Новые возможности средств разработки (Microsoft Edge 97)
Это последние функции в стабильном выпуске Microsoft Edge DevTools.
Видео: Microsoft Edge | Новые возможности devTools 97
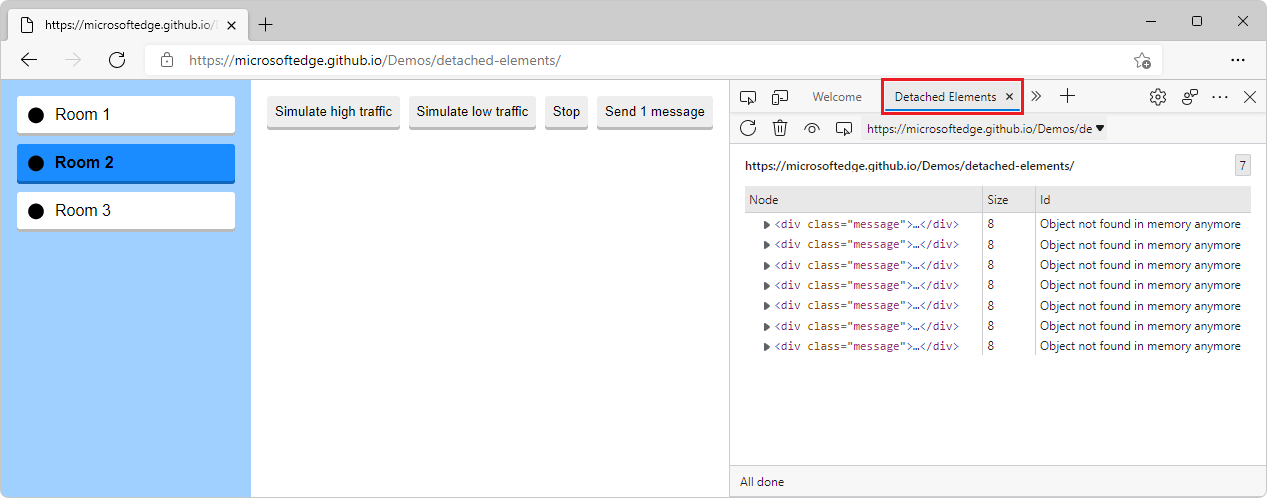
Знакомство со средством "Отсоединенные элементы"
Узел DOM считается отсоединяемым , если он больше не подключен к какому-либо элементу модели DOM, но по-прежнему сохраняется в памяти Microsoft Edge. Браузер не может собирать отсоединяемый элемент, так как некоторый объект JavaScript по-прежнему ссылается на элемент, даже если элемент больше не находится на странице или больше не является частью модели DOM.
Новая функция "Отсоединенные элементы" находит все отсоединенные элементы на странице и отображает их. Вы можете развернуть и свернуть отсоединяемый элемент, чтобы увидеть родительский и дочерний узлы, которые также сохраняются. Вы можете активировать сборку мусора в браузере, щелкнув значок Собрать мусор , а затем убедитесь, что произошла утечка памяти, если отсоединяемый элемент не может быть собран мусором. Чтобы перейти к коду JavaScript, который ссылается на отсоединяемый элемент, нажмите кнопку Анализ, чтобы snapshot кучу.
Функция "Отсоединенные элементы" изначально была доступна в качестве эксперимента в Microsoft Edge версии 93. Эта функция теперь доступна по умолчанию в Microsoft Edge версии 97.

См. также:
- Средства для исследования отсоединяемых элементов в статье Устранение проблем с памятью.
- Отладка утечек памяти DOM с помощью инструмента "Отсоединенные элементы"
- Отладка утечек памяти с помощью средства отсоединяемых элементов Microsoft Edge — YouTube
Расширение Средств разработки Microsoft Edge для Visual Studio Code
Общие сведения об этом расширении см. в статье Расширение Microsoft Edge DevTools для Visual Studio Code.
Улучшения экранной трансляции, предупреждения об устаревании и новые варианты запуска Microsoft Edge
Текущая версия расширения Microsoft Edge DevTools для Visual Studio Code устраняет несколько проблем, о которые сообщили сообщество:
Список эмулированных устройств в экранной трансляции теперь совпадает со списком эмулированных устройств в браузере.
Эмуляция устройства теперь добавляет правильную строку агента пользователя для активации правильного отображения.
Теперь при использовании нерекомендуемой версии запуска Microsoft Edge вы получите предупреждение о том, что вы пропустите функции.
Теперь можно указать аргументы для запущенного экземпляра браузера, если вам потребуется специальная настройка:

Улучшения и исправления ошибок в режиме фокусировки
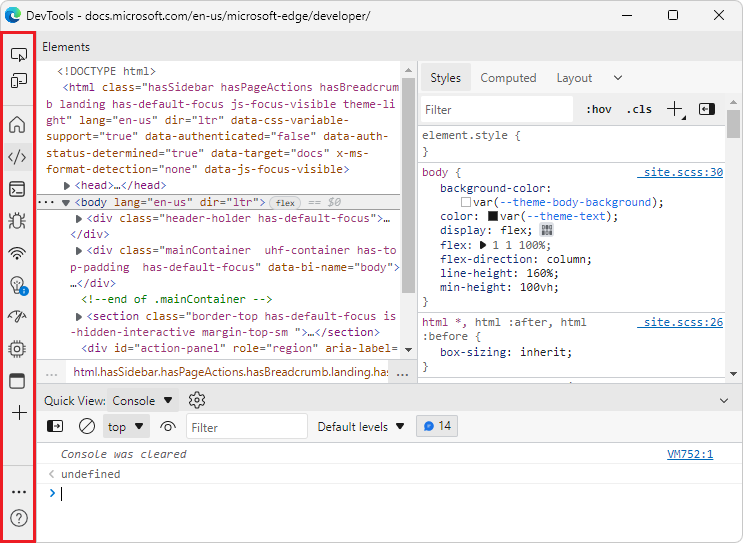
Благодаря вашим ранним отзывам мы продолжаем вносить улучшения и исправления ошибок в новом интерфейсе режима фокусировки для Microsoft Edge DevTools. Режим фокусировки — это новый параметр пользовательского интерфейса, который позволяет закреплять инструменты в верхней или боковой части окна Средства разработки, а также устранять беспорядок на панели инструментов:

При использовании режима фокусировки доступны все те же средства и настраиваемые темы, что и в существующем пользовательском интерфейсе DevTools. Попробуйте режим фокусировки для себя, включив эксперимент режим фокусировки в разделе Параметры инструментов разработки Эксперименты>.
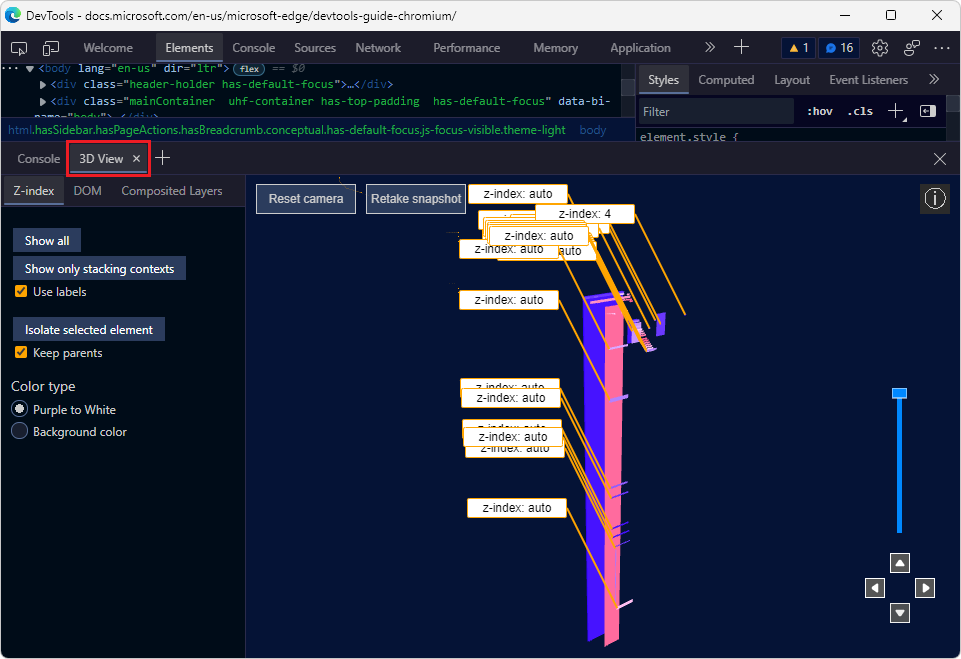
Инструмент "Трехмерный просмотр" поддерживает изменение цветовых тем в средствах разработки
В предыдущих версиях Microsoft Edge при изменении темы в средствах разработки, а затем открытии инструмента трехмерного просмотра была пустая панель. Эта проблема устранена в Microsoft Edge 97:

См. также:
Объявления из проекта Chromium
Microsoft Edge версии 97 также включает следующие обновления из проекта Chromium:
- Обновление списка устройств в режиме устройства
- Автозавершение с изменением в формате HTML
- Улучшена отладка кода
