Использование градиентной заливки для заполнения фигур
Вы можете использовать кисть градиента для заполнения фигуры постепенно изменяющимся цветом. Например, можно использовать горизонтальный градиент для заполнения фигуры цветом, который постепенно изменяется при переходе от левого края фигуры к правому краю. Представьте прямоугольник с левым краем, который является черным (представлен красным, зеленым и синим компонентами 0, 0, 0) и правым краем, который является красным (представлен 255, 0, 0). Если прямоугольник имеет ширину 256 пикселей, красный компонент заданного пикселя будет больше, чем красный компонент пикселя слева. Самый левый пиксель в строке имеет цветовые компоненты (0, 0, 0), второй пиксель имеет (1, 0, 0), третий пиксель имеет (2, 0, 0) и т. д., пока не получите до самого правого пикселя, который имеет компоненты цвета (255, 0, 0). Эти интерполированные значения цвета составляют градиент цвета.
Линейный градиент изменяет цвет при перемещении по горизонтали, вертикали или параллельно заданной косой линии. Градиент пути изменяет цвет при перемещении по внутренней части и границе пути. Вы можете настроить градиенты пути для достижения широкого спектра эффектов.
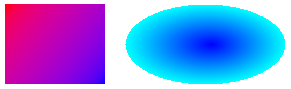
На следующем рисунке показан прямоугольник, заполненный линейной градиентной кистью, и эллипс, заполненный градиентной кистью вдоль пути.

В этом разделе
Как создать линейный градиент
Показывает, как создать линейный градиент с помощью класса LinearGradientBrush.
Как создать градиент пути
Описывает создание градиента пути с помощью класса PathGradientBrush.
Как применить гамма-коррекцию к градиенту
Объясняет, как использовать гамма-коррекцию с градиентной кистью.
Ссылка
System.Drawing.Drawing2D.LinearGradientBrush
Содержит описание этого класса и содержит ссылки на все его члены.
System.Drawing.Drawing2D.PathGradientBrush
Содержит описание этого класса и содержит ссылки на все его члены.
.NET Desktop feedback
