Отображение формы с кнопкой "Отправить" в Copilot Studio
Заметка
Эта статья применима только к классическим чат-ботам. Для расширения агентов , созданных в Copilot Studio, вам не нужно использовать Bot Framework Composer. Все функции, описанные в этой статье, доступны агентам непосредственно в Copilot Studio.
Улучшите свой чат-бот, разработав настраиваемые диалоги с помощью Bot Framework Composer, затем добавив их в свой помощник, созданный в Copilot Studio.
В этом примере вы узнаете, как показать форму с кнопкой Отправить в Copilot Studio с помощью Composer.
Внимание
Интеграция с Composer недоступна для пользователей, у которых есть только лицензия Teams Microsoft Copilot Studio. Вы должны иметь пробную или полную лицензию Microsoft Copilot Studio.
Предварительные условия
- Отображение адаптивной карточки в Copilot Studio.
- Отображение списка с возможностью выбора нескольких вариантов в Copilot Studio.
- Использование Поиска Bing в качестве резервного варианта в Copilot Studio.
Создание нового триггера
В Copilot Studio откройте помощник из примера 3. Если вы еще не выполнили пример 3, см. раздел Использование поиска Bing в качестве резервного варианта в Copilot Studio.
Откройте своего бота в Composer. Инструкции о том, как это сделать, см. в разделе Начало работы с Bot Framework Composer.
В обозреватель ботов перейдите в основной диалог. Выберите Другие параметры (...), а затем — Добавить новый триггер.
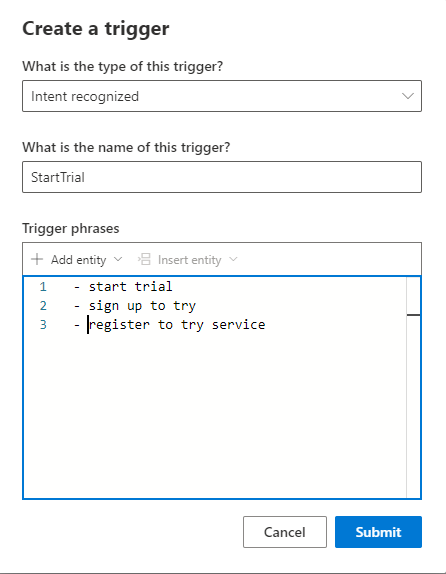
В окне Создание триггера:
Для Какого типа этот триггер? выберите Намерение распознано.
В поле Как называется этот триггер? введите
StartTrial.Для Фразы-триггеры скопируйте и вставьте следующее:
- start trial - sign up to try - register to try serviceВыберите Отправить.

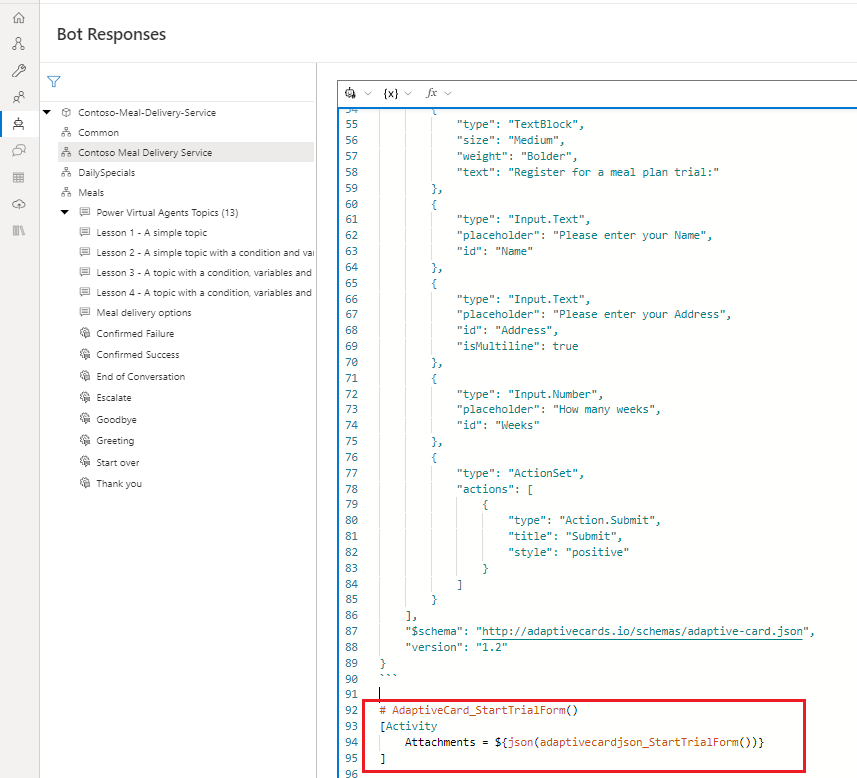
Перейдите на страницу Ответы бота, выберите Служба доставки еды Contoso, а затем выберите Показать код.
Скопируйте и вставьте следующее в представление кода:
# adaptivecardjson_StartTrialForm() - ``` { "type": "AdaptiveCard", "body": [ { "type": "TextBlock", "size": "Medium", "weight": "Bolder", "text": "Register for a meal plan trial:" }, { "type": "Input.Text", "placeholder": "Please enter your Name", "id": "Name" }, { "type": "Input.Text", "placeholder": "Please enter your Address", "id": "Address", "isMultiline": true }, { "type": "Input.Number", "placeholder": "How many weeks", "id": "Weeks" }, { "type": "ActionSet", "actions": [ { "type": "Action.Submit", "title": "Submit", "style": "positive" } ] } ], "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "version": "1.2" } ```У каждого поля для ввода данных в этой адаптивной карточке есть уникальный ИД: Имя, Адрес и Недели.
Скопируйте и вставьте следующий код в то же представление кода:
# AdaptiveCard_StartTrialForm() [Activity Attachments = ${json(adaptivecardjson_StartTrialForm())} ]
Логика добавления разговора
Перейдите на страницу Создать и выберите триггер StartTrial.
На холсте разработки выберите Добавить (+), Задать вопрос и Текст.
На панели свойств в разделе Ответы бота выберите Показать код.
Предупреждение
Добавление выражения на следующем шаге в редактор ответов вместо редактора кода приведет к тому, что бот ответит необработанным JSON вместо адаптивной карточки.
Скопируйте и вставьте следующее выражение:
- ${AdaptiveCard_StartTrialForm()}Выберите вкладку Данные, введенные пользователем в области свойств, а затем выполните следующие действия:
- В поле Свойство введите
user.name. - Для Значение введите
=turn.activity.value.Name.
- В поле Свойство введите
На холсте разработки выберите Добавить (+), Управление свойствами и Установить свойства.
В области свойств выполните следующие действия:
- В разделе Назначения выберите Добавить новое, чтобы добавить поле Свойство и поле Значение.
- В поле Свойство введите
user.address - Для Значение введите
=turn.activity.value.Address. - Выберите Добавить новое второй раз, чтобы добавить другое Свойство и Значение.
- В поле Свойство введите
user.weeks. - Для Значение введите
=turn.activity.value.Weeks.
На холсте разработки выберите Добавить (+), а затем выберите Отправить ответ.
В редакторе ответов скопируйте и вставьте следующее:
${user.name} - thanks for starting a ${user.weeks} week trial with us! Your meals will be delivered to this address: ${user.address}.На холсте разработки выберите Добавить (+), а затем выберите Начать тему Microsoft Copilot Studio.
В области свойств для Имя диалога выберите Конец разговора.
Протестируйте бота
Опубликуйте содержимое Composer, чтобы сделать его доступным в помощнике Copilot Studio.
Важно
Выбор Опубликовать в Composer делает изменения доступными для тестирования, но не публикует автоматически бота.
Опубликуйте бот в Microsoft Copilot Studio, чтобы обновить его по всем каналам, к которым он подключен.
Перейдите на страницу Темы в Copilot Studio, чтобы увидеть вашу новую тему StartTrial.
Откройте Панель тестирования бота и убедитесь, что параметр Отслеживать смену тем включен. Введите сообщение
How do I sign up for a trial?, чтобы начать разговор.