Новые возможности средств разработки (Microsoft Edge 92)
Чтобы проверка последние возможности Microsoft Edge DevTools и расширения Microsoft Edge DevTools для Microsoft Visual Studio Code и Visual Studio, ознакомьтесь с этими объявлениями.
Чтобы оставаться в курсе событий и получать последние возможности DevTools, скачайте предварительную версию Microsoft Edge для участников программы предварительной оценки. Независимо от того, используете ли вы Windows, Linux или macOS, рассмотрите возможность использования Canary (или другого канала предварительной версии) в качестве браузера разработки по умолчанию. Бета-версии, версии Dev и Canary Microsoft Edge выполняются как отдельные приложения, параллельно с стабильной выпущенной версией Microsoft Edge. См . статью Каналы предварительной оценки Microsoft Edge.
Чтобы узнать последние объявления, следите за новостями команды Microsoft Edge в Twitter. Чтобы сообщить о проблеме с DevTools или запросить новую функцию, отправьте сообщение о проблеме в репозиторий MicrosoftEdge/DevTools .
Совет
Конференция Microsoft Build 2021 состоялась 25-27 мая. Ниже приведено видео из раздела Сборка об обновлениях средств разработки: Microsoft Edge | Состояние платформы . Microsoft Edge предоставляет привлекательную и согласованную платформу с инструментами для разработчиков. Так как наши устаревшие браузеры постепенно откажутся от поддержки, Edge скоро станет единственным поддерживаемым браузером корпорации Майкрософт на Windows 10 или более поздней версии. Присоединяйтесь к нам, чтобы узнать о последних возможностях платформы Edge, инструментов и веб-приложений.
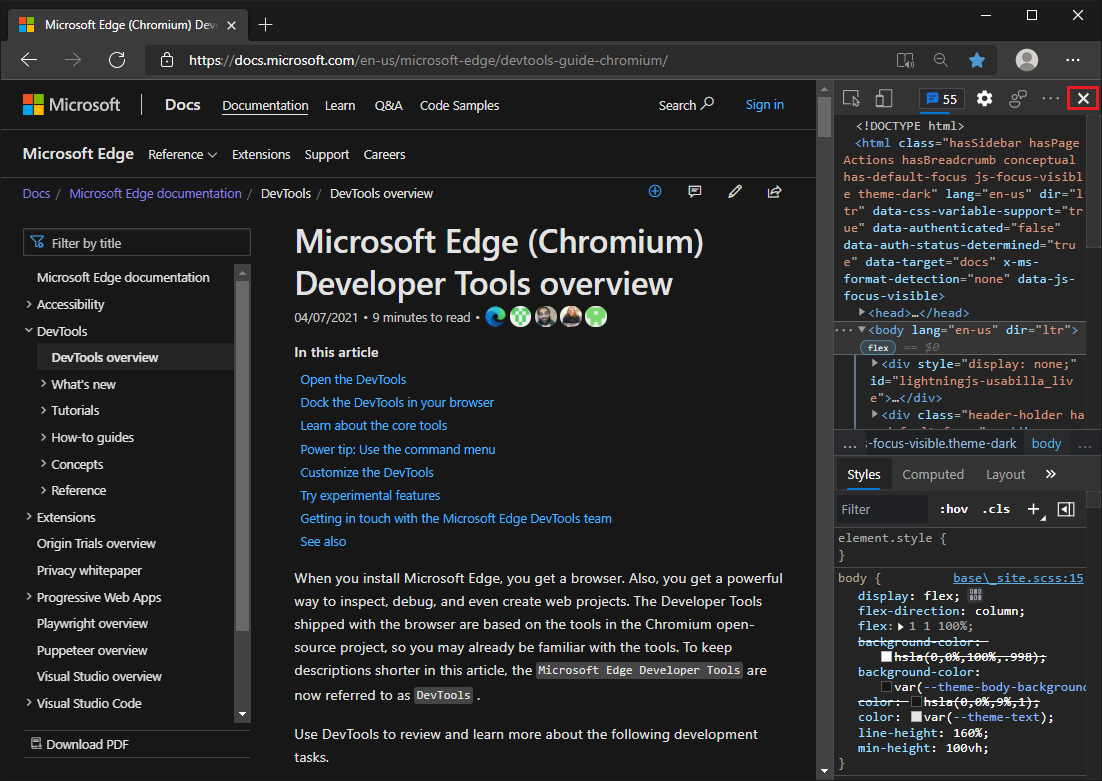
Кнопка Закрыть больше не скрывается, если средства разработки являются узкими
В Microsoft Edge версии 91 или более ранней кнопка Закрыть для закрытия средств разработки не отображается, если окно просмотра DevTools является узким. В Microsoft Edge версии 92 кнопка Закрыть в средствах разработки всегда присутствует независимо от ширины окна просмотра DevTools.

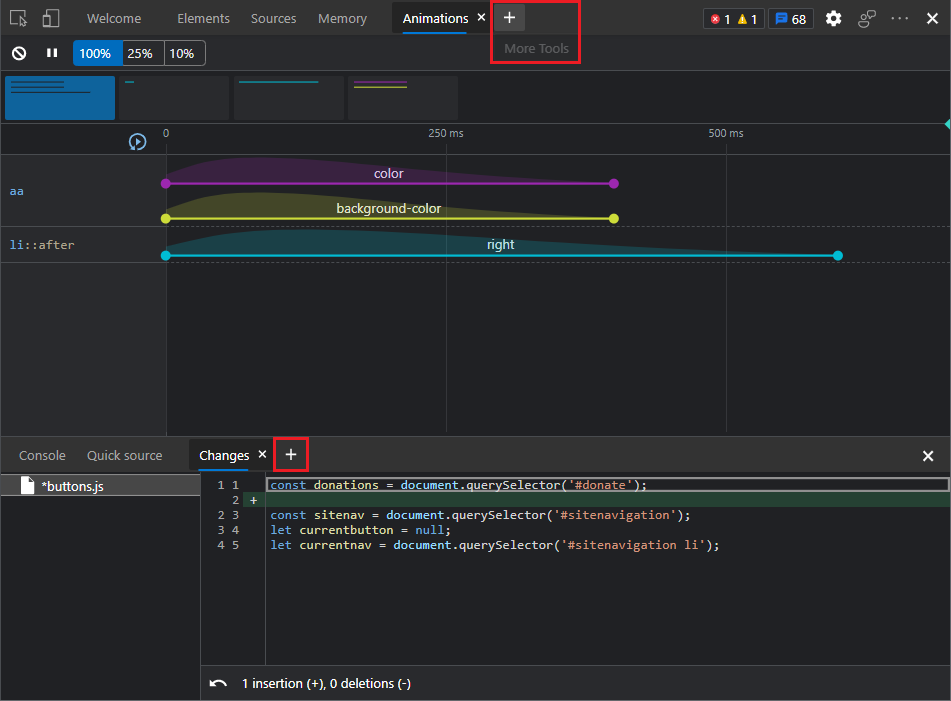
Быстрое добавление инструментов с помощью новой кнопки "Дополнительные инструменты"
Существует новый способ открыть дополнительные инструменты в Средствах разработки Microsoft Edge: меню Дополнительные инструменты (+). На панели инструментов на панели main и панели инструментов панели "Панель быстрого просмотра" появится меню "Дополнительные инструменты". При выборе средства в меню Дополнительные инструменты он добавляется на панель инструментов.
Чтобы изменить порядок вкладок на любой панели инструментов, выделите и перетащите вкладки.
Меню Дополнительные инструменты было доступно в качестве эксперимента в Microsoft Edge версии 89 и теперь всегда присутствует.


См. также:
- Меню "Дополнительные инструменты" в разделе Сведения о списке инструментов
Улучшения при наведении указателя мыши, выборе и закрытии инструментов
Вкладки для каждого средства переформатированы, чтобы снизить вероятность случайного закрытия инструмента. На каждой вкладке панели инструментов main и панели инструментов панели "Панельбыстрого просмотра" были добавлены следующие элементы:
- Интервал вокруг вкладки.
- Интервал вокруг кнопки закрытия (
x) на вкладке. - Цвет фона при наведении указателя мыши на вкладку.
- Подсказка для кнопки закрытия (
x) вкладки. - Более высокая контрастность для кнопки закрытия (
x) вкладки.
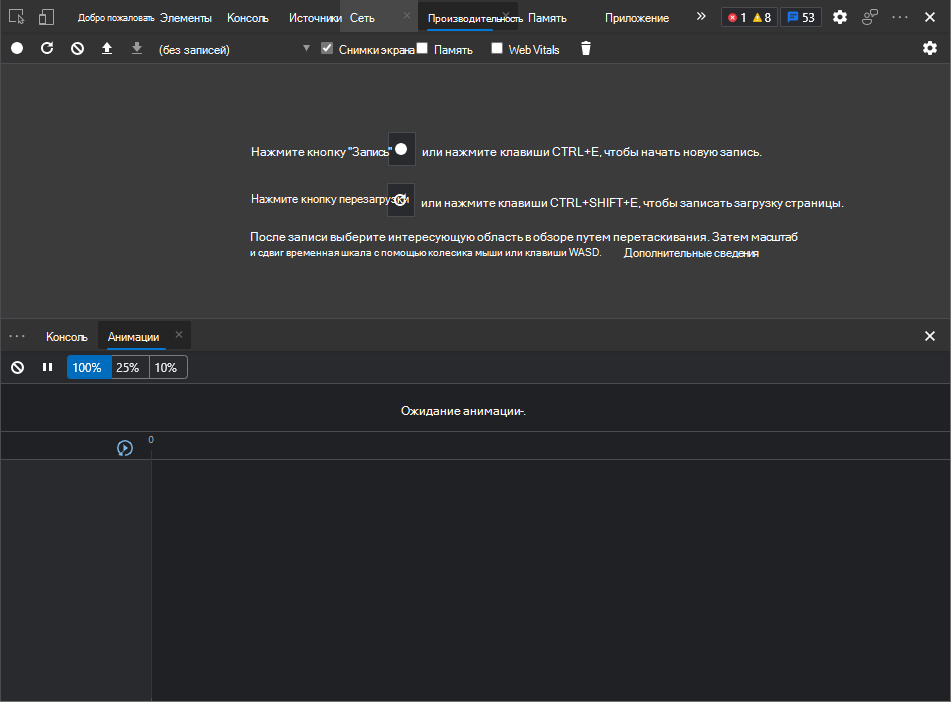
Например, если вы находитесь в средстве "Производительность " и наведите указатель мыши на вкладку средства "Сеть ", эти улучшения помогают предотвратить случайное закрытие средства "Сеть ".
Вкладки перед переформатированием:

Вкладки после переформатирования:

Эти улучшения особенно актуальны для пользователей локализованных средств разработки, в которых вкладки могут быть более узкими и легче случайно закрыть:

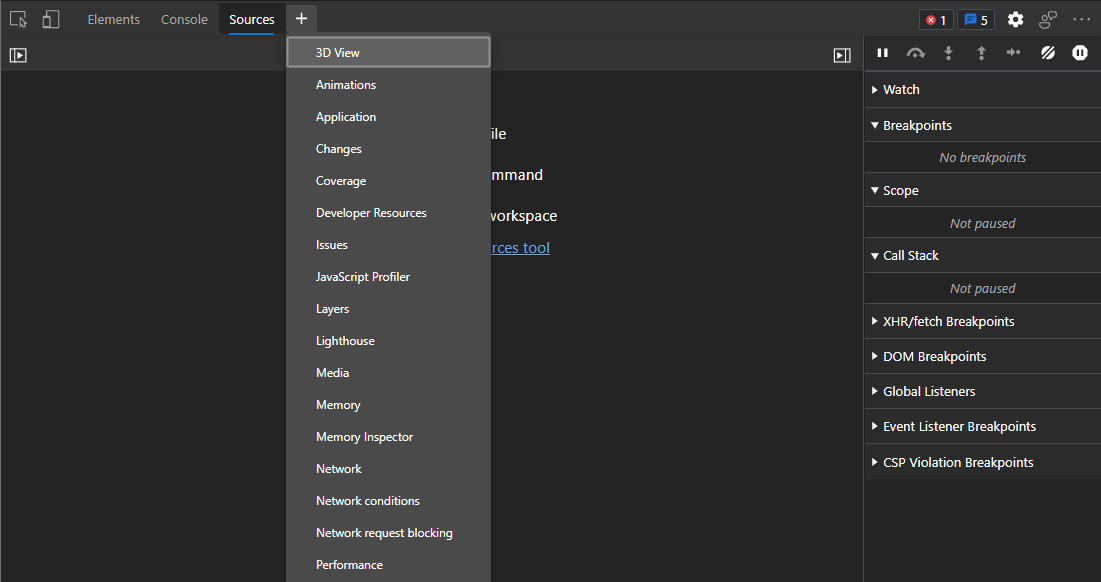
Теперь проще повторно добавить закрытое средство: меню "Дополнительные инструменты" добавлено на панель инструментов main и панель инструментов "Панель" (теперь панель быстрого просмотра).
См. также:
Улучшенная поддержка средств чтения с экрана в консоли
До Microsoft Edge версии 92 в консоли специальные технологии, такие как средства чтения с экрана, не объявляли предложения автозаполнения или результаты вычисляемых выражений. Сейчас это исправлено.
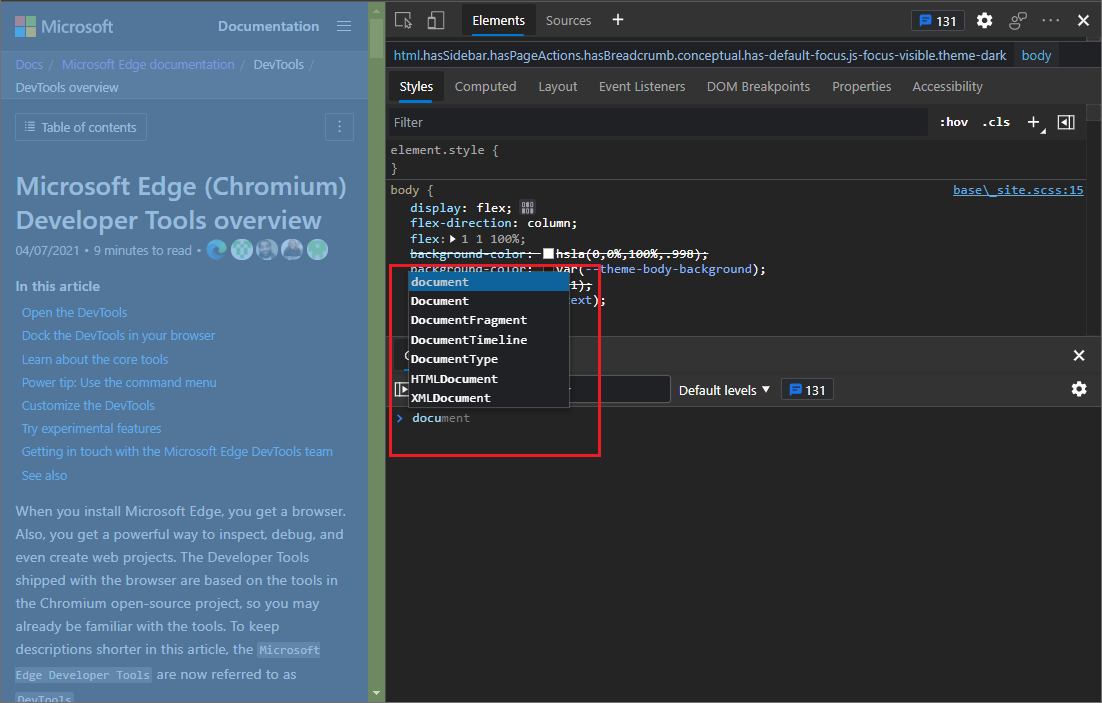
В консоли средства чтения с экрана объявят выбранное в настоящее время предложение автозаполнения:

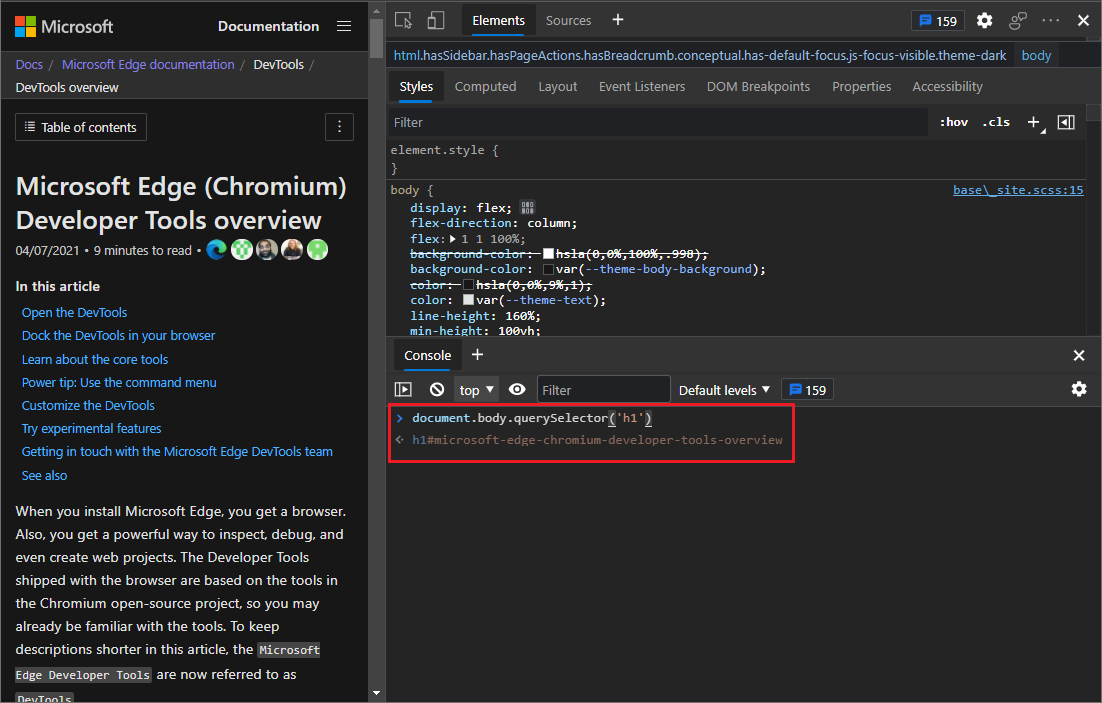
В консоли средства чтения с экрана теперь объявляют результат вычисляемого выражения:

См. также:
Средство просмотра исходных заказов
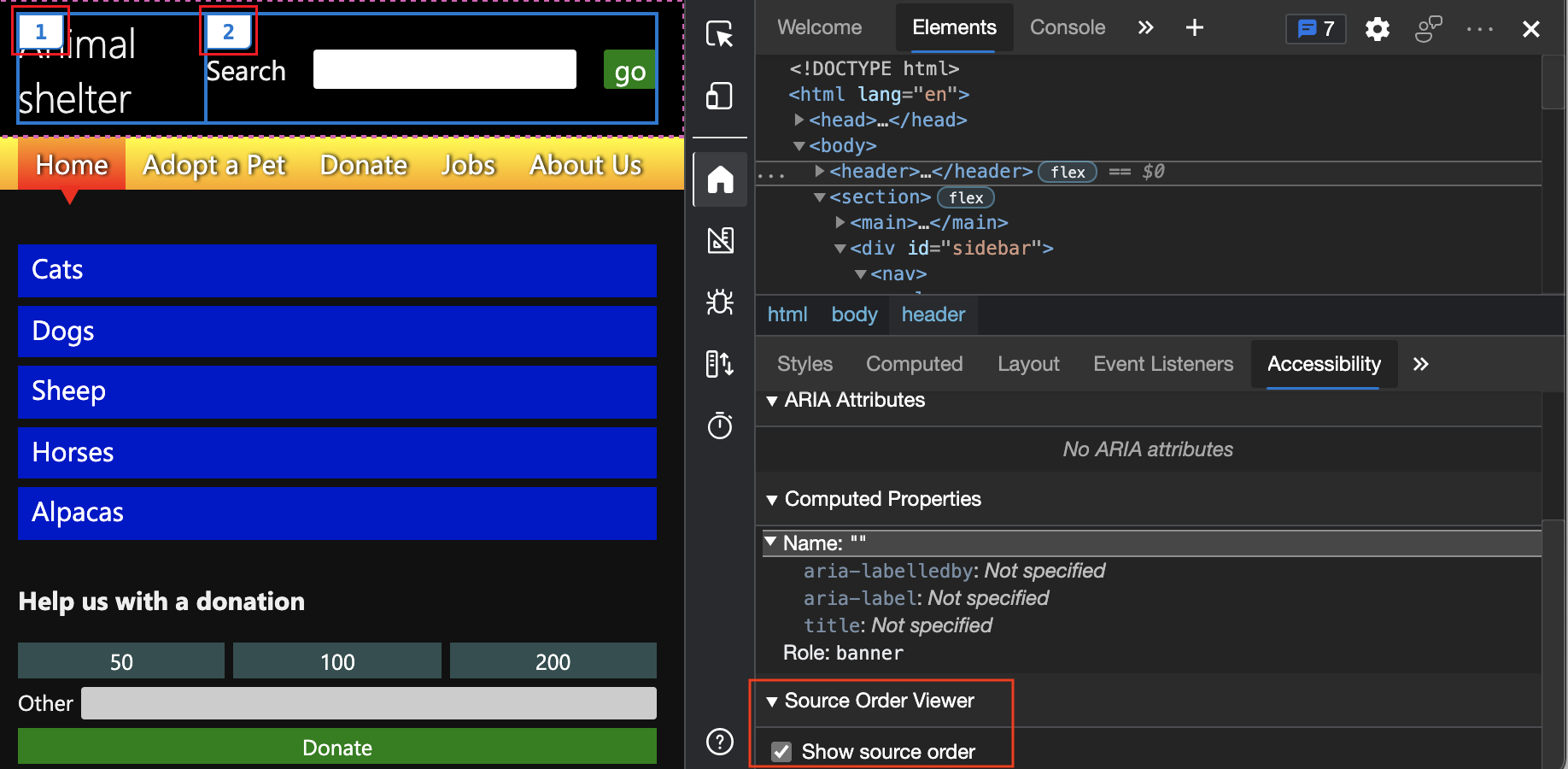
Теперь вы можете просмотреть порядок исходных элементов, наложенных на отрисованную веб-страницу, для более эффективной проверки доступности.
Порядок содержимого в HTML-документе важен для оптимизации поисковых систем и специальных возможностей. CSS позволяет разработчикам создавать содержимое, которое выглядит иначе в порядке на экране, чем в исходном документе HTML. Это проблема со специальными возможностями, так как пользователи средства чтения с экрана могут получить запутанный интерфейс.

См . раздел Проверка поддержки клавиатуры с помощью средства просмотра исходного заказа.
Историю этой функции в проекте с открытым кодом Chromium см. в разделе Проблема 1094406.
User-Agent указания клиента для устройств на вкладке "Условия сети"
User-Agent клиентские подсказки теперь применяются к устройствам в поле Агент пользователя в средстве Условия сети . User-Agent клиентские подсказки — это новое расширение API подсказок клиента, которое позволяет получать доступ к информации о браузере пользователя эргономичным способом, сохраняющим конфиденциальность.

См . раздел Указания клиента агента пользователя.
Историю этой функции в проекте с открытым кодом Chromium см. в разделе Проблема 1174299.
Средства разработчика Microsoft Edge для Visual Studio Code версии 1.1.8
С момента выхода предыдущего выпуска в расширение Microsoft Edge Developer Tools for Visual Studio Code версии 1.1.8 для Microsoft Visual Studio Code внесены следующие изменения. Microsoft Visual Studio Code автоматически обновляет расширения. Сведения об обновлении до версии 1.1.8 вручную см. в статье Обновление расширения вручную.
Вы можете отправить сведения о проблемах и внести свой вклад в расширение в репозитории vscode-edge-devtools GitHub.
Контекстная документация и пользовательский интерфейс для упрощения использования расширения DevTools
В версии 1.1.8 расширения Средств разработчика Microsoft Edge для Visual Studio Code теперь доступен более простой способ запуска нового экземпляра Microsoft Edge, предоставляя инструкции, кнопки, ссылки и страницу документации.
При нажатии кнопки Инструменты Microsoft Edge на панели действий Visual Studio Code на панели действий microsoft Edge Tools: Targets (Инструменты Microsoft Edge: цели) теперь вместо пустой панели отображается пояснительный текст, кнопки и ссылки.
При открытии нового экземпляра Microsoft Edge из Visual Studio Code microsoft Edge теперь отображает начальную страницу, на которую объясняется, как использовать расширение Средств разработчика, а не пустую страницу.
На панели Инструменты Microsoft Edge: Цели теперь есть кнопка "Создать launch.json " и инструкции, которые помогут запустить проект для отладки в Microsoft Edge.
См. также:
Объявления из проекта Chromium
В следующих разделах описаны дополнительные функции, доступные в Microsoft Edge, которые были добавлены в проект Chromium с открытым кодом.
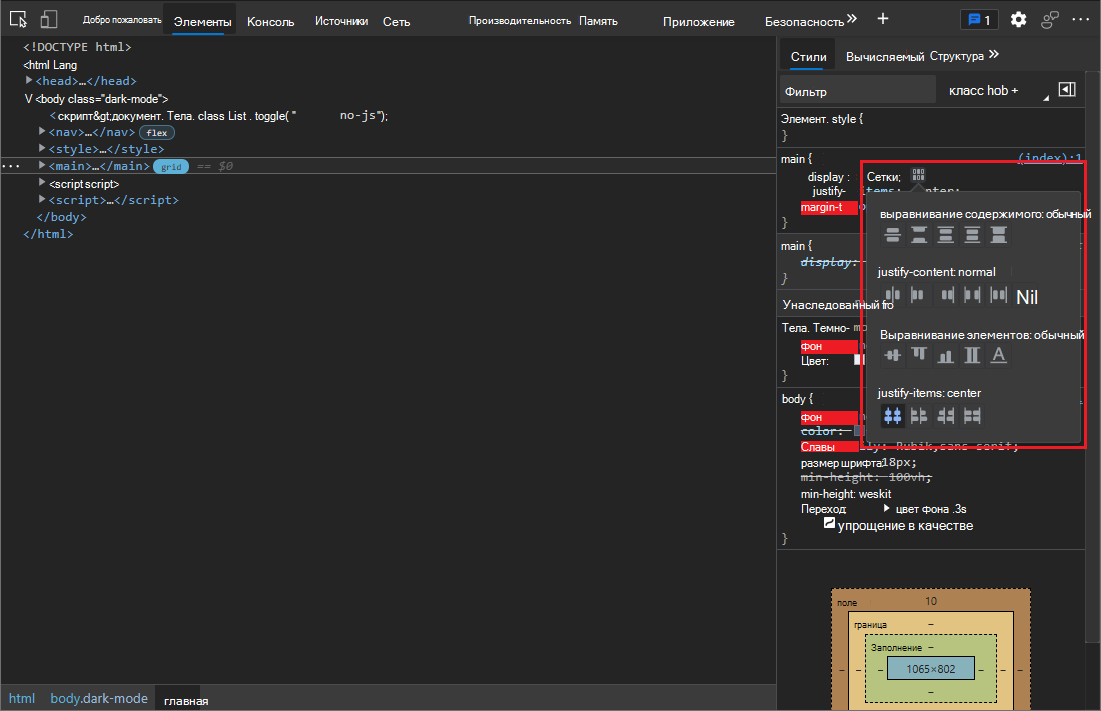
Редактор сетки CSS
Теперь вы можете просматривать и создавать макеты сетки CSS с помощью нового редактора сетки CSS.
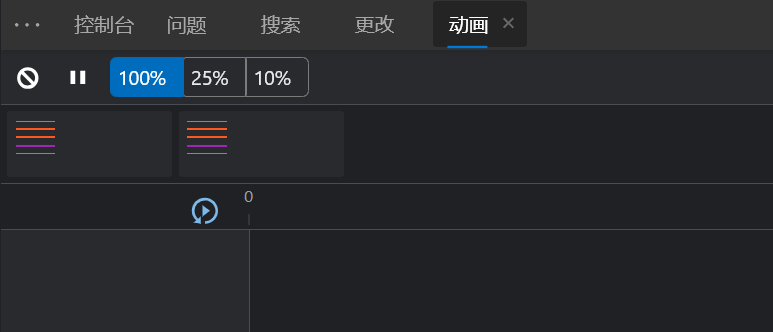
Если html-элемент на странице имеет display: grid или display: inline-grid применяется к нему, рядом с ним на вкладке Стили отображается значок сетки. Щелкните значок сетки, чтобы отобразить или скрыть редактор сетки CSS. В редакторе сетки CSS выберите любой из значков (например justify-content: space-around, ), чтобы просмотреть макет на отображаемой странице. Гибкий макет работает аналогичным образом.

Историю этой функции в проекте с открытым кодом Chromium см. в разделе Проблема 1203241.
См. также:
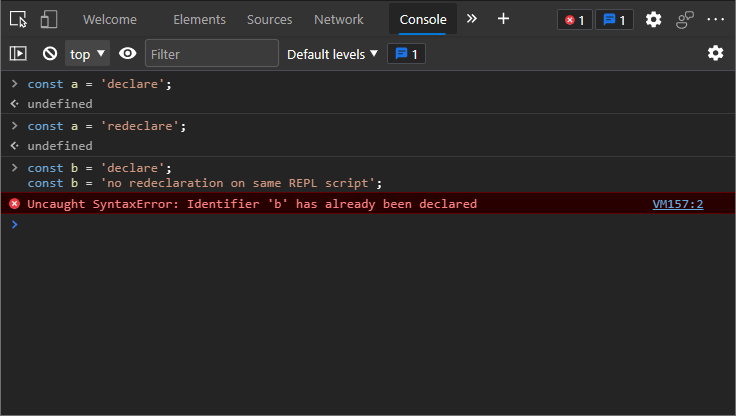
Поддержка const redeclarations в консоли
Консоль теперь поддерживает повторное описание переменных в отдельных const скриптах REPL (например, при выполнении инструкции в консоли) в дополнение к существующим let и class повторным выражениям. Эта поддержка позволяет экспериментировать с различными объявлениями переменных const без обновления страницы. Ранее devTools вызывал синтаксическую ошибку, если вы повторно задали привязку const .
См. приведенный ниже пример.
const Повторное выражение поддерживается в отдельных скриптах REPL (см. переменную a). Обратите внимание, что следующие сценарии не поддерживаются по умолчанию.
-
constПовторная объявление скриптов страницы не допускается в сценариях REPL. -
constПовторная объявление в одном и том же скрипте REPL не допускается (см. переменнуюb).

Чтобы узнать, как запустить один скрипт REPL или многострочный скрипт REPL, см. статью Запуск JavaScript в консоли.
Историю этой функции в проекте с открытым кодом Chromium см. в разделе Проблема 1076427.
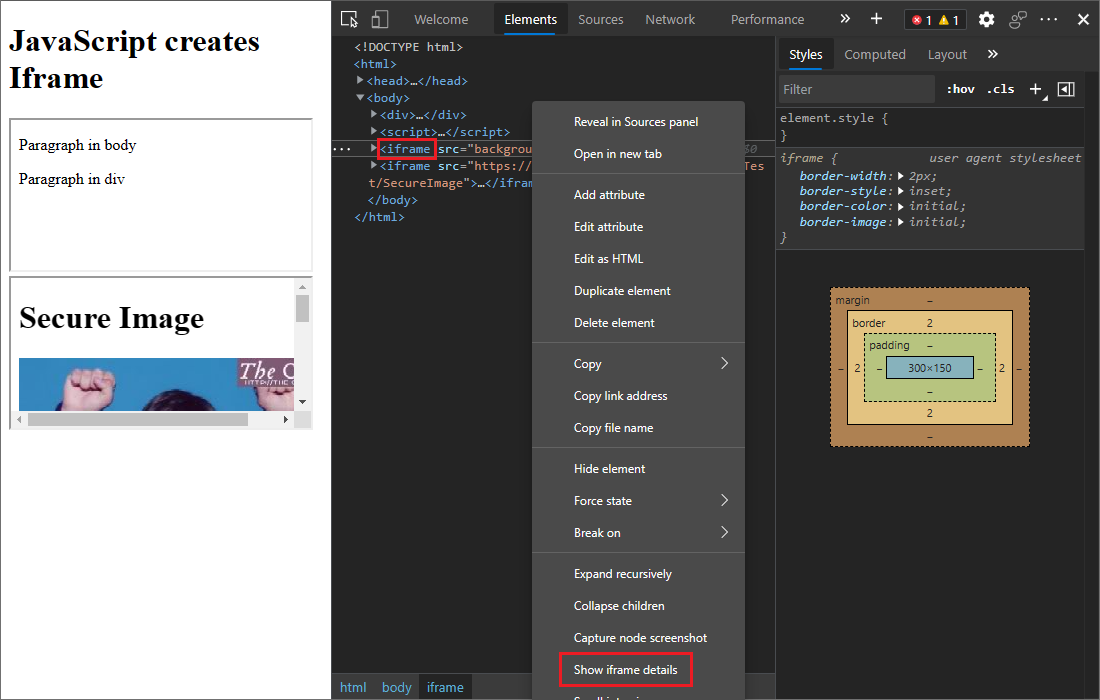
Новое сочетание клавиш для просмотра сведений о iframe
Чтобы быстро просмотреть iframe сведения, теперь можно щелкнуть элемент правой iframe кнопкой мыши в инструменте Элементы , а затем выбрать пункт Показать сведения об iframe.

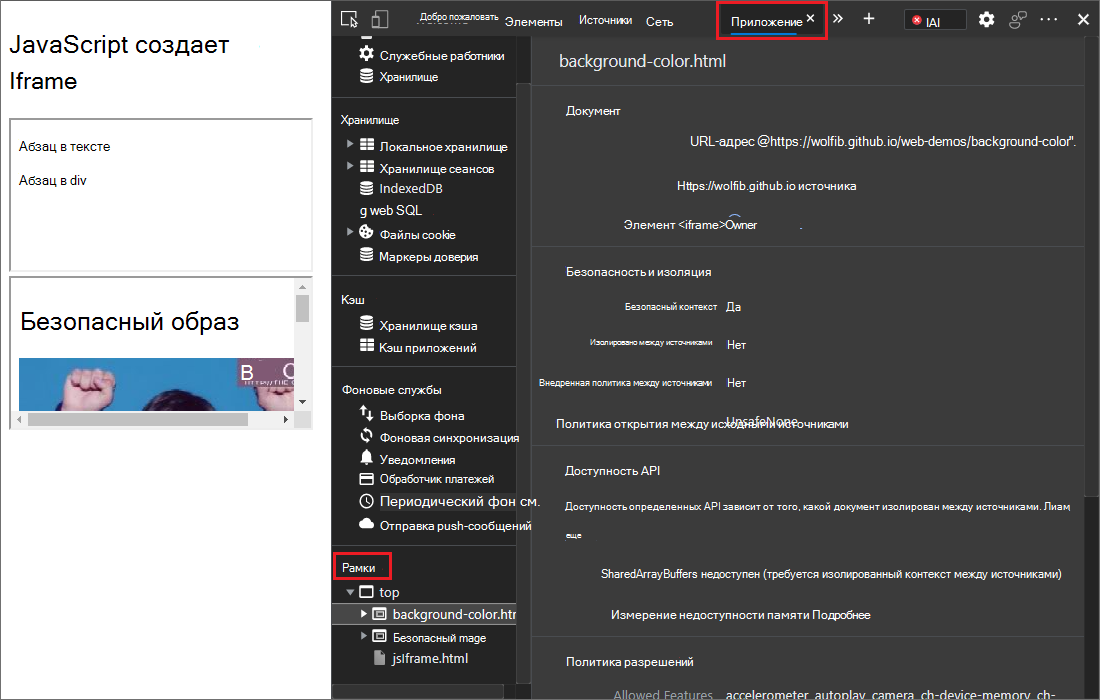
При этом в средстве iframe"Приложение " отображаются сведения о объекте . В средстве приложения можно просмотреть сведения о документе, состояние безопасности и изоляции, политику разрешений и многое другое, чтобы отладить потенциальные проблемы.

См. также:
- Средство приложения для управления хранилищем
- Проверка, изменение и отладка HTML и CSS с помощью средства "Элементы"
Историю этой функции в проекте с открытым кодом Chromium см. в разделе Проблема 1192084.
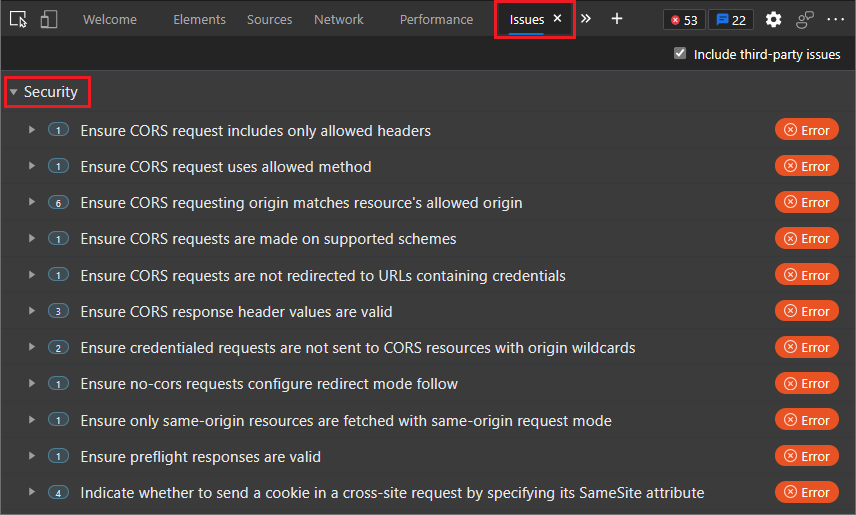
Расширенная поддержка отладки CORS
Ошибки совместного использования ресурсов между источниками (CORS) теперь отображаются в средстве "Проблемы ". Существуют различные потенциальные причины ошибок CORS. Щелкните каждую проблему, чтобы развернуть ее и просмотреть потенциальные причины и решения.

См. также:
- Сообщить об ошибках CORS в средстве "Сеть" в разделе Новые возможности в средствах разработки (Microsoft Edge 88)
- Поиск и устранение проблем с помощью средства "Проблемы"
Историю этой функции в проекте с открытым кодом Chromium см. в разделе Проблема 1141824.
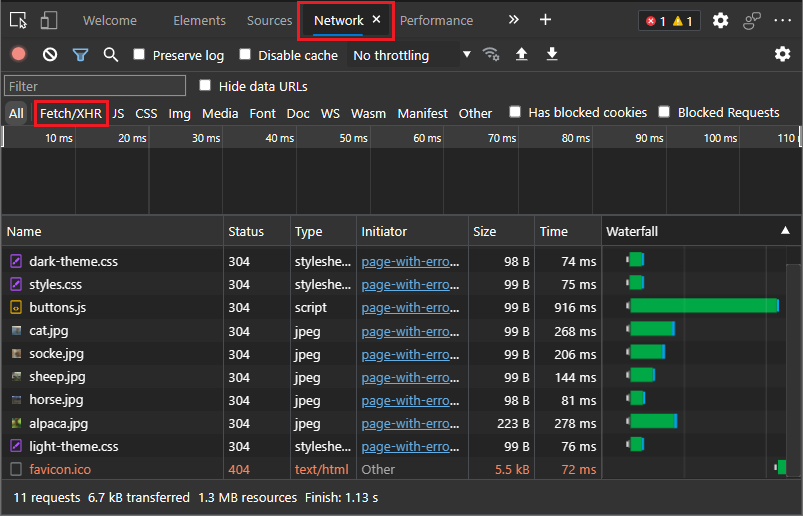
Фильтр XHR переименован в Fetch/XHR
В средстве "Сеть" фильтр XHR теперь переименован в Fetch/XHR. Это изменение дает понять, что этот фильтр включает и сетевые XMLHttpRequestFetch запросы API.

См. также:
Историю этой функции в проекте с открытым кодом Chromium см. в разделе 1201398 проблем.
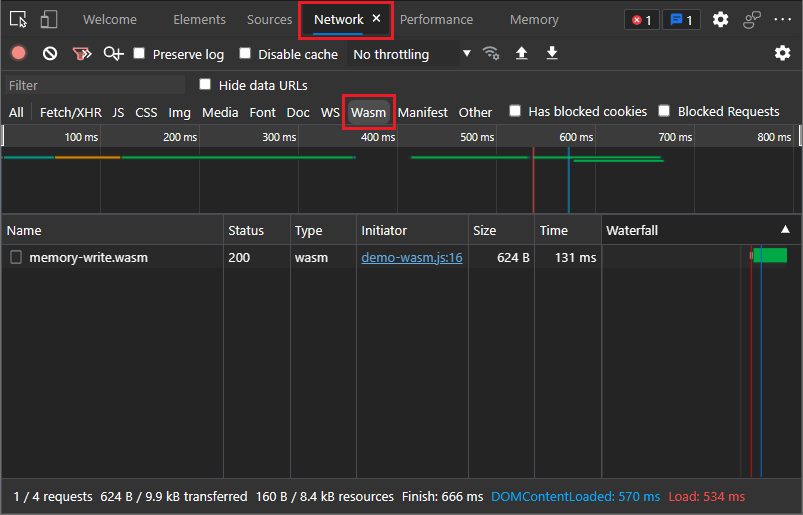
Тип ресурса Filter Wasm в средстве "Сеть"
В средстве "Сеть" теперь можно выбрать новый фильтр Wasm , чтобы отфильтровать сетевые запросы WebAssembly.

См. также:
- Фильтрация ресурсов в разделе Проверка сетевой активности
Историю этой функции в проекте с открытым кодом Chromium см. в разделе 1103638 проблемы.
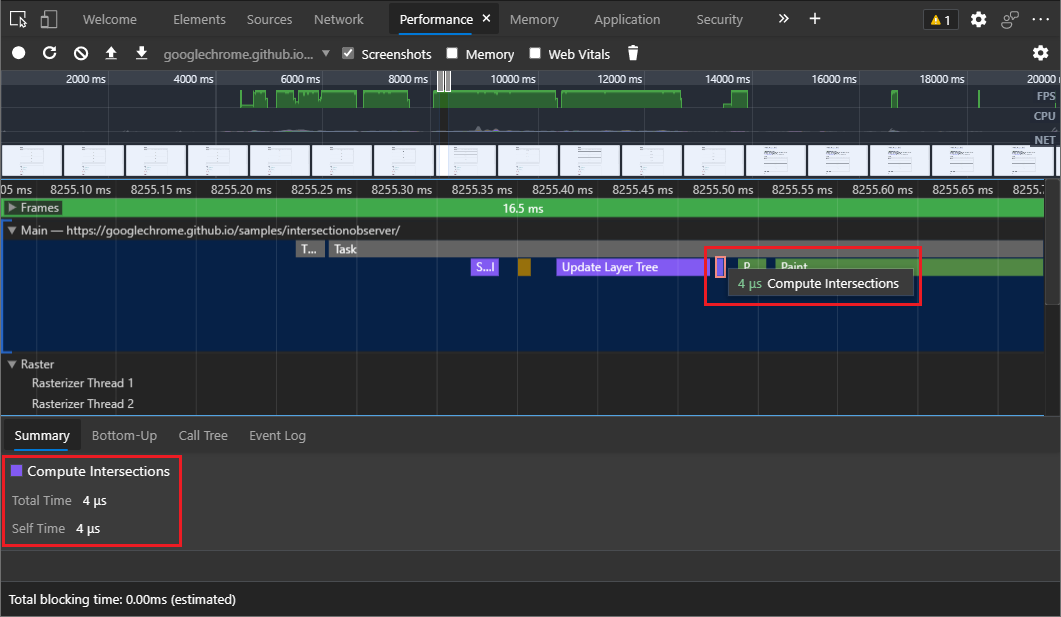
Пересечения вычислений теперь включены в средство "Производительность"
В средстве производительности средства разработки теперь отображают пересечения вычислений на диаграмме пламени. Эти изменения помогают выявлять события наблюдателей пересечения и отлаживать потенциальные издержки на производительность наблюдателей пересечения.

См. также:
- Доверие — это хорошо, наблюдение лучше: Обозреватель пересечения версии 2
- Анализ записи производительности
Историю этой функции в проекте с открытым кодом Chromium см. в разделе 1199137 проблемы.
Примечание.
Части этой страницы являются изменениями, основанными на работе, созданной и совместно используемой Google и используемой в соответствии с условиями, описанными в международной лицензии Creative Commons Attribution 4.0. Исходная страница находится здесь и автор Jecelyn Yeen.
 Эта работа лицензируется по международной лицензии Creative Commons Attribution 4.0.
Эта работа лицензируется по международной лицензии Creative Commons Attribution 4.0.