Новые возможности средств разработки (Microsoft Edge 101)
Чтобы проверка последние возможности Microsoft Edge DevTools и расширения Microsoft Edge DevTools для Microsoft Visual Studio Code и Visual Studio, ознакомьтесь с этими объявлениями.
Чтобы оставаться в курсе событий и получать последние возможности DevTools, скачайте предварительную версию Microsoft Edge для участников программы предварительной оценки. Независимо от того, используете ли вы Windows, Linux или macOS, рассмотрите возможность использования Canary (или другого канала предварительной версии) в качестве браузера разработки по умолчанию. Бета-версии, версии Dev и Canary Microsoft Edge выполняются как отдельные приложения, параллельно с стабильной выпущенной версией Microsoft Edge. См . статью Каналы предварительной оценки Microsoft Edge.
Чтобы узнать последние объявления, следите за новостями команды Microsoft Edge в Twitter. Чтобы сообщить о проблеме с DevTools или запросить новую функцию, отправьте сообщение о проблеме в репозиторий MicrosoftEdge/DevTools .
Видео: Microsoft Edge | Новые возможности DevTools 101
Средство консоли теперь доступно в Visual Studio Code
Консоль является одним из самых популярных средств в средствах разработки. Теперь вы можете получить доступ к средству Консоли в расширении средств разработчика Microsoft Edge для Visual Studio Code. Эта интегрированная консоль DevTools позволяет просматривать сообщения журнала прямо рядом с кодом. С помощью консоли вы также можете:
- Попробуйте некоторые инструкции JavaScript.
- Доступ к объекту окна.
- Вызовите методы
Consoleобъекта , как описано в разделе Справочник по API объектов консоли. - Используйте служебные программы консоли для доступа к модели DOM, как описано в разделе Функции и селекторы средств консоли.
Консоль можно использовать в качестве средства main или использовать вместе со средствами "Элементы" и "Сеть".
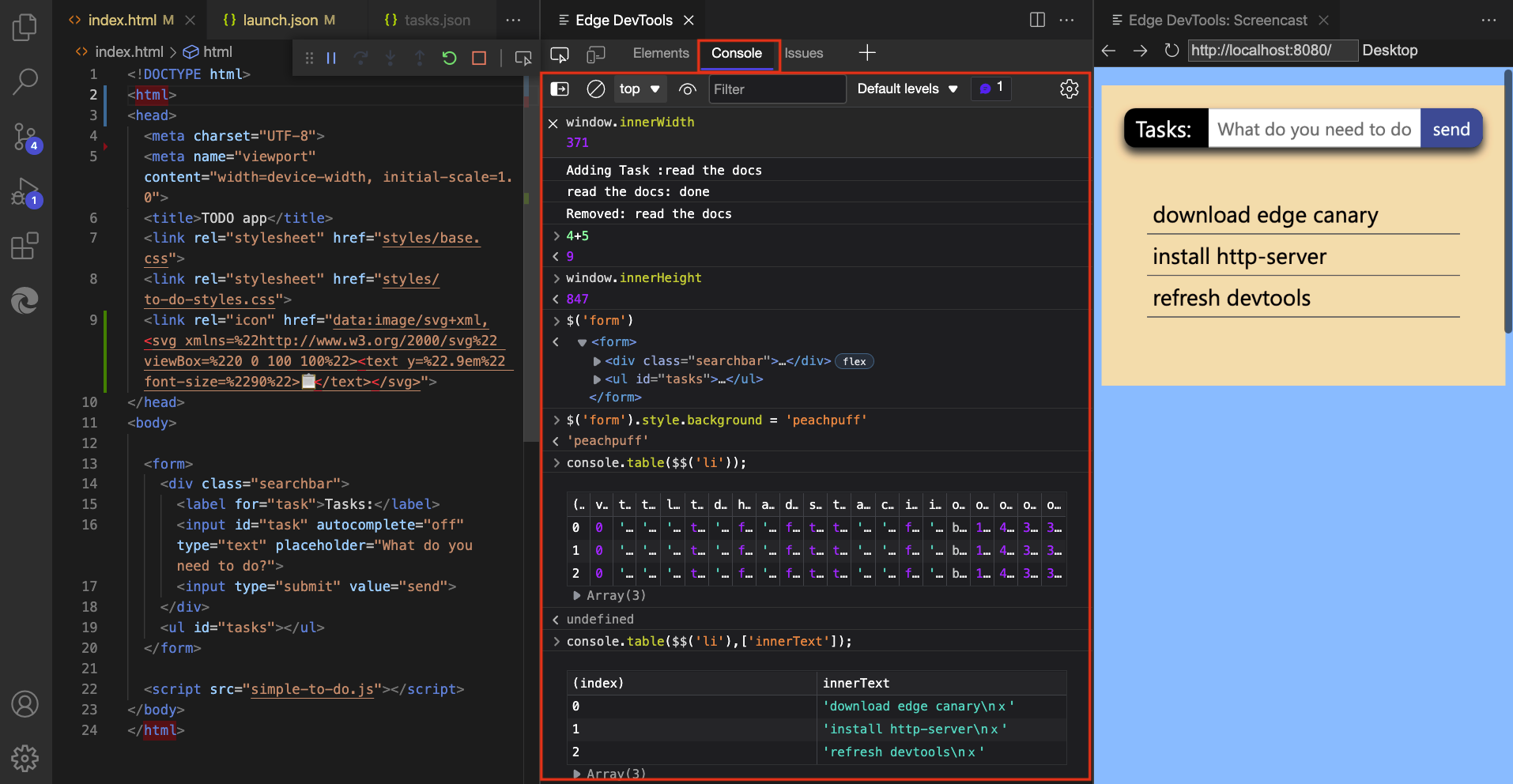
Средство "Консоль" откроется на панели инструментов main расширения Microsoft Edge DevTools для Visual Studio Code:

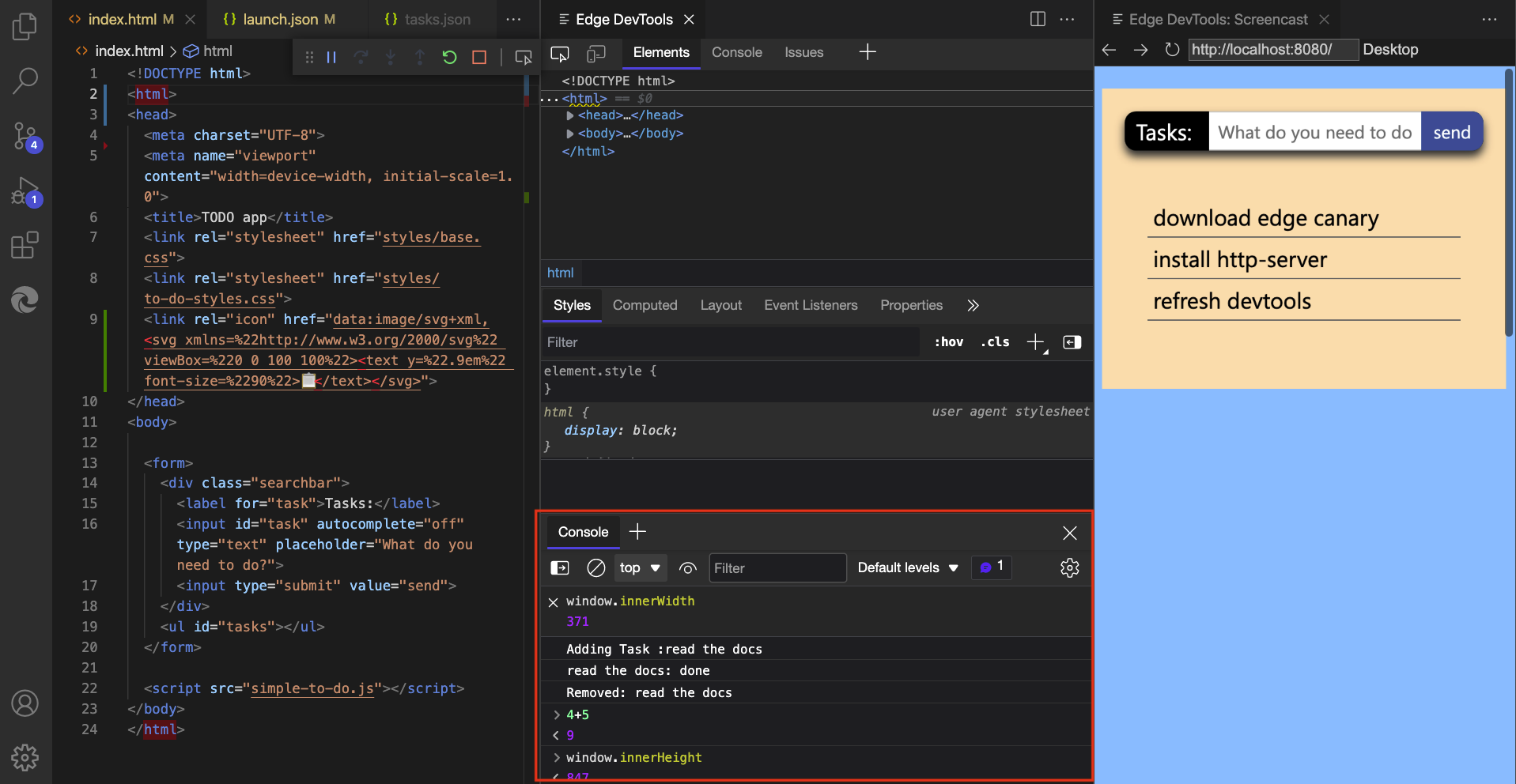
Средство "Консоль" откроется в ящике расширения Microsoft Edge DevTools для Visual Studio Code:

Дополнительные сведения см. в разделе Интеграция консоли.
Исходные карты теперь кэшируются с indexedDB
В предыдущих версиях Microsoft Edge, если вы размещали большие файлы исходной карты на сервере или на сервере символов Azure Artifacts, средства разработки получали эти исходные карты при каждом обновлении страницы. Получение этих исходных карт неоднократно создавало дополнительные сетевые запросы для средств разработки и замедляло отладку.
В Microsoft Edge 101 Средства разработки кэшируют карты источников с помощью IndexedDB. При обновлении страницы исходные карты теперь обслуживаются из кэша IndexedDB , а не запрашиваются повторно с сервера или сервера символов Azure Artifacts. Используйте столбец Состояние загрузки в средстве Монитор карт источника , чтобы убедиться, что карты источника загружаются из кэша. Чтобы очистить кэш IndexedDB и принудительно перезагрузить исходные карты, выполните команду Очистить кэш карт источника в меню Команд.
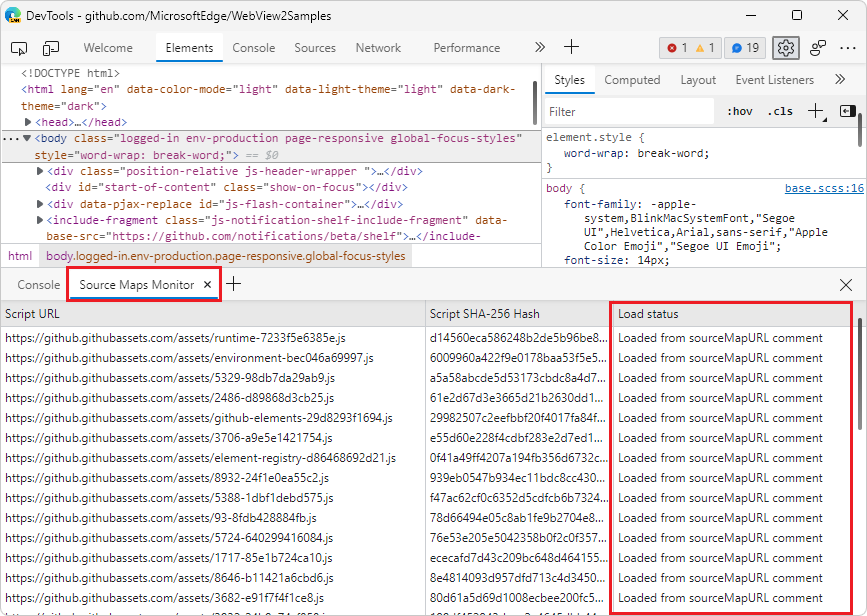
При первой загрузке веб-страницы средство Монитор карт источника показывает, что исходные карты еще не кэшируются:

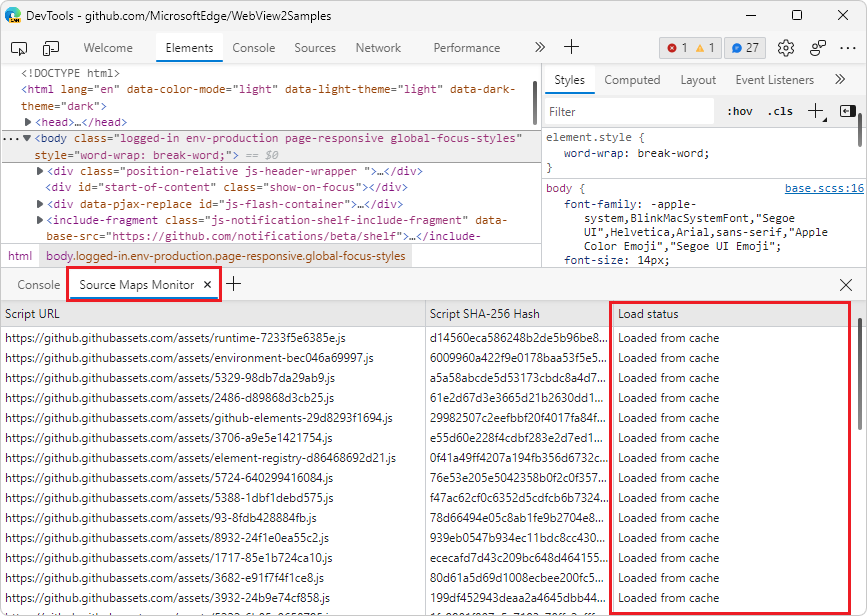
При повторной загрузке веб-страницы средство "Монитор карт источника " показывает, что используются кэшированные исходные карты:

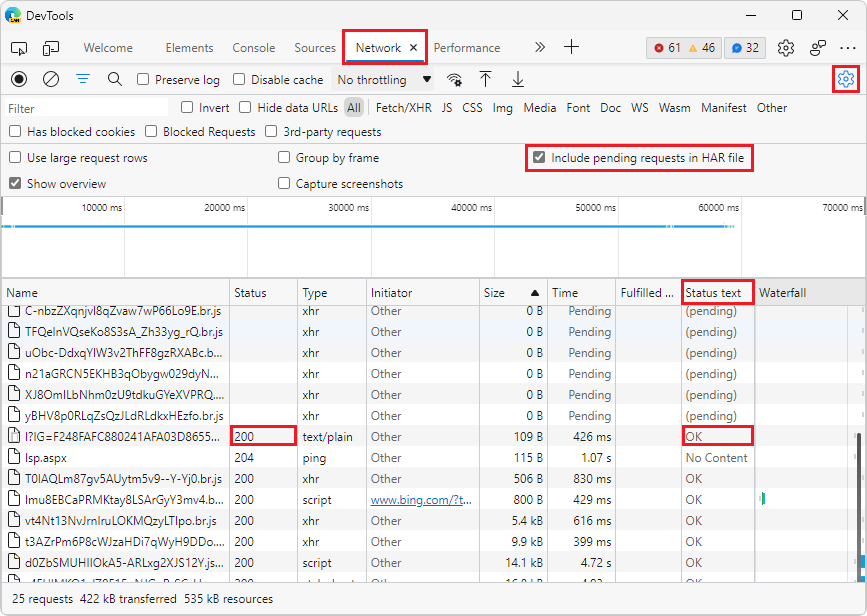
Отслеживание ожидающих сетевых запросов при экспорте HAR-файлов
В Microsoft Edge 101 в средство "Сеть" добавлен новый текстовый столбец "Состояние". Текстовый столбец Состояние содержит удобочитаемые эквивалентные сообщения для кодов состояния HTTP , которые отображаются в столбце Состояние .
Кроме того, в средство "Сеть" добавлен новый параметр: включить ожидающие запросы в HAR-файл. Если вам нужно записать ожидающие сетевые запросы при экспорте HAR-файла в средстве "Сеть", включите параметр Включить ожидающие запросы в HAR-файл . В текстовом столбце Состояние теперь будет содержаться состояние (ожидание) для всех ожидающих сетевых запросов.

Дополнительные сведения о доступных столбцах в журнале запросов см. в статье Справочник по > сетевым функциям Добавление или удаление столбцов.
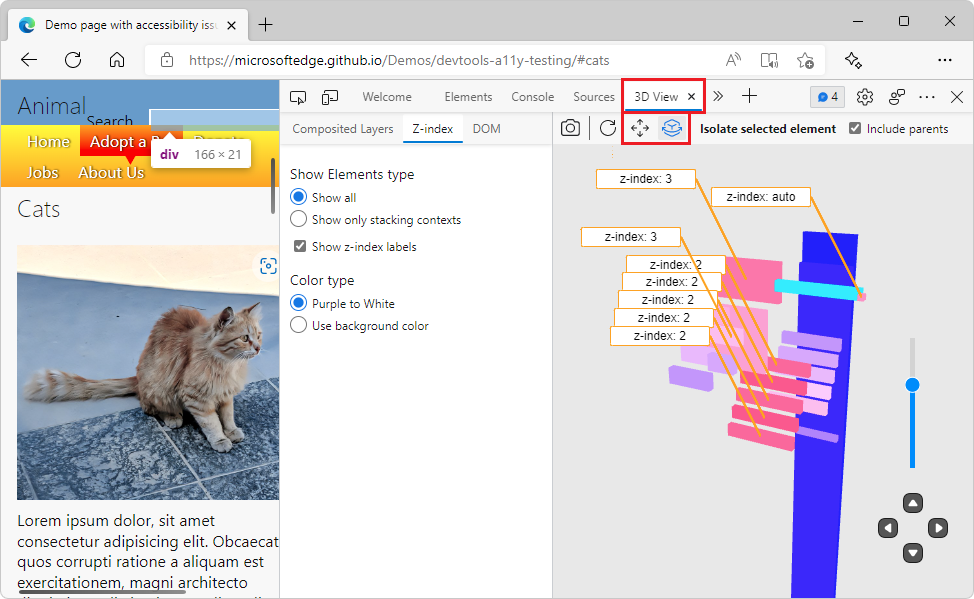
Обновленные элементы управления пользовательского интерфейса и камеры в трехмерном представлении
В Microsoft Edge 101 инструмент трехмерного представления имеет две новые кнопки: представление "Сдвиг![]() и представление "Повернуть" (
и представление "Повернуть" (![]() Используйте эти кнопки для переключения между сдвигом вокруг холста или поворотом холста. Нажмите кнопку Панорамирование или Повернуть представление , а затем перетащите указатель мыши в нужном направлении или используйте клавиши со стрелками.
Используйте эти кнопки для переключения между сдвигом вокруг холста или поворотом холста. Нажмите кнопку Панорамирование или Повернуть представление , а затем перетащите указатель мыши в нужном направлении или используйте клавиши со стрелками.
Теперь пользовательский интерфейс обеспечивает более единообразный и интуитивно понятный интерфейс. Области организованы более четко, а проблемы со специальными возможностями устранены.

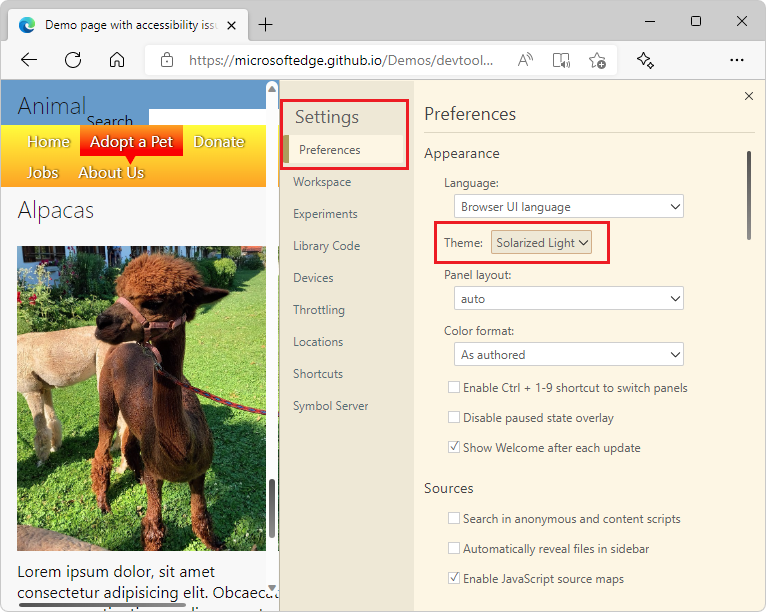
Переключение тем больше не требует перезагрузки средств разработки
В предыдущих версиях Microsoft Edge для переключения тем в средствах разработки требовалось перезагрузить средства разработки, чтобы применить новую тему. В Microsoft Edge 101 можно быстро попробовать различные темы, не перезагружая средства разработки.

Объявления из проекта Chromium
Microsoft Edge 101 также включает следующие обновления из проекта Chromium:
