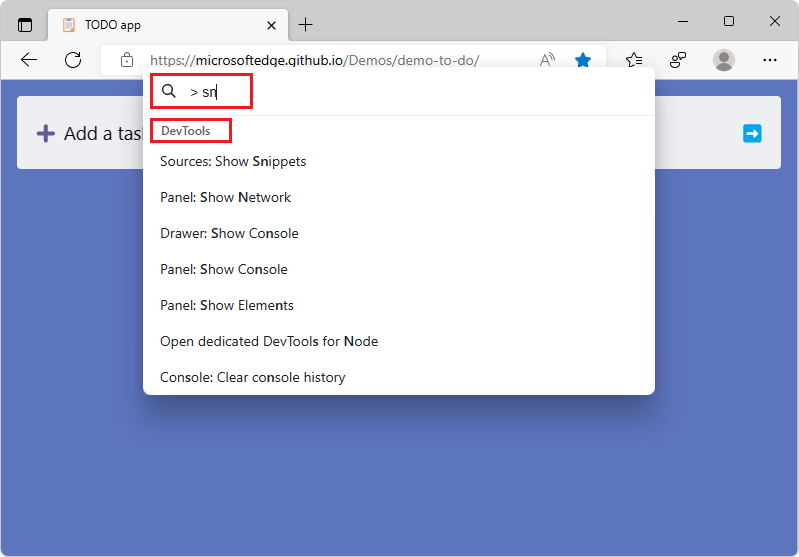
Чтобы сузить фильтрацию, чтобы выводить список только команд DevTools, введите символ больше (>).

Сообщите нам, какие команды вы хотите видеть в будущих версиях Microsoft Edge, опубликовав комментарий в проблеме 73: [отзыв] Эксперимент палитры команд в репозитории MicrosoftEdge/DevTools !
Фильтрация и автоматическое исправление проблем с кодом в средствах разработки для Visual Studio Code
Расширение Microsoft Edge DevTools для Visual Studio Code теперь предоставляет параметры быстрого исправления, позволяющие устранять проблемы автоматически.
Чтобы получить доступ к параметрам быстрого исправления, выполните следующие действия.
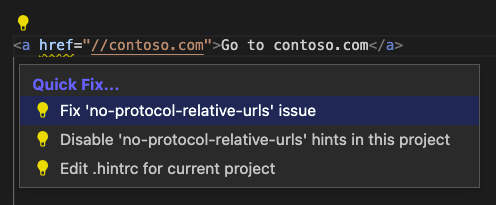
Наведите указатель мыши на проблему, о которую сообщило расширение DevTools, на которую указывает волнистый подчеркивание в коде. Рядом с проблемой появится значок лампочки.
Щелкните значок лампочки (
 ). Откроется меню Быстрое исправление :
). Откроется меню Быстрое исправление :
Выберите любое быстрое исправление , которое вы хотите использовать, чтобы устранить проблему или прекратить сообщать о ней как о проблеме. При выборе игнорирования проблемы автоматически создается
.hintrcфайл, который указывает расширению игнорировать этот тип проблемы и не сообщать о ней снова.
См. также:
- Автоматическое быстрое исправление и фильтрация проблем во встроенном и динамическом анализе проблем
DevTools теперь использует меньше места на диске при кэшировании исходных карт
Начиная с Microsoft Edge 101, Средства разработки начали кэширование исходных карт в IndexedDB, чтобы уменьшить количество сетевых запросов, извлекаемых исходных карт. Однако это изменение может занять много места на диске, если эти исходные карты никогда не будут удалены.
В Microsoft Edge 106 эта проблема устранена путем удаления всех исходных карт, которые не были доступны в течение 30 дней из хранилища IndexedDB. Кроме того, исходные карты, обслуживаемые из localhost , также больше не кэшируются. Благодарим вас за отправку отзывов об этой проблеме!
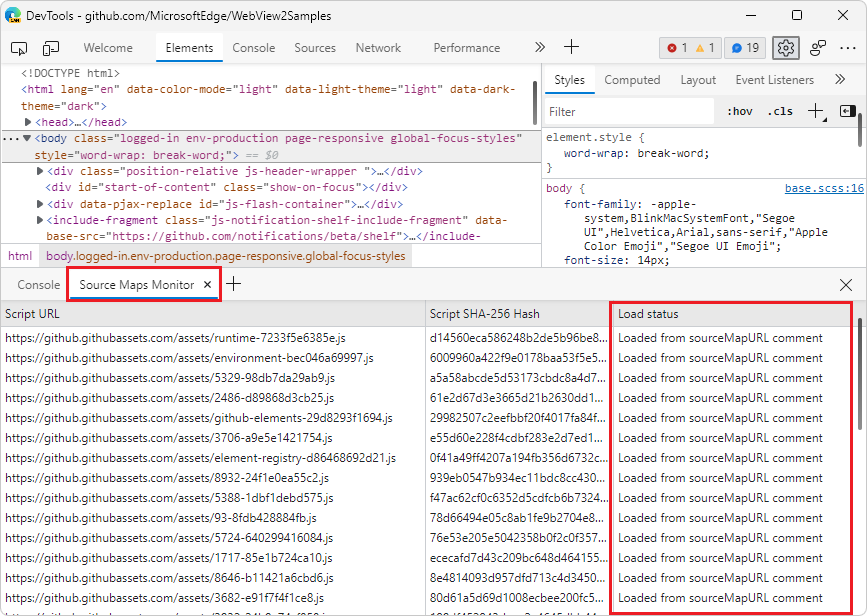
Чтобы понять, как DevTools получает и кэширует исходные карты, watch столбец Состояние загрузки в средстве Монитор карт источника. При первой загрузке веб-страницы средство Монитор карт источника показывает, что исходные карты еще не кэшируются:

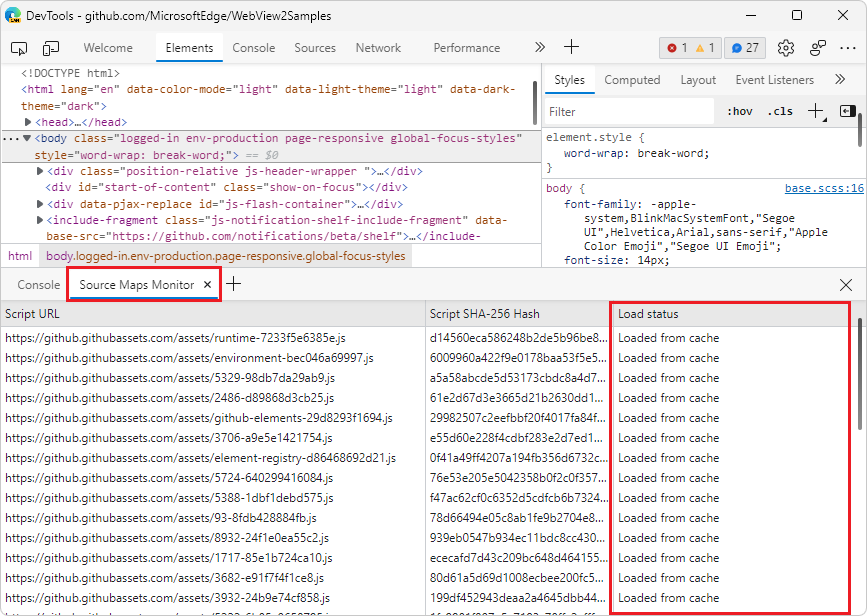
При обновлении веб-страницы средство "Монитор карт источников " показывает, что используются кэшированные исходные карты:

Чтобы очистить кэш IndexedDB и принудительно загрузить исходные карты, выполните команду Очистить кэш карт источника в меню Команд. См . раздел Выполнение команд в меню команд.
Сведения о журнале см. в проблеме 89.
См. также:
- Исходные карты теперь кэшируются с помощью IndexedDB в новых возможностях devTools (Microsoft Edge 101)
Chromium цветовые темы устарели
Для повышения надежности темы Chromium Light и Chromium Dark устарели. Пользователи, у которых ранее были выбраны эти темы, будут автоматически перенесены на тему Light+ или Dark+ , соответственно:
Тема DevTools in Light+ :

Тема DevTools in Dark+ :

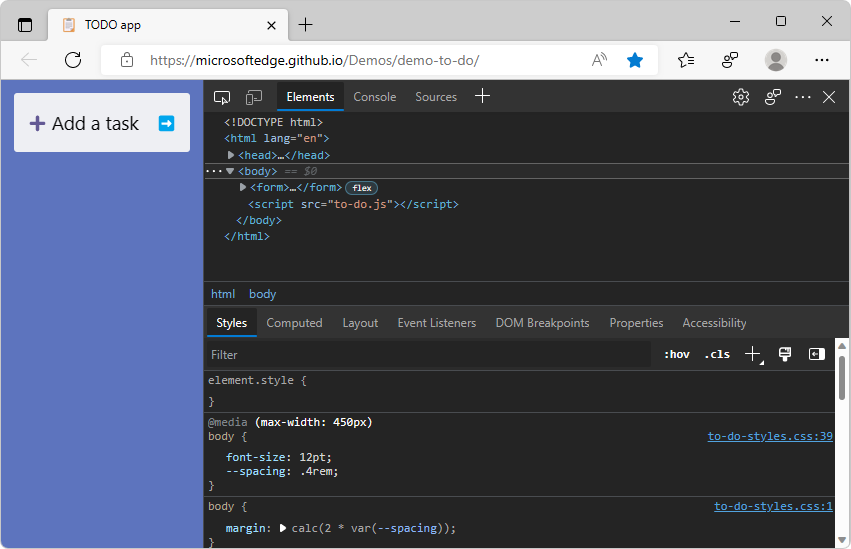
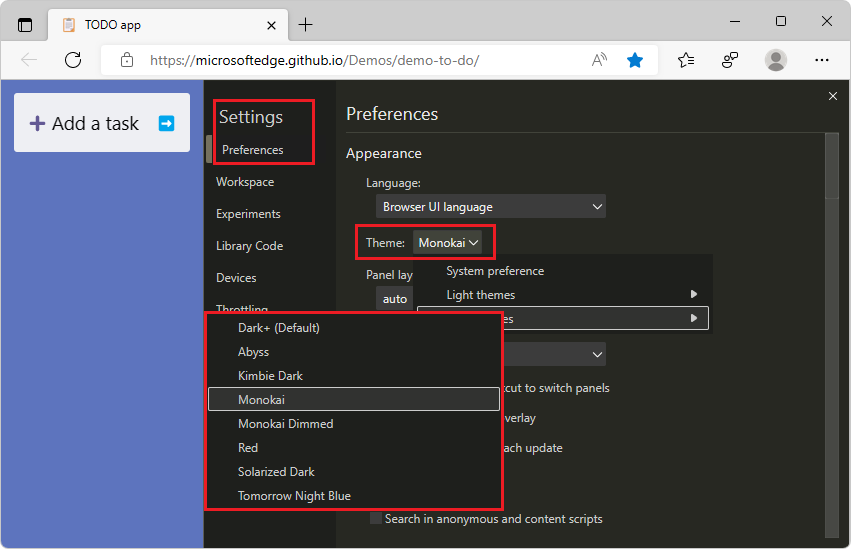
На выбор можно выбрать множество цветовых тем DevTools, таких как Monokai и Solarized. Чтобы изменить цветовую тему в средствах разработки, нажмите кнопку Параметры (![]() ), а затем на странице Параметры в раскрывающемся меню Тема выберите тему:
), а затем на странице Параметры в раскрывающемся меню Тема выберите тему:

Улучшения специальных возможностей в режиме фокусировки и режиме высокой контрастности
Кнопки расположения прикрепления и панели действий в режиме фокусировки теперь лучше работают с средствами чтения с экрана
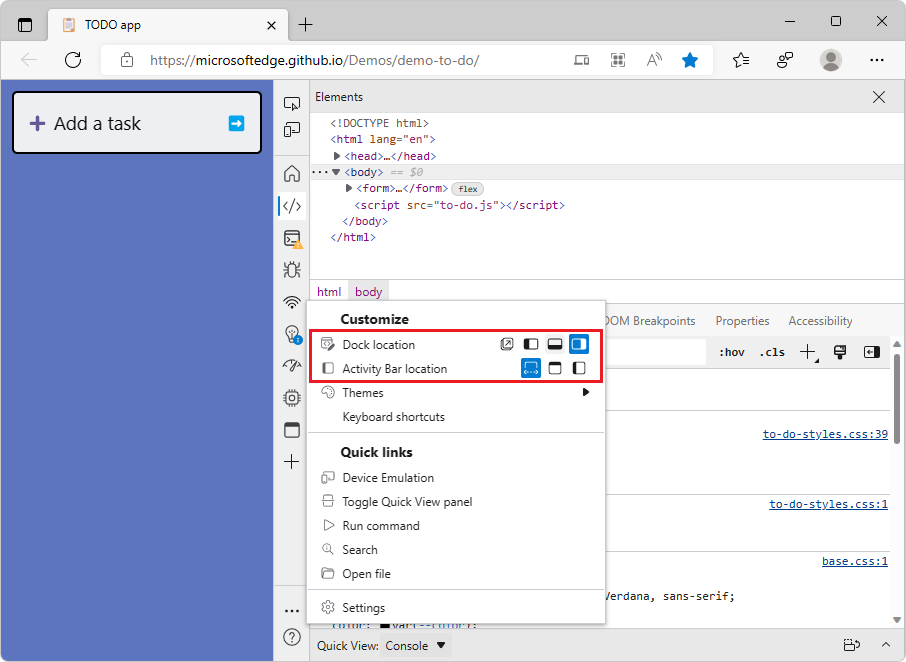
В Microsoft Edge 105 режим фокусировки получил несколько улучшений, в том числе новое расположение док-станции и кнопки расположения панели действий . В Microsoft Edge 106 эти новые кнопки теперь лучше работают со специальными возможностями, такими как средства чтения с экрана.
Средства чтения с экрана теперь объявляют, какая кнопка "Закрепить расположение " или кнопка расположения панели действий в данный момент выбрана, а также количество кнопок, представляющих доступные параметры расположения:

См. также:
- Навигация по devTools с помощью специальных возможностей
- Режим фокусировки: улучшенные элементы управления расположением для средств разработки, панели действий и быстрого просмотра в новых возможностях в средствах разработки (Microsoft Edge 105).
Вычисляемые стили легче видеть в режиме высокой контрастности
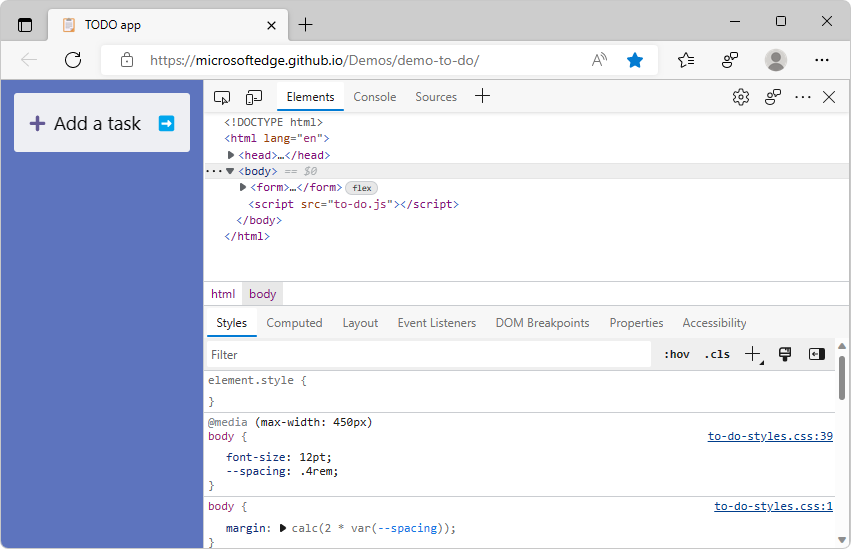
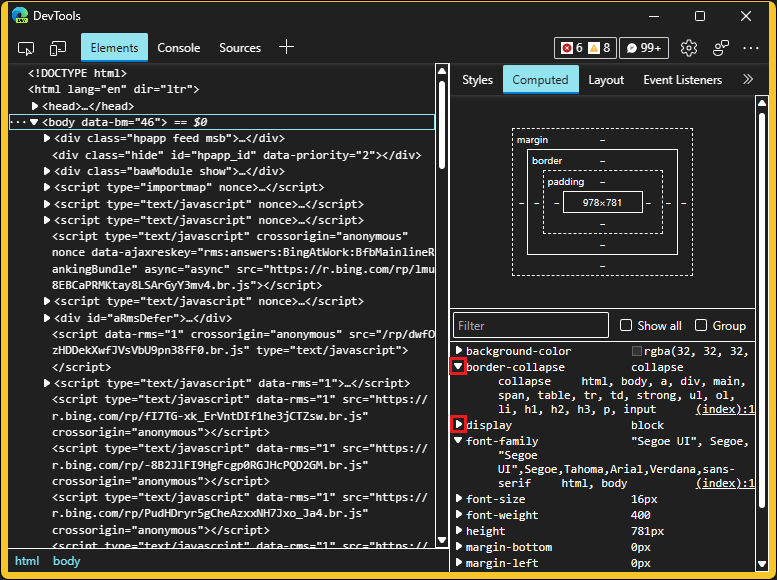
В режиме высокой контрастности в предыдущих версиях Microsoft Edge кнопки развертывания и свертывания для вычисляемых стилей неправильно отображались на вкладке Вычислено в инструменте Элементы . В Microsoft Edge 106 эта проблема устранена. Кнопки развертывания и свертывания теперь видны в режиме высокой контрастности:

См. также:
Объявления из проекта Chromium
Microsoft Edge 106 также включает следующие обновления из проекта Chromium: