Многоугольник
Класс многоплатформенного пользовательского интерфейса приложений .NET (.NET MAUI) Polygon является производным от Shape класса и может использоваться для рисования многоугольников, которые являются подключенными рядами линий, которые образуют закрытые фигуры. Сведения о свойствах, наследующихся Polygon от Shape класса, см. в разделе "Фигуры".
Polygon определяет следующие свойства:
- PointsPointCollectionтипа, который представляет собой коллекцию
Pointструктур, описывающих вершинные точки многоугольника. - FillRuleFillRuleтип , который указывает, как определяется внутренняя заливка фигуры. Значение по умолчанию этого свойства равно
FillRule.EvenOdd.
Эти свойства поддерживаются объектами BindableProperty, то есть эти свойства можно указывать в качестве целевых для привязки и стилизации данных.
Тип PointsCollection является типом ObservableCollection Point объектов. Структура Point определяет X и Y свойства типа double, которые представляют пару координат x-и y в 2D-пространстве. Таким образом, Points свойство должно быть задано в списке пар координат x и Y, описывающих точки вершин многоугольника, разделенные одной запятой и (или) одним или несколькими пробелами. Например, допустимы "40 10 70 80" и "40 10, 70 80".
Дополнительные сведения о FillRule перечислении см. в разделе "Правила заполнения".
Создание многоугольника
Чтобы нарисовать многоугольник, создайте Polygon объект и задайте его Points свойство вершинам фигуры. Автоматически рисуется линия, соединяющая первую и последнюю точки. Чтобы покрасить внутри многоугольника, задайте для свойства Fill производный Brushобъект. Чтобы дать многоугольник контуру, задайте для свойства Stroke производный Brushобъект. Свойство StrokeThickness задает толщину контура многоугольника. Дополнительные сведения об объектах см. в Brush разделе "Кисти".
В следующем примере XAML показано, как нарисовать заполненный многоугольник:
<Polygon Points="40,10 70,80 10,50"
Fill="AliceBlue"
Stroke="Green"
StrokeThickness="5" />
В этом примере рисуется заполненный многоугольник, представляющий треугольник:

В следующем примере XAML показано, как нарисовать пунктирный многоугольник:
<Polygon Points="40,10 70,80 10,50"
Fill="AliceBlue"
Stroke="Green"
StrokeThickness="5"
StrokeDashArray="1,1"
StrokeDashOffset="6" />
В этом примере контур многоугольника дефисируется:

Дополнительные сведения о рисовании тире многоугольника см. в разделе "Рисование дефисированных фигур".
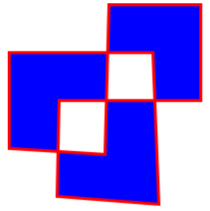
В следующем примере XAML показан многоугольник, использующий правило заполнения по умолчанию:
<Polygon Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Blue"
Stroke="Red"
StrokeThickness="3" />
В этом примере поведение заливки каждого многоугольника определяется с помощью EvenOdd правила заполнения.

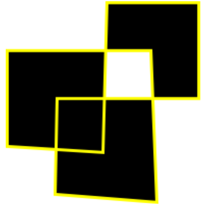
В следующем примере XAML показан многоугольник, использующий Nonzero правило заполнения:
<Polygon Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Black"
FillRule="Nonzero"
Stroke="Yellow"
StrokeThickness="3" />

В этом примере поведение заливки каждого многоугольника определяется с помощью Nonzero правила заполнения.
 Обзор примера
Обзор примера