Новые возможности средств разработки (Microsoft Edge 95)
Чтобы проверка последние возможности Microsoft Edge DevTools и расширения Microsoft Edge DevTools для Microsoft Visual Studio Code и Visual Studio, ознакомьтесь с этими объявлениями.
Чтобы оставаться в курсе событий и получать последние возможности DevTools, скачайте предварительную версию Microsoft Edge для участников программы предварительной оценки. Независимо от того, используете ли вы Windows, Linux или macOS, рассмотрите возможность использования Canary (или другого канала предварительной версии) в качестве браузера разработки по умолчанию. Бета-версии, версии Dev и Canary Microsoft Edge выполняются как отдельные приложения, параллельно с стабильной выпущенной версией Microsoft Edge. См . статью Каналы предварительной оценки Microsoft Edge.
Чтобы узнать последние объявления, следите за новостями команды Microsoft Edge в Twitter. Чтобы сообщить о проблеме с DevTools или запросить новую функцию, отправьте сообщение о проблеме в репозиторий MicrosoftEdge/DevTools .
Видео: Microsoft Edge | Новые возможности devTools 95
Синхронизация динамических изменений из средства "Стили" в расширении Visual Studio Code
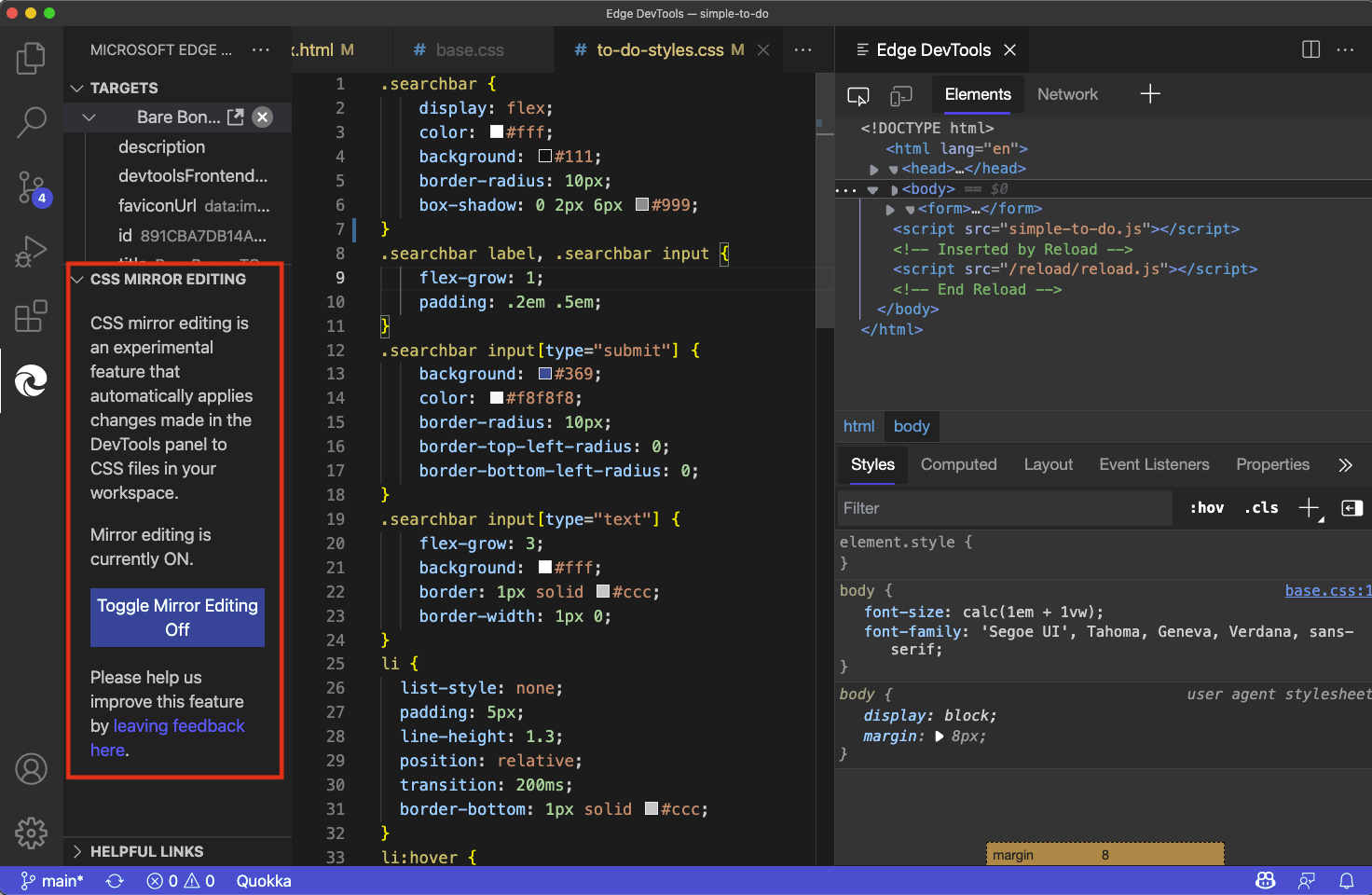
Расширение Microsoft Edge DevTools для Visual Studio Code теперь включает эксперимент под названием Редактирование зеркального отображения CSS. С помощью этой функции можно использовать средство "Стили" для настройки CSS, и изменения, которые вы применяете, автоматически добавляются в исходные файлы CSS в редакторе Visual Studio Code. Эту функцию можно включить и отключить.
Дополнительные сведения см. в разделе Обновление файлов .css на вкладке Стили (css зеркало редактирование).
Чтобы оставить отзыв, в Visual Studio Code на панели действий щелкните Средства Microsoft Edge, а затем в разделе Редактирование зеркального отображения CSS щелкните ссылку оставить отзыв здесь.

Все сообщения об ошибках и предупреждениях в консоли теперь имеют значок Поиска в Интернете
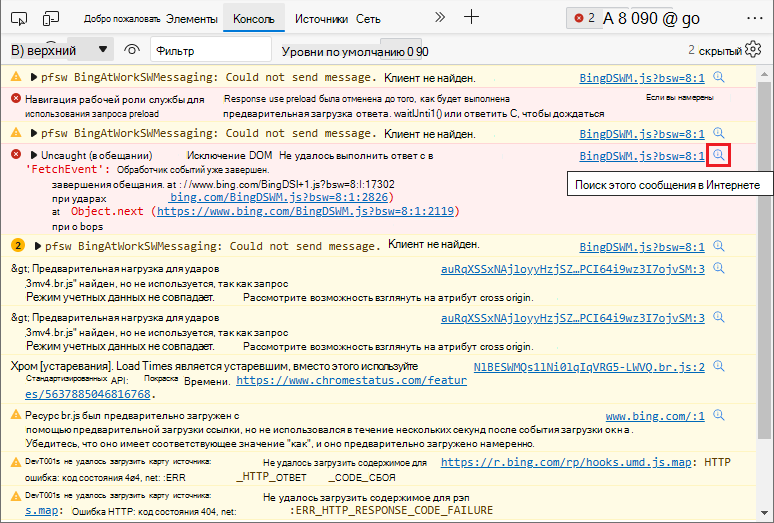
Значок Поиск этого сообщения в Интернете теперь доступен для всех ошибок и предупреждений в консоли. Ранее этот значок отображался только для некоторых распространенных ошибок и предупреждений. Теперь значок добавлен для остальных ошибок и предупреждений. Щелкните значок Поиск этого сообщения на веб-сайте , чтобы выполнить поиск в Интернете с помощью соответствующей строки ошибки или предупреждения.
Дополнительные сведения см. в разделе Поиск ошибок консоли в Интернете.

См. также:
- Найдите в Интернете строку сообщения об ошибке консоли в разделе Общие сведения о консоли.
Улучшенный доступ с клавиатуры для определения User-Agent подсказок клиента
Начиная с Microsoft Edge версии 92, можно указать User-Agent указания клиента. Указания клиента User-Agent можно указать в двух местах:
- При определении строки агента пользователя в средстве Сетевые условия.
- При добавлении пользовательского устройства для эмуляции в параметрах.
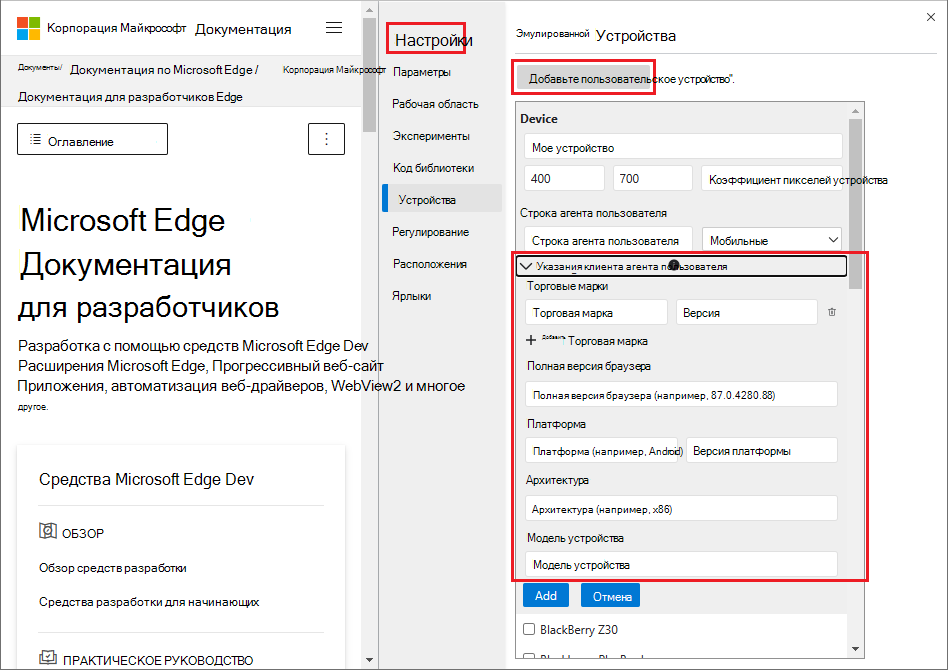
В Microsoft Edge до версии 95 при добавлении пользовательского устройства для эмуляции из раздела Устройствараздела Параметры нажатие кнопки Подсказки клиента агента пользователя с клавиатурой привело к активации неправильного элемента пользовательского интерфейса. Вместо того, чтобы развернуть раздел Подсказки клиента агента пользователя , чтобы заполнить его, он настроит кнопку Добавить . Устройство, которое вы начали определять, было немедленно добавлено с использованием пустых полей в разделе Указания клиента агента пользователя .
В Microsoft Edge версии 95 эта проблема устранена. Нажатие кнопки Подсказки клиента агента пользователя с помощью клавиатуры теперь расширяет форму, в которой можно указать клиентские подсказки для настраиваемого устройства.
Дополнительные сведения о User-Agent указаниях клиентов см. в статье Обнаружение Microsoft Edge с веб-сайта.

Чтобы просмотреть журнал этой функции в проекте Chromium с открытым кодом, см. статью Специальные возможности 1243827 проблемы: подсказки клиента агента пользователя.
Фильтры консоли теперь отображают сгруппированные сообщения, если фильтр соответствует заголовку группы
Вы можете использовать, console.group() чтобы пометить группу сообщений и предоставить некоторую организацию для сообщений консоли. В более ранних версиях Microsoft Edge при попытке фильтрации сгруппированных сообщений в консоли возникало несколько проблем. При фильтрации по метки группы консоль не будет отображать отдельные сообщения внутри группы. Кроме того, фильтрация не будет скрывать метки групп, даже если метка не соответствует фильтру.
В Microsoft Edge версии 95 эти проблемы были устранены. При фильтрации по метке теперь отображается метка группы и отдельные сообщения внутри группы. Если фильтр не соответствует метки группы, вся группа скрыта.
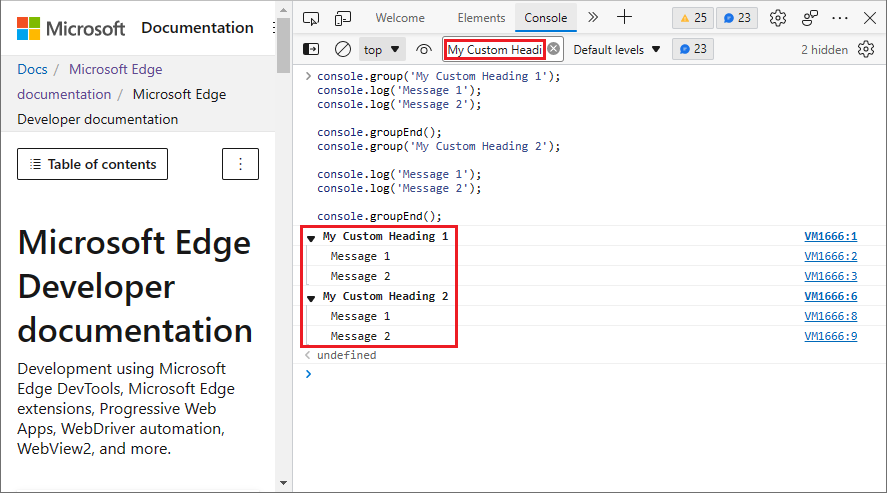
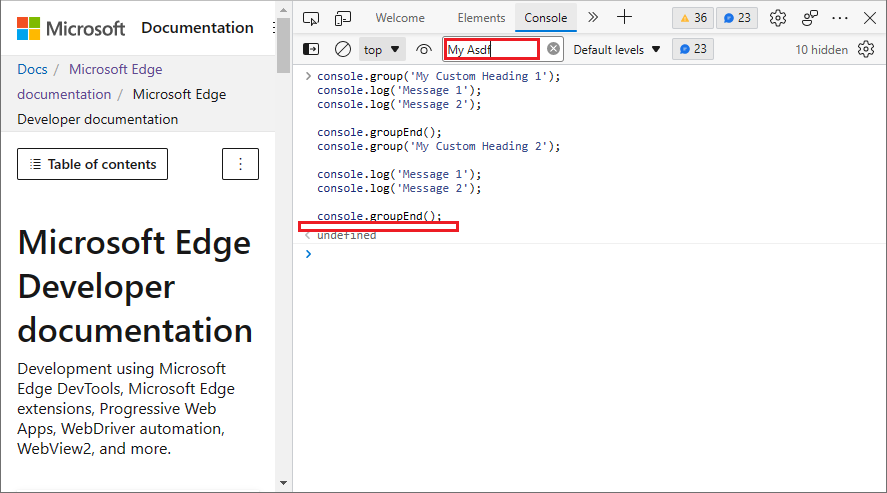
Когда строка фильтра соответствует метке группы, группа и ее члены отображаются:

Если строка фильтра не соответствует метке группы, ни группа, ни ее члены не отображаются:

См. также:
- Group в справочнике по API объектов консоли.
Чтобы просмотреть историю этой функции в проекте Chromium с открытым кодом, см. раздел Проблема 363796: ☂ Фильтр консоли неправильно скрывает сгруппированное содержимое и не скрывает заголовки групп.
Объявления из проекта Chromium
Ниже приведены некоторые из дополнительных функций, доступных в Microsoft Edge версии 95, которые были добавлены в проект Chromium с открытым кодом.
Улучшено отображение свойств
DevTools улучшает отображение свойств за счет:
- Всегда сначала выделение полужирным шрифтом и сортировка собственных свойств в консоли, в средстве "Источники " и на вкладке "Свойства " в инструменте "Элементы ". ( Собственное свойство — это свойство, которое определяется непосредственно в объекте.)
- Выравнивание свойств, отображаемых в области Свойства .
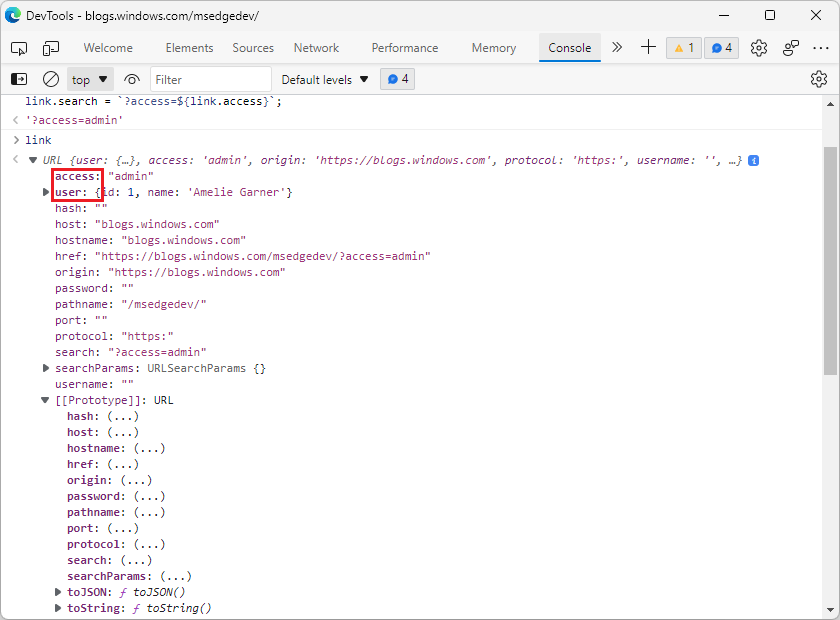
Например, приведенный ниже фрагмент создает объект linkURL-адреса с двумя собственными свойствами: user и access, а затем обновляет значение унаследованного свойства : search
const link = new URL('https://blogs.windows.com/msedgedev/');
link.user = { id: 1, name: 'Amelie Garner' };
link.access = 'admin';
link.search = `?access=${link.access}`;
После ввода приведенного выше кода в консоли попробуйте ведения журнала link. Теперь собственные свойства выделены полужирным шрифтом и первыми в порядке сортировки. Эти изменения упрощают поиск настраиваемых свойств, особенно для веб-API (например URL, ), которые имеют много унаследованных свойств:

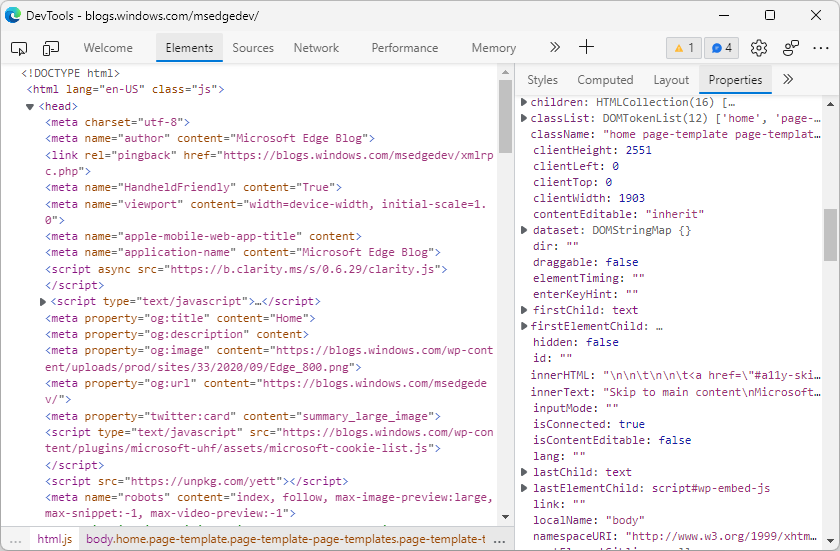
В области "Свойства " средства "Элементы " список свойств теперь преобразуется в плоскую структуру, чтобы лучше выполнять отладку свойств DOM, особенно для веб-компонентов:

См. также:
Журнал этой функции см. в разделе Chromium проблем, 1076820 и 1119900.
Фрагменты теперь отсортированы на панели "Источники"
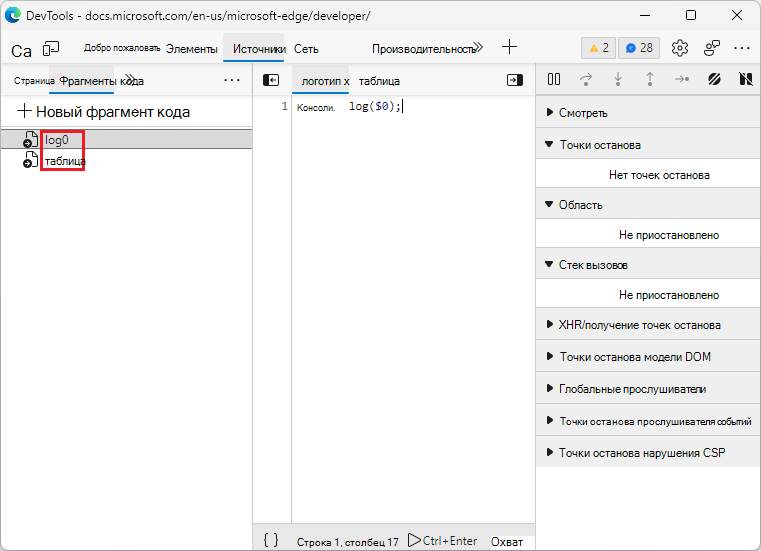
На вкладке Фрагменты инструмента Источники ранее фрагменты не были отсортированы. Фрагменты теперь отсортированы в алфавитном порядке:

См. также:
- Запуск фрагментов Кода JavaScript на любой веб-странице
- Chrome 85 — новые возможности devTools — видео.
Журнал этой функции см. в разделе Chromium проблема: 1243976.
Улучшенный пользовательский интерфейс для меню команд DevTools
Меню команд было улучшено, чтобы упростить поиск файла. При нажатии клавиш CTRL+P в Windows и Linux или COMMAND+P в macOS имена файлов теперь отображаются полужирным шрифтом, а также значок, указывающий тип файла:
![]()
См. также:
Журнал этой функции см. в разделе Chromium 1201997 проблем.
Примечание.
Раздел "Объявления из проекта Chromium" этой страницы является изменением, основанным на работе, созданной и совместно используемой Google для каждого сайта Политики, и используется в соответствии с условиями, описанными в международной лицензии Creative Commons Attribution 4.0. Исходной страницей для объявлений из проекта Chromium является что нового в DevTools (Chrome 95), автор — Джеселин Йен.
 Эта работа лицензируется по международной лицензии Creative Commons Attribution 4.0.
Эта работа лицензируется по международной лицензии Creative Commons Attribution 4.0.
