Руководство. Добавление подключения к базе данных Azure Cosmos DB в Статические веб-приложения Azure (предварительная версия)
В этом руководстве описано, как подключить базу данных Azure Cosmos DB для NoSQL к статичном веб-приложению. После настройки вы можете отправлять запросы GraphQL к встроенной /data-api конечной точке для управления данными без необходимости писать внутренний код.
Для простоты в этом руководстве показано, как использовать базу данных Azure для локальных целей разработки, но вы также можете использовать локальный сервер базы данных для ваших локальных потребностей разработки.
Примечание.
В этом руководстве показано, как использовать Azure Cosmos DB для NoSQL. Если вы хотите использовать другую базу данных, ознакомьтесь с руководствами по SQL Azure, MySQL или PostgreSQL.

Из этого руководства вы узнаете, как:
- Связывание базы данных Azure Cosmos DB для NoSQL со статическим веб-приложением
- Создание, чтение, обновление и удаление данных
Необходимые компоненты
Для работы с этим руководством необходимо иметь существующую базу данных Azure Cosmos DB для NoSQL и статическое веб-приложение.
| Ресурс | Description |
|---|---|
| Azure Cosmos DB для No База данных SQL | Если у вас еще нет одного, выполните действия, описанные в руководстве по созданию базы данных Azure Cosmos DB. |
| Существующее статическое веб-приложение | Если у вас еще нет одного, выполните действия, описанные в руководстве по началу работы , чтобы создать статическое веб-приложение No Framework . |
Начните с настройки базы данных для работы с функцией подключения к базе данных Статические веб-приложения Azure.
Настройка подключения к базе данных
Статические веб-приложения Azure должен иметь сетевой доступ к базе данных для работы подключения к базе данных. Кроме того, чтобы использовать базу данных Azure для локальной разработки, необходимо настроить базу данных, чтобы разрешить запросы с собственного IP-адреса.
Перейдите к учетной записи Azure Cosmos DB для NoSQL в портал Azure.
В разделе Настройки выберите пункт Сеть.
В разделе "Общедоступный доступ" выберите "Все сети". Это действие позволяет использовать облачную базу данных для локальной разработки, доступ к развернутой Статические веб-приложения ресурсу, а также запрос к базе данных с портала.
Выберите Сохранить.
Получение строка подключения базы данных для локальной разработки
Чтобы использовать базу данных Azure для локальной разработки, необходимо получить строка подключения базы данных. Этот шаг можно пропустить, если планируется использовать локальную базу данных для целей разработки.
Перейдите к учетной записи Azure Cosmos DB для NoSQL в портал Azure.
В разделе "Параметры" выберите "Ключи".
В поле PRIMARY CONNECTION STRING скопируйте строка подключения и задайте его в текстовом редакторе.
Создание примера набора данных
Создайте образец таблицы и заполните его примерами данных, чтобы соответствовать учебнику.
В левом окне навигации выберите Обозреватель данных.
Выберите Создать контейнер. Введите идентификатор базы данных в
Create newкачестве значения и введитеMyTestPersonDatabaseзначение.Введите идентификатор
MyTestPersonContainerконтейнера .Введите ключ секции
id(это значение префиксируется с/).Нажмите ОК.
Выберите контейнер MyTestPersonContainer.
Выберите его элементы.
Выберите новый элемент и введите следующее значение:
{ "id": "1", "Name": "Sunny" }
Настройка статического веб-приложения
В остальной части этого руководства основное внимание уделяется редактированию исходного кода статического веб-приложения, чтобы использовать подключения к базе данных локально.
Внимание
В следующих шагах предполагается, что вы работаете со статическим веб-приложением, созданным в руководстве по началу работы. Если вы используете другой проект, обязательно измените следующие команды Git в соответствии с именами ветвей.
Переключитесь на ветвь
main.git checkout mainСинхронизируйте локальную версию с помощью
git pullGitHub.git pull origin main
Создание файла конфигурации базы данных
Затем создайте файл конфигурации, который использует статическое веб-приложение для интерфейса с базой данных.
Откройте терминал и создайте новую переменную для хранения строка подключения. Конкретный синтаксис может отличаться в зависимости от используемого типа оболочки.
export DATABASE_CONNECTION_STRING='<YOUR_CONNECTION_STRING>'Обязательно замените
<YOUR_CONNECTION_STRING>значение строки подключения, которое вы задали в текстовом редакторе.Используйте npm для установки или обновления Статические веб-приложения CLI. Выберите нужную команду для вашей ситуации.
Чтобы установить, используйте
npm install.npm install -g @azure/static-web-apps-cliЧтобы обновить, используйте
npm update.npm updateswa db initИспользуйте команду для создания файла конфигурации базы данных.swa db init --database-type cosmosdb_nosql --cosmosdb_nosql-database MyTestPersonDatabaseКоманда
initсоздает файл staticwebapp.database.config.json в папке swa-db-connections.Вставьте эту схему в созданный файл staticwebapp.database.schema.gql .
Так как Cosmos DB для NoSQL — это не зависящая от схемы база данных, Статические веб-приложения Azure подключения к базе данных не может извлечь схему базы данных. Файл staticwebapp.database.schema.gql позволяет указать схему базы данных Cosmos DB для NoSQL для Статические веб-приложения.
type Person @model { id: ID Name: String }Вставьте в этот пример конфигурации в созданный файл staticwebapp.database.config.json . Обратите внимание, что Cosmos DB для NoSQL имеет дополнительные параметры в объекте
data-source, чтобы указать базу данных Cosmos DB и файл схемы, необходимый для подключения к базе данных, чтобы понять схему базы данных.
{
"$schema": "https://github.com/Azure/data-api-builder/releases/latest/download/dab.draft.schema.json",
"data-source": {
"database-type": "cosmosdb_nosql",
"options": {
"database": "MyTestPersonDatabase",
"schema": "staticwebapp.database.schema.gql"
},
"connection-string": "@env('DATABASE_CONNECTION_STRING')"
},
"runtime": {
"graphql": {
"allow-introspection": true,
"enabled": true,
"path": "/graphql"
},
"host": {
"mode": "production",
"cors": {
"origins": ["http://localhost:4280"],
"allow-credentials": false
},
"authentication": {
"provider": "StaticWebApps"
}
}
},
"entities": {
"Person": {
"source": "MyTestPersonContainer",
"permissions": [
{
"actions": ["*"],
"role": "anonymous"
}
]
}
}
}
Прежде чем перейти к следующему шагу, ознакомьтесь со следующей таблицей, которая объясняет различные аспекты файла конфигурации. Полную документацию по файлу конфигурации и функциям, таким как отношения и политики безопасности на уровне элементов, см . в документации по API данных.
| Функция | Описание |
|---|---|
| Подключение к базе данных | В процессе разработки среда выполнения считывает строка подключения из значения строка подключения в файле конфигурации. Хотя вы можете указать строка подключения непосредственно в файле конфигурации, рекомендуется хранить строка подключения в локальной переменной среды. Значения переменных среды можно использовать в файле конфигурации с помощью @env('DATABASE_CONNECTION_STRING') нотации. Значение строка подключения перезаписывается Статические веб-приложения для развернутого сайта с данными, собранными при подключении базы данных. |
| Конечная точка API | Конечная точка GraphQL доступна как /data-api/graphql настроенная в этом файле конфигурации. Можно настроить путь GraphQL, но /data-api префикс не настраивается. |
| Безопасность API | Параметры runtime.host.cors позволяют определить разрешенные источники, которые могут выполнять запросы к API. В этом случае конфигурация отражает среду разработки и разрешает http://localhost:4280 расположение. |
| Модель сущностей | Определяет сущности, предоставляемые через маршруты в виде типов в схеме GraphQL. В этом случае имя Person — это имя, предоставляемое конечной точке, а entities.<NAME>.source это схема базы данных и сопоставление таблиц. Обратите внимание, что имя конечной точки API не должно совпадать с именем таблицы. |
| Безопасность сущностей | Правила разрешений, перечисленные в массиве entity.<NAME>.permissions , управляют параметрами авторизации для сущности. Сущность можно защитить с ролями таким же образом, как и с помощью ролей. |
Примечание.
Файл connection-stringhost.modeконфигурации и graphql.allow-introspection свойства перезаписываются при развертывании сайта. Строка подключения перезаписывается с данными проверки подлинности, собранными при подключении базы данных к ресурсу Статические веб-приложения. Для host.mode свойства задано productionзначение , а graphql.allow-introspection для свойства задано значение false. Эти переопределения обеспечивают согласованность в файлах конфигурации в рабочих нагрузках разработки и рабочей среды, гарантируя, что ресурс Статические веб-приложения с подключения к базе данных включен безопасно и готов к рабочей среде.
С помощью статического веб-приложения, настроенного для подключения к базе данных, теперь можно проверить подключение.
Обновление домашней страницы
Замените разметку между body тегами в файле index.html следующим HTML.
<h1>Static Web Apps Database Connections</h1>
<blockquote>
Open the console in the browser developer tools to see the API responses.
</blockquote>
<div>
<button id="list" onclick="list()">List</button>
<button id="get" onclick="get()">Get</button>
<button id="update" onclick="update()">Update</button>
<button id="create" onclick="create()">Create</button>
<button id="delete" onclick="del()">Delete</button>
</div>
<script>
// add JavaScript here
</script>
Локальное запуск приложения
Теперь вы можете запускать веб-сайт и управлять данными в базе данных напрямую.
Внимание
Чтобы повысить безопасность развертываний из интерфейса командной строки Статические веб-приложения, было введено критическое изменение, требующее обновления до последней версии (2.0.2) Статические веб-приложения CLI к январю 15 января 2025 года.
Используйте npm для установки или обновления Статические веб-приложения CLI. Выберите нужную команду для вашей ситуации.
Чтобы установить, используйте
npm install.npm install -g @azure/static-web-apps-cliЧтобы обновить, используйте
npm update.npm updateЗапустите статическое веб-приложение с конфигурацией базы данных.
swa start ./src --data-api-location swa-db-connections
Теперь, когда интерфейс командной строки запущен, вы можете получить доступ к базе данных через конечные точки, как определено в файле staticwebapp.database.config.json .
Конечная http://localhost:4280/data-api/graphql точка принимает запросы GraphQL и изменения.
Обработка данных
Следующие команды, не зависящие от платформы, демонстрируют, как выполнять полные операции CRUD в базе данных.
Выходные данные для каждой функции отображаются в окне консоли браузера.
Откройте средства разработчика, нажав клавиши CMD/CTRL + SHIFT + I и выберите вкладку "Консоль".
Вывод списка всех элементов
Добавьте следующий код между script тегами в index.html.
async function list() {
const query = `
{
people {
items {
id
Name
}
}
}`;
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({ query: query })
});
const result = await response.json();
console.table(result.data.people.items);
}
В этом примере:
- Запрос GraphQL выбирает
IdиNameполя из базы данных. - Для запроса, переданного серверу, требуется полезные данные, в которых
queryсвойство содержит определение запроса. - Данные в полезных данных ответа находятся в свойстве
data.people.items.
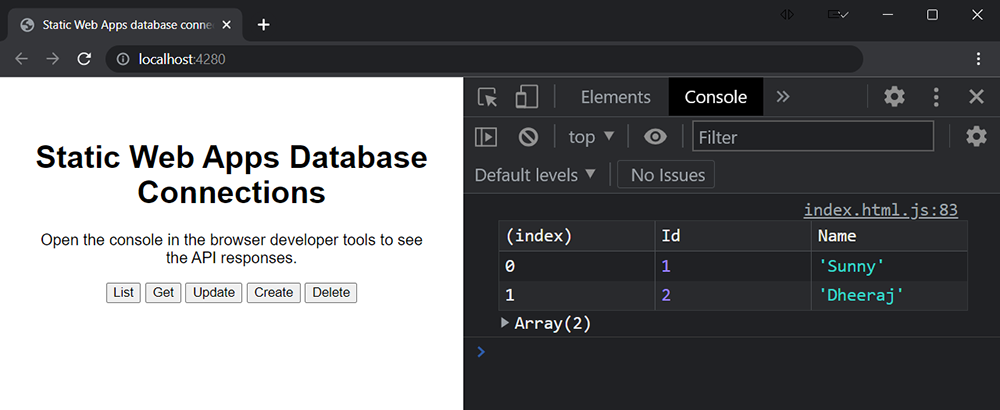
Обновите страницу и нажмите кнопку "Список ".
В окне консоли браузера теперь отображается таблица, в которую перечислены все записи в базе данных.
| id | Имя. |
|---|---|
| 1 | Солнечно |
| 2 | Dheeraj |
На снимке экрана показано, как это должно выглядеть в браузере.

Получение по идентификатору
Добавьте следующий код между script тегами в index.html.
async function get() {
const id = '1';
const gql = `
query getById($id: ID!) {
person_by_pk(id: $id) {
id
Name
}
}`;
const query = {
query: gql,
variables: {
id: id,
},
};
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query),
});
const result = await response.json();
console.table(result.data.person_by_pk);
}
В этом примере:
- Запрос GraphQL выбирает
idиNameполя из базы данных. - Для запроса, переданного серверу, требуется полезные данные, в которых
queryсвойство содержит определение запроса. - Данные в полезных данных ответа находятся в свойстве
data.person_by_pk.
Обновите страницу и нажмите кнопку "Получить ".
В окне консоли браузера теперь отображается таблица с описанием одной записи, запрошенной из базы данных.
| id | Имя. |
|---|---|
| 1 | Солнечно |
Обновить
Добавьте следующий код между script тегами в index.html.
async function update() {
const id = '1';
const data = {
id: id,
Name: "Molly"
};
const gql = `
mutation update($id: ID!, $_partitionKeyValue: String!, $item: UpdatePersonInput!) {
updatePerson(id: $id, _partitionKeyValue: $_partitionKeyValue, item: $item) {
id
Name
}
}`;
const query = {
query: gql,
variables: {
id: id,
_partitionKeyValue: id,
item: data
}
};
const endpoint = "/data-api/graphql";
const res = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const result = await res.json();
console.table(result.data.updatePerson);
}
В этом примере:
- Запрос GraphQL выбирает
idиNameполя из базы данных. - Объект
queryсодержит запрос GraphQL в свойствеquery. - Значения аргументов функции GraphQL передаются через
query.variablesсвойство. - Для запроса, переданного серверу, требуется полезные данные, в которых
queryсвойство содержит определение запроса. - Данные в полезных данных ответа находятся в свойстве
data.updatePerson.
Обновите страницу и нажмите кнопку "Обновить ".
В окне консоли браузера теперь отображается таблица с обновленными данными.
| id | Имя. |
|---|---|
| 1 | Тряпка |
Создание
Добавьте следующий код между script тегами в index.html.
async function create() {
const data = {
id: "3",
Name: "Pedro"
};
const gql = `
mutation create($item: CreatePersonInput!) {
createPerson(item: $item) {
id
Name
}
}`;
const query = {
query: gql,
variables: {
item: data
}
};
const endpoint = "/data-api/graphql";
const result = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const response = await result.json();
console.table(response.data.createPerson);
}
В этом примере:
- Запрос GraphQL выбирает
idиNameполя из базы данных. - Объект
queryсодержит запрос GraphQL в свойствеquery. - Значения аргументов функции GraphQL передаются через
query.variablesсвойство. - Для запроса, переданного серверу, требуется полезные данные, в которых
queryсвойство содержит определение запроса. - Данные в полезных данных ответа находятся в свойстве
data.updatePerson.
Обновите страницу и нажмите кнопку "Создать ".
В окне консоли браузера теперь отображается таблица с новой записью в базе данных.
| id | Имя. |
|---|---|
| 3 | Педро |
Удаление
Добавьте следующий код между script тегами в index.html.
async function del() {
const id = '3';
const gql = `
mutation del($id: ID!, $_partitionKeyValue: String!) {
deletePerson(id: $id, _partitionKeyValue: $_partitionKeyValue) {
id
}
}`;
const query = {
query: gql,
variables: {
id: id,
_partitionKeyValue: id
}
};
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const result = await response.json();
console.log(`Record deleted: ${ JSON.stringify(result.data) }`);
}
В этом примере:
- Запрос GraphQL выбирает
Idполе из базы данных. - Объект
queryсодержит запрос GraphQL в свойствеquery. - Значения аргументов функции GraphQL передаются через
query.variablesсвойство. - Для запроса, переданного серверу, требуется полезные данные, в которых
queryсвойство содержит определение запроса. - Данные в полезных данных ответа находятся в свойстве
data.deletePerson.
Обновите страницу и нажмите кнопку "Удалить ".
В окне консоли браузера теперь отображается таблица, показывающая ответ из запроса на удаление.
Удалена запись: 2
Теперь, когда вы работали с сайтом локально, его можно развернуть в Azure.
Развертывание сайта
Чтобы развернуть этот сайт в рабочей среде, необходимо просто зафиксировать файл конфигурации и отправить изменения на сервер.
Зафиксируйте изменения конфигурации.
git commit -am "Add database configuration"Отправьте изменения на сервер.
git push origin mainДождитесь сборки веб-приложения.
Перейдите в статическое веб-приложение в браузере.
Нажмите кнопку "Список", чтобы вывести список всех элементов.
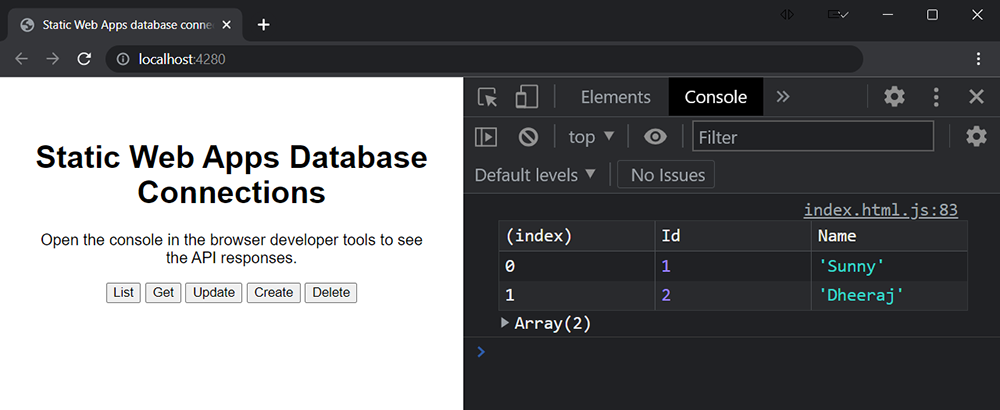
Выходные данные должны выглядеть примерно так, как показано на этом снимке экрана.

Подключение базы данных к статическому веб-приложению
Выполните следующие действия, чтобы создать подключение между экземпляром Статические веб-приложения сайта и базой данных.
Откройте статическое веб-приложение на портале Azure.
В разделе "Параметры" выберите "Подключение к базе данных".
В разделе "Рабочая среда" выберите ссылку "Связать существующую базу данных".
В окне "Ссылка существующей базы данных" введите следующие значения:
Свойство Значение Тип базы данных Выберите тип базы данных из раскрывающегося списка. Отток подписок Выберите подписку Azure в раскрывающемся списке. Имя базы данных Выберите имя базы данных, которую вы хотите связать со статическим веб-приложением. Тип проверки подлинности Выберите строку подключения. Нажмите ОК.
Убедитесь, что база данных подключена к ресурсу Статические веб-приложения
После подключения базы данных к статическому веб-приложению и сборке сайта выполните следующие действия, чтобы проверить подключение к базе данных.
Откройте статическое веб-приложение на портале Azure.
В разделе Essentials выберите URL-адрес ресурса Статические веб-приложения, чтобы перейти к статическому веб-приложению.
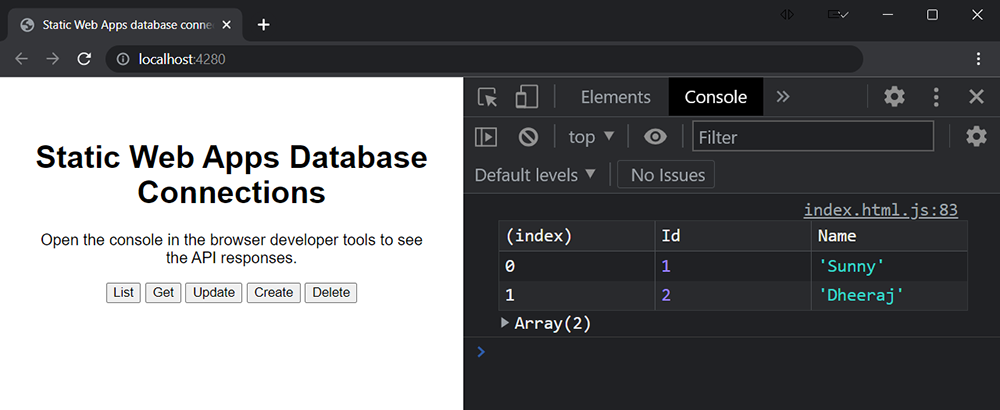
Нажмите кнопку "Список", чтобы вывести список всех элементов.
Выходные данные должны выглядеть примерно так, как показано на этом снимке экрана.

Очистка ресурсов
Если вы хотите удалить ресурсы, созданные в рамках этого руководства, необходимо отменить связь с базой данных и удалить образцы данных.
Отмена связи базы данных: откройте статическое веб-приложение в портал Azure. В разделе "Параметры" выберите подключение к базе данных. Рядом с связанной базой данных выберите "Просмотреть сведения". В окне сведений о подключении к базе данных нажмите кнопку "Отменить связь ".
Удалите примеры данных: в базе данных удалите таблицу с именем
MyTestPersonContainer.