Внедрение панели мониторинга
В этой статье объясняется, как внедрить панель мониторинга ИИ/BI на внешний веб-сайт или приложение. Администратор рабочей области должен определить потенциальные поверхности внедрения, прежде чем панели мониторинга могут быть внедрены. Для получения сведений о настройке рабочей области см. Управление внедрением панели мониторинга.
Пользователи с уровнем доступа can edit могут создавать код iframe для дашборда из диалогового окна Общий доступ. Все параметры общего доступа для опубликованной панели мониторинга остаются в силе. Только пользователи, которым явно предоставлен доступ, могут просматривать внедренные панели мониторинга. Дополнительные сведения о совместном использовании панелей мониторинга см. в статье "Общий доступ к панелям мониторинга ". Внедренные панели мониторинга следуют тому же кэшу и частоте обновления, что и все другие панели мониторинга. См. сведения о кэшировании и свежести данных.
Сгенерировать код встраивания
Чтобы внедрить панель мониторинга, выполните следующие действия.
Откройте опубликованную панель мониторинга, которую вы хотите внедрить. См. раздел Просмотр и упорядочение панелей мониторинга, чтобы узнать, как просматривать и получить доступ к панелям мониторинга в рабочей области.
Щелкните "Поделиться " в правом верхнем углу.
Нажмите кнопку "Внедрить панель мониторинга " в диалоговом окне "Общий доступ ".
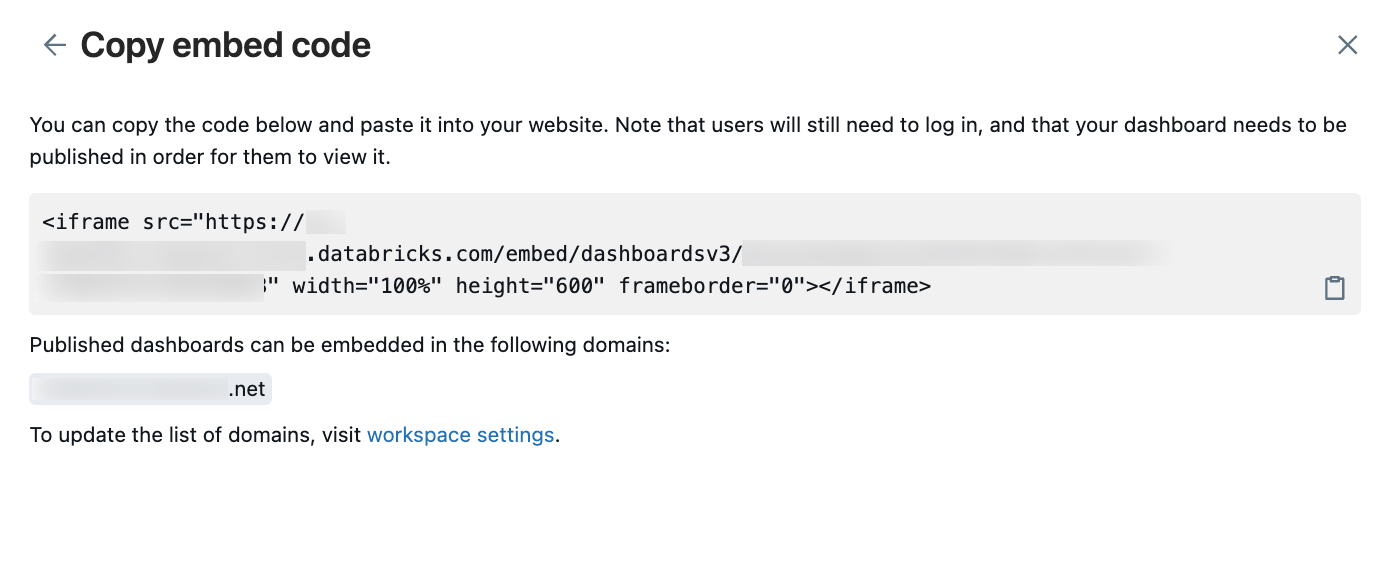
Откроется диалоговое окно копирования кода для встраивания. Если существует список разрешенных доменов внедрения, перечислены домены. Нажмите
 кнопку копирования, чтобы скопировать фрагмент кода.
кнопку копирования, чтобы скопировать фрагмент кода.
Вставьте код внедрения в любую платформу или приложение, поддерживающую внедрение HTML и которая может отображать содержимое iframe. См. примеры .
Примечание.
Если в диалоговом окне для копирования кода внедрения содержится список разрешенных доменов, который не включает ваш целевой домен, администратор рабочей области может его добавить. См. статью "Управление внедрением панели мониторинга".
Примеры
В следующих примерах приведены пошаговые инструкции по внедрению панелей мониторинга в приложение. Каждый набор инструкций предполагает, что вы уже скопировали код внедрения, описанный в предыдущем разделе.
Внедрить в Confluence
Созданному коду внедрения требуется небольшая корректировка в соответствии с требованиями Confluence. Чтобы внедрить панель мониторинга на страницу Confluence, выполните следующие действия.
Измените код внедрения, чтобы включить только созданный URL-адрес, а не теги iframe или дополнительные значения разметки.
Перед редактированием код внедрения включает HTML-тег iframe, ссылку на ваш личный кабинет для использования источника в iframe, а также дополнительные спецификации для высоты, ширины и границы, как показано в следующем фрагменте кода. Для панели мониторинга примеры заполнителей
<databricks-instance-name>и<dashboard-and-workspace-ID>содержат фактические значения, связанные с рабочей областью и панелью мониторинга. Это следующие:- Ваш
<databricks-instance-name>— это первая часть URL при входе в рабочую область. См. получение идентификаторов для объектов рабочей области. - Это
<dashboard-and-workspace-ID>последняя часть URL-адреса, указывающая на панель мониторинга. Выглядит примерно так:a4bf23c498752e79f1a2d6b4c9087e31?o=3498561237865447
<iframe src="https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>" width="100%" height="600" frameborder="0"></iframe>Измените строку таким образом, чтобы она содержит только текст ссылки, как показано в следующем примере.
https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>- Ваш
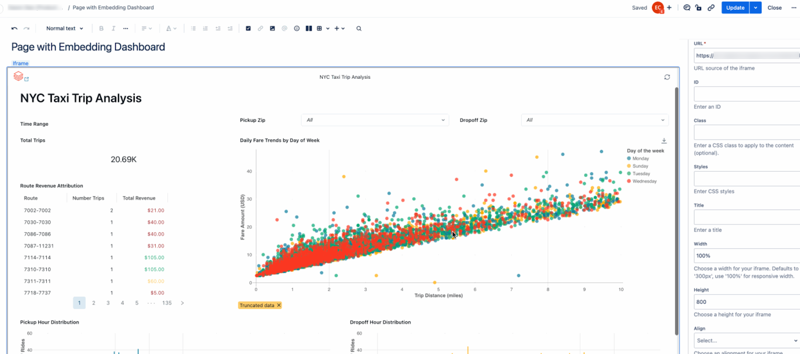
Вставьте элемент iframe на страницу. Сведения о вставке iframe на страницу см. в документации Confluence.
Вставьте измененный URL-адрес встроенного кода в текстовое поле URL и установите ширину на 100%.
Настройте другие параметры в соответствии с вашими предпочтениями.

Встраивание в Salesforce Knowledge
Чтобы внедрить панель мониторинга на страницу знаний Salesforce, выполните следующие действия.
Создайте страницу Visualforce. Для получения инструкций см. документацию Salesforce.
На экране "Изменить страницу" переместите курсор в редактор разметки Visualforce.
Вставьте код для вставки, который вы скопировали между двумя тегами
<apex:page></apex:page>.Добавьте два тега абзаца (
<p></p>) по обе стороны от кода внедрения.В следующем примере заполнитель
<dashboard-embed-code>используется для демонстрации того, как должна выглядеть разметка Visualforce. Ваш экземпляр должен включать полный код вставки, скопированный вами.<apex:page > <p><dashboard-embed-code></p> </apex:page>Нажмите кнопку Сохранить, чтобы сохранить изменения.
Щелкните «Предварительный просмотр» и убедитесь, что панель мониторинга отображается.
Скопируйте URL-адрес предварительной версии компонента и создайте новый компонент iframe. Он должен выглядеть как следующий фрагмент кода. Заполнитель
<your-salesforce-domain>должен быть заменен доменом Salesforce.<iframe src="https://<your-salesforce-domain>/apex/<component name>" width="100%" height="600" frameborder="0"></iframe>Перейдите на страницу "Знания", где вы хотите внедрить панель мониторинга.
Нажмите «Изменить», затем >«Добавить компонент мультимедиа».
Вставьте код iframe из предыдущего шага в текстовое поле встраивания.
Внедрение в SharePoint
Чтобы внедрить панель мониторинга в SharePoint, может потребоваться добавить URL-адрес Azure Databricks в список допустимых сайтов для внедренного содержимого в SharePoint. Ознакомьтесь с [документацией Майкрософт], чтобы узнать, как разрешить внедрение содержимого на страницах SharePoint. Затем сделайте следующее:
- Перейдите на страницу SharePoint, где вы хотите разместить встроенную панель мониторинга.
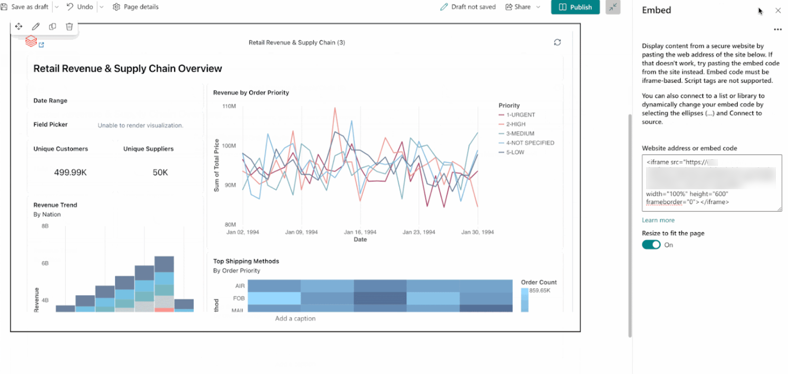
- Добавьте элемент Embed на страницу.
- Вставьте полный код внедрения в поле адреса веб-сайта или кода внедрения в правой части экрана.
- Щелкните, чтобы подтвердить.

Внедрение одного мини-приложения
Чтобы внедрить одно мини-приложение из панели мониторинга, вам потребуется код внедрения панели мониторинга и уникальный идентификатор мини-приложения, который вы хотите отобразить.
Чтобы найти идентификатор мини-приложения:
Откройте опубликованную панель мониторинга в рабочей области Azure Databricks.
Щелкните
 для вставки виджета.
для вставки виджета.Нажмите Просмотреть во весь экран. Новый URL-адрес содержит идентификатор мини-приложения.
Скопируйте параметр поиска
fullscreenWidgetи всё, что идёт после знака равенства (=) до конца строки или следующего амперсанда (&), что наступит первым. Не включайте амперсанд (&) в скопированную строку.В следующем примере показана последняя часть URL-адреса для полноэкранного мини-приложения:
fullscreenWidget=dashboards%2F01eff2e6ef131891bbd9d788f05acdc4%2Fpages%2F01eff2e974cd19b4a073bef1fb5b8956%2Fwidgets%2F01eff2e974ce113da1fd029b54653ac7В этом случае идентификатор мини-приложения
dashboards%2F01eff2e6ef131891bbd9d788f05acdc4%2Fpages%2F01eff2e974cd19b4a073bef1fb5b8956%2Fwidgets%2F01eff2e974ce113da1fd029b54653ac7
Настройка созданного кода внедрения:
- См. создание кода встраивания, чтобы узнать шаги для создания кода встраивания для панели мониторинга.
- Добавьте
&fullscreenWidget=<ID>в URL-адрес встраивания, заменив<ID>на ID виджета.
Например, если базовый URL-адрес встраивания выглядит так:
src="https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>&fullscreenWidget=<ID>"
Обновленный URL адрес встраивания с идентификатором мини-приложения должен выглядеть следующим образом:
src="https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>&fullscreenWidget=dashboards%2F01eff2e6ef131891bbd9d788f05acdc4%2Fpages%2F01eff2e974cd19b4a073bef1fb5b8956%2Fwidgets%2F01eff2e974ce113da1fd029b54653ac7"
Просмотр встроенной панели мониторинга
Встроенные панели мониторинга обеспечивают безопасный способ доступа к данным панели мониторинга за пределами Azure Databricks. Применяются все существующие параметры общего доступа. Предназначенным зрителям должен быть предоставлен доступ к панели управления. См. сведения о том, кто может получить доступ к панели мониторинга?
Чтобы просмотреть внедренную панель мониторинга, выполните приведенные действия.
- Перейдите на страницу, на которой была внедрена панель мониторинга.
- При необходимости войдите с помощью учетных данных Azure Databricks.
Примечание.
Если зарегистрированный пользователь, которому не предоставлен доступ к панели мониторинга, пытается просмотреть его, он получает сообщение об ошибке, которая говорит, что панель мониторинга недоступна. См . статью "Общий доступ к опубликованной панели мониторинга ", чтобы узнать, как настроить параметры общего доступа.
Обновление встроенной панели мониторинга
Все зрители встроенной панели мониторинга могут вручную обновлять панели мониторинга по запросу. Вы также можете периодически настраивать расписание обновления панелей мониторинга.
См. статью "Управление запланированными обновлениями и подписками панели мониторинга".
Устранение неполадок с внедренными панелями мониторинга
В этом разделе перечислены распространенные проблемы, которые могут возникнуть, и предлагается предлагаемое решение:
Внедренный iframe является пустым
Если внедренный iframe не отображает данные, это может быть вызвано тем, что вы отключили сторонние файлы cookie. Включение сторонних файлов cookie часто требуется для разрешения внешнего содержимого, например встроенных панелей мониторинга, для правильного функционирования в другой веб-странице.
Вы можете настроить параметры браузера, чтобы разрешить или разблокировать сторонние файлы cookie, чтобы устранить эту проблему. Если вы не хотите разрешать все сторонние файлы cookie, многие браузеры позволяют добавлять исключения для определенных сайтов, на которых должны быть разрешены сторонние файлы cookie. Дополнительные инструкции по управлению файлами cookie см. в справочной документации браузера.