Новые возможности средств разработки (Microsoft Edge 93)
Это последние функции в стабильном выпуске Microsoft Edge DevTools.
Видео: Microsoft Edge | Новые возможности devTools 93
Применение тем из Visual Studio Code к devTools
Обновление. Начиная с Microsoft Edge 131 функция Visual Studio Code тем удаляется, а такие темы отменить изменения темы по умолчанию:
- Light+
- Темный+
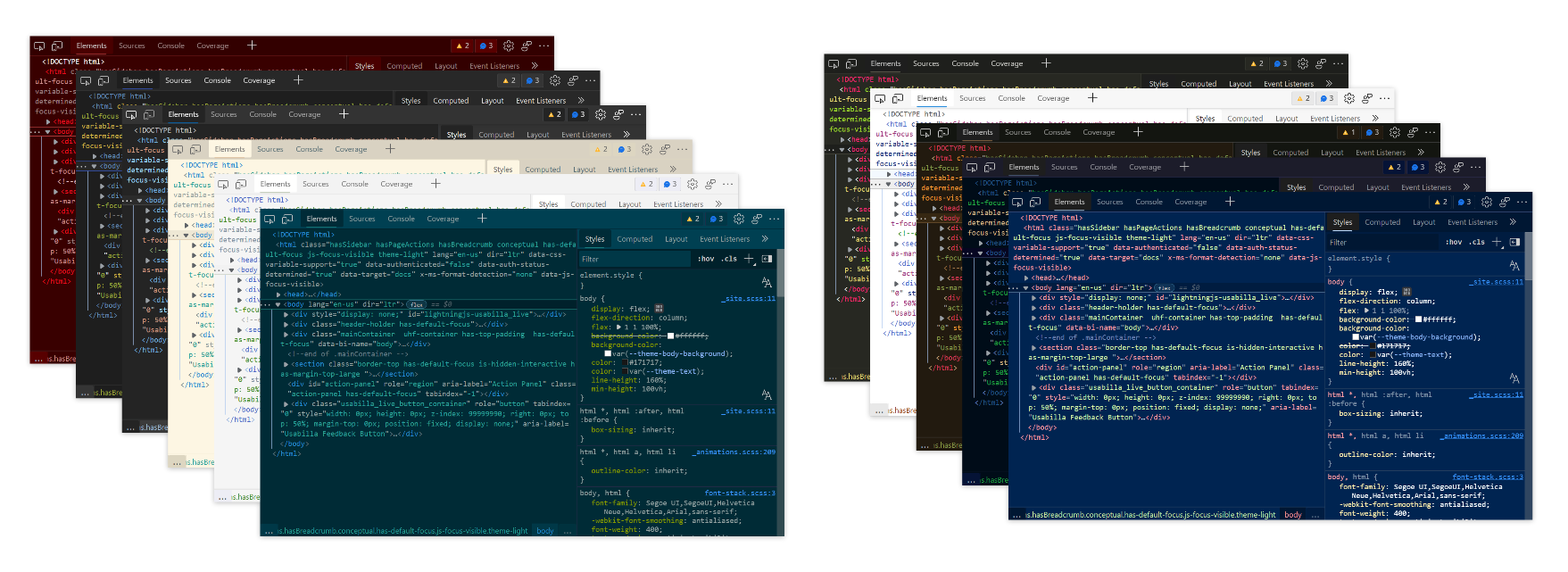
В дополнение к существующим светлым и темным темам, Microsoft Edge DevTools теперь поддерживает некоторые из самых популярных цветовых тем из Visual Studio Code. Чтобы выбрать цветовую тему, нажмите кнопку Параметры инструментов разработки (![]() ), а затем выберите тему в раскрывающемся списке Тема .
), а затем выберите тему в раскрывающемся списке Тема .

Поддерживаемые Visual Studio Code темы:
Светлые темы:
- Солнечный свет
- Тихий свет
Темные темы:
- Бездна
- Кимби Темный
- Монокай
- Монокай тусклый
- Солнечные темные
- Красный
- Завтра ночь синий
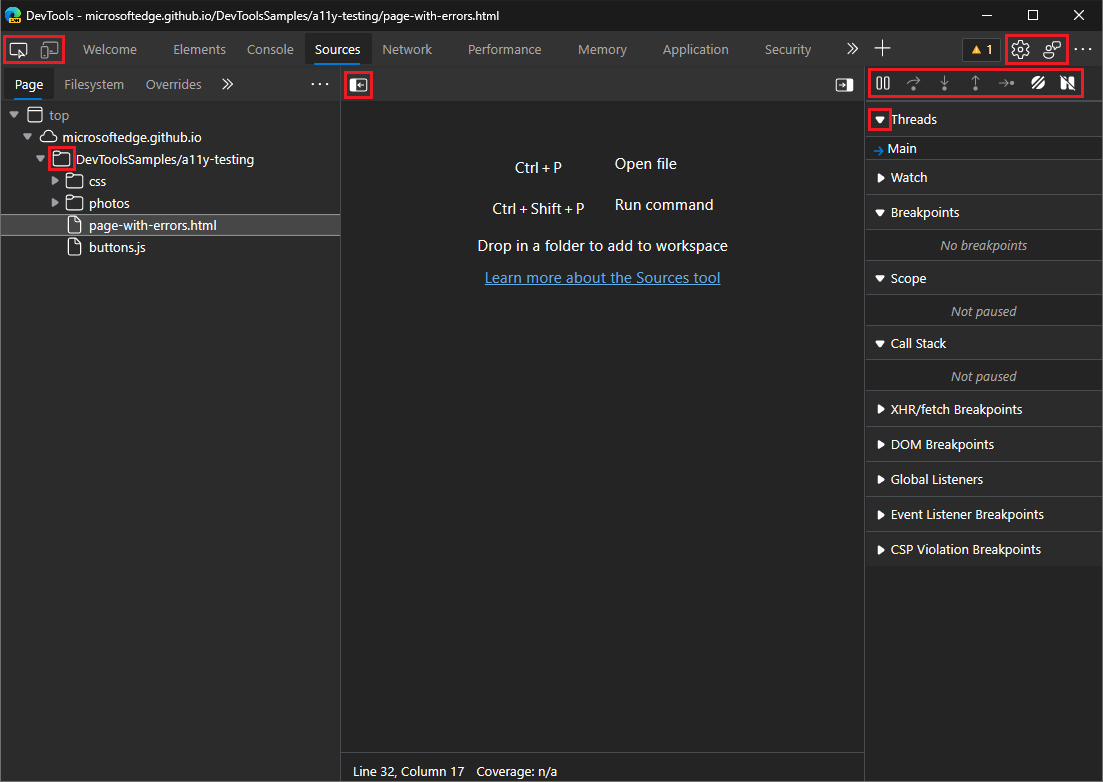
Отладка утечек памяти узла DOM с помощью нового инструмента "Отсоединенные элементы"
Обновление за март 2025 г. Средство "Отсоединенные элементы " удалено. Для отладки утечек памяти модели DOM используйте тип профилирования отсоединенные элементы в средстве "Память ".
Узел DOM считается "отсоединяемым", если он больше не подключен к какому-либо элементу модели DOM, но по-прежнему сохраняется в памяти Microsoft Edge. Браузер не может собрать элемент мусора, так как некоторые коды JavaScript по-прежнему ссылаются на элемент, даже если он больше не находится на странице или в составе DOM.
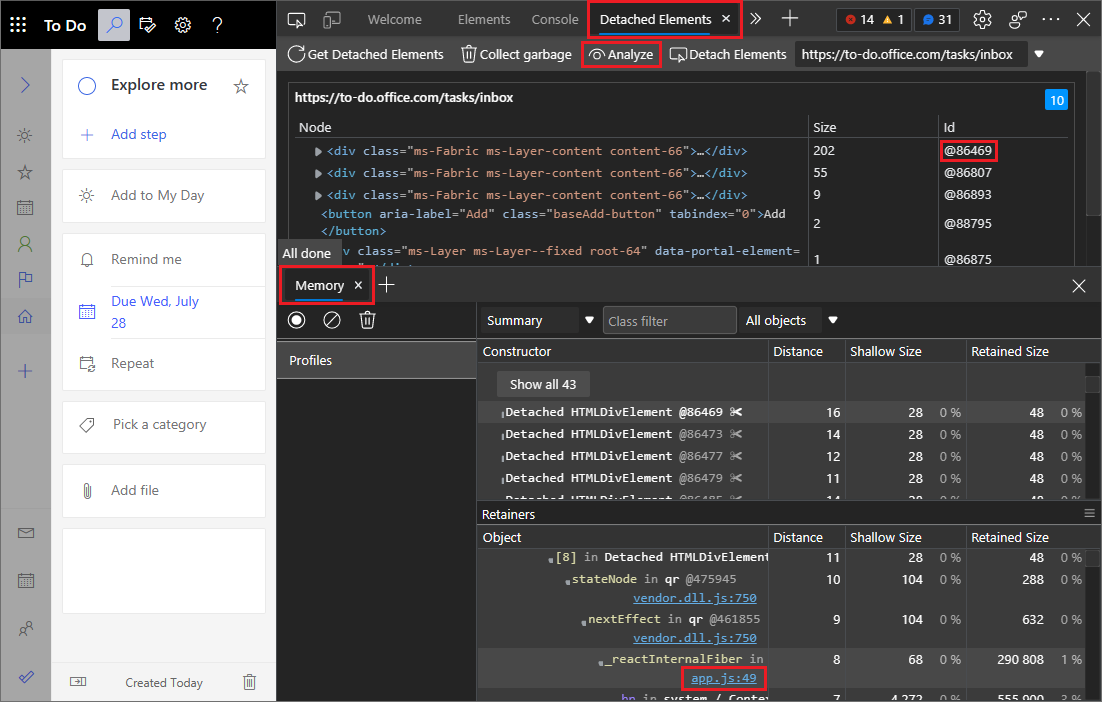
Тип профилирования "Отсоединенные элементы " в средстве "Память " находит все отсоединенные элементы на странице и отображает их. Вы можете развернуть и свернуть отсоединяемый элемент, чтобы увидеть родительский и дочерний узлы, которые также сохраняются. Чтобы активировать сборку мусора в браузере, выберите Сбор мусора и убедитесь, что произошла утечка памяти, если отсоединяемый элемент не может быть собран мусором. Наконец, вы можете перейти к JavaScript, который ссылается на отсоединяемый элемент, выполнив кучу snapshot с помощью кнопки Анализ.

Обновление. Эта функция выпущена и больше не является экспериментальной.
См. также:
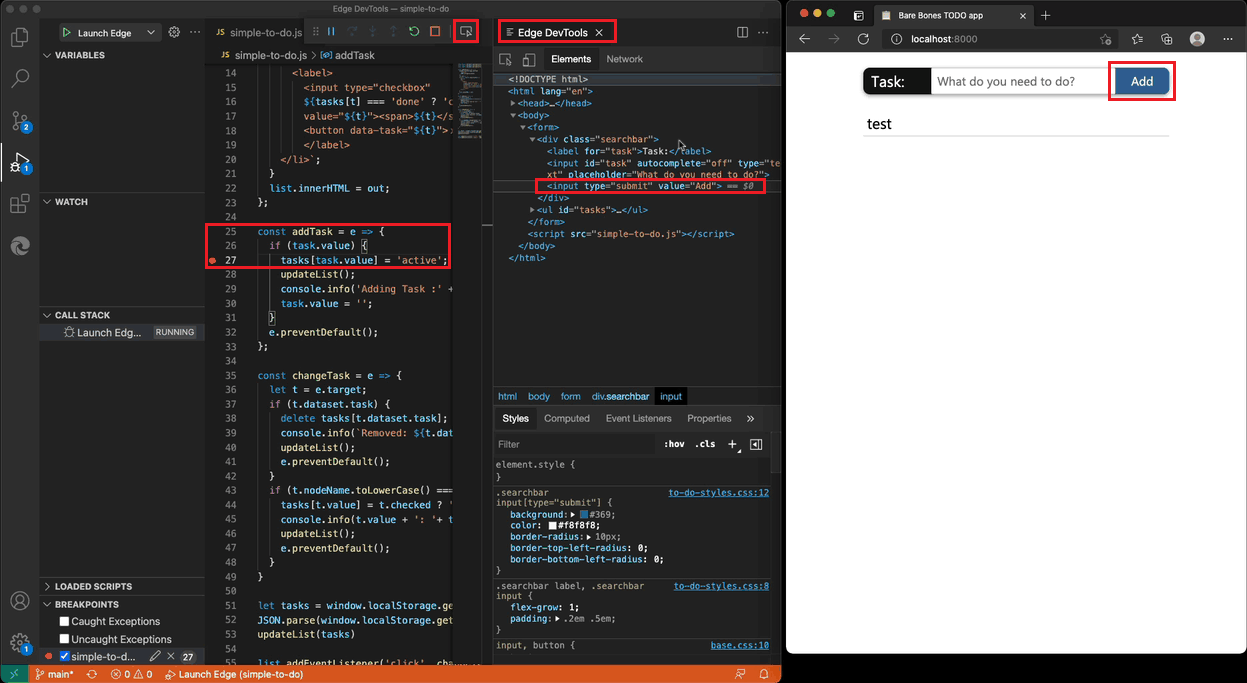
Отладчик Visual Studio Code теперь интегрируется с расширением DevTools.
Если вы используете отладку JavaScript в Visual Studio Code, теперь можно запустить расширение Средств разработчика Microsoft Edge для Visual Studio Code, нажав кнопку Проверить.

Эта функция интегрирует отладку DOM и CSS с отладкой JavaScript в Visual Studio Code. Если расширение DevTools не установлено, при нажатии кнопки Проверить Visual Studio Code предложит установить расширение.
Другие новые возможности:
- Средства обновляются автоматически при переключении между разными целевыми объектами отладки.
- Несколько исправлений ошибок.
- Более подробная документация по расширению.
Дополнительные сведения об улучшениях и исправлениях проверка файл журнала изменений в репозиторииvscode-edge-devtools.

См. также:
Получите расширение Средств разработчика Microsoft Edge для Visual Studio Code. Microsoft Visual Studio Code автоматически обновлять расширения. Чтобы обновить это расширение вручную, см. статью Обновление расширения вручную.
Вы можете отправить сведения о проблемах и внести свой вклад в расширение в репозитории vscode-edge-devtools GitHub.
Новые значки пользовательского интерфейса Fluent для средств разработки
Microsoft Edge DevTools использует пользовательский интерфейс Fluent, что придает кнопкам и меню более современный вид, который лучше соответствует остальной части браузера Microsoft Edge.

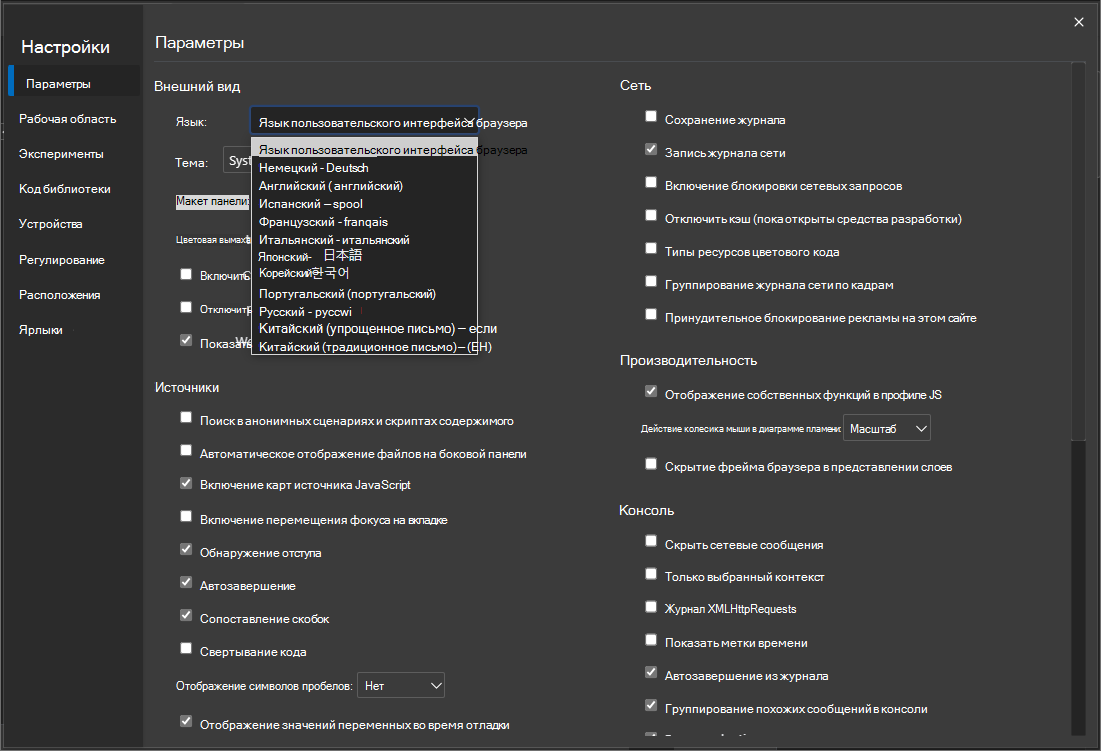
Изменение языка интерфейса DevTools непосредственно из параметров
Ранее, чтобы изменить язык интерфейса в средствах разработки, необходимо было изменить язык браузера. Теперь вы можете легко переключать язык интерфейса в разделе Параметры инструментов разработки, не изменяя параметры браузера. Для этого откройте раздел Параметры, а затем в разделе Параметры выберите язык в раскрывающемся списке Язык .

По умолчанию DevTools соответствует языку интерфейса браузера. См . раздел Изменение параметров языка DevTools.
Историю этой функции в проекте с открытым кодом Chromium см. в разделе Проблема 2882756.
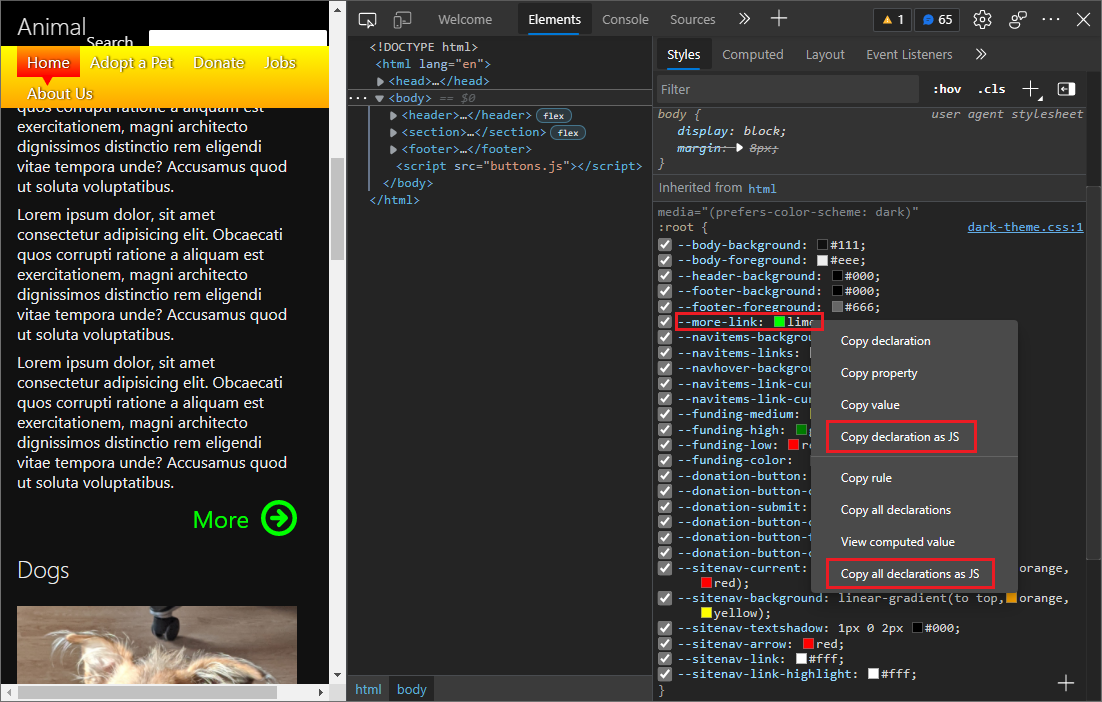
Копирование объявления в области Стили для библиотек CSS-in-JS
Ранее при использовании библиотек CSS-in-JS не удавалось копировать объявления CSS (свойство и значение CSS), отформатированные для JavaScript. Вам придется изменить скопированный CSS в соответствии с синтаксисом JavaScript.
Теперь в Microsoft Edge версии 93 можно скопировать одно объявление CSS или все объявления в правиле стиля и вставить их непосредственно в файл JavaScript без проблем с синтаксисом. Чтобы попробовать эту функцию, выполните следующие действия:
В области Стили инструмента Элементы щелкните правой кнопкой мыши объявление в правиле стиля.
Выберите Копировать объявление как JS или Копировать все объявления как JS.
Вставьте скопированный CSS-файл в файл JavaScript в текстовом редакторе, например Visual Studio Code. Пример:
'--more-link': 'lime'.

Дополнительные сведения о просмотре и изменении CSS см. в справочнике по функциям CSS.
Упрощенная настройка подсказок клиента User-Agent
User-Agent указания клиента делают информацию браузера более доступной, чем строка User-Agent с разделителями с запятой, а также улучшает совместимость сайта. Изначально User-Agent клиентские подсказки отнимали много времени для тестирования и отладки. Контроль над подсказками клиента был меньше, и чтобы форма работала, необходимо было правильно заполнить их.
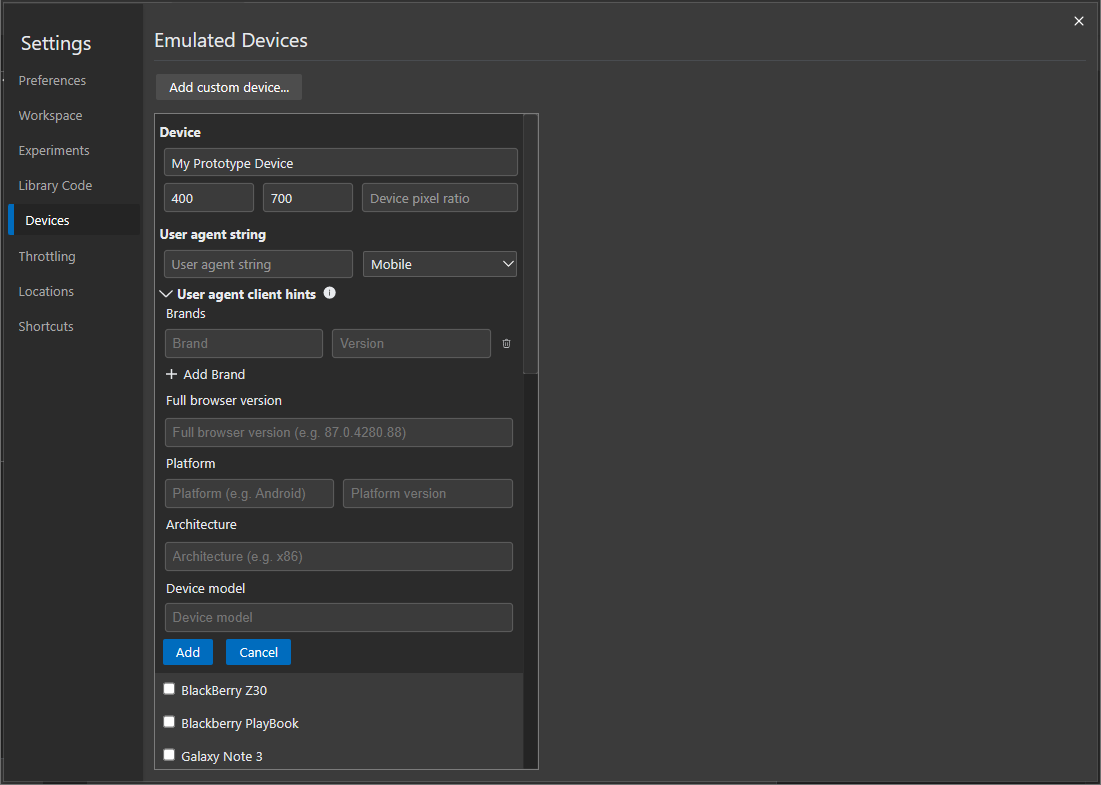
В этом выпуске мы изменили интерфейс отладки, чтобы вы могли легко изменять User-Agent указания клиента с помощью пользовательского интерфейса с несколькими отдельными полями и элементами управления. Кроме того, теперь можно одновременно протестировать настраиваемые User-Agent подсказки клиента и строку User-Agent. Теперь вы можете определить User-Agent клиентских подсказок для настраиваемого устройства в разделе Параметры или в средстве "Условия сети ".

Дополнительные сведения об определении подсказок в параметрах см. в разделе Настройка подсказок клиента агента пользователя.
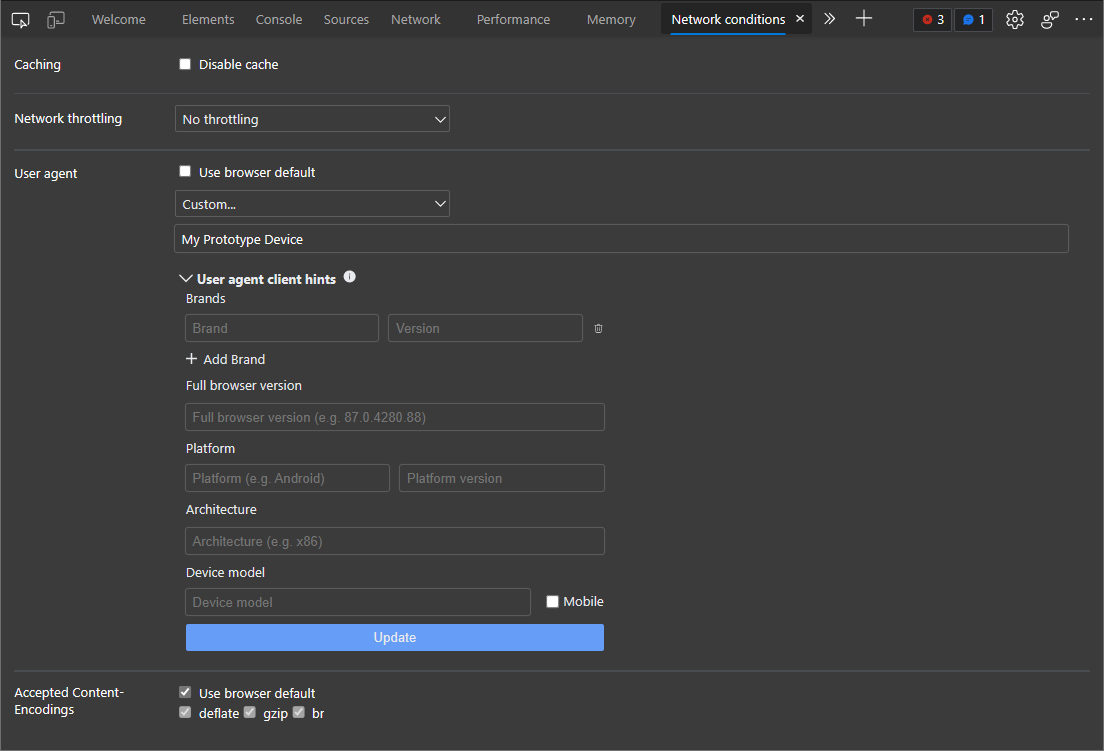
Вы также можете переопределить User-Agent клиентские подсказки для текущей страницы с помощью средства Сетевые условия .

Дополнительные сведения об определении подсказок в средстве "Сетевые условия " см. в разделе Настройка подсказок клиента агента пользователя.
Историю этой функции в проекте с открытым кодом Chromium см. в разделе Проблема 1174299.
Средства чтения с экрана теперь объявляют об ошибках, предупреждениях и проблемах на панели инструментов и консоли
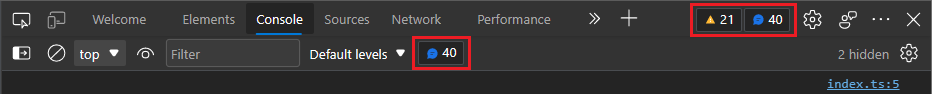
Ранее пользователи средств чтения с экрана слышали только количество ошибок, предупреждений или проблем, объявленных на панели инструментов разработки. Дополнительные сведения о типе объявленного уведомления не были включены, например "Ошибка", "Предупреждение" или "Проблема". Например, если средства разработки сообщили о трех ошибках, средства чтения с экрана просто объявят "3".
Теперь в Microsoft Edge версии 93 средства чтения с экрана правильно объявляют тип и количество уведомлений; ошибки, предупреждения или проблемы. Например, если DevTools сообщает о трех ошибках и 5 предупреждениях, средства чтения с экрана теперь объявляют "3 ошибки, 5 предупреждений". Это исправление применено как к уведомлениям на панели инструментов разработки, так и в консоли.

Сведения об отладке ошибок консоли см. в разделе Исправление ошибок JavaScript, о которых сообщается в консоли. Сведения о проблемах, обнаруженных devTools, и улучшениях, которые можно внести на веб-страницу, см. в статье Поиск и устранение проблем с помощью средства "Проблемы".
Историю этой функции в проекте с открытым кодом Chromium см. в разделе Проблема 1223208.
Копирование как PowerShell в средстве "Сеть" теперь включает файлы cookie
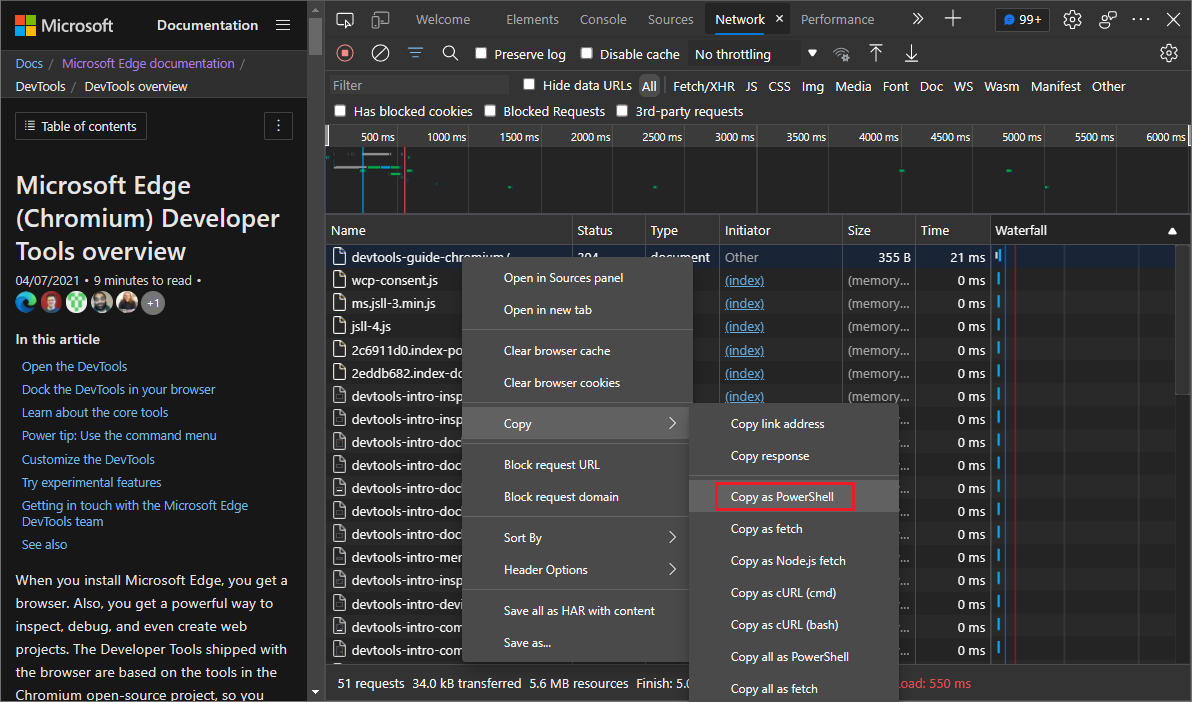
Ранее в средстве "Сеть " параметр контекстного меню "Копировать>как PowerShell " не включал файлы cookie при создании команды PowerShell для заданного сетевого запроса в журнале сетевых действий. Это означало, что созданная команда PowerShell не могла успешно выполнить тот же сетевой запрос, если требуются файлы cookie.
Теперь в Microsoft Edge версии 93 параметр контекстного меню Копировать как PowerShell правильно задает строку User-Agent и файлы cookie, которые наблюдались в Средствах разработки. Созданная команда PowerShell теперь может успешно выполнять тот же сетевой запрос, который наблюдался средствами разработки, даже к серверам, зависящим от файлов cookie.

Дополнительные сведения о журнале сетевых действий см. в справочнике по сетевым функциям.
Журнал этой функции см. в разделе Проблемы 932971.
Примечание.
Части этой страницы являются изменениями, основанными на работе, созданной и совместно используемой Google и используемой в соответствии с условиями, описанными в международной лицензии Creative Commons Attribution 4.0. Исходная страница находится здесь и автор Jecelyn Yeen.
 Эта работа лицензируется по международной лицензии Creative Commons Attribution 4.0.
Эта работа лицензируется по международной лицензии Creative Commons Attribution 4.0.