Руководство. Добавление подключения к базе данных PostgreSQL в Статические веб-приложения Azure (предварительная версия)
В этом руководстве описано, как подключить базу данных База данных Azure для PostgreSQL отдельный сервер или гибкую базу данных сервера к статическому веб-приложению. После настройки вы можете выполнить запросы REST или GraphQL к встроенной /data-api конечной точке для управления данными, не записывая внутренний код.
Для простоты в этом руководстве показано, как использовать базу данных Azure для локальных целей разработки, но вы также можете использовать локальный сервер базы данных для ваших локальных потребностей разработки.
Примечание.
В этом руководстве показано, как использовать гибкий сервер База данных Azure для PostgreSQL или отдельный сервер. Если вы хотите использовать другую базу данных, ознакомьтесь с руководствами по Azure Cosmos DB, SQL Azure или MySQL .

Из этого руководства вы узнаете, как:
- Связывание гибкого сервера или базы данных одного сервера База данных Azure для PostgreSQL со статическим веб-приложением
- Создание, чтение, обновление и удаление данных
Необходимые компоненты
Для работы с этим руководством необходимо иметь существующий База данных Azure для PostgreSQL гибкий сервер или односерверное и статическое веб-приложение. Кроме того, необходимо установить Azure Data Studio.
| Ресурс | Description |
|---|---|
| гибкий сервер База данных Azure для PostgreSQL или отдельная база данных сервера База данных Azure для PostgreSQL | Если у вас еще нет одного, выполните действия, описанные в руководстве по созданию базы данных гибкого сервера База данных Azure для PostgreSQL или в руководстве по созданию База данных Azure для PostgreSQL базы данных с одним сервером. Если вы планируете использовать проверку подлинности строка подключения для подключения к базе данных Статические веб-приложения, убедитесь, что вы создадите сервер База данных Azure для PostgreSQL с проверкой подлинности PostgreSQL. Это значение можно изменить, если вы хотите использовать управляемое удостоверение позже. |
| Существующее статическое веб-приложение | Если у вас еще нет одного, выполните действия, описанные в руководстве по началу работы , чтобы создать статическое веб-приложение No Framework . |
| Azure Data Studio с расширением PostgreSQL | Если вы еще не установили Azure Data Studio, следуйте инструкциям по установке Azure Data Studio с расширением PostgreSQL. Кроме того, вы можете использовать любое другое средство для запроса базы данных PostgreSQL, например PgAdmin. |
Начните с настройки базы данных для работы с функцией подключения к базе данных Статические веб-приложения Azure.
Настройка подключения к базе данных
Статические веб-приложения Azure должен иметь сетевой доступ к базе данных для работы подключения к базе данных. Кроме того, чтобы использовать базу данных Azure для локальной разработки, необходимо настроить базу данных, чтобы разрешить запросы с собственного IP-адреса.
Перейдите на сервер База данных Azure для PostgreSQL в портал Azure.
Если вы используете База данных Azure для PostgreSQL гибкий сервер, в разделе "Параметры" выберите "Сеть". Если вы используете База данных Azure для PostgreSQL отдельный сервер, в разделе "Параметры" выберите "Безопасность подключения".
В разделе правил брандмауэра нажмите кнопку "Добавить текущий IP-адрес клиента". На этом шаге вы можете использовать эту базу данных для локальной разработки.
В разделе "Правила брандмауэра" установите флажок "Разрешить общедоступный доступ" из любой службы Azure в Azure. Если вы используете База данных Azure для PostgreSQL отдельный сервер, этот переключатель помечен как "Разрешить доступ к службам Azure". Этот шаг гарантирует, что развернутый ресурс Статические веб-приложения может получить доступ к базе данных.
Выберите Сохранить.
Получение строка подключения базы данных для локальной разработки
Чтобы использовать базу данных Azure для локальной разработки, необходимо получить строка подключения базы данных. Этот шаг можно пропустить, если планируется использовать локальную базу данных для целей разработки.
Перейдите на сервер База данных Azure для PostgreSQL в портал Azure.
В разделе "Параметры" выберите строки подключения.
Скопируйте строка подключения из поля ADO.NET и задайте его в текстовом редакторе.
Замените
{your_password}заполнитель в строка подключения паролем.Замените
{your_database}заполнитель именемMyTestPersonDatabaseбазы данных. Вы создадите указанныеMyTestPersonDatabaseниже действия.Добавьте
Trust Server Certificate=True;в строка подключения этот строка подключения для локальной разработки.
Создание примера набора данных
Создайте образец таблицы и заполните его примерами данных, чтобы соответствовать учебнику. В этом руководстве используется Azure Data Studio, но вы можете использовать PgAdmin или любое другое средство.
В Azure Data Studio создайте подключение к серверу База данных Azure для PostgreSQL
Щелкните сервер правой кнопкой мыши и выберите команду "Создать запрос". Выполните следующий запрос, чтобы создать базу данных с именем
MyTestPersonDatabase.CREATE DATABASE "MyTestPersonDatabase";Щелкните правой кнопкой мыши сервер и выберите "Обновить".
Щелкните правой кнопкой мыши и
MyTestPersonDatabaseвыберите новый запрос. Выполните следующий запрос, чтобы создать новую таблицу с именемMyTestPersonTable.CREATE TABLE "MyTestPersonTable" ( "Id" SERIAL PRIMARY KEY, "Name" VARCHAR(25) NULL );Выполните следующие запросы, чтобы добавить данные в таблицу MyTestPersonTable .
INSERT INTO "MyTestPersonTable" ("Name") VALUES ('Sunny'); INSERT INTO "MyTestPersonTable" ("Name") VALUES ('Dheeraj');
Настройка статического веб-приложения
В остальном этом руководстве основное внимание уделяется редактированию исходного кода статического веб-приложения, чтобы использовать подключения к базе данных локально.
Внимание
В следующих шагах предполагается, что вы работаете со статическим веб-приложением, созданным в руководстве по началу работы. Если вы используете другой проект, обязательно измените следующие команды Git в соответствии с именами ветвей.
Переключитесь на ветвь
main.git checkout mainСинхронизируйте локальную версию с помощью
git pullGitHub.git pull origin main
Создание файла конфигурации базы данных
Затем создайте файл конфигурации, который использует статическое веб-приложение для интерфейса с базой данных.
Откройте терминал и создайте новую переменную для хранения строка подключения. Конкретный синтаксис может отличаться в зависимости от используемого типа оболочки.
export DATABASE_CONNECTION_STRING='<YOUR_CONNECTION_STRING>'Обязательно замените
<YOUR_CONNECTION_STRING>значение строки подключения, которое вы задали в текстовом редакторе.Используйте npm для установки или обновления Статические веб-приложения CLI. Выберите нужную команду для вашей ситуации.
Чтобы установить, используйте
npm install.npm install -g @azure/static-web-apps-clinpm install -g @azure/static-web-apps-cliЧтобы обновить, используйте
npm update.npm updatenpm updateswa db initИспользуйте команду для создания файла конфигурации базы данных.swa db init --database-type postgresqlКоманда
initсоздает файл staticwebapp.database.config.json в папке swa-db-connections.Вставьте этот пример в созданный файл staticwebapp.database.config.json .
{
"$schema": "https://github.com/Azure/data-api-builder/releases/latest/download/dab.draft.schema.json",
"data-source": {
"database-type": "postgresql",
"options": {
"set-session-context": false
},
"connection-string": "@env('DATABASE_CONNECTION_STRING')"
},
"runtime": {
"rest": {
"enabled": true,
"path": "/rest"
},
"graphql": {
"allow-introspection": true,
"enabled": true,
"path": "/graphql"
},
"host": {
"mode": "production",
"cors": {
"origins": ["http://localhost:4280"],
"allow-credentials": false
},
"authentication": {
"provider": "StaticWebApps"
}
}
},
"entities": {
"Person": {
"source": "MyTestPersonTable",
"permissions": [
{
"actions": ["*"],
"role": "anonymous"
}
]
}
}
}
Прежде чем перейти к следующему шагу, ознакомьтесь со следующей таблицей, которая объясняет различные аспекты файла конфигурации. Полную документацию по файлу конфигурации и функциям, таким как отношения и политики безопасности на уровне элементов, см . в документации по API данных.
| Функция | Описание |
|---|---|
| Подключение к базе данных | В процессе разработки среда выполнения считывает строка подключения из значения строка подключения в файле конфигурации. Хотя вы можете указать строка подключения непосредственно в файле конфигурации, рекомендуется хранить строка подключения в локальной переменной среды. Значения переменных среды можно использовать в файле конфигурации с помощью @env('DATABASE_CONNECTION_STRING') нотации. Значение строка подключения перезаписывается Статические веб-приложения для развернутого сайта с данными, собранными при подключении базы данных. |
| Конечная точка API | Конечная точка REST доступна, пока конечная точка GraphQL доступна в /data-api/graphql соответствии с /data-api/rest настройкой в этом файле конфигурации. Можно настроить пути REST и GraphQL, но /data-api префикс не настраивается. |
| Безопасность API | Параметры runtime.host.cors позволяют определить разрешенные источники, которые могут выполнять запросы к API. В этом случае конфигурация отражает среду разработки и разрешает http://localhost:4280 расположение. |
| Модель сущностей | Определяет сущности, предоставляемые через маршруты в REST API или как типы в схеме GraphQL. В этом случае имя Person — это имя, предоставляемое конечной точке, а entities.<NAME>.source это схема базы данных и сопоставление таблиц. Обратите внимание, что имя конечной точки API не должно совпадать с именем таблицы. |
| Безопасность сущностей | Правила разрешений, перечисленные в массиве entity.<NAME>.permissions , управляют параметрами авторизации для сущности. Сущность можно защитить с ролями таким же образом, как и с помощью ролей. |
Примечание.
Файл connection-stringhost.modeконфигурации и graphql.allow-introspection свойства перезаписываются при развертывании сайта. Строка подключения перезаписывается с данными проверки подлинности, собранными при подключении базы данных к ресурсу Статические веб-приложения. Для host.mode свойства задано productionзначение , а graphql.allow-introspection для свойства задано значение false. Эти переопределения обеспечивают согласованность в файлах конфигурации в рабочих нагрузках разработки и рабочей среды, гарантируя, что ресурс Статические веб-приложения с подключения к базе данных включен безопасно и готов к рабочей среде.
С помощью статического веб-приложения, настроенного для подключения к базе данных, теперь можно проверить подключение.
Обновление домашней страницы
Замените разметку между body тегами в файле index.html следующим HTML.
<h1>Static Web Apps Database Connections</h1>
<blockquote>
Open the console in the browser developer tools to see the API responses.
</blockquote>
<div>
<button id="list" onclick="list()">List</button>
<button id="get" onclick="get()">Get</button>
<button id="update" onclick="update()">Update</button>
<button id="create" onclick="create()">Create</button>
<button id="delete" onclick="del()">Delete</button>
</div>
<script>
// add JavaScript here
</script>
Локальное запуск приложения
Теперь вы можете запускать веб-сайт и управлять данными в базе данных напрямую.
Запустите статическое веб-приложение с конфигурацией базы данных.
swa start --data-api-location swa-db-connections
Теперь, когда интерфейс командной строки запущен, вы можете получить доступ к базе данных через конечные точки, как определено в файле staticwebapp.database.config.json .
Конечная http://localhost:4280/data-api/rest/<ENTITY_NAME> точка принимает и DELETE запрашивает GETPUTPOST управление данными в базе данных.
Конечная http://localhost:4280/data-api/graphql точка принимает запросы GraphQL и изменения.
Обработка данных
Следующие команды, не зависящие от платформы, демонстрируют, как выполнять полные операции CRUD в базе данных.
Выходные данные для каждой функции отображаются в окне консоли браузера.
Откройте средства разработчика, нажав клавиши CMD/CTRL + SHIFT + I и выберите вкладку "Консоль".
Вывод списка всех элементов
Добавьте следующий код между script тегами в index.html.
async function list() {
const endpoint = '/data-api/rest/Person';
const response = await fetch(endpoint);
const data = await response.json();
console.table(data.value);
}
В этом примере:
- Запрос по умолчанию для
fetchAPI использует командуGET. - Данные в полезных данных ответа находятся в свойстве
value.
async function list() {
const query = `
{
people {
items {
Id
Name
}
}
}`;
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({ query: query })
});
const result = await response.json();
console.table(result.data.people.items);
}
В этом примере:
- Запрос GraphQL выбирает
IdиNameполя из базы данных. - Для запроса, переданного серверу, требуется полезные данные, в которых
queryсвойство содержит определение запроса. - Данные в полезных данных ответа находятся в свойстве
data.people.items.
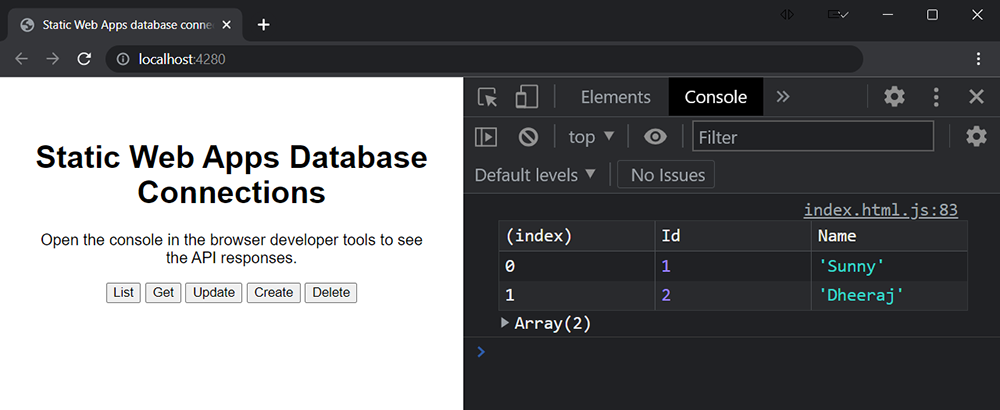
Обновите страницу и нажмите кнопку "Список ".
В окне консоли браузера теперь отображается таблица, в которую перечислены все записи в базе данных.
| ИД | Имя. |
|---|---|
| 1 | Солнечно |
| 2 | Dheeraj |
На снимке экрана показано, как это должно выглядеть в браузере.

Получение по идентификатору
Добавьте следующий код между script тегами в index.html.
async function get() {
const id = 1;
const endpoint = `/data-api/rest/Person/Id`;
const response = await fetch(`${endpoint}/${id}`);
const result = await response.json();
console.table(result.value);
}
В этом примере:
- Конечная точка суффиксирована
/person/Id. - Значение идентификатора добавляется в конец расположения конечной точки.
- Данные в полезных данных ответа находятся в свойстве
value.
async function get() {
const id = 1;
const gql = `
query getById($id: Int!) {
person_by_pk(Id: $id) {
Id
Name
}
}`;
const query = {
query: gql,
variables: {
id: id,
},
};
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query),
});
const result = await response.json();
console.table(result.data.person_by_pk);
}
В этом примере:
- Запрос GraphQL выбирает
IdиNameполя из базы данных. - Для запроса, переданного серверу, требуется полезные данные, в которых
queryсвойство содержит определение запроса. - Данные в полезных данных ответа находятся в свойстве
data.person_by_pk.
Обновите страницу и нажмите кнопку "Получить ".
В окне консоли браузера теперь отображается таблица с описанием одной записи, запрошенной из базы данных.
| ИД | Имя. |
|---|---|
| 1 | Солнечно |
Обновить
Добавьте следующий код между script тегами в index.html.
Статические веб-приложения поддерживают как команды, так PUT и PATCH команды. Запрос PUT обновляет всю запись, в то время как PATCH выполняет частичное обновление.
async function update() {
const id = 1;
const data = {
Name: "Molly"
};
const endpoint = '/data-api/rest/Person/Id';
const response = await fetch(`${endpoint}/${id}`, {
method: "PUT",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(data)
});
const result = await response.json();
console.table(result.value);
}
В этом примере:
- Конечная точка суффиксирована
/person/Id/. - Значение идентификатора добавляется в конец расположения конечной точки.
- Команда REST —
PUTобновить запись базы данных. - Данные в полезных данных ответа находятся в свойстве
value.
async function update() {
const id = 1;
const data = {
Name: "Molly"
};
const gql = `
mutation update($id: Int!, $item: UpdatePersonInput!) {
updatePerson(Id: $id, item: $item) {
Id
Name
}
}`;
const query = {
query: gql,
variables: {
id: id,
item: data
}
};
const endpoint = "/data-api/graphql";
const res = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const result = await res.json();
console.table(result.data.updatePerson);
}
В этом примере:
- Запрос GraphQL выбирает
IdиNameполя из базы данных. - Объект
queryсодержит запрос GraphQL в свойствеquery. - Значения аргументов функции GraphQL передаются через
query.variablesсвойство. - Для запроса, переданного серверу, требуется полезные данные, в которых
queryсвойство содержит определение запроса. - Данные в полезных данных ответа находятся в свойстве
data.updatePerson.
Обновите страницу и нажмите кнопку "Обновить ".
В окне консоли браузера теперь отображается таблица с обновленными данными.
| ИД | Имя. |
|---|---|
| 1 | Тряпка |
Создание
Добавьте следующий код между script тегами в index.html.
async function create() {
const data = {
Name: "Pedro"
};
const endpoint = `/data-api/rest/Person/`;
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(data)
});
const result = await response.json();
console.table(result.value);
}
В этом примере:
- Конечная точка суффиксирована
/person/. - Команда REST —
POSTдобавить запись базы данных. - Данные в полезных данных ответа находятся в свойстве
value.
async function create() {
const data = {
Name: "Pedro"
};
const gql = `
mutation create($item: CreatePersonInput!) {
createPerson(item: $item) {
Id
Name
}
}`;
const query = {
query: gql,
variables: {
item: data
}
};
const endpoint = "/data-api/graphql";
const result = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const response = await result.json();
console.table(response.data.createPerson);
}
В этом примере:
- Запрос GraphQL выбирает
IdиNameполя из базы данных. - Объект
queryсодержит запрос GraphQL в свойствеquery. - Значения аргументов функции GraphQL передаются через
query.variablesсвойство. - Для запроса, переданного серверу, требуется полезные данные, в которых
queryсвойство содержит определение запроса. - Данные в полезных данных ответа находятся в свойстве
data.updatePerson.
Обновите страницу и нажмите кнопку "Создать ".
В окне консоли браузера теперь отображается таблица с новой записью в базе данных.
| ИД | Имя. |
|---|---|
| 3 | Педро |
Удаление
Добавьте следующий код между script тегами в index.html.
async function del() {
const id = 3;
const endpoint = '/data-api/rest/Person/Id';
const response = await fetch(`${endpoint}/${id}`, {
method: "DELETE"
});
if(response.ok) {
console.log(`Record deleted: ${ id }`)
} else {
console.log(response);
}
}
В этом примере:
- Конечная точка суффиксирована
/person/Id/. - Значение идентификатора добавляется в конец расположения конечной точки.
- Команда REST —
DELETEудалить запись базы данных. - Если удаление выполнено успешно, свойство полезных данных
okответа равноtrue.
async function del() {
const id = 3;
const gql = `
mutation del($id: Int!) {
deletePerson(Id: $id) {
Id
}
}`;
const query = {
query: gql,
variables: {
id: id
}
};
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const result = await response.json();
console.log(`Record deleted: ${ result.data.deletePerson.Id }`);
}
В этом примере:
- Запрос GraphQL выбирает
Idполе из базы данных. - Объект
queryсодержит запрос GraphQL в свойствеquery. - Значения аргументов функции GraphQL передаются через
query.variablesсвойство. - Для запроса, переданного серверу, требуется полезные данные, в которых
queryсвойство содержит определение запроса. - Данные в полезных данных ответа находятся в свойстве
data.deletePerson.
Обновите страницу и нажмите кнопку "Удалить ".
В окне консоли браузера теперь отображается таблица, показывающая ответ из запроса на удаление.
Удаленная запись: 3
Теперь, когда вы работали с сайтом локально, его можно развернуть в Azure.
Развертывание сайта
Чтобы развернуть этот сайт в рабочей среде, необходимо просто зафиксировать файл конфигурации и отправить изменения на сервер.
Добавьте изменения файла для отслеживания.
git add .Зафиксируйте изменения конфигурации.
git commit -am "Add database configuration"Отправьте изменения на сервер.
git push origin main
Подключение базы данных к статическому веб-приложению
Выполните следующие действия, чтобы создать подключение между экземпляром Статические веб-приложения сайта и базой данных.
Откройте статическое веб-приложение на портале Azure.
В разделе "Параметры" выберите "Подключение к базе данных".
В разделе "Рабочая среда" выберите ссылку "Связать существующую базу данных".
В окне "Ссылка существующей базы данных" введите следующие значения:
Свойство Значение Тип базы данных Выберите тип базы данных из раскрывающегося списка. Отток подписок Выберите подписку Azure в раскрывающемся списке. Имя ресурса Выберите имя сервера базы данных с требуемой базой данных. Имя базы данных Выберите имя базы данных, которую вы хотите связать со статическим веб-приложением. Тип проверки подлинности Выберите строку подключения и введите имя пользователя и пароль PostgreSQL. Для одного сервера PostgreSQL не включайте @servernameсуффикс.Нажмите ОК.
Убедитесь, что база данных подключена к ресурсу Статические веб-приложения
После подключения базы данных к статическому веб-приложению и сборке сайта выполните следующие действия, чтобы проверить подключение к базе данных.
Откройте статическое веб-приложение на портале Azure.
В разделе Essentials выберите URL-адрес ресурса Статические веб-приложения, чтобы перейти к статическому веб-приложению.
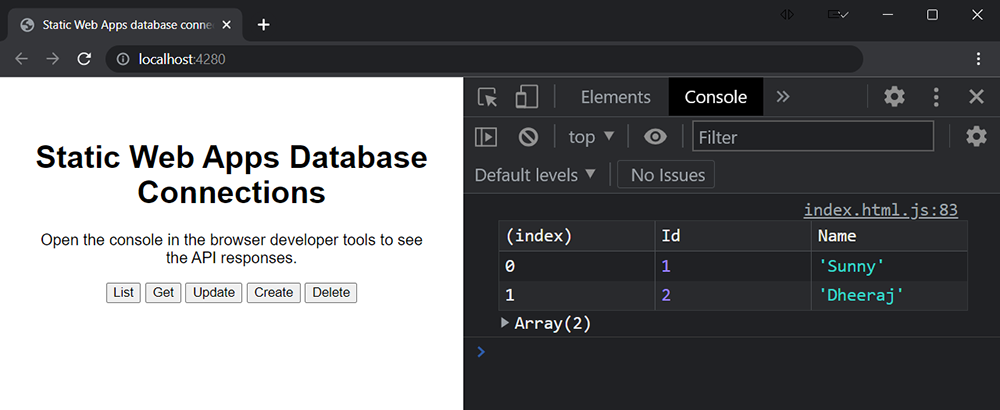
Нажмите кнопку "Список", чтобы вывести список всех элементов.
Выходные данные должны выглядеть примерно так, как показано на этом снимке экрана.

Очистка ресурсов
Если вы хотите удалить ресурсы, созданные в рамках этого руководства, необходимо отменить связь с базой данных и удалить образцы данных.
Отмена связи базы данных: откройте статическое веб-приложение в портал Azure. В разделе "Параметры" выберите подключение к базе данных. Рядом с связанной базой данных выберите "Просмотреть сведения". В окне сведений о подключении к базе данных нажмите кнопку "Отменить связь ".
Удалите примеры данных: в базе данных удалите таблицу с именем
MyTestPersonTable.