Обновление Xamarin.Forms приложения вручную до одного приложения .NET MAUI
Чтобы перенести Xamarin.Forms приложение в одно приложение .NET Multi-platform App UI (.NET MAUI), необходимо:
- Обновите Xamarin.Forms приложение, чтобы использовать Xamarin.Forms 5.
- Обновите зависимости приложения до последних версий.
- Убедитесь, что приложение по-прежнему работает.
- Создайте приложение .NET MAUI.
- Скопируйте код и конфигурацию из Xamarin.Forms приложения в приложение .NET MAUI.
- Скопируйте ресурсы из Xamarin.Forms приложения в приложение .NET MAUI.
- Обновление пространств имен.
- Адресируйте все изменения API.
- Обновите или замените несовместимые зависимости версиями .NET 8.
- Скомпилируйте и протестируйте приложение.
Чтобы упростить процесс обновления, необходимо создать новое приложение MAUI .NET с тем же именем, что и приложение Xamarin.Forms , а затем скопировать код, конфигурацию и ресурсы. Это подход, описанный ниже.
Xamarin.Forms Обновление приложения
Перед обновлением Xamarin.Forms приложения до .NET MAUI необходимо сначала обновить Xamarin.Forms приложение, чтобы использовать Xamarin.Forms 5, и убедиться, что он по-прежнему работает правильно. Кроме того, следует обновить зависимости, которые приложение использует до последних версий.
Это поможет упростить остальную часть процесса миграции, так как это позволит свести к минимуму различия API между Xamarin.Forms .NET MAUI и гарантировать, что вы используете совместимые с .NET версии зависимостей, если они существуют.
Создание приложения .NET MAUI
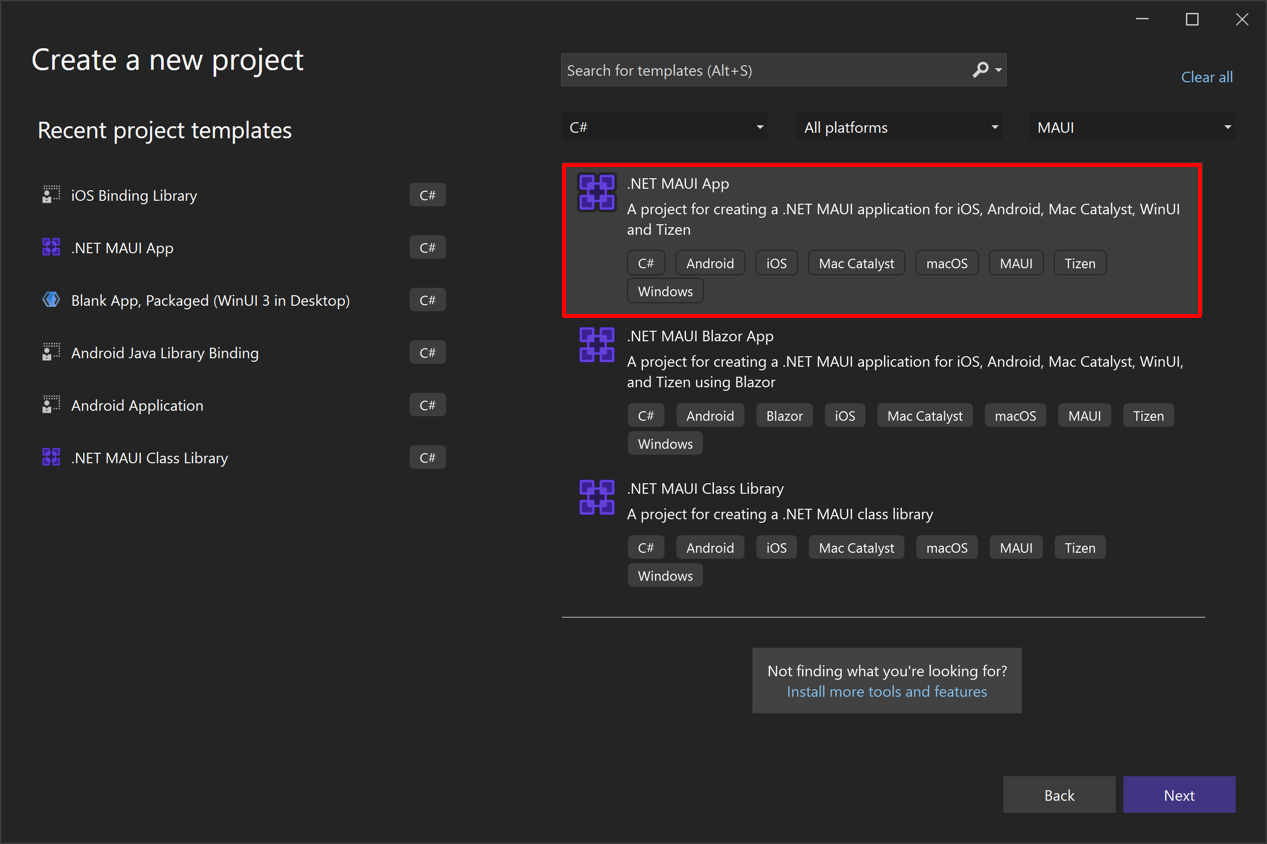
В Visual Studio создайте новое приложение MAUI .NET, используя то же имя, что и приложение Xamarin.Forms :

Открытие файла проекта подтвердит наличие проекта в стиле пакета SDK для .NET.
Копирование кода в приложение .NET MAUI
Весь кроссплатформенный код из Xamarin.Forms проекта библиотеки должен быть скопирован в проект приложения .NET MAUI в идентичных именованных папках и файлах.
Пользовательские отрисовщики можно повторно использовать в приложении .NET MAUI или перенести их в обработчик .NET MAUI. Дополнительные сведения см. в статье Повторное использование пользовательских отрисовщиков в .NET MAUI и перенос пользовательского Xamarin.Forms отрисовщика в обработчик .NET MAUI.
Эффекты можно повторно использовать в приложении .NET MAUI. Дополнительные сведения см. в разделе "Повторное использование эффектов".
Примечание.
Вы можете быстро обновить Xamarin.Forms пространства имен с помощью быстрых Microsoft.Maui действий в Visual Studio, если установлен помощник по обновлению.
Код для конкретной платформы
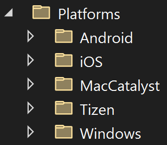
Проект приложения .NET MAUI содержит папку "Платформы" с каждой дочерней папкой, представляющей платформу, предназначенную для .NET MAUI:

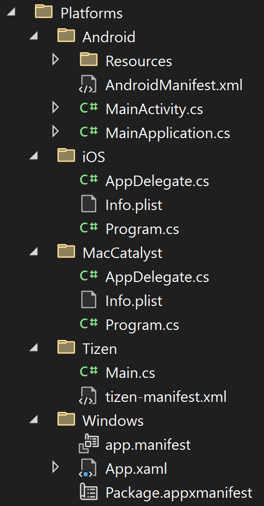
Папки для каждой платформы содержат ресурсы для конкретной платформы и код, который запускает приложение на каждой платформе:

Код и их содержащие папки из Xamarin.Forms головных проектов должны быть скопированы в следующие папки:
Код из Xamarin.Forms головного проекта Android должен быть скопирован в папку Platform\Android проекта приложения .NET MAUI. Кроме того, скопируйте любой пользовательский код из ваших Xamarin.Forms
MainActivityиMainApplicationклассов в те же классы в проекте приложения .NET MAUI.Код из Xamarin.Forms головного проекта iOS должен быть скопирован в папку Platform\iOS проекта приложения .NET MAUI. Кроме того, скопируйте любой пользовательский код из Xamarin.Forms
AppDelegateкласса в тот же класс в проекте приложения .NET MAUI.Примечание.
Список критических изменений в .NET для iOS см. в разделе "Критические изменения" в .NET для iOS.
Код из Xamarin.Forms головного проекта UWP должен быть скопирован в папку Platform\Windows проекта приложения .NET MAUI. Кроме того, скопируйте любой пользовательский код из Xamarin.Forms
Appкласса в тот же класс в проекте приложения .NET MAUI.
Во время сборки система содержит только код из каждой папки при сборке для этой конкретной платформы. Например, при сборке для Android файлы в папке Platform\Android будут встроены в пакет приложения, но файлы в других папках платформ не будут. Этот подход использует мультинацеливание для целевых платформ из одного проекта. Приложения .NET MAUI также могут быть многоцелыми на основе собственных условий имени файла и папок. Это позволяет структурировать проект приложения .NET MAUI, чтобы не помещать код платформы в дочерние папки папки "Платформы ". Дополнительные сведения см. в разделе "Настройка многонацеливания".
Копирование конфигурации в приложение .NET MAUI
Каждая платформа использует собственный файл манифеста приложения для указания таких сведений, как название приложения, идентификатор, версия и многое другое. Один проект .NET MAUI позволяет указать эти общие данные приложения в одном расположении в файле проекта.
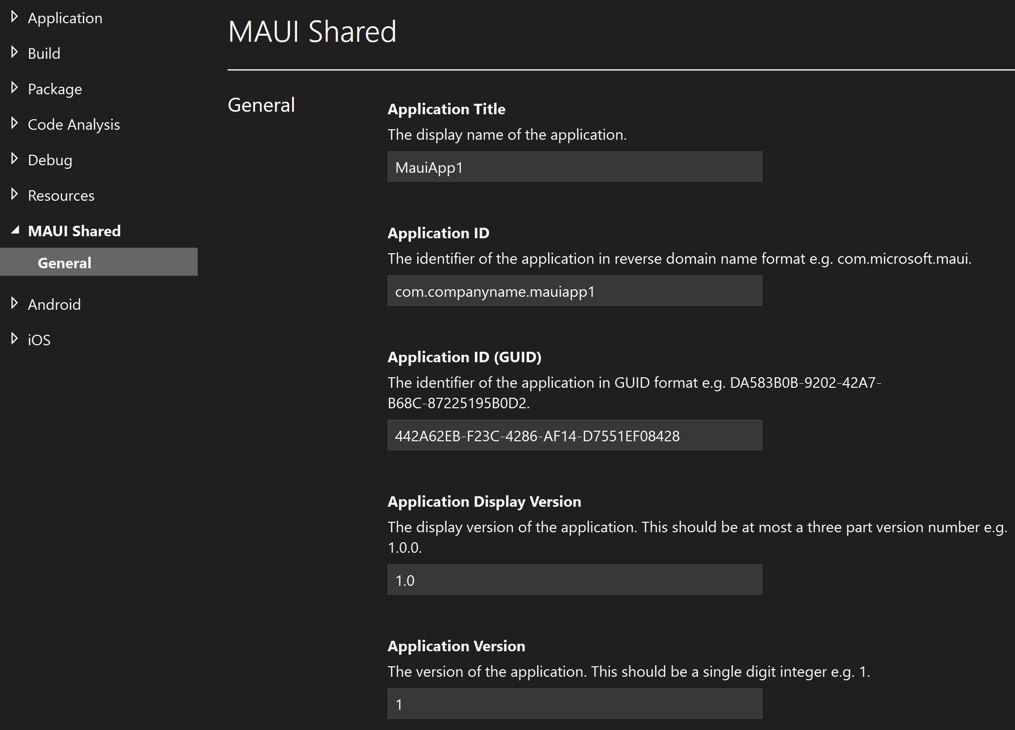
Чтобы указать данные манифеста общего приложения для проекта, откройте контекстное меню проекта в Обозреватель решений, а затем выберите "Свойства". Затем название, идентификатор и версия приложения можно указать в общем общем файле MAUI>:

Во время сборки данные манифеста общего приложения объединяются с данными, зависящими от платформы, в файле манифеста собственного приложения, чтобы создать файл манифеста для пакета приложения. Дополнительные сведения см. в разделе "Конфигурация проекта" в .NET MAUI — общий доступ к MAUI.
Оставшиеся данные из Xamarin.Forms манифестов приложения должны быть скопированы в манифест приложения .NET MAUI:
- В Android скопируйте все дополнительные данные из файла AndroidManifest.xml в головном Xamarin.Forms проекте Android в файл Platform\Android\AndroidManifest.xml в проекте приложения .NET MAUI.
- В iOS скопируйте дополнительные данные из файла Info.plist в головном Xamarin.Forms проекте iOS в файл Platform\iOS\Info.plist в проекте приложения .NET MAUI. Кроме того, скопируйте файл Entitlements.plist в головном проекте iOS в Xamarin.Forms папку Platform\iOS в проекте приложения .NET MAUI.
- В Windows скопируйте дополнительные данные из файла Package.appxmanifest в Xamarin.Forms головном проекте UWP в файл Platform\Windows\Package.appxmanifest в проекте приложения .NET MAUI.
Копирование ресурсов в приложение .NET MAUI
Один проект .NET MAUI позволяет хранить файлы ресурсов в одном расположении при использовании на каждой платформе. К ним относятся шрифты, изображения, значок приложения, экран-заставка, необработанные ресурсы и CSS-файлы для стилизации приложений MAUI .NET.
Файлы ресурсов обычно помещаются в папку "Ресурсы " проекта приложения .NET MAUI или дочерние папки папки "Ресурсы " и должны иметь правильный набор действий сборки. В следующей таблице показаны действия сборки для каждого типа файла ресурсов:
| Ресурс | Действие сборки |
|---|---|
| Значок приложения | MauiIcon |
| Fonts | MauiFont |
| Изображения | MauiImage |
| Экран-заставка | MauiSplashScreen |
| Необработанные ресурсы | MauiAsset |
| Файлы CSS | MauiCss |
Примечание.
ФАЙЛЫ XAML также хранятся в проекте приложения .NET MAUI и автоматически назначаются действию сборки MauiXaml . Однако в папку "Ресурсы " проекта приложения обычно помещаются только словари ресурсов XAML.
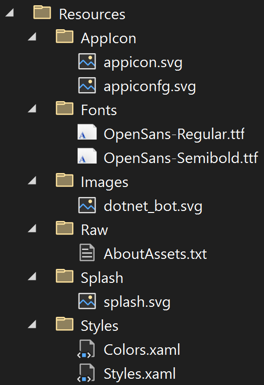
На следующем снимка экрана показана типичная папка Resources, содержащая дочерние папки для каждого типа ресурса:

Действие сборки для файла ресурсов будет правильно задано, если ресурс был добавлен в правильную дочернюю папку Resources .
Внимание
Ресурсы, зависящие от платформы, переопределяют своих коллег общих ресурсов. Например, если у вас есть образ, предназначенный для Android\Platform\Android\Resources\drawable-xhdpi\logo.png, а также предоставляется общий образ Resources\Images\logo.svg , для создания необходимых образов Android будет использоваться масштабируемая векторная графика (SVG), за исключением образа XHDPI, который уже существует в качестве образа для конкретной платформы.
Значки приложения
Значок Xamarin.Forms приложения должен быть добавлен в проект приложения .NET MAUI, перетащив изображение в папку Resources\AppIcon проекта, где его действие сборки будет автоматически установлено на MauiIcon. Во время сборки значок приложения изменяется на правильный размер целевой платформы и устройства. Значки приложений изменяются до нескольких разрешений, так как они используют несколько вариантов использования, включая использование для представления приложения на устройстве и в магазине приложений.
Дополнительные сведения см. в разделе "Добавление значка приложения" в проект приложения .NET MAUI.
Экран-заставка
Если у Xamarin.Forms вашего приложения есть экран-заставка, его следует добавить в проект приложения .NET MAUI, перетащив изображение в папку Resources\Splash проекта, где его действие сборки автоматически будет установлено на MauiSplashScreen. Во время сборки изображение экрана-заставки изменяется на правильный размер целевой платформы и устройства.
Дополнительные сведения см. в разделе "Добавление экрана-заставки" в проект приложения .NET MAUI.
Изображения
Устройства имеют диапазон размеров экрана и плотностей экрана, а каждая платформа имеет функциональные возможности для отображения изображений, зависящих от плотности. Как Xamarin.Formsправило, изображения, зависящие от плотности, помещаются в головные проекты и применяют соглашение об именовании для конкретной платформы. Существует два подхода, которые можно использовать для переноса этих образов в .NET MAUI.
Рекомендуется скопировать версию каждого изображения с самого высокого разрешения из Xamarin.Forms вашего решения в проект приложения .NET MAUI, перетащив его в папку Resources\Images проекта, где его действие сборки автоматически будет установлено на MauiImage. Кроме того, необходимо задать BaseSize атрибут каждого растрового изображения, чтобы обеспечить изменение размера. Это устраняет необходимость в наличии нескольких версий каждого образа на каждой платформе. Во время сборки все изображения будут изменены на несколько образов, зависящих от плотности, которые соответствуют требованиям платформы. Дополнительные сведения см. в разделе "Добавление изображений в проект приложения .NET MAUI".
Кроме того, вы можете скопировать изображения, зависящие от плотности, из Xamarin.Forms решения в идентичные именованные папки в папке Platform\{Platform} проекта приложения .NET MAUI и задать их действия сборки действия сборки, которые используются в Xamarin.Forms решении. В следующей таблице перечислены примеры расположений Xamarin.Forms изображений для решения и их эквивалентное расположение в проекте приложения .NET MAUI:
| Xamarin.Forms расположение изображения | Расположение образа .NET MAUI | Действие сборки образа платформы .NET MAUI |
|---|---|---|
| {MyApp.Android}\Resources\drawable-xhdpi\image.png | Платформы\Android\Resources\drawable-xhdpi\image.png | AndroidResource |
| {MyApp.iOS}\image.jpg | *Платформы\iOS\Resources\image.jpg | BundleResource |
| {MyApp.UWP}\Assets\Images\image.gif | *Платформы\Windows\Assets\Images\image.gif | Содержимое |
При условии, что вы приняли то же соглашение об именовании изображений, что и в решении Xamarin.Forms , соответствующий образ будет выбран во время выполнения на основе возможностей устройства. Недостатком этого подхода является то, что на каждой платформе по-прежнему существует несколько версий каждого образа.
Fonts
Любые шрифты из Xamarin.Forms решения можно добавить в решение .NET MAUI, перетащив их в папку Resources\Fonts проекта приложения .NET MAUI, где их действие сборки автоматически будет установлено на MauiFont.
Дополнительные сведения см. в разделе "Шрифты".
Файлы CSS
Все CSS-файлы из Xamarin.Forms решения можно добавить в решение .NET MAUI, перетащив их в папку с одинаковым именем и задав действие сборки MauiCss в окне свойств .
Дополнительные сведения об использовании CSS-файлов в приложении .NET MAUI см. в статье "Стили приложений с помощью каскадных таблиц стилей".
Необработанные ресурсы
Все необработанные файлы ресурсов, такие как HTML, JSON и видео, должны быть скопированы из вашего решения в Xamarin.Forms проект приложения .NET MAUI, перетащив их в папку Resources\Raw проекта, где их действие сборки автоматически будет установлено на MauiAsset.
Локализованные ресурсы
В приложении .NET MAUI строки локализованы с помощью того же подхода, что и в Xamarin.Forms приложении. Поэтому файлы ресурсов .NET (RESX) должны быть скопированы из Xamarin.Forms решения в папку с одинаковым именем в решении .NET MAUI. Затем необходимо указать нейтральный язык приложения .NET MAUI. Дополнительные сведения см. в разделе "Указание нейтрального языка приложения".
Примечание.
Файлы ресурсов .NET не должны размещаться в папке ресурсов проекта приложения .NET MAUI.
В приложении .NET MAUI изображения локализованы с помощью того же подхода, что и в Xamarin.Forms приложении. Таким образом, локализованные образы и папки, в которых они находятся, должны быть скопированы из Xamarin.Forms решения в проект приложения .NET MAUI:
- В Android корневая папка в проекте приложения .NET MAUI для локализованных образов — Platform\Android\Resources.
- В iOS корневая папка в проекте приложения .NET MAUI для локализованных образов — Platform\iOS\Resources.
- В Windows корневая папка в проекте приложения .NET MAUI для локализованных образов — Platform\Windows\Assets\Images.
Локализованные образы должны иметь свои действия сборки, заданные для действий сборки, используемых в Xamarin.Forms решении. Дополнительные сведения см. в разделе "Локализация изображений".
В приложении .NET MAUI имена приложений локализованы с помощью того же подхода, что и в Xamarin.Forms приложении:
- В Android локализованное имя приложения можно хранить с помощью соглашения об именовании на основе папок в папке Platform\Android\Resources . Папки локализации и файлы локализации приложений должны быть скопированы в эту папку из Xamarin.Forms решения.
- В iOS локализованное имя приложения сохраняется с помощью соглашения об именовании на основе папок в папке Platform\iOS\Resources . Папки локализации и файлы локализации приложений должны быть скопированы в эту папку из Xamarin.Forms решения.
- В Windows локализованное имя приложения хранится в манифесте пакета приложения.
Дополнительные сведения см. в разделе "Локализация имени приложения". Дополнительные сведения о локализации приложений .NET MAUI см. в разделе "Локализация".
Изменения пространства имен
Пространства имен изменились в переходе с Xamarin.Forms .NET MAUI, а Xamarin.Essentials функции теперь являются частью .NET MAUI. Чтобы обновить пространство имен, выполните поиск и замену для следующих пространств имен:
Проекты .NET MAUI используют неявные global using директивы. Эта функция позволяет удалять using директивы для Xamarin.Essentials пространства имен, не заменяя их эквивалентными пространствами имен .NET MAUI.
Кроме того, пространство имен XAML по умолчанию изменилось на http://xamarin.com/schemas/2014/forms Xamarin.Forms http://schemas.microsoft.com/dotnet/2021/maui .NET MAUI. Поэтому следует заменить все вхождения xmlns="http://xamarin.com/schemas/2014/forms" xmlns="http://schemas.microsoft.com/dotnet/2021/maui"на .
Примечание.
Вы можете быстро обновить Xamarin.Forms пространства имен с помощью быстрых Microsoft.Maui действий в Visual Studio, если установлен помощник по обновлению.
Изменения API
Некоторые API изменились в переходе с Xamarin.Forms .NET MAUI. Это несколько причин, включая удаление повторяющихся функций, вызванных Xamarin.Essentials тем, как стать частью .NET MAUI, и обеспечить соблюдение API-интерфейсов в соответствии с рекомендациями по именоваванию .NET. В следующих разделах рассматриваются эти изменения.
Изменения цвета
Xamarin.Forms.Color В Xamarin.Formsструктуре можно создавать Color объекты с помощью double значений и предоставляет именованные цвета, напримерXamarin.Forms.Color.AliceBlue. В .NET MAUI эта функция разделена на Microsoft.Maui.Graphics.Color класс и Microsoft.Maui.Graphics.Colors класс.
Класс Microsoft.Maui.Graphics.Color в Microsoft.Maui.Graphics пространстве имен позволяет создавать Color объекты с помощью float значений, byte значений и int значений. Класс Microsoft.Maui.Graphics.Colors , который также находится в пространстве имен, в значительной Microsoft.Maui.Graphics степени предоставляет те же именованные цвета. Например, используйте для Colors.AliceBlue указания AliceBlue цвета.
В следующей таблице показаны изменения API между структурой Xamarin.Forms.Color и классом Microsoft.Maui.Graphics.Color :
| API Xamarin.Forms | API .NET MAUI | Комментарий |
|---|---|---|
Xamarin.Forms.Color.R |
Microsoft.Maui.Graphics.Color.Red | |
Xamarin.Forms.Color.G |
Microsoft.Maui.Graphics.Color.Green | |
Xamarin.Forms.Color.B |
Microsoft.Maui.Graphics.Color.Blue | |
Xamarin.Forms.Color.A |
Microsoft.Maui.Graphics.Color.Alpha | |
Xamarin.Forms.Color.Hue |
Microsoft.Maui.Graphics.Color.GetHue | Xamarin.Forms свойство заменено методом в .NET MAUI. |
Xamarin.Forms.Color.Saturation |
Microsoft.Maui.Graphics.Color.GetSaturation | Xamarin.Forms свойство заменено методом в .NET MAUI. |
Xamarin.Forms.Color.Luminosity |
Microsoft.Maui.Graphics.Color.GetLuminosity | Xamarin.Forms свойство заменено методом в .NET MAUI. |
Xamarin.Forms.Color.Default |
Нет эквивалента .NET MAUI. Вместо этого Microsoft.Maui.Graphics.Color объекты по умолчанию null. |
|
Xamarin.Forms.Color.Accent |
Нет эквивалента .NET MAUI. | |
Xamarin.Forms.Color.FromHex |
Microsoft.Maui.Graphics.Color.FromArgb | Microsoft.Maui.Graphics.Color.FromHex устарел и будет удален в будущем выпуске. |
Кроме того, все числовые значения в объекте Microsoft.Maui.Graphics.Color , floatа не double используемые в Xamarin.Forms.Color.
Примечание.
В отличие от Xamarin.Formsнеявного Microsoft.Maui.Graphics.Color преобразования System.Drawing.Color.
Изменения макета
В следующей таблице перечислены API макета, которые были удалены в переходе с Xamarin.Forms .NET MAUI:
| API Xamarin.Forms | API .NET MAUI | Комментарии |
|---|---|---|
Xamarin.Forms.AbsoluteLayout.IAbsoluteList<T>.Add |
Перегрузка Add , принимающая 3 аргумента, отсутствует в .NET MAUI. |
|
Xamarin.Forms.Grid.IGridList<T>.AddHorizontal |
Нет эквивалента .NET MAUI. | |
Xamarin.Forms.Grid.IGridList<T>.AddVertical |
Нет эквивалента .NET MAUI. | |
Xamarin.Forms.RelativeLayout |
Microsoft.Maui.Controls.Compatibility.RelativeLayout | В .NET MAUI RelativeLayout существует только в качестве элемента управления совместимости для пользователей, которые переносятся.Xamarin.Forms Используйте Grid вместо этого или добавьте xmlns для пространства имен совместимости. |
Кроме того, добавление дочерних элементов в макет в код Xamarin.Forms выполняется путем добавления дочерних элементов в коллекцию макета Children :
Grid grid = new Grid();
grid.Children.Add(new Label { Text = "Hello world" });
В .NET MAUI коллекция используется для внутреннего использования .NET MAUI Children и не должна управляться напрямую. Таким образом, в дочерних элементах кода следует добавлять непосредственно в макет:
Grid grid = new Grid();
grid.Add(new Label { Text = "Hello world" });
Внимание
Все Add методы расширения макета, например GridExtensions.Add, вызываются в макете, а не в коллекции макетов Children .
Вы можете заметить, что при запуске обновленного приложения .NET MAUI поведение макета отличается. Дополнительные сведения см. в разделе "Изменение поведения макета".Xamarin.Forms
Изменения пользовательского макета
Процесс создания пользовательского макета Xamarin.Forms включает создание класса, наследуемого от Layout<View>и переопределяющего VisualElement.OnMeasure Layout.LayoutChildren методы. Дополнительные сведения см. в статье "Создание пользовательского макета в Xamarin.Forms".
В .NET MAUI классы макета являются производными от абстрактного Layout класса. Этот класс делегирует кроссплатформенный макет и измерение классу диспетчера макетов. Каждый класс диспетчера макетов реализует ILayoutManager интерфейс, который указывает, что Measure и ArrangeChildren реализации должны быть предоставлены:
- Реализация Measure вызывает IView.Measure каждое представление в макете и возвращает общий размер макета с учетом ограничений.
- Реализация ArrangeChildren определяет, где каждое представление должно размещаться в границах макета, и вызывается Arrange для каждого представления с соответствующими границами. Возвращаемое значение — это фактический размер макета.
Дополнительные сведения см. в разделе "Пользовательские макеты".
Изменения устройства
Xamarin.FormsXamarin.Forms.Device имеет класс, который помогает взаимодействовать с устройством и платформой, в котором работает приложение. Эквивалентный класс в .NET MAUI, Microsoft.Maui.Controls.Deviceне рекомендуется, а его функциональные возможности заменяются несколькими типами.
В следующей таблице показаны замены MAUI .NET для функциональных возможностей Xamarin.Forms.Device класса:
| API Xamarin.Forms | API .NET MAUI | Комментарии |
|---|---|---|
Xamarin.Forms.Device.Android |
Microsoft.Maui.Devices.DevicePlatform.Android | |
Xamarin.Forms.Device.iOS |
Microsoft.Maui.Devices.DevicePlatform.iOS | |
Xamarin.Forms.Device.GTK |
Нет эквивалента .NET MAUI. | |
Xamarin.Forms.Device.macOS |
Нет эквивалента .NET MAUI. Используйте Microsoft.Maui.Devices.DevicePlatform.MacCatalyst. | |
Xamarin.Forms.Device.Tizen |
Microsoft.Maui.Devices.DevicePlatform.Tizen | |
Xamarin.Forms.Device.UWP |
Microsoft.Maui.Devices.DevicePlatform.WinUI | |
Xamarin.Forms.Device.WPF |
Нет эквивалента .NET MAUI. | |
Xamarin.Forms.Device.Flags |
Нет эквивалента .NET MAUI. | |
Xamarin.Forms.Device.FlowDirection |
Microsoft.Maui.ApplicationModel.AppInfo.RequestedLayoutDirection | |
Xamarin.Forms.Device.Idiom |
Microsoft.Maui.Devices.DeviceInfo.Idiom | |
Xamarin.Forms.Device.IsInvokeRequired |
Microsoft.Maui.Dispatching.Dispatcher.IsDispatchRequired | |
Xamarin.Forms.Device.OS |
Microsoft.Maui.Devices.DeviceInfo.Platform | |
Xamarin.Forms.Device.RuntimePlatform |
Microsoft.Maui.Devices.DeviceInfo.Platform | |
Xamarin.Forms.Device.BeginInvokeOnMainThread |
Microsoft.Maui.ApplicationModel.MainThread.BeginInvokeOnMainThread | |
Xamarin.Forms.Device.GetMainThreadSynchronizationContextAsync |
Microsoft.Maui.ApplicationModel.MainThread.GetMainThreadSynchronizationContextAsync | |
Xamarin.Forms.Device.GetNamedColor |
Нет эквивалента .NET MAUI. | |
Xamarin.Forms.Device.GetNamedSize |
Нет эквивалента .NET MAUI. | |
Xamarin.Forms.Device.Invalidate |
Microsoft.Maui.Controls.VisualElement.InvalidateMeasure | |
Xamarin.Forms.Device.InvokeOnMainThreadAsync |
Microsoft.Maui.ApplicationModel.MainThread.InvokeOnMainThreadAsync | |
Xamarin.Forms.Device.OnPlatform |
Microsoft.Maui.Devices.DeviceInfo.Platform | |
Xamarin.Forms.Device.OpenUri |
Microsoft.Maui.ApplicationModel.Launcher.OpenAsync | |
Xamarin.Forms.Device.SetFlags |
Нет эквивалента .NET MAUI. | |
Xamarin.Forms.Device.SetFlowDirection |
Microsoft.Maui.Controls.Window.FlowDirection | |
Xamarin.Forms.Device.StartTimer |
Microsoft.Maui.Dispatching.DispatcherExtensions.StartTimer или Microsoft.Maui.Dispatching.Dispatcher.DispatchDelayed |
Изменения карты
В Xamarin.Formsэтом Map элементе управления и связанные типы находятся в Xamarin.Forms.Maps пространстве имен. В .NET MAUI эта функция перемещена в Microsoft.Maui.Controls.Maps пространства имен и Microsoft.Maui.Maps пространства имен. Некоторые свойства были переименованы, а некоторые типы были заменены эквивалентными типами.Xamarin.Essentials
В следующей таблице показаны замены MAUI .NET для функциональных возможностей Xamarin.Forms.Maps в пространстве имен:
| API Xamarin.Forms | API .NET MAUI | Комментарий |
|---|---|---|
Xamarin.Forms.Maps.Map.HasScrollEnabled |
Microsoft.Maui.Controls.Maps.Map.IsScrollEnabled | |
Xamarin.Forms.Maps.Map.HasZoomEnabled |
Microsoft.Maui.Controls.Maps.Map.IsZoomEnabled | |
Xamarin.Forms.Maps.Map.TrafficEnabled |
Microsoft.Maui.Controls.Maps.Map.IsTrafficEnabled | |
Xamarin.Forms.Maps.Map.MoveToLastRegionOnLayoutChange |
Нет эквивалента .NET MAUI. | |
Xamarin.Forms.Maps.Pin.Id |
Microsoft.Maui.Controls.Maps.Pin.MarkerId | |
Xamarin.Forms.Maps.Pin.Position |
Microsoft.Maui.Controls.Maps.Pin.Location | |
Xamarin.Forms.Maps.MapClickedEventArgs.Position |
Microsoft.Maui.Controls.Maps.MapClickedEventArgs.Location | |
Xamarin.Forms.Maps.Position |
Microsoft.Maui.Devices.Sensors.Location | Члены типа Xamarin.Forms.Maps.Position изменились на Microsoft.Maui.Devices.Sensors.Location тип. |
Xamarin.Forms.Maps.Geocoder |
Microsoft.Maui.Devices.Sensors.Geocoding | Члены типа Xamarin.Forms.Maps.Geocoder изменились на Microsoft.Maui.Devices.Sensors.Geocoding тип. |
.NET MAUI имеет два Map типа — Microsoft.Maui.Controls.Maps.Map и Microsoft.Maui.ApplicationModel.Map. Microsoft.Maui.ApplicationModel Так как пространство имен является одной из директив MAUI global using .NET, при использовании Microsoft.Maui.Controls.Maps.Map элемента управления из кода вам придется полностью квалифицировать Map использование или использовать псевдоним.
В XAML xmlns необходимо добавить определение пространства имен для Map элемента управления. Хотя это не обязательно, он предотвращает столкновение между Polygon типами и типами, которые существуют как в пространствах имен, так и Polyline Microsoft.Maui.Controls.Shapes в Microsoft.Maui.Controls.Maps пространствах имен. Дополнительные сведения см. в разделе "Отображение карты".
Другие изменения
Небольшое количество других API были консолидированы в переходе от Xamarin.Forms .NET MAUI. В следующей таблице показаны следующие изменения:
| API Xamarin.Forms | API .NET MAUI | Комментарии |
|---|---|---|
Xamarin.Forms.Application.Properties |
Microsoft.Maui.Storage.Preferences | |
Xamarin.Forms.Button.Image |
Microsoft.Maui.Controls.Button.ImageSource | |
Xamarin.Forms.Frame.OutlineColor |
Microsoft.Maui.Controls.Frame.BorderColor | |
Xamarin.Forms.IQueryAttributable.ApplyQueryAttributes |
Microsoft.Maui.Controls.IQueryAttributable.ApplyQueryAttributes | В Xamarin.Formsметоде ApplyQueryAttributes IDictionary<string, string> принимается аргумент. В .NET MAUI ApplyQueryAttributes метод принимает IDictionary<string, object> аргумент. |
Xamarin.Forms.MenuItem.Icon |
Microsoft.Maui.Controls.MenuItem.IconImageSource | Xamarin.Forms.MenuItem.Icon — базовый класс для Xamarin.Forms.ToolbarItem, и поэтому ToolbarItem.Icon становится ToolbarItem.IconImageSource. |
Xamarin.Forms.OrientationStateTrigger.Orientation |
Microsoft.Maui.Controls.OrientationStateTrigger.Orientation | В Xamarin.Forms, OrientationStateTrigger.Orientation свойство имеет тип Xamarin.Forms.Internals.DeviceOrientation. В .NET MAUI OrientationStateTrigger.Orientation свойство имеет тип DisplayOrientation. |
Xamarin.Forms.OSAppTheme |
Microsoft.Maui.ApplicationModel.AppTheme | |
Xamarin.Forms.Span.ForegroundColor |
Microsoft.Maui.Controls.Span.TextColor | |
Xamarin.Forms.ToolbarItem.Name |
Microsoft.Maui.Controls.MenuItem.Text | Microsoft.Maui.Controls.MenuItem.Text — базовый класс для Microsoft.Maui.Controls.ToolbarItem, и поэтому ToolbarItem.Name становится ToolbarItem.Text. |
Кроме того, переопределение вызывается на Android, Xamarin.FormsPage.OnAppearing когда приложение фонируется, а затем добавляется на передний план. Однако эта переопределение не вызывается в iOS и Windows в том же сценарии. В .NET MAUI OnAppearing() переопределение не вызывается на каких-либо платформах, когда приложение фонируется, а затем добавляется на передний план. Вместо этого следует слушать события Window жизненного цикла, чтобы получать уведомления, когда приложение возвращается на передний план. Дополнительные сведения см. в окнах MAUI .NET.
Изменения в собственных формах
Собственные формы стали собственным внедрением в Xamarin.Forms .NET MAUI и использует другой подход инициализации и различные методы расширения для преобразования кроссплатформенных элементов управления в собственные типы. Дополнительные сведения см. в разделе "Внедрение машинного кода".
Изменения AssemblyInfo
Свойства, которые обычно задаются в файле AssemblyInfo.cs, теперь доступны в проекте в стиле пакета SDK. Мы рекомендуем перенести их из AssemblyInfo.cs в файл проекта в каждом проекте и удалить файл AssemblyInfo.cs .
При необходимости можно сохранить файл AssemblyInfo.cs и задать GenerateAssemblyInfo свойство в файле falseпроекта следующим образом:
<PropertyGroup>
<GenerateAssemblyInfo>false</GenerateAssemblyInfo>
</PropertyGroup>
Дополнительные сведения о свойстве GenerateAssemblyInfo см. в разделе GenerateAssemblyInfo.
Обновление зависимостей приложений
Как правило, пакеты NuGet несовместимы с .NET 8, Xamarin.Forms если они не были перекомпилированы с помощью моникеров платформы .NET (TFM). Однако приложения Android могут использовать пакеты NuGet, monoandroid предназначенные для платформ и monoandroidXX.X платформ.
Вы можете убедиться, что пакет совместим с .NET 8, просматривая вкладку Платформы в NuGet для используемого пакета, и убедитесь, что он содержит одну из совместимых платформ, показанных в следующей таблице:
| Совместимые платформы | Несовместимые платформы |
|---|---|
| net8.0-android, monoandroid, monoandroidXX.X | |
| net8.0-ios | monotouch, xamarinios, xamarinios10 |
| net8.0-macos | monomac, xamarinmac, xamarinmac20 |
| net8.0-tvos | xamarintvos |
| xamarinwatchos |
Примечание.
Библиотеки .NET Standard, не зависящие от несовместимых платформ, перечисленных выше, по-прежнему совместимы с .NET 8.
Если пакет в NuGet указывает на совместимость с любой из совместимых платформ, приведенных выше, независимо от того, включая несовместимые платформы, то пакет совместим. Совместимые пакеты NuGet можно добавить в проект библиотеки .NET MAUI с помощью диспетчера пакетов NuGet в Visual Studio.
Если не удается найти совместимую версию пакета NuGet с .NET 8, необходимо:
- Перекомпилируйте пакет с помощью TFM .NET, если вы владеете кодом.
- Найдите предварительный выпуск пакета .NET 8.
- Замените зависимость альтернативой, совместимой с .NET 8.
Компиляция и устранение неполадок
После разрешения зависимостей необходимо создать проект. Все ошибки помогут вам выполнить следующие действия.
Совет
- Удалите все папки bin и obj из всех проектов перед открытием и сборкой проектов в Visual Studio, особенно при изменении версий .NET.
- Удалите созданный Resource.designer.cs файл из проекта Android.
В следующей таблице приведены рекомендации по преодолению распространенных проблем со сборкой или средой выполнения.
| Проблема | Совет |
|---|---|
Xamarin.* Пространство имен не существует. |
Обновите пространство имен до эквивалента MAUI .NET. Дополнительные сведения см. в разделе "Изменения пространства имен". |
| API не существует. | Обновите использование API до эквивалента .NET MAUI. Дополнительные сведения см. в разделе об изменениях API. |
| Приложение не будет развертывать. | Убедитесь, что необходимый проект платформы установлен для развертывания в Configuration Manager Visual Studio. |
| Приложение не запустится. | Обновите класс точки входа каждого проекта платформы и точку входа приложения. Дополнительные сведения см. в статье Начальная загрузка перенесенного приложения. |
| CollectionView не прокручивается. | Проверьте макет контейнера и размер измеряемого CollectionViewразмера. По умолчанию элемент управления занимает столько места, сколько позволяет контейнеру. Дочерние Grid элементы ограничивают собственный размер. Однако дочерние StackLayout элементы могут занять место за пределами границ. |
| Всплывающее окно отображается на странице в iOS. | Во Xamarin.Formsвсех всплывающих окнах iOS отображаются UIWindow экземпляры, но во всплывающем окну .NET MAUI отображаются при поиске текущего представления ViewController и отображении всплывающего окна.PresentViewControllerAsync В подключаемых модулях, таких как Mopups, чтобы убедиться, что всплывающие окна отображаются правильно, следует вызвать DisplayAlertDisplayActionSheetили DisplayPromptAsync из ContentPage используемого внутри всплывающего Mopup окна. |
| BoxView не отображается. | Размер BoxView Xamarin.Forms по умолчанию — 40x40. Размер BoxView по умолчанию в .NET MAUI 0x0. Установите WidthRequest и HeightRequest установите значение 40. |
| Макет отсутствует заполнение, поле или интервал. | Добавьте значения по умолчанию в проект на основе ресурса стиля .NET MAUI. Дополнительные сведения см. в разделе Об изменениях значений по умолчанию.Xamarin.Forms |
| Настраиваемый макет не работает. | Код пользовательского макета должен обновляться для работы в .NET MAUI. Дополнительные сведения см. в разделе "Изменения пользовательского макета". |
| Пользовательский отрисовщик не работает. | Код отрисовщика должен обновляться для работы в .NET MAUI. Дополнительные сведения см. в разделе "Использование пользовательских отрисовщиков" в .NET MAUI. |
| Эффект не работает. | Код эффекта должен обновляться для работы в .NET MAUI. Дополнительные сведения см. в статье "Использование эффектов в .NET MAUI". |
| SkiaSharp код не работает. | SkiaSharp коду требуются незначительные обновления для работы в .NET MAUI. Дополнительные сведения см. в статье "Повторное использование SkiaSharp кода" в .NET MAUI. |
| Не удается получить доступ к ранее созданным данным свойств приложения. | Перенос данных свойств приложения в параметры .NET MAUI. Дополнительные сведения см. в разделе "Миграция данных из словаря свойств приложения" Xamarin.Forms в параметры .NET MAUI. |
| Не удается получить доступ к ранее созданным защищенным данным хранилища. | Перенос защищенных данных хранилища в .NET MAUI. Дополнительные сведения см. в статье "Миграция из защищенного хранилища в Xamarin.Essentials безопасное хранилище .NET MAUI". |
| Не удается получить доступ к ранее созданным данным отслеживания версий. | Перенос данных отслеживания версий в .NET MAUI. Дополнительные сведения см. в разделе "Миграция данных отслеживания версий Xamarin.Forms " из приложения в приложение .NET MAUI. |
