Практическое руководство. Создание линейного градиента
GDI+ предоставляет горизонтальные, вертикальные и диагональные линейные градиенты. По умолчанию цвет линейного градиента изменяется равномерно. Однако вы можете настроить линейный градиент таким образом, чтобы цвет изменился в неоднородном виде.
Заметка
Примеры в этой статье — это методы, вызываемые из обработчика событий элемента управления Paint.
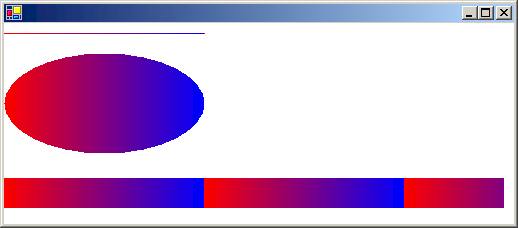
В следующем примере линия, эллипс и прямоугольник заполняются горизонтальной линейной градиентной кистью.
Конструктор LinearGradientBrush получает четыре аргумента: две точки и два цвета. Первая точка (0, 10) связана с первым цветом (красным), а второй точкой (200, 10) связан второй цвет (синий). Как вы ожидали, линия, рисуемая от (0, 10) до (200, 10), постепенно изменяется от красного до синего.
Значения 10 в точках (0, 10) и (200, 10) не имеют значения. Важно, что две точки имеют одну и ту же вторую координату — линия, соединяющая их по горизонтали. Многоточие и прямоугольник также постепенно меняются от красного до синего, так как горизонтальная координата идет от 0 до 200.
На следующем рисунке показана линия, многоточие и прямоугольник. Обратите внимание, что градиент цвета повторяется, так как горизонтальная координата увеличивается за пределами 200.

Использование горизонтальных линейных градиентов
Передайте непрозрачный красный и непрозрачный синий как третий и четвертый аргумент соответственно.
public void UseHorizontalLinearGradients(PaintEventArgs e) { LinearGradientBrush linGrBrush = new LinearGradientBrush( new Point(0, 10), new Point(200, 10), Color.FromArgb(255, 255, 0, 0), // Opaque red Color.FromArgb(255, 0, 0, 255)); // Opaque blue Pen pen = new Pen(linGrBrush); e.Graphics.DrawLine(pen, 0, 10, 200, 10); e.Graphics.FillEllipse(linGrBrush, 0, 30, 200, 100); e.Graphics.FillRectangle(linGrBrush, 0, 155, 500, 30); }Dim linGrBrush As New LinearGradientBrush( _ New Point(0, 10), _ New Point(200, 10), _ Color.FromArgb(255, 255, 0, 0), _ Color.FromArgb(255, 0, 0, 255)) Dim pen As New Pen(linGrBrush) e.Graphics.DrawLine(pen, 0, 10, 200, 10) e.Graphics.FillEllipse(linGrBrush, 0, 30, 200, 100) e.Graphics.FillRectangle(linGrBrush, 0, 155, 500, 30)
В предыдущем примере компоненты цвета изменяются линейно при переходе от горизонтальной координаты от 0 до горизонтальной координаты 200. Например, точка, первая координата которой находится на полпути между 0 и 200, будет иметь синий компонент, который находится на полпути от 0 до 255.
GDI+ позволяет настроить способ изменения цвета от одного края градиента к другому. Предположим, вы хотите создать градиентную кисть, которая изменяется с черного на красный в соответствии со следующей таблицей.
| Горизонтальная координата | Компоненты RGB |
|---|---|
| 0 | (0, 0, 0) |
| 40 | (128, 0, 0) |
| 200 | (255, 0, 0) |
Обратите внимание, что красный компонент составляет половину интенсивности, если горизонтальная координата составляет всего 20 процентов пути от 0 до 200.
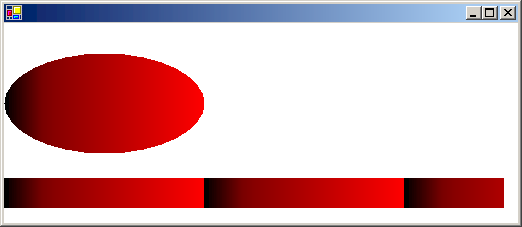
В следующем примере свойство LinearGradientBrush.Blend устанавливается для связывания трех относительных интенсивностей с тремя относительными позициями. Как и в предыдущей таблице, относительная интенсивность 0,5 связана с относительной позицией 0,2. Код заполняет многоточие и прямоугольник градиентной кистью.
На следующем рисунке показаны получившиеся эллипс и прямоугольник.

Настройка линейных градиентов
Передайте непрозрачный черный и непрозрачный красный в качестве третьего и четвертого аргумента соответственно.
public void CustomizeLinearGradients(PaintEventArgs e) { LinearGradientBrush linGrBrush = new LinearGradientBrush( new Point(0, 10), new Point(200, 10), Color.FromArgb(255, 0, 0, 0), // Opaque black Color.FromArgb(255, 255, 0, 0)); // Opaque red float[] relativeIntensities = { 0.0f, 0.5f, 1.0f }; float[] relativePositions = { 0.0f, 0.2f, 1.0f }; //Create a Blend object and assign it to linGrBrush. Blend blend = new Blend(); blend.Factors = relativeIntensities; blend.Positions = relativePositions; linGrBrush.Blend = blend; e.Graphics.FillEllipse(linGrBrush, 0, 30, 200, 100); e.Graphics.FillRectangle(linGrBrush, 0, 155, 500, 30); }Dim linGrBrush As New LinearGradientBrush( _ New Point(0, 10), _ New Point(200, 10), _ Color.FromArgb(255, 0, 0, 0), _ Color.FromArgb(255, 255, 0, 0)) Dim relativeIntensities As Single() = {0.0F, 0.5F, 1.0F} Dim relativePositions As Single() = {0.0F, 0.2F, 1.0F} 'Create a Blend object and assign it to linGrBrush. Dim blend As New Blend() blend.Factors = relativeIntensities blend.Positions = relativePositions linGrBrush.Blend = blend e.Graphics.FillEllipse(linGrBrush, 0, 30, 200, 100) e.Graphics.FillRectangle(linGrBrush, 0, 155, 500, 30)
Градиенты в предыдущих примерах были горизонтальными; то есть цвет изменяется постепенно по мере перемещения по любой горизонтальной линии. Вы также можете определить вертикальные и диагональные градиенты.
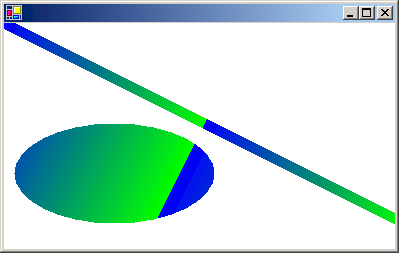
В следующем примере точки (0, 0) и (200, 100) передаются в конструктор LinearGradientBrush. Цвет синий связан с (0, 0), а цвет зеленый связан с (200, 100). Линия (с шириной пера 10) и многоточие заполняются линейной градиентной кистью.
На следующем рисунке показана линия и многоточие. Обратите внимание, что цвет в эллипсе постепенно изменяется по мере перемещения по любой линии, параллельной линии, проходящей через (0, 0) и (200, 100).

Создание диагональных линейных градиентов
Передайте непрозрачный синий и непрозрачный зеленый как третий и четвертый аргумент соответственно.
public void CreateDiagonalLinearGradients(PaintEventArgs e) { LinearGradientBrush linGrBrush = new LinearGradientBrush( new Point(0, 0), new Point(200, 100), Color.FromArgb(255, 0, 0, 255), // opaque blue Color.FromArgb(255, 0, 255, 0)); // opaque green Pen pen = new Pen(linGrBrush, 10); e.Graphics.DrawLine(pen, 0, 0, 600, 300); e.Graphics.FillEllipse(linGrBrush, 10, 100, 200, 100); }Dim linGrBrush As New LinearGradientBrush( _ New Point(0, 0), _ New Point(200, 100), _ Color.FromArgb(255, 0, 0, 255), _ Color.FromArgb(255, 0, 255, 0)) ' opaque blue ' opaque green Dim pen As New Pen(linGrBrush, 10) e.Graphics.DrawLine(pen, 0, 0, 600, 300) e.Graphics.FillEllipse(linGrBrush, 10, 100, 200, 100)
См. также
.NET Desktop feedback
