Добавление изображений в проект приложения .NET MAUI
Изображения являются важной частью навигации приложений, удобства использования и фирменной символики. Однако каждая платформа имеет разные требования к изображениям, которые обычно включают создание нескольких версий каждого образа в разных разрешениях. Таким образом, один образ обычно должен повторяться несколько раз на каждую платформу в разных разрешениях, при этом результирующие изображения должны использовать разные соглашения о имени файла и папке на каждой платформе.
В проекте приложения .NET Multi-platform App UI (.NET MAUI) изображения можно указать в одном расположении в проекте приложения, а во время сборки их можно изменить до правильного разрешения целевой платформы и добавить в пакет приложения. Это позволяет избежать необходимости вручную дублировать изображения и имена на каждой платформе. По умолчанию форматы изображений растрового изображения (не вектора), включая анимированные GIF-файлы, не изменяются автоматически.
Образы .NET MAUI могут использовать любой из стандартных форматов изображений платформы, включая масштабируемые векторные графические файлы (SVG).
Внимание
.NET MAUI преобразует SVG-файлы в PNG-файлы. Поэтому при добавлении SVG-файла в проект приложения .NET MAUI следует ссылаться из XAML или C# с расширением .png. Единственная ссылка на SVG-файл должна находиться в файле проекта.
Изображение можно добавить в проект приложения, перетащив его в папку Resources\Images проекта, где его действие сборки автоматически будет установлено на MauiImage. При этом создается соответствующая запись в файле проекта:
<ItemGroup>
<MauiImage Include="Resources\Images\logo.svg" />
</ItemGroup>
Примечание.
Изображения также можно добавить в другие папки проекта приложения. Однако в этом сценарии действие сборки должно быть вручную задано в MauiImage в окне свойств.
Чтобы соответствовать правилам именования ресурсов Android, имена файлов изображений должны быть строчными буквами, начинаться и заканчиваться буквами и содержать только буквенно-цифровые символы или символы подчеркивания. Дополнительные сведения см. в разделе "Ресурсы приложений" на developer.android.com.
Имена файлов изображений также должны быть уникальными, в противном случае возникнет ошибка сборки. Дополнительные сведения см. в статье об ошибках с повторяющимися именами файлов изображений.
Во время сборки изображения можно изменить на правильные разрешения для целевой платформы и устройства. Затем полученные изображения добавляются в пакет приложения. Сведения об отключении упаковки изображений см. в разделе "Отключить упаковку изображений".
Сведения о отображении изображений см. в разделе "Изображение".
Изменение размера изображения
Устройства имеют диапазон размеров экрана и плотностей экрана, а каждая платформа имеет функциональные возможности для отображения изображений, зависящих от плотности. Базовый размер изображения представляет базовую плотность изображения и фактически является коэффициентом масштабирования 1,0 для изображения (размер, который обычно используется в коде для указания размера изображения), от которого производны все остальные размеры плотности. Если не указать базовый размер для растрового изображения, размер изображения не изменяется. Если не указать базовый размер для векторного изображения, например SVG-файла, измерения, указанные в изображении, используются в качестве базового размера.
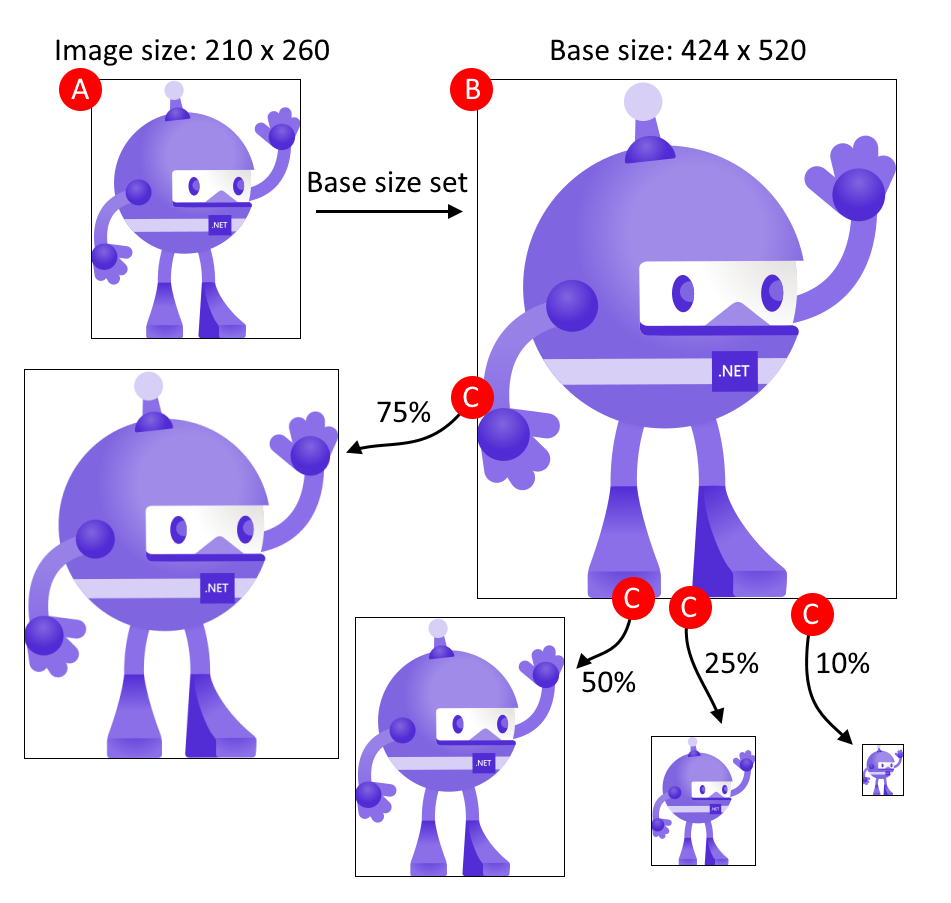
На следующей схеме показано, как базовый размер влияет на изображение:

Процесс, показанный на схеме, выполняет следующие действия.
- Ответ. Изображение имеет размеры 210x260, а базовый размер — 424x520.
- B: .NET MAUI масштабирует изображение в соответствии с базовым размером 424x520.
- C. Так как для разных целевых платформ требуются разные размеры образа, .NET MAUI масштабирует изображение от базового размера до разных размеров.
Совет
Используйте изображения SVG, где это возможно. Изображения SVG могут масштабироваться до большего размера и по-прежнему выглядеть хрустящей и чистой. Растровые изображения, такие как изображение PNG или JPG, выглядят размытыми при масштабировании.
Базовый размер указывается с BaseSize="W,H" атрибутом, где W ширина изображения и H высота изображения. В следующем примере задается базовый размер:
<MauiImage Include="Resources\Images\logo.jpg" BaseSize="376,678" />
Во время сборки изображение изменится на правильные плотности целевой платформы. Затем полученные изображения добавляются в пакет приложения.
Чтобы остановить изменение размера векторных изображений, задайте для атрибута Resize falseзначение :
<MauiImage Include="Resources\Images\logo.svg" Resize="false" />
Добавление цвета оттенка и фона
Чтобы добавить тон к изображениям, который полезен при наличии значков или простых изображений, которые вы хотите отобразить в другом цвете в источнике, задайте TintColor атрибут:
<MauiImage Include="Resources\Images\logo.svg" TintColor="#66B3FF" />
Цвет фона для изображения можно также указать:
<MauiImage Include="Resources\Images\logo.svg" Color="#512BD4" />
Значения цвета можно указать в шестнадцатеричном виде или в виде цвета MAUI .NET. Например, Color="Red" допустимо.
